ここでは、WordPress で画像の ビフォーアフターをオシャレに投稿できるプラグイン「Twenty20 Image Before-After」の使い方をご紹介します。

Twenty20 Image Before-After イメージ
ブログで比較するような画像を投稿する際、ビフォーアフターをスライドバーで切り替えられる加工を施してくれる便利なプラグインです。


[ 画像出典:Pixabay ]
※クラシックエディターでの説明になるのでご了承ください。
画像のビフォーアフタープラグイン「Twenty20 Image Before-After」の導入手順
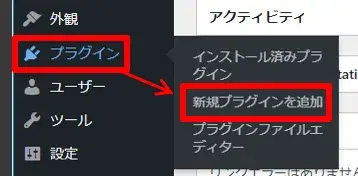
(1) WordPressダッシュボード(管理画面)の左メニューで「プラグイン」>「新規プラグインを追加」に進みます。

WordPressの新規プラグインを追加へ
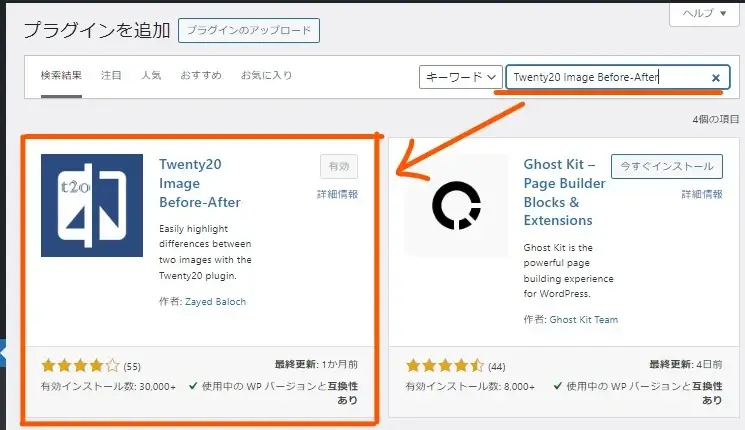
(2) 検索バーに「Twenty20 Image Before-After」と入力すると検索候補に出てくるので「今すぐインストール」>「有効化」します。

Twenty20-Image-Before-Afterをインストール
これでプラグインの導入作業は完了です。
公式 Twenty20 Image Before-After – WordPress plugin | WordPress.org
「Twenty20 Image Before-After」の使い方
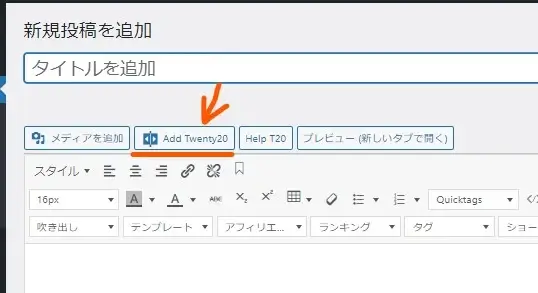
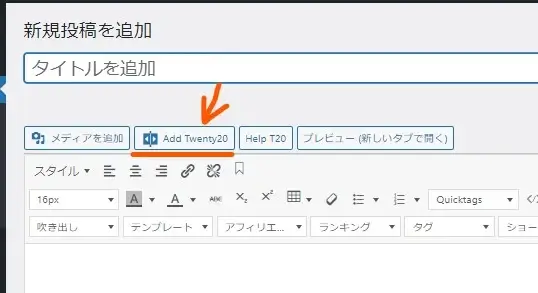
「Twenty20 Image Before-After」を導入するとエディターの上に専用ボタンが設置されるのでそれを使います。

Add-Twenty20_ボタン
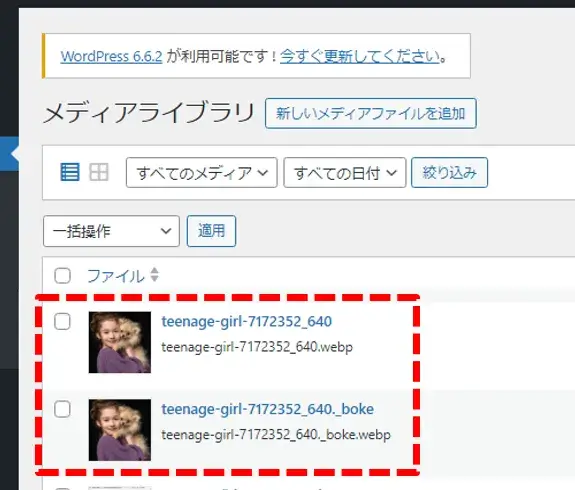
(1) あらかじめビフォーアフターに使いたい2枚の画像をメディアライブラリにアップロードしておきます。

ビフォーアフター用の画像をアップロードしておく
(2) 投稿画面でエディター上部の「Add Twenty20」ボタンをクリックします。

Add-Twenty20_ボタン
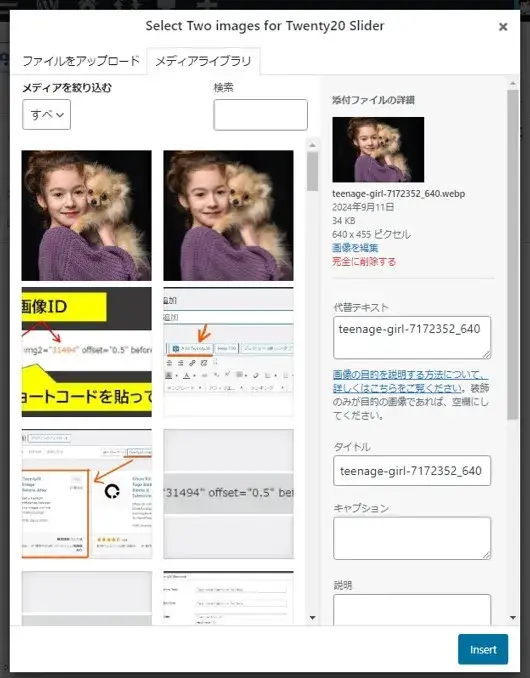
(3) 「Select Two images for Twenty20 Slider」という、いつも画像を挿入するときと同じようなウィンドウが出ます。

Twenty20の画像選択ウィンドウ
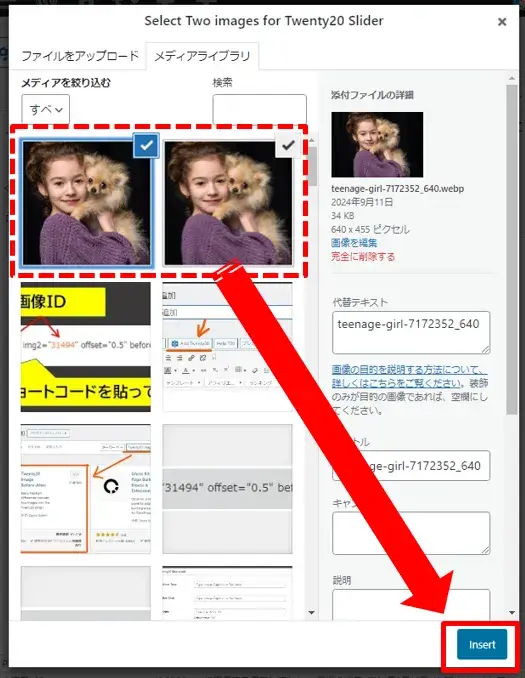
(4) 挿入したい画像を「ビフォーにしたい画像」>「アフターにしたい画像」の順に選択し、2枚にチェックが入ったのを確認したら右下にある「Insert」をクリックします。

ビフォーアフター画像を選択して実行
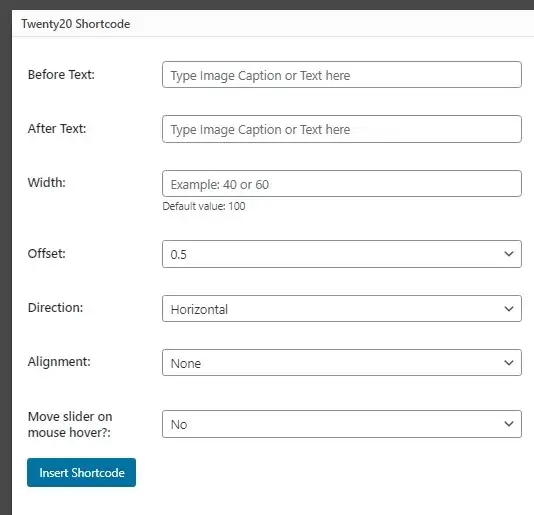
(5) 「Twenty20 Image Before-After」専用の設定ウィンドウが出ます。

Twenty20の設定ウィンドウ
ここで細かい設定もできますがとりあえず上にある2つの、
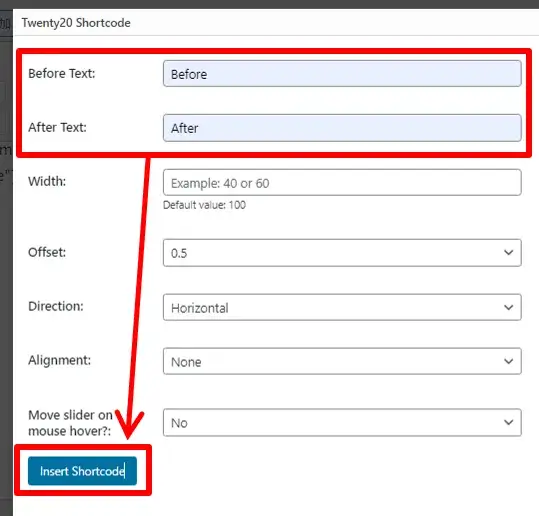
- Before Text のボックスに「Before」と入力
- After Text のボックスに「After」と入力
と入力し「Insert Shortcode」をクリックしてください。

挿入テキストだけ設定する
(6) 投稿画面には下記のような「Twenty20 Image Before-After」のショートコードが貼り付けされます。
投稿画面ではこのコードのみで画像は表示されないので、確認したい場合は記事をプレビューしてそちらで見てください。
冒頭でも紹介したような、中央にスライドバーが付いた画像が表示されると思います。


[ ビフォーアフター画像 ]
2枚の画像が重なっており、スライドバーを動かすことで目線をズラすことなく比較ができるというわけです。
注意点として、「Twenty20 Image Before-After」の設定ウィンドウは、画像を挿入するときしか出ません。
次で、各設定コードの説明と画像貼り付け後に設定を変更するやり方をご紹介します。
「Twenty20 Image Before-After」各設定項目の説明
Twenty20~、の画像挿入時に出てくる設定ウィンドウの各項目の意味は下記になります。
| 設定項目 | 意味 | 初期値 | 備考 |
|---|---|---|---|
| Before Text | 左画像(ビフォー)への挿入テキスト | – | – |
| After Text | 右画像(アフター)への挿入テキスト | – | – |
| Width | 画像の横幅(パーセント) | 100 | – |
| Offset | スライドバーの初期位置 | 0.5 | 0: 左端 / 1: 右端 |
| Direction | スライドバーの動く方向 | Horizontal:横 | vertical: 縦 |
| Alignment | 画像の配置(なし / 左寄せ / 右寄せ) | None | Left / Right |
| Move slider on mouse hover? | スライドバーをマウスホバーに自動追従させるかどうか | No(false) | YES(true) |
基本は上から3項目(テキスト挿入と横幅)を覚えておけば問題ないと思いますが、すべて順番に説明していきます。
「Twenty20 Image Before-After」設定(ショートコード)の変更方法
Twenty20~、で挿入したビフォーアフター画像の設定を変更するには、基本的に貼り付けたショートコードを編集または追記する必要があります。

前項で紹介したショートコードの各要素を使って編集・追記すればOKです。
それでは、さきほど紹介した下記のショートコードを基本とし、実際に変更を加えてみます。
「Before Text」と「After Text」:挿入テキスト
ビフォーとアフターの挿入テキストをそれぞれカタカナに変更してみました。
↓



隅っこのテキストが変わっていると思います。
そもそも挿入テキストを消してしまいたいなら「before=”ビフォー” after=”アフター”」のコードを消せばOKです↓
Width:画像の横幅(サイズ調整)
Twenty20~、で挿入したビフォーアフター画像の横幅(サイズ)を変えられます。
初期値は 100パーセントなのでページの横幅いっぱいの画像サイズで表示されます。

なので、例えば「50」と入力すると50%なので半分の幅になります。(※タテヨコの比率は維持されます)
やり方は、ショートコード内に「width=”50″」を追記すればOKです。
↓


“50”部分の、パーセント数値はお好みで変えて下さい。
Offset:スライドバーの初期位置
スライドバーの初期位置を決められます。
初期値の「0.5」は中央に配置ですが、
0.5よりも 0 に近いほど初期位置が 左に寄り、1 に近いほど 右に寄ります。(0で左端、1で右端)
なので、スライドバーの初期位置を少し左寄せにしたい場合は、
↓


となります。

右寄りなら「0.7」などですね。こちらも値はお好みで。
Direction:スライドバーの動く方向(左右 / 上下)
Direction の初期値は「Horizontal」=「横方向にスライダーが動く」となっています。
縦方向(上下)にスライダーを動かす形にしたいなら「vertical」用の directionコードを追記し、
↓


となります。

スライドバーが上下に動いた方が都合がよいときに活用しましょう。(上画像がビフォー、下画像がアフターになります)
ちなみにこの場合、前項で説明した「Offset:スライドバーの初期位置」が、
0.5よりも 0 に近いほど 上に寄り、1 に近いほど 下に寄ります。(0で上端、1で下端)
Alignment:画像の位置(なし / 左寄せ / 右寄せ)
例えば、「Width:画像の横幅」のコードでサイズを小さくした場合「左寄せ や 右寄せ」にできるコードです。
「左寄せ・右寄せ」のコードを入れた場合、画像の横にテキストを並べることができます。
↓


画像右寄せ+テキスト、画像右寄せ+テキスト、画像右寄せ+テキスト、画像右寄せ+テキスト、画像右寄せ+テキスト、画像右寄せ+テキスト、画像右寄せ+テキスト、画像右寄せ+テキスト、画像右寄せ+テキスト、画像右寄せ+テキスト、画像右寄せ+テキスト、画像左寄せ+テキスト、画像左寄せ+テキスト、


画像左寄せ+テキスト、画像左寄せ+テキスト、画像左寄せ+テキスト、画像左寄せ+テキスト、画像左寄せ+テキスト、画像左寄せ+テキスト、画像左寄せ+テキスト、画像左寄せ+テキスト、画像左寄せ+テキスト、画像左寄せ+テキスト、画像左寄せ+テキスト、画像左寄せ+テキスト、画像左寄せ+テキスト、

画像の横にテキストを配置するのは、レイアウト調整が難しくなるので私は基本使いませんが、設定項目が用意されているのは親切ですね。
Move slider on mouse hover?:スライドバーをマウスホバーに自動追従させるかどうか
PC表示で、スライドバーはノーマルだとクリックしながら動かさないといけませんが、この設定をオンにするとクリックしなくてもマウスカーソルに追従します。
↓


マウスカーソルが画像上を通るだけでスライドバーが付いていきます。

私はうっとおしいと感じてしまうので基本使いません。
以上、各コードの説明でした。
補足:基本のショートコードやブロックエディターで使う場合について
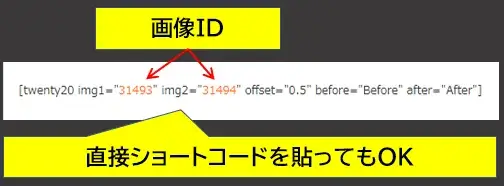
画像IDがわかっていれば「Add Twenty20」ボタンを使わずショートコードを直接貼り付けてもOKです。

ショートコードを直接貼ってもよい
img1にビフォー画像のID、img2にアフター画像のIDを入れて下さい。
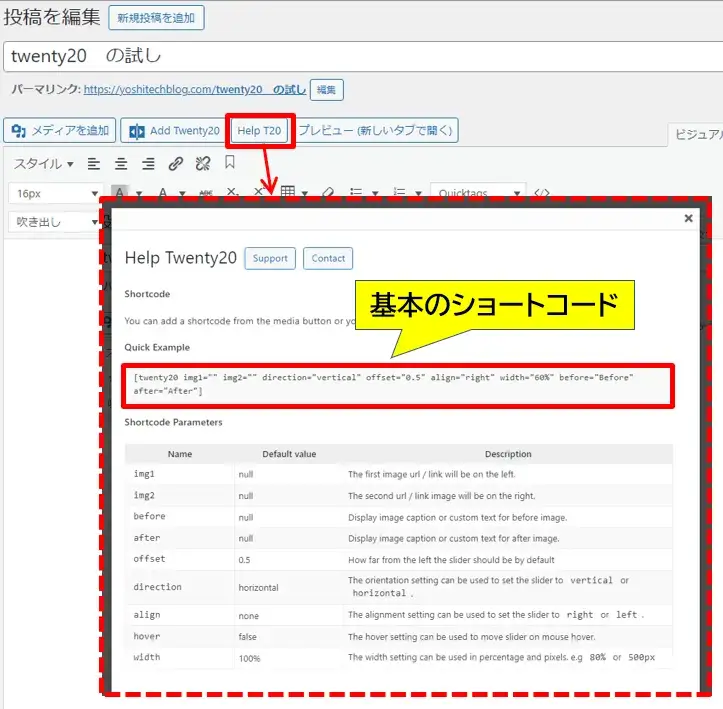
「Help T20」ボタンをクリックして出てくるウィンドウからも基本のショートコードが入手できます。
※前後のカッコを半角にすれば使えます。

twenty20_基本のショートコード
これまで個別に紹介したコードがすべて入った状態のショートコードは、
となります。
このショートコードを「前後のカッコを半角化 & 赤文字の箇所を編集」で、すべての設定に対応できるようにしたので需要があれば使ってみてください。

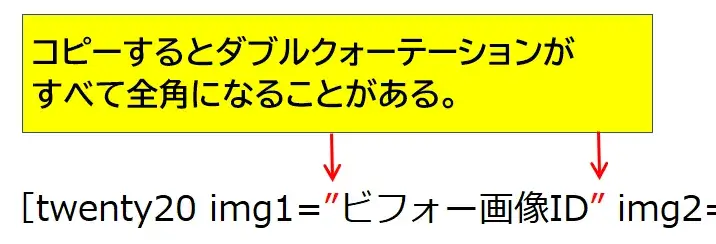
ダブルクォーテーションが全角になることがある

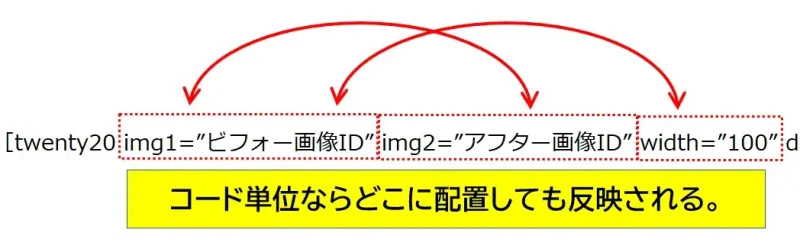
ちなみに、先頭の「twenty20」以外のコードはどこに配置しても反映されるようです。

コードの配置はどこでもいい
まとめ:比較画像をよく使うならオススメのプラグイン
WordPress で画像の ビフォーアフターをオシャレに表現できるプラグイン「Twenty20 Image Before-After」の使い方をご紹介しました。
2枚の画像を並べるよりも伝わりやすくなり、サイトへの印象も良くなると思うので比較画像を使うならオススメのプラグインです。
以上、最後までお読みいただきありがとうございました。


コメント