
WordPressでCocoonテーマを使っているけど、カスタマイズ紹介で良く出てくる追加CSSって何?どうやって使うの…?
そんなお悩みにお答えします。

WordPressのカスタマイズで検索すると追加CSSという言葉が出てきますが、初心者にはとても難しく感じますよね…

プログラムに詳しくない人はCSSコードを見ても呪文のようで意味も解らないと思いますが、正しく使えばWordPress初心者でも大丈夫です。
- WordPressのCSSの解説
- 追加CSSを使う時の注意点
- CocoonテーマでCSSを追加する方法

CSSのバックアップ方法もわかります。
当ブログで紹介している追加CSSを見たい場合は「CSS」でサイト内検索してみて下さい。

CSSはプログラム言語のひとつ

★まず「CSS」とはWEBサイトの見た目を構成するために用いられるプログラム言語です。

WEBサイトの見た目とは、文字のサイズや色・背景色などです。

WordPressのプログラムに追加するCSSだから「追加CSS」なんだね!
追加CSSを使えば、WordPressや導入しているテーマの標準設定ではできないような文字装飾もできます。

初心者がCSSコードを理解して作るのは難しいけど、プログラミングに詳しい人がサイトで提供してくれてるよ!
パソコンに詳しい人が作ってくれた追加CSSを使わせてもらえばブログ初心者でも簡単にオリジナリティのあるカスタマイズができるというのが魅力です。
CSSを追加する時の注意点

★追加CSSは簡単に言うとWordPressのプログラムを書き換える行為なので、上手く動作しないとサイトのレイアウトが崩れたり、その他の何らかの不具合を発生させる可能性もあります。

CSSコードは1文字違っているだけでも上手く機能してくれないので最低限の防衛策は行いましょう。
防衛策①:元のCSSコードをメモ帳アプリで保存しておく
CSSコードはテキストデータなのでメモ帳アプリで保存できます。

テキストを保存するアプリは他にも「ワードパッド」や「Microsoftのワード」などもありますがWindowsに標準インストールされていて動作も軽い「メモ帳」アプリで充分です。
マウスドラッグだと選択モレする可能性があります。


CSSを追加する前の状態をコピペしてメモ帳アプリで保存しておけば、イザとなったら丸ごとコピペで元に戻せます!
防衛策②:Cocoonのバックアップ保存をしておく
最悪のパターンを考えてCocoonのバックアップを保存するのもありです。
不具合の防衛策を実施しておけば、追加CSSの導入はそれほど怖くありません。

防衛策が解ったら、いよいよCocoonの追加CSSの手順を解説します!
CocoonテーマでCSSを追加する手順

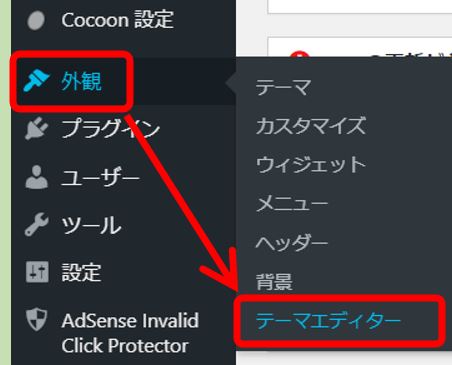
(1)WordPress管理画面(ダッシュボード)で外観⇒テーマエディターをクリックします。

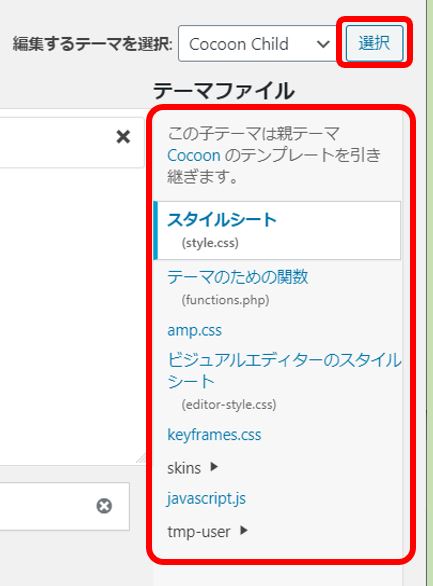
(2)テーマの編集【Cocoon Child: スタイルシート (style.css)】の画面が表示されます。

もし違う画面になっている場合は、右側のメニューで切り替えて下さい。

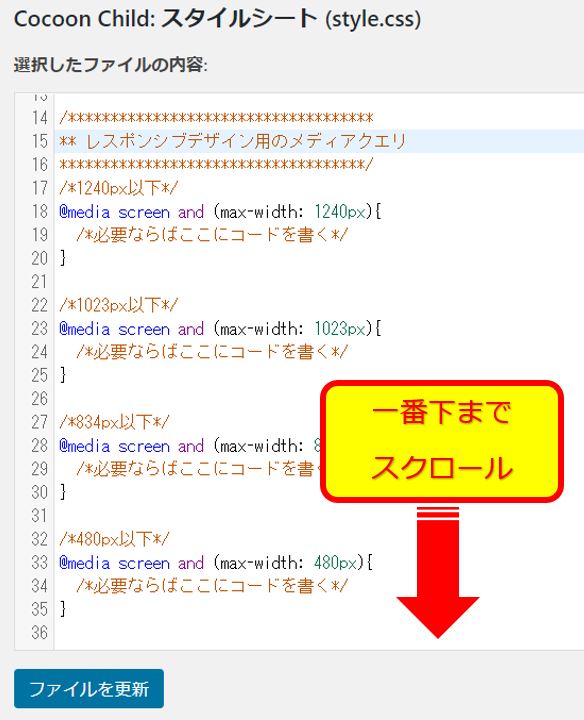
(3)既にCocoonテーマ元々のCSSコードが記載されているので、一番下までスクロールします。

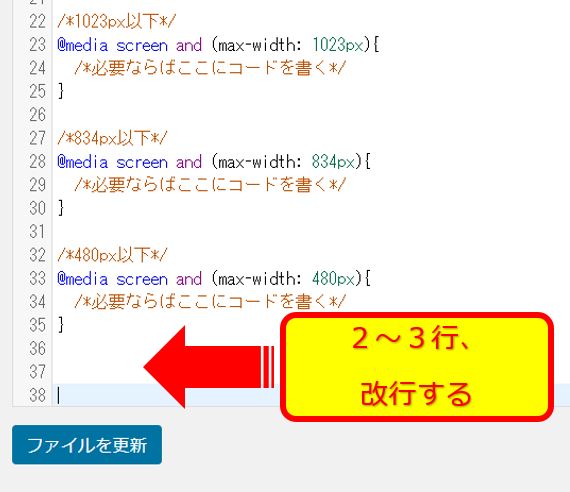
(4)一番下にカーソルを置いて、とりあえずEnterキーで改行します。
2~3行、改行すると他のコードと区別しやすいので慣れないうちは多めに改行してもOK

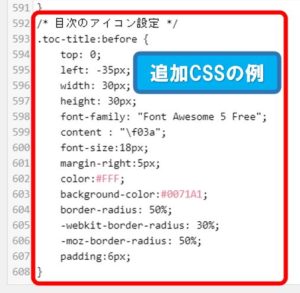
ここに追加CSSをコピペします。
(5)例として適当な追加CSSをコピペしました。(38~41行目)

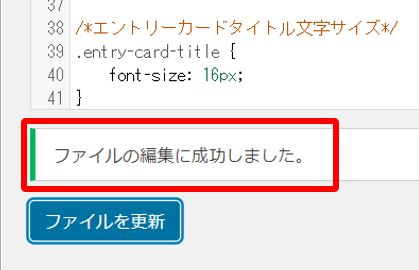
(6)最後に下のほうにあるファイルを更新をクリックします。

ファイルの編集に成功しました。のメッセージが出たら完了です。

実際のサイトで目的のカスタマイズが反映されているか確認しましょう。
CSSがおかしいコードは赤色になる

★追加したCSSコードがおかしい場合、そのコードが赤色になります。


誤字・脱字など、自分で判断できる内容だったら修正しよう!
{ 、 } のカッコ記号などもCSSコードの重要な要素ですので注意して下さい。

サイトを確認しながら、修正してみるのも勉強になります!
まとめ:追加CSSでブログを自分仕様にカスタマイズ
今回は、WordPressの追加CSSの解説とCocoonテーマで実際にCSSを追加する基本的な手順をご紹介しました。

追加CSSを導入することで、ブログのカスタマイズの可能性が大幅に広がります
冒頭でも言いましたが、追加CSSは詳しい人がコピペで導入できるようにネット上で提供してくれています。

提供してくれる追加CSSをありがたく使わせてもらってサイトのカスタマイズにも挑戦しよう!
より自分のブログに愛着が沸きますよ。



コメント
始めまして失礼します。
追加CSSは一体どこに貼り付けたら良いのかさっぱり分からず、やっとこちらで方法が見つかりました。コピー方法も簡単でそして成功しました。
ありがとうございました。
ホギーさん、コメントありがとうございます。
記事が役立って良かったです、
ブログ運営がんばりましょう。
(^^)