ここではWordPressテーマのCocoonで、ブログにカルーセルを設置する手順をご紹介します。
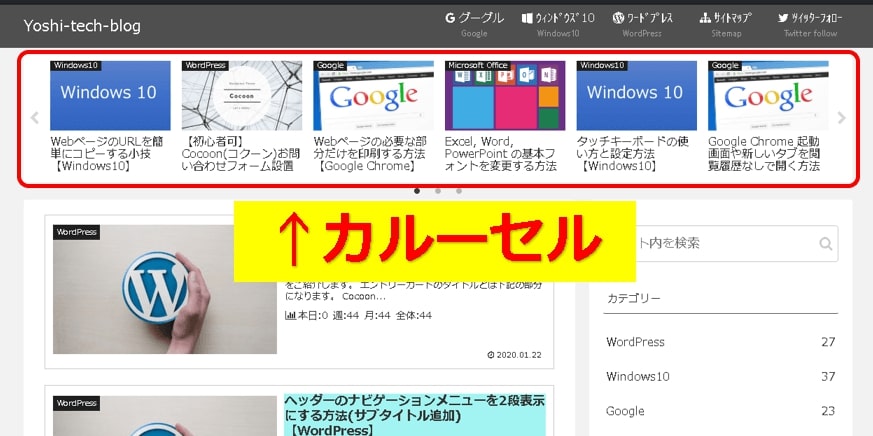
カルーセルとは、サイトのトップページ上部に出る記事のスライドショーのウィジェットです。
↓PCのカルーセル

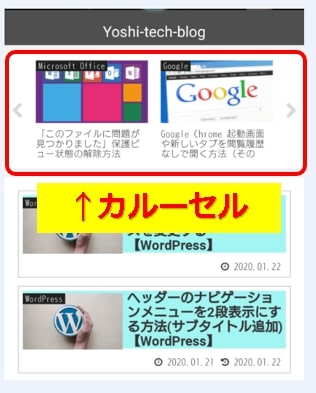
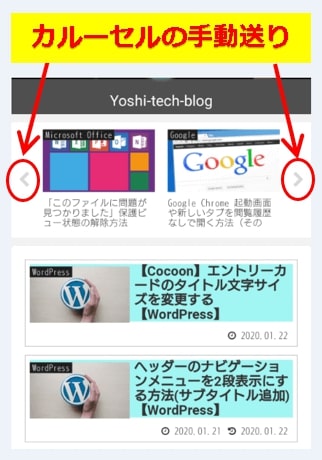
↓スマホのカルーセル

Cocoon:カルーセルの基本設定

★カルーセルはCocoon設定で簡単に表示させることができます。下記の基本設定をするだけでOKです。
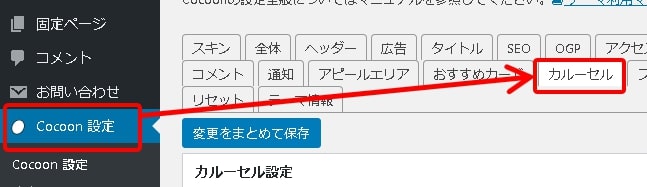
①WordPress管理画面(ダッシュボード)から、「Cocoon設定」⇒「カルーセル」の設定画面を表示して下さい。

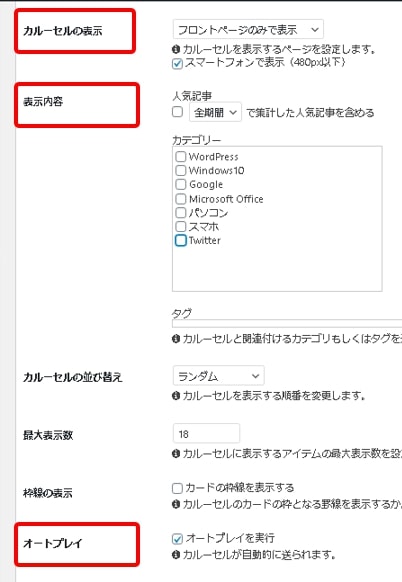
②カルーセルの設定で、下記の3つの項目を変更して下さい。

❶カルーセルの表示:「フロントページのみで表示」に変更
❷表示内容:人気記事にチェックを入れる
❸オートプレイを実行:チェックを入れる
基本的にはこれだけで、サイトのトップページに人気記事のカルーセルが表示できます。
設定したら、画面下の「変更をまとめて保存」をクリックして下さい。

ブログのトップページで、カルーセルが表示されることを確認して下さい。
PCとスマホでそれぞれ表示されます。
Cocoon:カルーセルの詳細設定

★カルーセルをもっと自分なりに設定したい、という人向けに各項目の解説をします。
詳細設定①:カルーセルの表示
★カルーセルをどのページに表示させるかを選択する項目です。
- 表示しない
- 全ページで表示
- フロントページのみで表示
- 投稿・固定ページ以外で表示
- 投稿・固定ページのみで表示
- 投稿ページのみで表示
- 固定ページのみで表示
初期設定は「表示しない」になっています。
詳細設定②:表示内容
★カルーセルに表示する記事の期間範囲と、カテゴリーを選択する項目です。
- 本日
- 7日間
- 30日間
- 1年間
- 全期間
初期設定は「全期間」になっています。
カテゴリーにチェックを入れた場合、そのカテゴリー内からピップアップされた記事だけが表示されます。
詳細設定③:カルーセルの並び替え
★カルーセルに表示する順番を選択する項目です。
- ランダム
- 登校日(降順)
- 更新日(降順)
初期設定は「ランダム」になっています。
詳細設定④:最大表示数
★カルーセルに表示する記事の最大数を設定する項目になります。
初期設定は「18」になっています。
詳細設定⑤:枠線の表示
★カルーセルに表示されるカードに枠線を表示するか選択できます。
初期設定では未チェック状態になっています。(枠線なし)
詳細設定⑥:オートプレイ
★カルーセルのカードをスライドショー式に自動送りする設定になります。
初期設定では未チェック状態になっています。(自動送り無し)
※自動送り無しの場合は、カルーセルエリアの左右にある矢印をクリックすることでスライドします。(手動送り)

詳細設定⑦:オートプレイインターバル
★カルーセルをオートプレイ(自動送り)にした場合、何秒間隔でスライドさせるかを設定できます。
初期設定では「5秒」になっています。
各設定を自分のお好みで変更してみて下さい。
まとめ:カルーセルで記事を効率的に拡散
今回は、WordPressテーマのCocoonで、ブログにカルーセルを設置する手順をご紹介しました。
Cocoonテーマでは、カルーセルも簡単な操作で設置することができて、無料とは思えないほど多機能です。

カルーセルはブログ訪問時に必ず目につきますので、記事閲覧の拡散にも貢献してくれます!
初期状態ではカルーセルは出ませんので、今回の記事を参考にブログのカスタマイズに挑戦してみて下さい。


コメント