
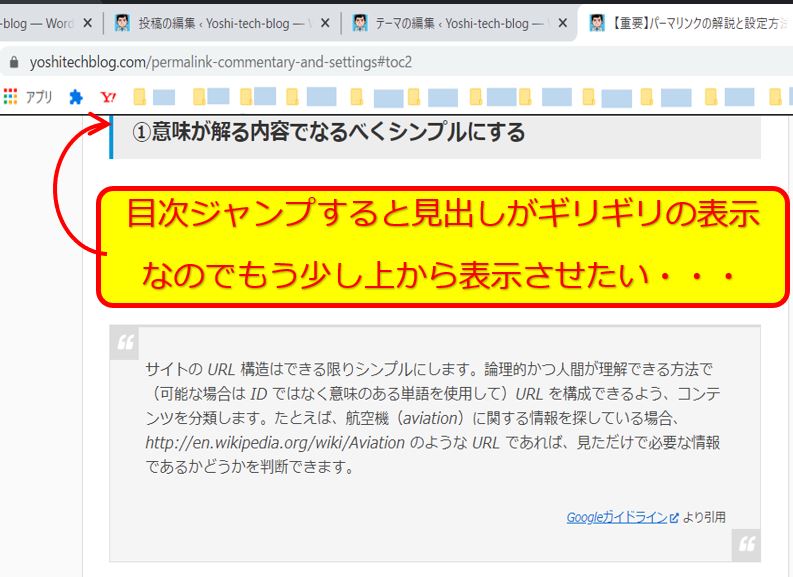
Cocoonの目次は見出しクリックでジャンプできて便利!でもジャンプ先の見出しがビミョ~にギリギリで表示される…。
少しだけど位置を調整したい…。

目次からジャンプする先の位置は追加CSSで調整できます!
Cocoonテーマは見出しクリックでジャンプできる目次がとても便利ですよね。

でも、ジャンプした先の見出しがギリギリ見切れそうな状態で表示されるのが気になります。


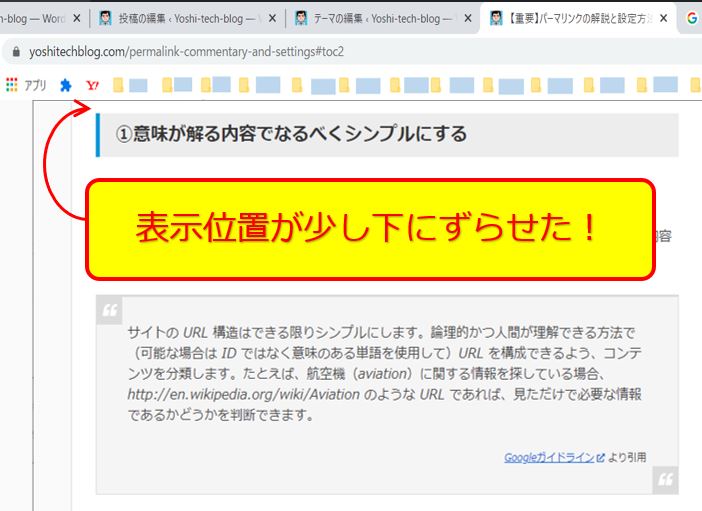
表示位置をもう少しだけ下にずらしたいわね!

ほんと、少しだけなんですが下にずらしたいんです、気になるの自分だけかもしれませんが…。
Cocoonの通常の設定ではこの位置を調整できませんが、簡単な追加CSSを使えばこのモヤモヤは解決します。
今回のCSSを追加すると下記のように位置が少し下にずらせます。さらに、ずらす量の調整方法も紹介します。

Cocoon:目次からジャンプする位置を微調整するCSS

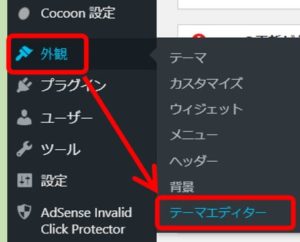
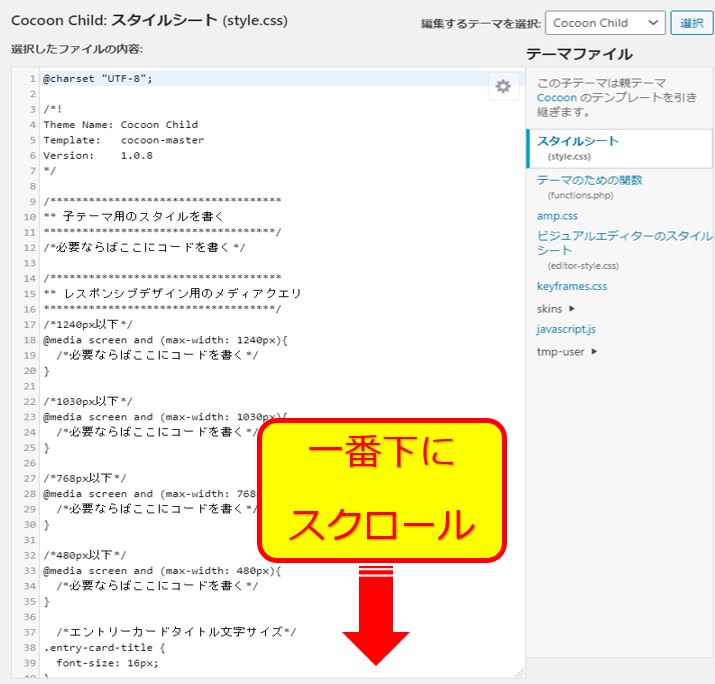
(1)WordPress管理画面(ダッシュボード)の 外観 ⇒ テーマエディター をクリックします。

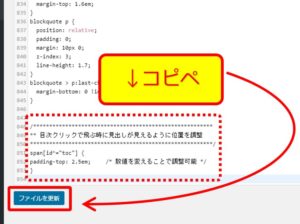
(2)【Cocoon Child: スタイルシート (style.css)】の画面であることを確認し、コード入力エリアの一番下に下記のCSSコードをコピペして ファイルを更新 をクリックします。
/*********************************** ** 目次クリックで飛ぶ時に見出しが見やすい位置調整 ***********************************/ span[id^="toc"] { padding-top: 2.5em; /* 数値変更で調整可能 */ }

(3)ファイルの編集に成功しましたのメッセージが出れば完了です。

今回のCSSの解説と編集:ずらし量の調整方法

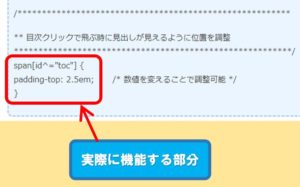
今回のCSSで実際に機能している重要なコードは、下記の囲んだ部分です。(その他はメモ書きのようなもの)

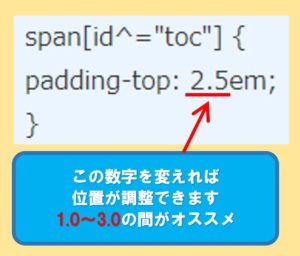
下記の数字の部分を変更すれば、位置の微調整ができるので実際の表示を見ながら自分好みに書き換えてもOKです。(コピペ用の数値は2.5em)

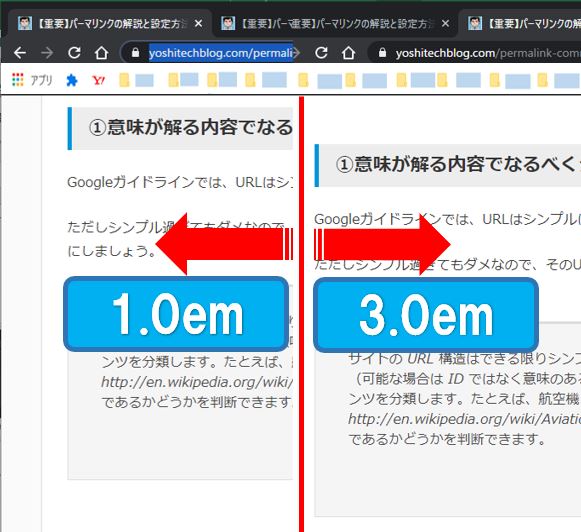
いろいろ試しましたが、数字を変更するなら1.0~3.0の間がオススメ。
参考に、1.0emと3.0emの比較画像を下記に乗せます。

PCとスマホで表示を確認することをオススメします。
もしも何かしらの不具合が出てしまった場合は、今回のCSSを削除すれば元に戻ります。
まとめ:CSS活用でちょっとしたレイアウト変更もOK
今回は、WordPress・Cocoonテーマの目次クリックでジャンプした先の位置を追加CSSで調整して、見出しを見やすくする方法をご紹介しました。
追加CSSは使えるとサイトのカスタマイズの幅がかなり広がりますので、注意点を押さえた上でうまく活用しましょう。



コメント