ここでは、WordPressのCocoonでエントリーカードとブログカードのスニペットを非表示にする手順をご紹介します。
スニペットとは、記事の内容を短く説明する概略文・要約文のことです。WordPressでメタディスクリプションを設定した場合はそれがスニペットになります。
メタディスクリプションを設定していないと本文が機械的に抜粋された文がスニペットになるので設定を推奨。
関連 【Cocoon・SEO設定】メタディスクリプションの書き方

しかし、スニペットで記事内容を詳しく把握できるメリットはありますがタイトルだけで充分と思っている人もいるかも…。
- エントリカードの説明文(スニペット)の非表示化
- ブログカードの説明文(スニペット)の非表示化
エントリーカードとスニペットとは

Designed by slidesgo / Freepik
エントリーカードとスニペットのキーワードがピンとこない人のために、簡単にご説明します。
ブログのエントリーカードとは?
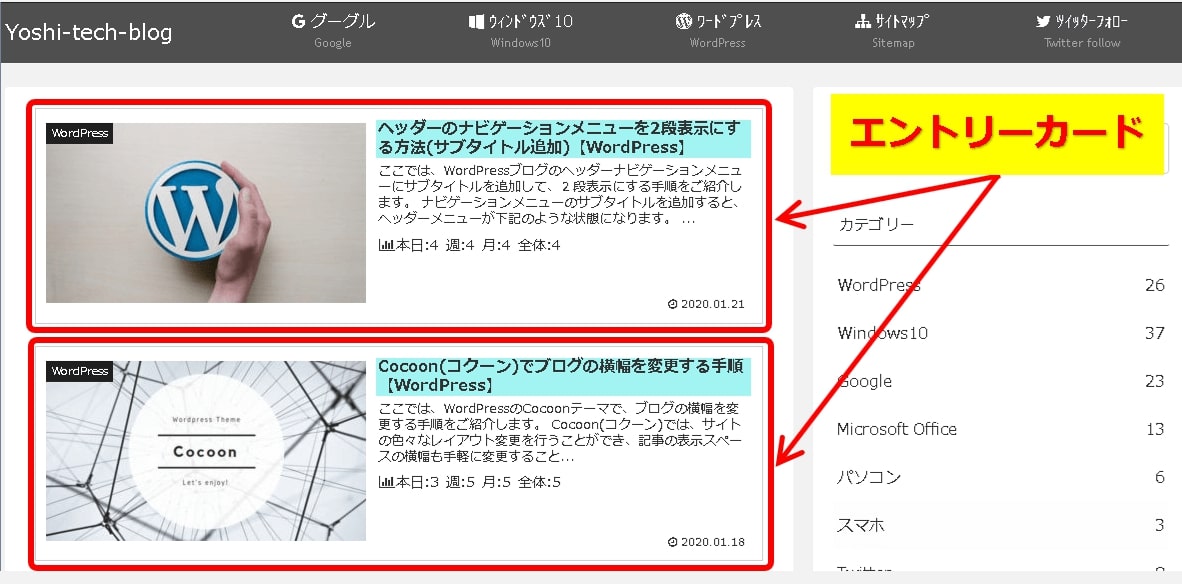
ブログのトップページや各カテゴリーページで表示される、各記事の概要をアイキャッチ画像とタイトルと抜粋文をまとめたリンクカードのことです。

このエントリーカード全体がリンクになっており、クリックするとその記事に移動します。
エントリーカードのスニペットとは?
各記事の概要を説明する抜粋文や書き出し文のことです。
抜粋文で記事の内容がだいたいわかります。

Cocoon:エントリカードのスニペットを非表示にする
(1)WordPressダッシュボード⇒Cocoon設定をクリック。

(2)Cocoon設定タブメニューのインデックスをクリック。

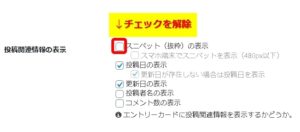
(3)投稿関連情報の表示の項目でスニペット(抜粋)の表示のチェックを解除します。

(4)最後に変更をまとめて保存をクリックして下さい。

これで、エントリーカードのスニペット(抜粋文)が非表示になりました。

再び表示したいならチェックを有効にすればOKです。
ブログカードの説明文(スニペット)を非表示にする
ブログカードは記事本文に埋め込む、内部や外部の他ページへのリンクでアイキャッチ画像・タイトル・説明文をひとつの枠にまとめてカード型にしたものです。
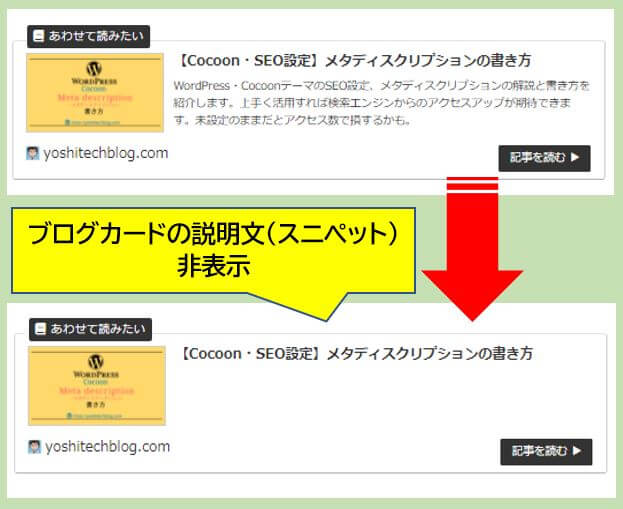
ブログカードの説明文(スニペット)を非表示にすると下記のように変わります。

ブログカードの説明文(スニペット)を非表示化はCSSカスタマイズで行います。
先ほどのエントリーカードのようにCocoon設定のメニューでは出来ません。

ただ、CSSカスタマイズと言っても作業はコピペするだけなのでとても簡単です。
CSSカスタマイズが不安な人は先に下記を参照下さい。
関連 【初心者向け】CocoonでCSSを追加する手順と注意点
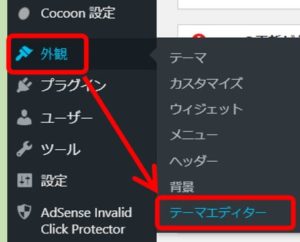
(1)WordPressダッシュボード⇒外観⇒テーマエディターをクリック。

(2)編集画面がCocoon Child: スタイルシート(style.css)であることを確認します。

(3)コード入力エリアの一番下に下記のCSSをコピペして下さい。
外部リンクのみ非表示にする場合と、内部・外部リンク両方とも非表示にする2パターンがあるのでどちらかを選んで下さい。
※内部リンクのみ非表示はできません。
/*ブログカード 説明文(スニペット) 非表示 外部リンクのみ */
.external-blogcard-snippet{
display: none;
}
/*ブログカード 説明文(スニペット) 非表示 */
.blogcard-snippet {
display: none;
}
(3)コピペできたら最後にファイルを更新をクリック。
「ファイルの編集に成功しました。」のメッセージが出たら完了です。

過去記事で貼ったブログカード全てに反映されるので確認してみて下さい。
まとめ:スニペットを非表示にしてページをシンプルに
今回は、WordPressのCocoonでエントリーカードとブログカードのスニペット(説明文)を非表示にする手順をご紹介しました。
サイトデザインをなるべくシンプルなレイアウトにしたい人は試してみて下さい。
以上です、最後までお読みいただきありがとうございました。



コメント
ブログカードのメタディスクリプションを非表示したく、AIに聞いたり他のサイトで紹介されている内容を試したけど駄目で、このサイトで紹介されているCSSでうまく行きました!!Javaスクリプトやプラグインの関係があるのかはよくわかりませんが、ありがとうございます。
コメントありがとうございます。
記事の情報が役立ってよかったです。
CSSカスタマイズは便利な反面、リスクもありますので上手く管理しながらご活用ください。
ブログ運営がんばりましょう。
(^^)