
WordPressブログで記事が表示される場所やサイドバー幅の広さって変更できる?

Cocoonテーマなら設定メニューが用意されています!
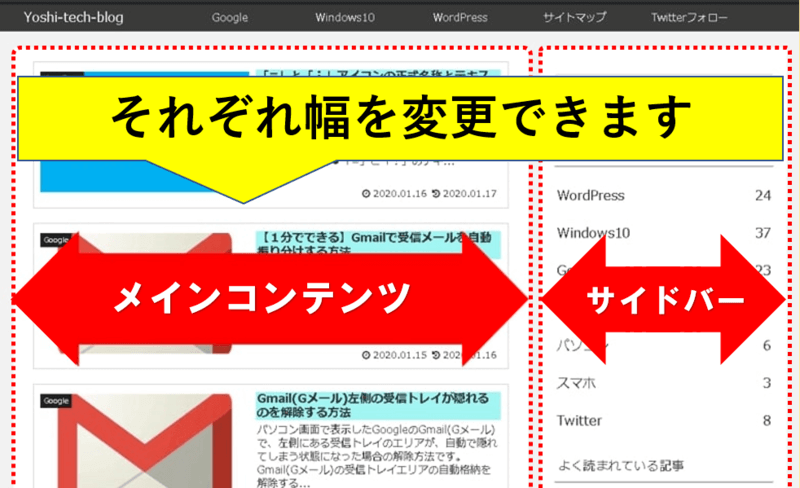
ブログの表示幅はある程度最適なサイズに初期設定されていますが、自分のこだわりでもう少し広げたり狭めたりしたいという人向けの解説です。
Cocoon(コクーン)では、サイトの色々なレイアウト変更を行うことが可能で、記事の表示スペースの横幅も手軽に変更することができます。

Cocoon設定:カラムの幅を変更する

Designed by macrovector / Freepik
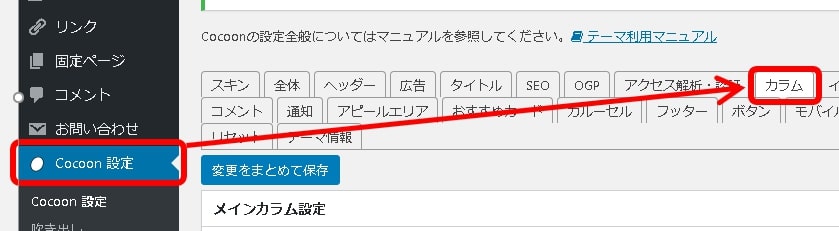
★WordPress管理画面(ダッシュボード)のCocoon設定⇒カラムをクリックします。

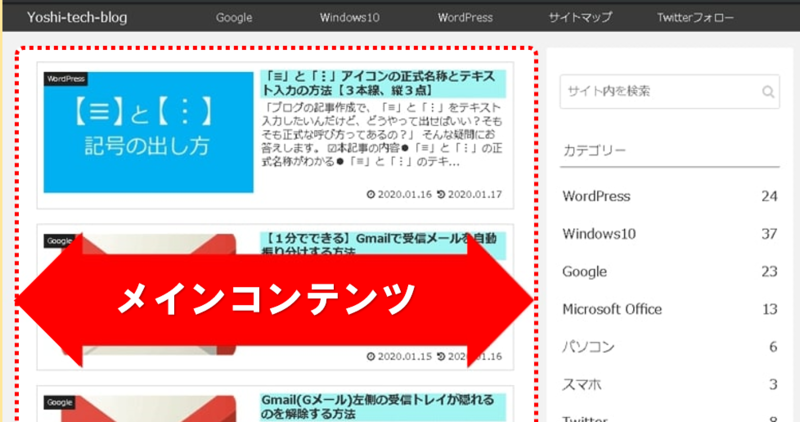
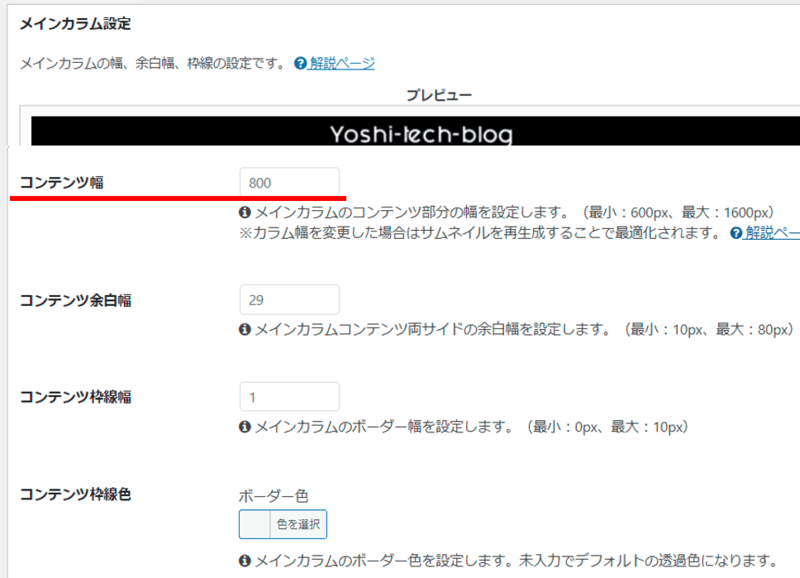
カラム幅設定:メインコンテンツ

メインカラム設定のコンテンツ幅が記事本文が表示されるメインコンテンツの横幅です。

初期設定は800px、最小600px~最大1,600pxの範囲で1px単位で設定できます。
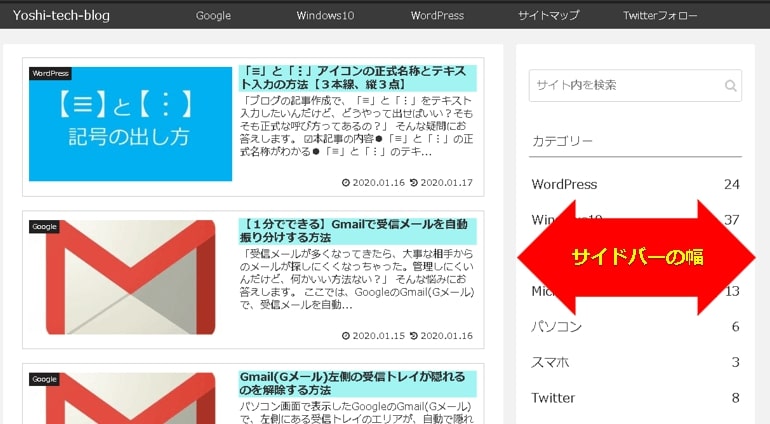
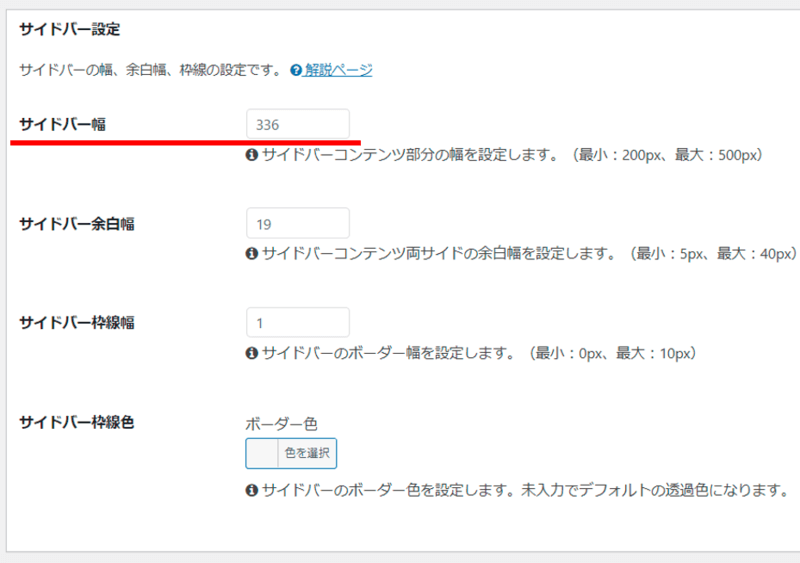
カラム幅設定:サイドバー

サイドバー設定でサイドバーの横幅が変更ができます。

初期設定は336px、最小200px~最大500pxの範囲で1px単位で設定できます。
✓その他のサイドバーカラム設定
サイドバーコンテンツ両サイドの余白幅を設定します。
(最5px~最大40px)
サイドバーのボーダー幅を設定します。
(最小0px~最大10px)
サイドバーのボーダー色を設定します。
未入力でデフォルトの透過色になります。
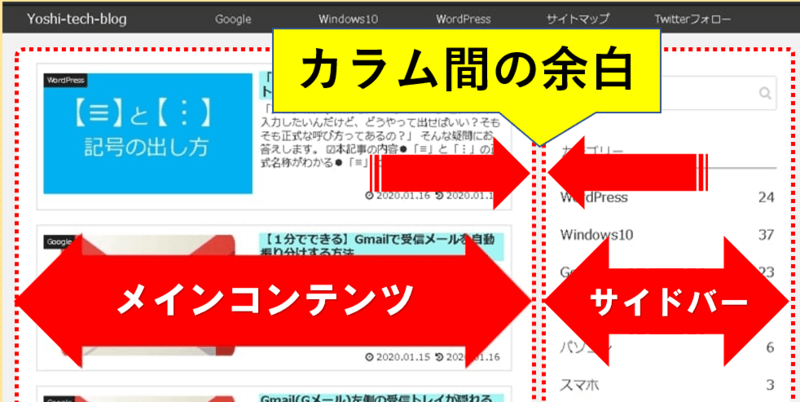
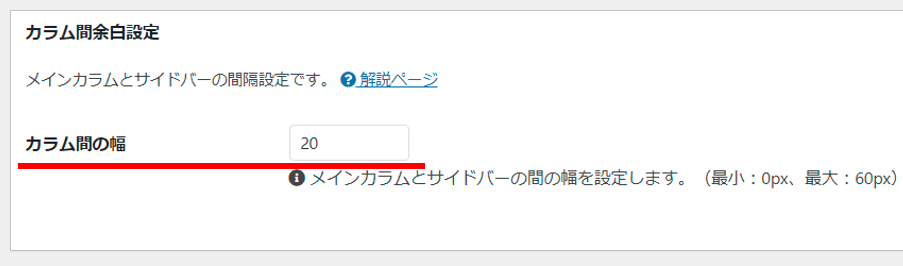
カラム幅設定:カラム間の余白

カラム間余白設定でカラム間の幅が変更ができます。

メインコンテンツとサイドバーの間の幅(スキマ)を変更できます。
(最小0px~最大60px)
それぞれ変更したら一番下か上にある変更をまとめて保存をクリックしましょう。

実際のサイトレイアウトを確認しながら調整して下さい。
カラム幅を決めるコツ:他サイトを参考にする

サイトのカラム幅はどのくらいがイイのか自分でイマイチ解らない場合は他のサイトを参考にしてみましょう。

他のブログを見て「これは見やすいな」と思ったらカラム幅を参考にしてみよう!
参考サイトと自分のサイトを交互に切り替えてみて、同じ幅になっているか確認しながら調整すると上手く真似することができます。
その際は、どちらも同じズーム倍率で比較しましょう。
関連記事 表示サイズを簡単に変更する方法【Google Chrome】
ちなみに当ブログの横幅は、メインカラム「728」px、サイドバー「336」pxになっています。
サイトの最適な横幅に関しては、下記の記事を参考にしました。
まとめ:横幅を最適にしてブログをレベルアップ
今回は、WordPressのCocoon設定から、ブログの横幅を変更する手順をご紹介しました。

自分のブログで「記事の横幅がもう少しあったら」とか「もう少し狭くしたい」などの細かい希望もCocoonなら簡単に変更可能です!
ブログのレイアウトを最適化して、サイトのレベルアップに挑戦してみてください。



コメント