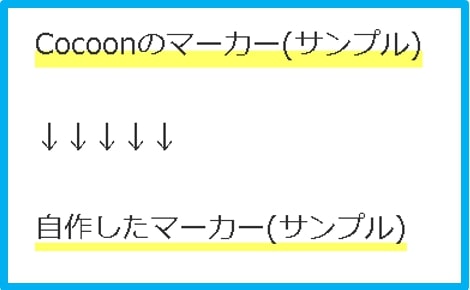
WordPressのCocoonテーマには、アンダーラインマーカー(下線)の機能が標準装備されています。

アンダーラインマーカーは強調したい部分に使うと、文章にメリハリが出ますので記事内の文字装飾に良く使われます!
文字装飾の機能で「太字」と同じくらい出番が多いアンダーラインマーカーですが、個人的に「色」や「太さ」をもっと自分の好みに変更したいと思い方法を調べてみました。

結果的にはとても満足なマーカー機能を作ることができました!
私の場合マーカーを文字に重ねたくなかったので幅を細くしたマーカーを作りました。

今回はWordPressのCocoonテーマで、自作のアンダーラインマーカー機能を作る方法をご紹介します。
- AddQuicktagのインストールと設定
- 追加CSSの設定
- 自作マーカーを編集する
- 自作したマーカー機能を使ってみる
プラグイン:AddQuicktagのインストールと設定

★AddQuicktagは、好きなHTMLタグを登録してボタンにすることができる便利なプラグインです。
WordPress:AddQuicktagのインストール

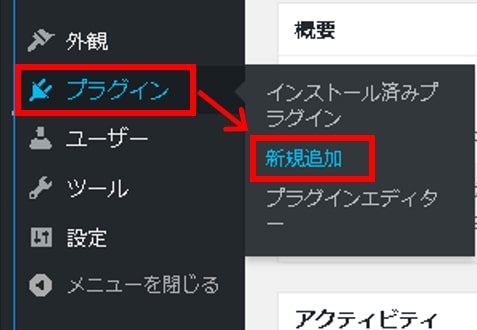
①WordPress管理画面(ダッシュボード)で「プラグイン」⇒「新規追加」をクリックして下さい。

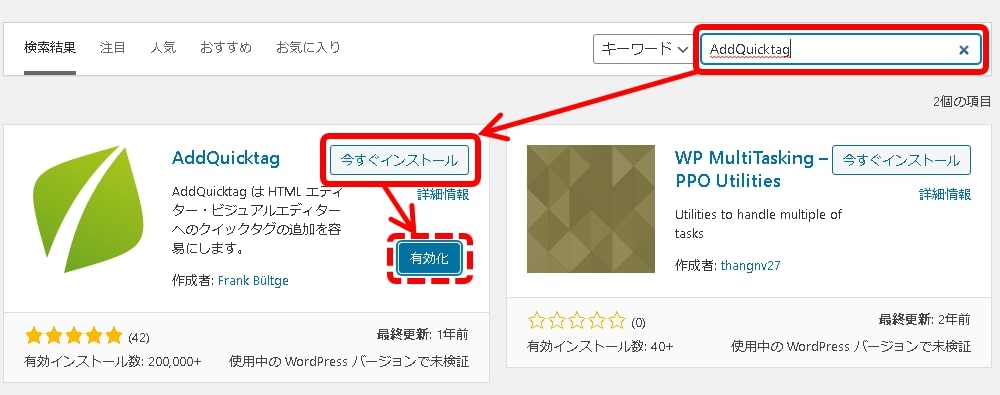
②検索ボックスに「 AddQuicktag 」と入力すると、検索結果の先頭に出てきますので「今すぐインストール」⇒「有効化」をクリックして下さい。

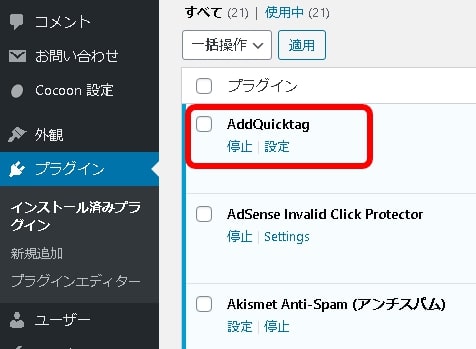
③プラグイン一覧に「 AddQuicktag 」が追加され、インストールは完了です。

WordPress:AddQuicktagでアンダーラインマーカーのボタンを作成する

① AddQuicktagの「設定」をクリックして下さい。

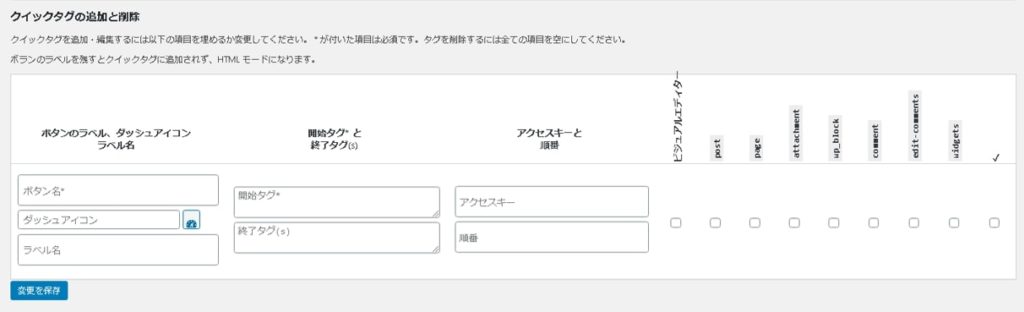
② AddQuicktagの管理画面が表示されます。

AddQuicktag:イエローマーカーの設定

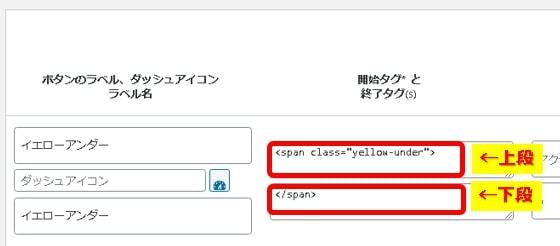
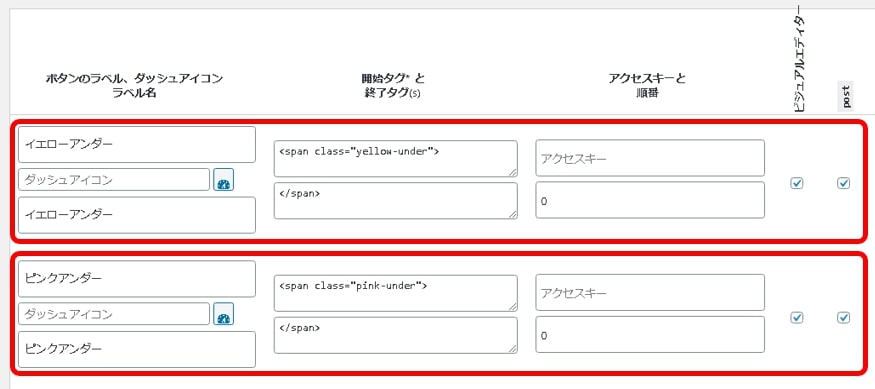
①ボタンのラベル、ダッシュアイコンラベル名
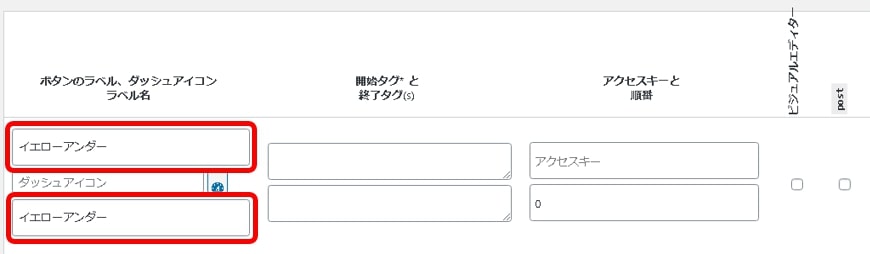
「ボタン名」と「ラベル名」に「イエローアンダー」と入力してください。

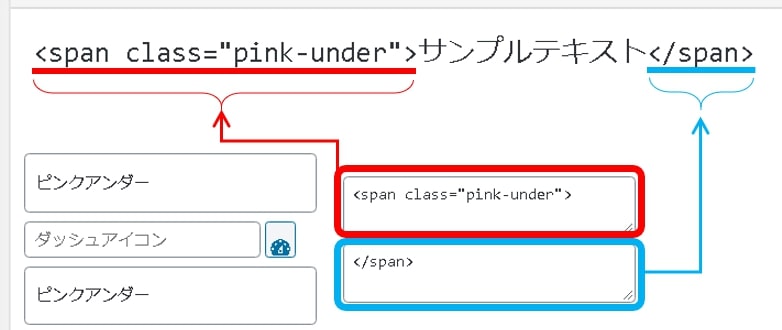
② 開始タグ と終了タグ
上段(開始タグ)に下記のHTMLタグをコピペして下さい。
下段(終了タグ)に下記のHTMLタグをコピペして下さい。
コピペした後は下記のようになります。

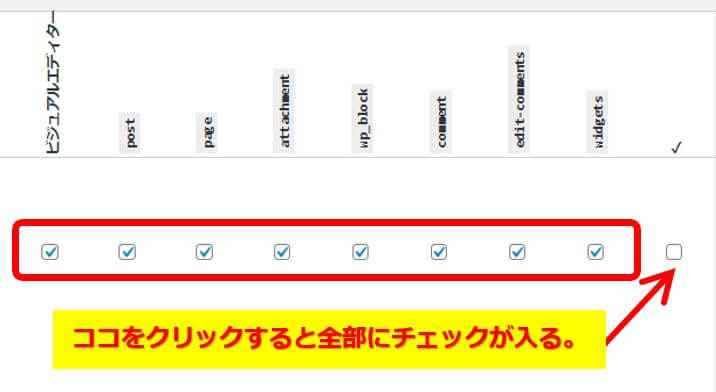
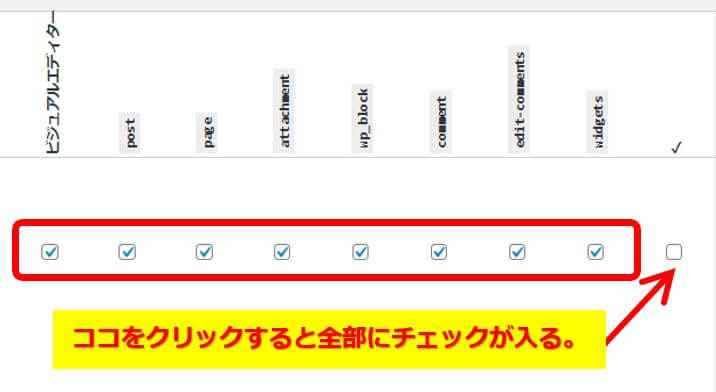
③一番右側のチェックボックスをクリックし、全ての項目にチェックを入れて下さい。

④画面下のほうにある「変更を保存」のボタンをクリックして下さい。

AddQuicktag:ピンクマーカーの設定

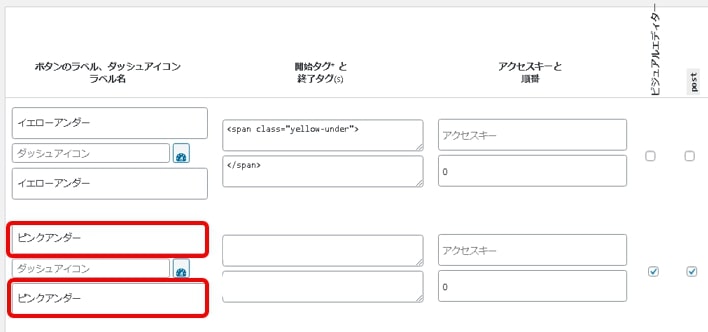
①ボタンのラベル、ダッシュアイコンラベル名
「ボタン名」と「ラベル名」に「ピンクーアンダー」と入力してください。

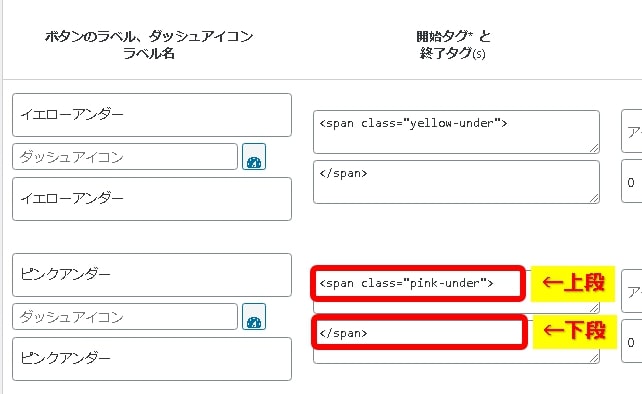
② 開始タグ と終了タグ
上段(開始タグ)に下記のHTMLタグをコピペして下さい。
下段(終了タグ)に下記のHTMLタグをコピペして下さい。
コピペした後は下記のようになります。

③一番右側のチェックボックスをクリックし、全ての項目にチェックを入れて下さい。

④画面下のほうにある「変更を保存」のボタンをクリックして下さい。

これで、 AddQuicktag の「イエロアンダー」と「ピンクアンダー」のタグ設定が完了しました。

Cocoon:追加CSSの設定

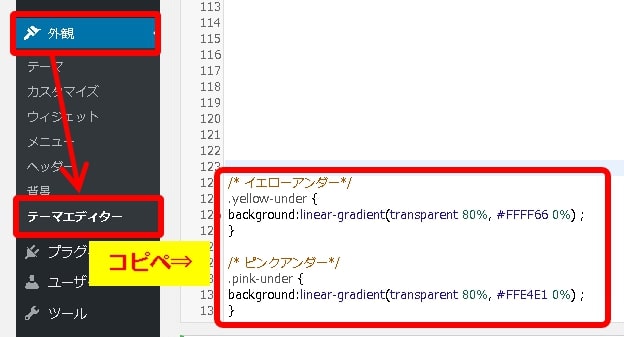
①WordPress管理画面(ダッシュボード)⇒「外観」⇒「テーマエディター」で、「Cocoon Child: スタイルシート (style.css)」内に、下記の追加CSSコードをコピペして追加して下さい。
※既に他のコードがある場合は、その下にコピペして下さい。
/* イエローアンダー*/
.yellow-under {
background:linear-gradient(transparent 80%, #FFFF66 0%) ;
}
/* ピンクアンダー*/
.pink-under {
background:linear-gradient(transparent 80%, #FFE4E1 0%) ;
}
コピペ後の状態

② 下にある「ファイルを更新」をクリックして下さい。「ファイルの編集に成功しました」と表示されます。

CSS設定:自作マーカーの太さや色を編集する

★追加CSSの一部を書き換えることで、マーカーの色や太さを変更することができます。
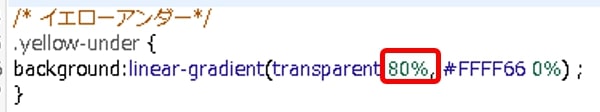
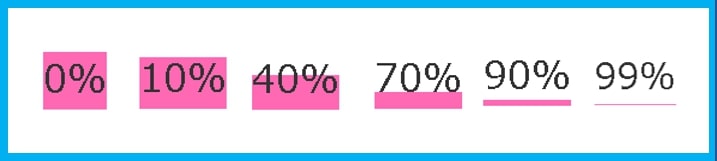
CSS設定:マーカー「太さ」の変更方法
追加したCSSコードの「80%」の部分の数字を変更することで、マーカーの「太さ」を調節することができます。

パーセントとマーカー太さの比較は、下記のサンプル画像を参考にしてみて下さい。

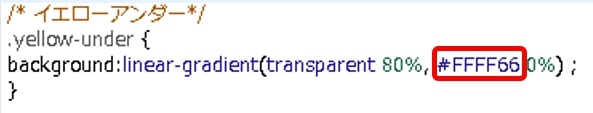
CSS設定:マーカー「色」の変更方法
追加したCSSコードの「#●●●●●」の部分(カラーコード)を変更することで色を指定できます。

カラーコード参考サイト①:原色大辞典
「WEB色見本 原色大辞典」のサイトで、カラーコードをコピーして下さい。


また上部のタブを切り替えるとで、8つのカテゴリー別に色見本を探すことができます。

- 原色大辞典
- 和色大辞典
- 洋色大辞典
- web216
- パステルカラー
- ビビットカラー
- モノトーン
- メトロカラー
種類が豊富なので、自分のイメージに合った色が探せます。
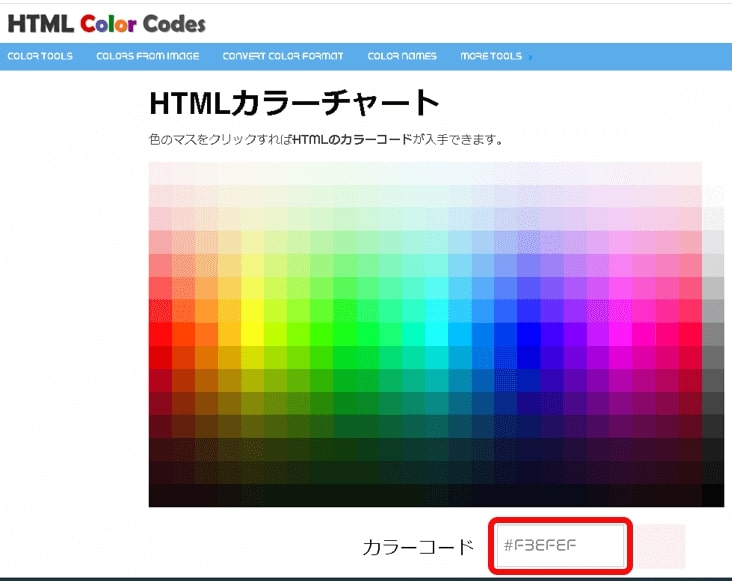
カラーコード参考サイト②: HTML COLOR CODES
「HTML COLOR CODES」のサイトもシンプルでオススメです。

見本パレットをクリックすると、その場所のカラーコードが下のボックスに表示されますのでコピーして下さい。
自作アンダーラインマーカー機能を使ってみる

★実際に自作したアンダーラインマーカーを使ってみましょう。
WordPress:ビジュアルモードでのQuicktagsボタンの使い方
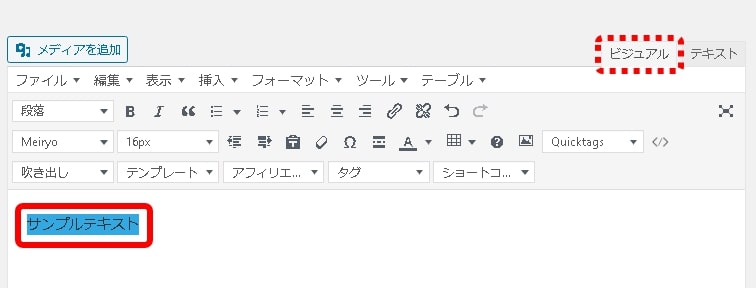
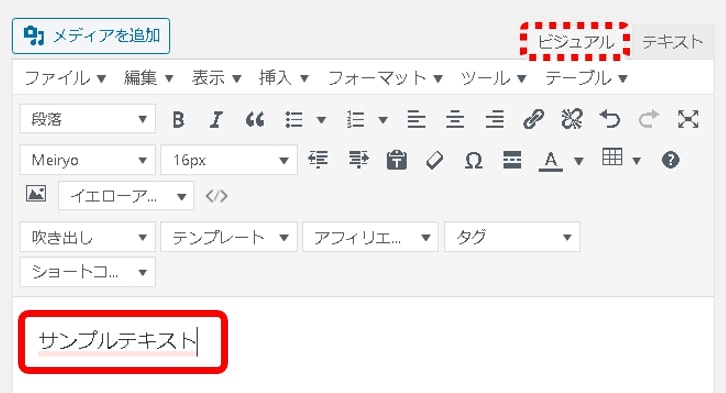
①アンダーラインマーカーを適用したい文字列をマウスドラッグで反転表示にして下さい。

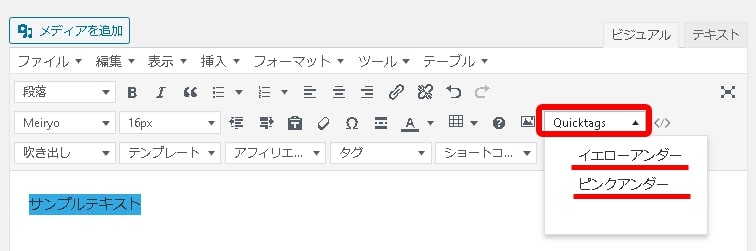
②エディターに「Quicktags」というドロップダウンメニューがありますので、展開し「イエローアンダー」や「ピンクアンダー」を選択して下さい。

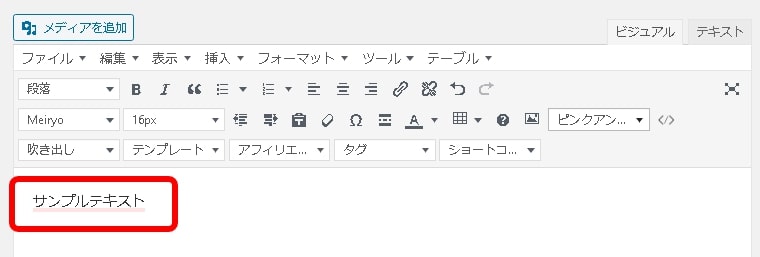
③文字にアンダーラインマーカーが適用されます。

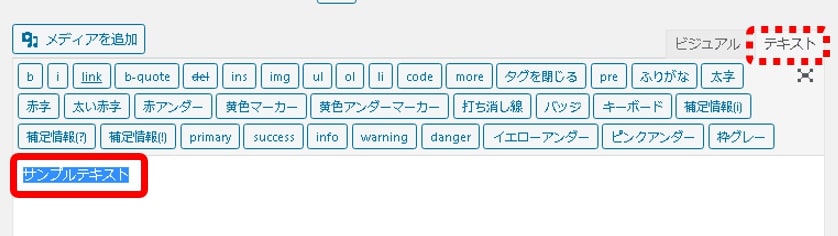
WordPress:テキストモードでのQuicktagsボタンの使い方
①アンダーラインマーカーを適用したい文字列をマウスドラッグで反転表示にして下さい。

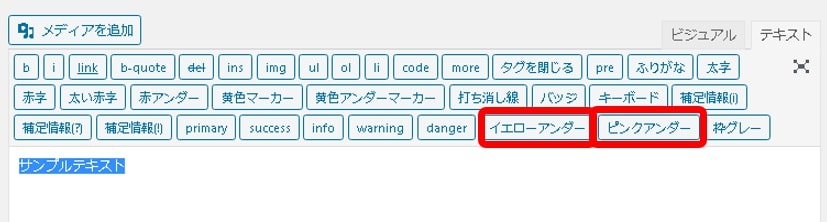
②エディターに作成した「イエローアンダー」や「ピンクアンダー」のボタンがありますのでどちらかをクリックして下さい。

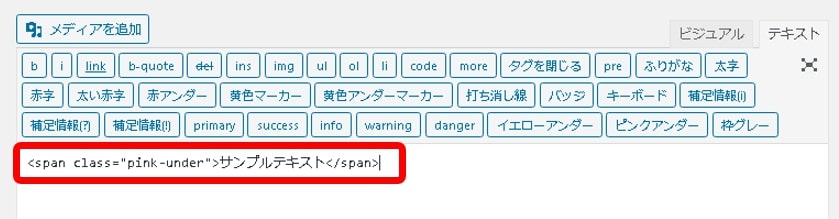
③指定した文字列の前後にアンダーラインマーカーのタグが追加されます。

④追加された前後のタグは、「AddQuicktag」で設定したタグであることが解ると思います。

⑤見た目を確認したい場合は、ビジュアルモードに切り替えて下さい。

まとめ:ブログのマーカー装飾は記事に欠かせない存在
今回はWordPressのCocoonテーマで、自作のアンダーラインマーカー機能を作る手順をご紹介しました。

マーカー機能は文章のレイアウト向上には欠かせない文字装飾の機能です!
Cocoonは多機能で使い易いのでとても人気でカスタマイズ機能も豊富ですが、使い慣れてくるともっと細かい部分を変更したいと思うようにもなります。
そのような場合はプラグインや追加CSSを活用し、自分流のカスタマイズをすることでもっと個性を出すことができます。
また、追加CSSの手順を理解している人は、Cocoon以外のテーマでも応用できますので参考にしてみて下さい。


コメント