ブログの記事が増えてくると、わかりやすく分類するためにカテゴリーを増やす必要も出てきますよね。
しかしWordPressでのカテゴリーの配置は、アルファベット降順⇒日本語降順という流れで上から順番に勝手に並んでいきます。

そのままだと、メインとなるカテゴリーが置きたい場所に配置されなかったりして使い勝手が良いとは言えません。
閲覧してほしい記事のカテゴリーほど、なるべく上の方に表示したくなりますよね。
WordPress:カテゴリー配列変更のプラグイン

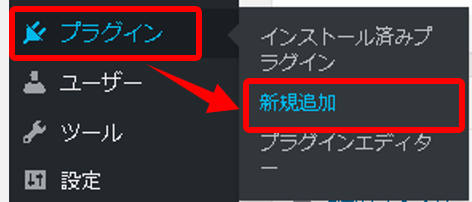
手順① WordPressの管理画面(ダッシュボード)メニューの「プラグイン」⇒「新規追加」をクリックします。

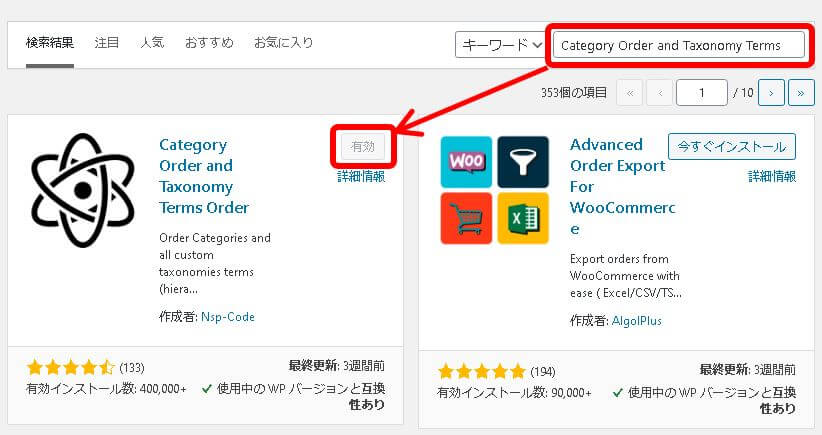
手順② 検索ボックスに「 Category Order and Taxonomy Terms Order 」とコピペして下さい。
下の検索結果に表示されますので、インストールして有効化をクリックして下さい。
設定は必要ありません。

WordPress:カテゴリー配列の入れ替え

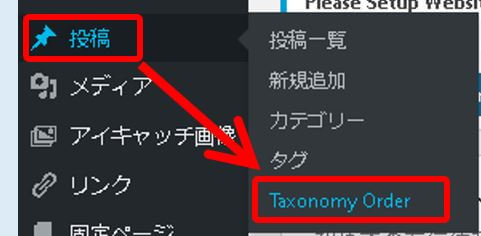
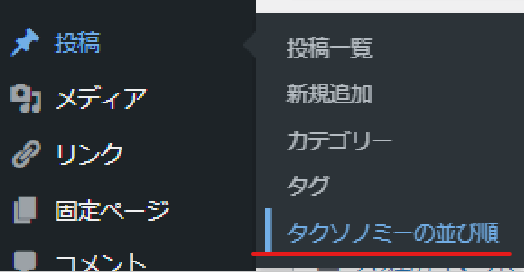
手順① メニューの「投稿」⇒「Taxonomy Order」をクリックします。

WordPress_Taxonomy Orderの設定
「タクソノミーの並び順」と表示されている場合もあります。

タクソノミーの並び順
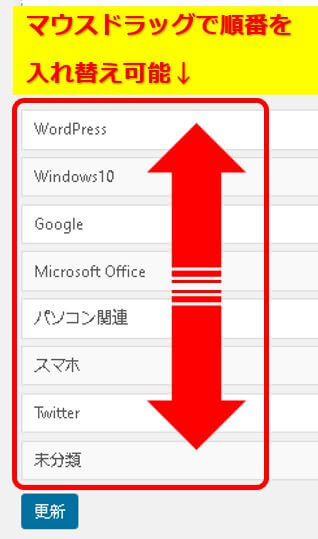
手順② 現在のカテゴリーの一覧が表示されますので、マウスでドラッグ移動してカテゴリーの配列を好きな順番に入れ替えて下さい。

カテゴリー順番の入れ替え
カテゴリーに下層カテゴリーがある場合は下層カテゴリーも一緒に移動します。
下層カテゴリーのみの移動も可能です。
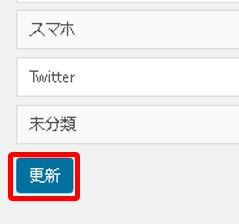
手順③ 配列の入れ替えが終わったら、下の「更新」ボタンをクリックして完了です。

更新
まとめ:カテゴリー配列の変更でブログのレイアウトを向上
今回は、 WordPressでプラグインを導入してブログのカテゴリー配列を変更する方法をご紹介しました。
全体の記事数が増えるにつれて、カテゴリーのバリエーションも増えてくると思いますのでお勧めしたいカテゴリーは上部に移動したりしてサイト構成の向上を図ってみましょう。
ブログの使い勝手を良くすることで、SEO的な評価も向上しアクセスアップにつながるかもしれません。

最後までご覧いただきありがとうございました!


コメント