ここでは、WordPress Cocoonテーマを使っているブログで、
をご紹介します。
Windowsキー 【Windows key】 Windowsロゴキー / Winキー
Windowsキーとは、主にWindowsパソコン(PC/AT互換機)向けのキーボードにあるキーの一つで、キー上面(キートップ)にWindowsのロゴマークが記されたもの。Windowsの機能を素早く呼び出すために用いられる。
出典:IT用語辞典
【 IT用語辞典 e-Words 】 -より引用
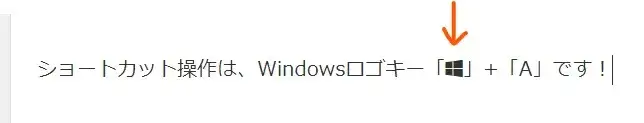
文章内にWindowsロゴのアイコン(絵文字)が入れられると、Windows系のキーボード操作を説明するときに読者に伝わりやすくなります。
方法は、アイコンフォントのサービスを提供している「Font Awesome(フォントオーサム)」を利用します。
Font Awesomeのアイコンは無料版と有料版がありますが、Windowsロゴの、
- Win10 版のデザイン ⇒
- Win11 版のデザイン ⇒
両方とも無料で使えます。
CocoonテーマはFont Awesomeが標準で使えるようになっているので、事前準備もちょっとした設定を行うだけです。
Cocoon:文章に「Windowsロゴ」を挿入する方法
ブログの文章(テキスト)の中に、Windowsロゴのフォントアイコンを入れる手順は、
- Cocoon設定でFont Awesomeをバージョン5仕様にする。
- Font AwesomeからWindowsロゴのHTMLコードを入手。
- WordPressの投稿画面でコードを貼り付ける。
順番に解説していきます。
① Cocoon設定でFont Awesomeをバージョン5仕様にする
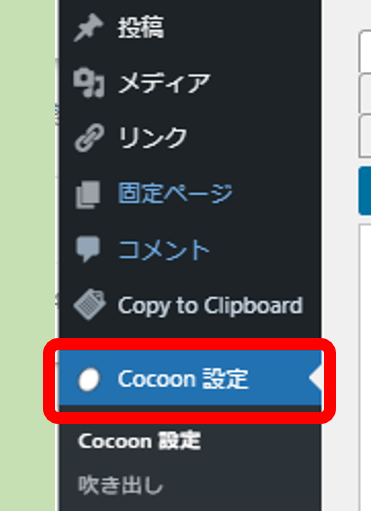
(1)WordPressダッシュボード(管理画面)左メニューで「Cocoon設定」を開きます。

Cocoon設定をクリック
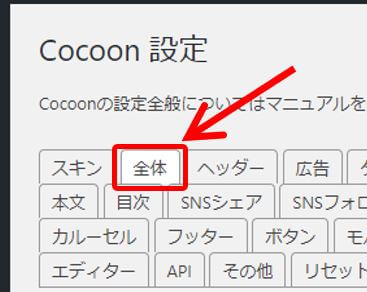
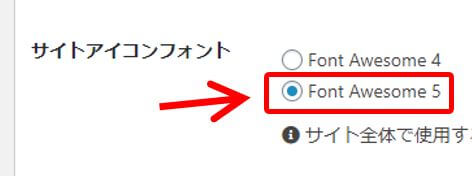
(2)Cocoon設定タブメニューを「全体」に切替え、『サイトアイコンフォント』を「Font Awesome 5」に変更します。
※すでに5になっているならこの作業は不要です。

Cocoon設定の全体
↓

Font Awesome バージョン5
(3)設定を反映させるため「変更をまとめて保存」をクリックします。

変更をまとめて保存
つづいて、Font Awesomeでのアイコンのコードを入手する作業②へ進みます。
② Font AwesomeからWindowsロゴのHTMLコードを入手
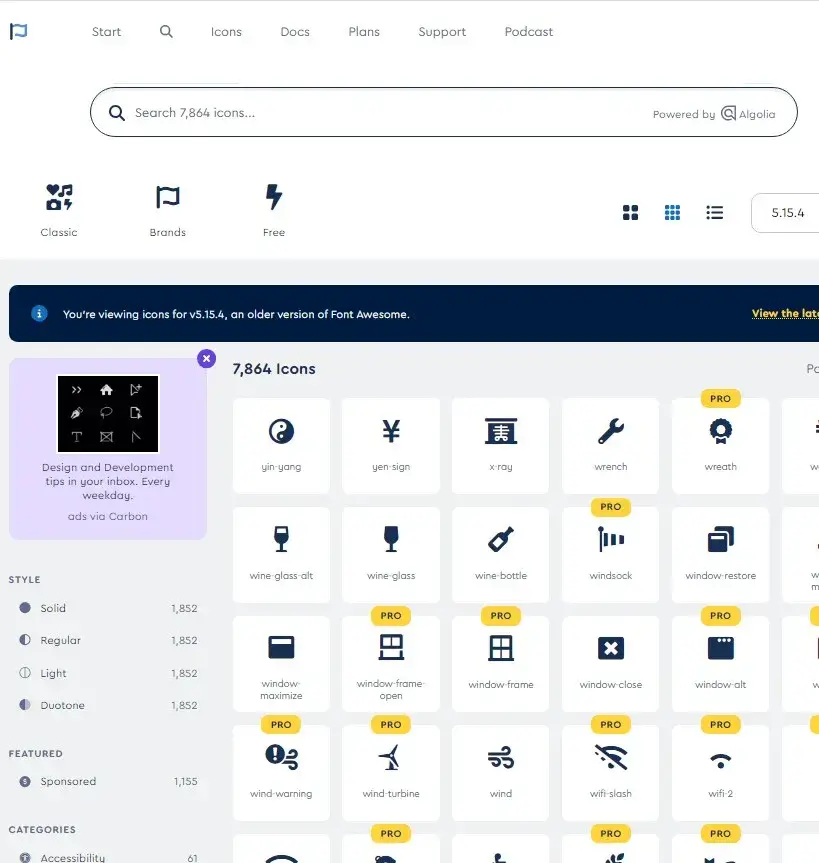
(1)Font Awesome(フォントオーサム)のアイコン検索ページにアクセスします。

Font Awesomeのアイコン一覧
(2)ページ上部にある検索バーに「Microsoft」と入力(コピペ)してください。

Microsoftと検索
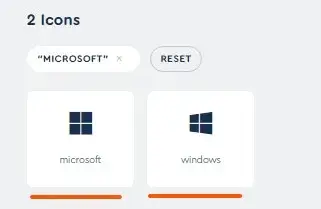
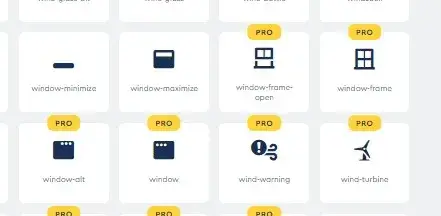
(3)Windowsロゴが(2種類)表示されると思うので、好きな方をクリックします。

Windowsロゴを選ぶ
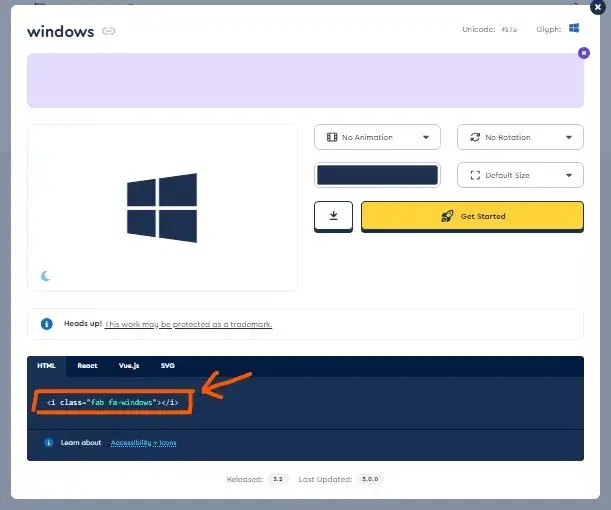
(4)選択したアイコンフォントのステータスウィンドウが出るので、下の方にあるHTMLコードをクリックするとコピーできます。

アイコンフォントのHTMLコードをコピー

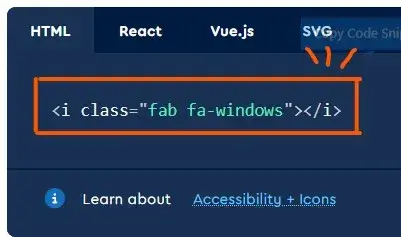
アイコンフォントのHTMLコード「拡大」
ちなみに『PRO』のラベルが付いたアイコンは有料版なので、有料アカウントでないユーザーは使わないでください。

PROマークは有料のアイコンフォント
逆に、PROラベルが無いアイコンなら無料なのでどれを使ってもOKです。
つづいて、WordPressに貼り付ける作業③へ進みます。
③ WordPressの投稿画面でコードを貼り付ける
★WordPressの投稿画面で、Font AwesomeでコピーしておいたHTMLコードを貼り付けます。
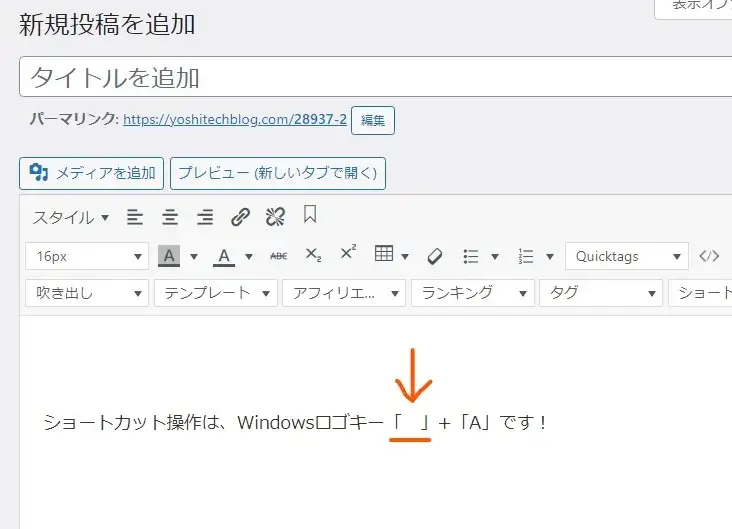
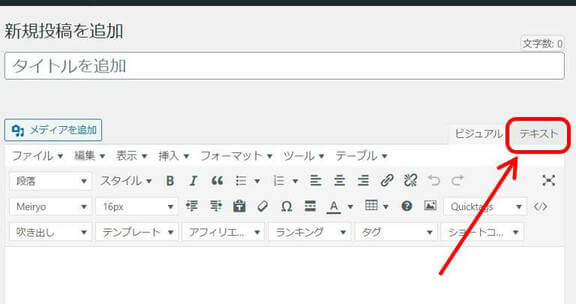
(1)投稿画面のアイコンフォントを入れたい位置にカーソルを置きます。
※すでに文章がある中の途中でもOKです。

アイコンフォントを挿入する位置を決める
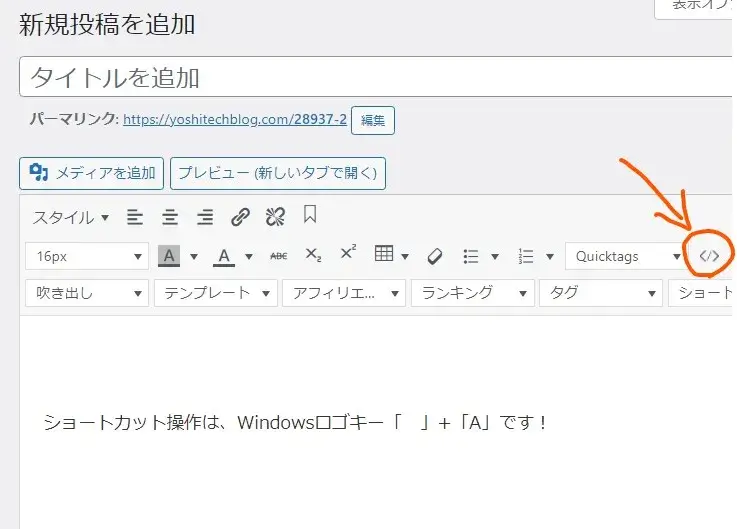
(2)エディターメニューの「HTML挿入」コマンドボタンをクリックします。

HTML挿入ボタン
![HTML挿入ボタン[拡大]](https://yoshitechblog.com/wp-content/uploads/2023/10/768089f56ae9398645d74f99acf0ba42.webp)
HTML挿入ボタン[拡大]
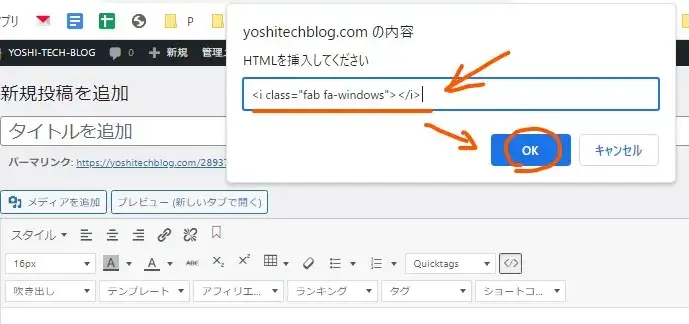
(3)ポップアップメニューが画面の上に出るので、「Ctrl+C」でコードを貼り付け>「OK」をクリックします。

HTMLコードを貼り付け
文章の中に「Windowsロゴ」” ”が挿入できました。

アイコンフォントが挿入できた
挿入後に細かい調整をするときは、テキストモードのほうがやりやすい場合もあるので試行錯誤してみてください。

注意点として、Font Awesomeのアイコンは環境によっては表示されないことがあります。
タイトルや見出しの中、または外部のwebページ上など、表示されない可能性があるので注意しながら使って下さい。
まとめ:アイコンフォントの活用で、もっとわかりやすいサイトになる
アイコンフォントを活用できると、Windowsロゴがテキストと同じように文章内に挿入できるので、もっと読者にわかりやすいサイトになります。
また、Windowsロゴ以外でもFont Awesomeでは無料で使えるアイコンフォントが多数あるので、応用してみてください。
Font Awesomeについては下記の記事で詳しく解説しています。
関連 【Cocoon】アイコンフォントの使い方|Font Awesome
以上です、最後までお読みいただきありがとうございました。



コメント