
CocoonはURLを貼るだけで自動でブログカードになって便利だけどURLをそのまま表示したい場合ってどうすればいい?

Cocoonテーマの機能のひとつでブログカード表示があります。
↓ブログカードは下記のようなサムネイル付きのカード型リンクのことです。

Cocoon設定⇒ブログカード⇒ブログカード表示を有効にする
この機能が有効になっていると本文中にURLを貼り付けるだけでリンクが自動的にブログカードで表示されるので便利。


しかし便利な反面、使いたくない場面でもブログカードになってしまいます…。
Cocoon設定でブログカード表示設定を解除するとサイト全体に反映してしまうので、過去記事の確認や今後の管理も大変になります。

ブログカード表示の設定は解除せずに、URLをそのまま表示したいときの対処方法が知りたい…。
リンクをURL表示のままで貼る(テキスト表示)
(1)投稿画面でリンクしたいURLを貼り付けます。

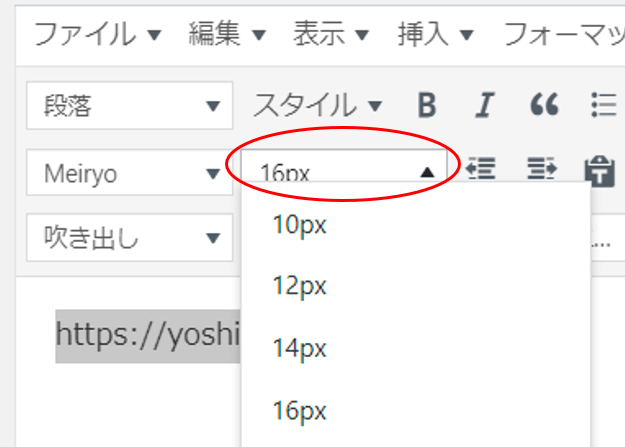
(2)貼り付けたURL全体を選択してフォントサイズを変更します。
これだけでURLがそのままテキストとして表示されます。

https://yoshitechblog.com/
ただし、このままだとあくまでテキスト扱いになるのでリンク機能はありません。
(※単純にテキストとして記事で紹介したい場合はここで終わればOK)
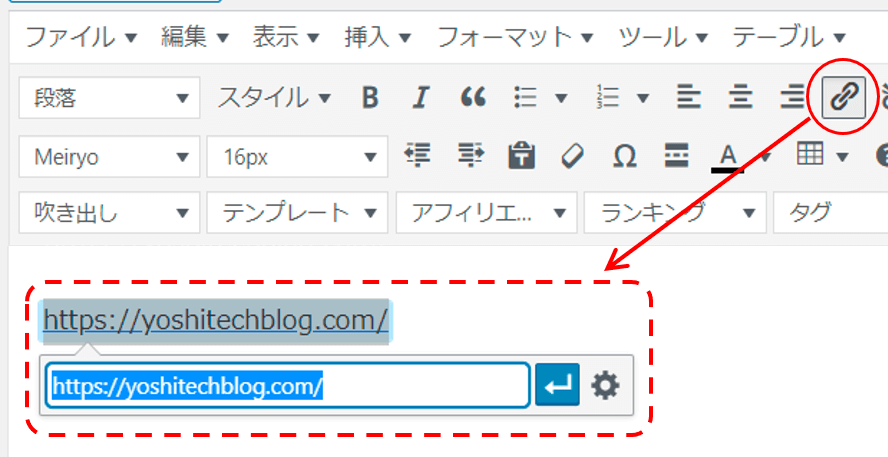
これにリンク機能を付与するなら通常のテキストリンクを作る要領と同じように編集して下さい。

普段やっている、テキストにリンクを埋め込むイメージです。

https://yoshitechblog.com/
URLがそのまま表示される仕組み
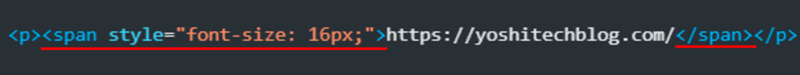
URLテキストに装飾タグが付帯されるとURLがそのまま表示される仕組みです。
なぜそうなるのかはわかりません(笑)

とにかく「そういうもの」と認識して下さい。
なので、必ずしもフォントサイズ指定のタグじゃなくても良いということです。
ただ、URLを無意味に装飾しても見ているユーザーに迷惑なので見た目に影響しないタグがおすすめ。
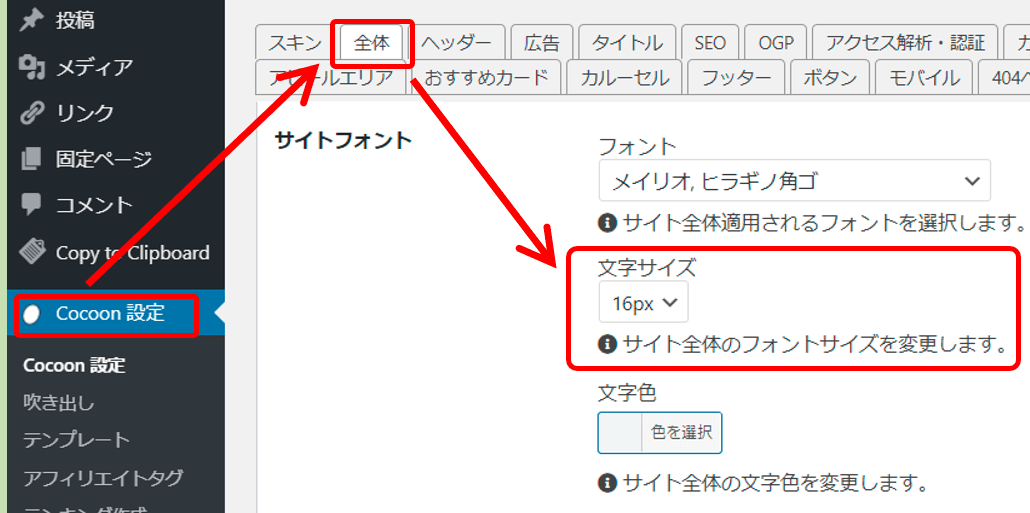
上記のフォントサイズ用タグの場合は標準サイズと同じにする。(当サイトの標準フォントサイズは16px)
Cocoon設定⇒全体⇒サイトフォントで確認できます。

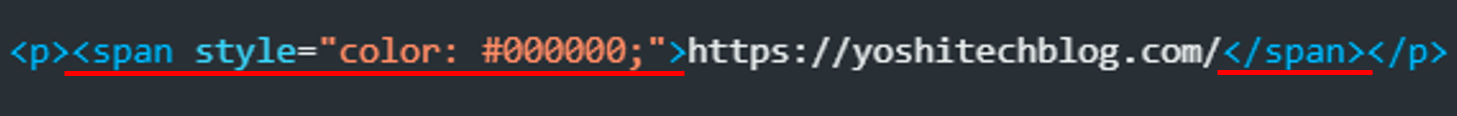
その他のタグだと、例えば色指定のタグでブラック(#000000)なら見た目に変化は無いです。

なるべくWordPressの標準エディターで使える装飾機能を使うと良いと思います。

自分なりのベストと思う装飾タグを選んでみて下さい。
以上です、閲覧ありがとうございました。



コメント