
✓Cocoonの通知エリアはとても便利♪
✓他にも通知エリアでアピールしたい事があるんだけど追加ってできるの?

Cocoonの通知エリアは基本的に1件しか表示できませんが、カスタマイズで可能になります。
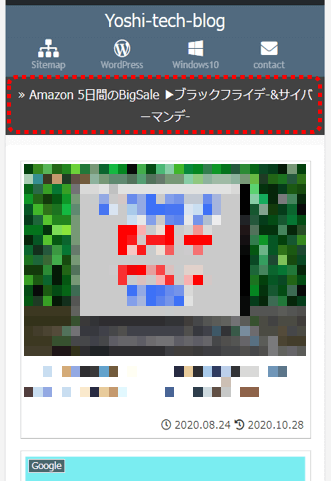
Cocoonで設置できる通知エリア(アピールエリア)はサイト上部に表示され訪問者の目につきやすいので、特にアピールしたいトピックを伝えるのに便利です。
私の場合、Amazonアフィリエイトの訴求などに活用しています。

通知エリアにAmazonアフィリエイトを貼る方法は下記を参照下さい。
しかし、この通知エリアの弱点は1つしか設定できないこと。

アピールしたいことが複数あっても、優先順位でどれか1件の案件を決める必要があります。

イス取りゲームで1席しかないような感じか…
せめてもう1席ほしい。

カスタマイズのベースは今回も、ぽんひろさんの記事を参考にさせて頂きました。

いつもお世話になっております!
注意点:2列型の通知エリアについて

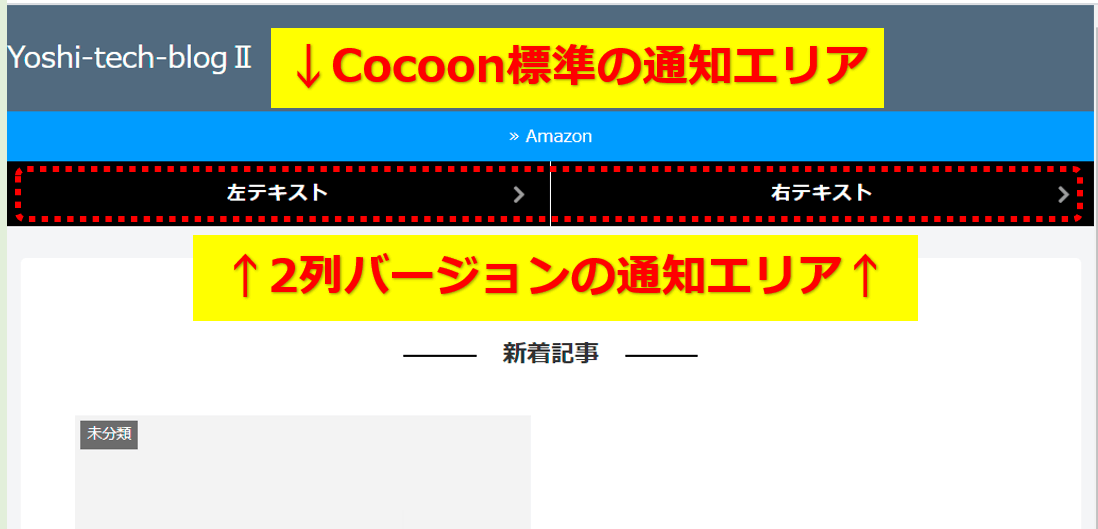
今回ご紹介する2列型の通知エリアは、Cocoon標準の通知エリアとは別で追加される形になります。
※Cocoon標準の通知を2列にカスタムするのではありません。


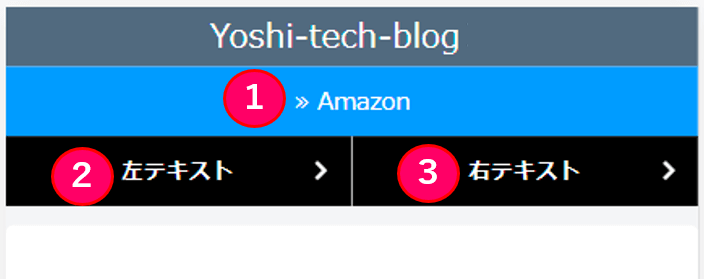
つまり、既存の通知エリア❶と2列型の通知エリア❷&❸で合計3つの通知エリアが設置できます。
逆に「合計3つもあると多い」と感じる人はCocoon標準の通知エリアを非表示にするという選択肢もあります。

自分のサイトレイアウトにマッチするか検討して判断してね!
当記事を一度最後までよく見て頂き、制限やデメリットも納得した上での実施をお願いします。
事前確認:Font Awesome5の設定

先にCocoonのFont Awesome(フォントオーサム)の設定確認をして下さい。
Cocoon設定⇒全体⇒サイトアイコンフォントの項目で確認できます。

そもそもFont Awesome(フォントオーサム)って何?という人や、設定を再確認したい場合は下記記事のCocoon:Font Awesomeバージョン切替え(4⇒5)の部分を参考にして下さい。
作業❶:基本ソースコードの追加

まず、コピペ用の2種類の基本ソースコードを確認して、指定する場所に各コードを貼り付けます。
- [コピペ用]基本ソースコード:CSS・PHPの確認
- コードの追加(CSS)
- コードの追加(PHP)
[コピペ用]基本ソースコード:CSS・PHP
今回のカスタマイズに必要な基本のソースコードは2種類。
CSS用とPHP用の両方を使うので、それぞれを指定する場所にコピペします。

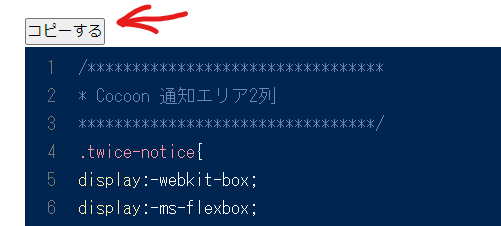
CSS用の基本コード
/*********************************
* Cocoon 通知エリア2列
*********************************/
.twice-notice{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.twice-notice a{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
position:relative;
flex-basis:50%;
text-align:center;
color:#fff; /* 文字色 */
font-size: 0.9em; /* 文字サイズ */
line-height: 1.4;
font-weight: bold;
padding: 1em 2em;
letter-spacing: 1px;
text-decoration:none;
}
.twice-notice a:first-child{
background:#000000; /* 左背景色 */
border-right:1px solid #fff; /* 中央線 */
}
.twice-notice a:last-child{
background:#000000; /* 右背景色 */
}
.twice-notice a:hover{
opacity:0.8;
}
.twice-notice a:after{
position:absolute;
top:50%;
right:1em;
transform: translateY(-50%);
font-family:"Font Awesome 5 Free";
content:"\f054"; /* 矢印アイコン */
animation:infinite move-arrow 1.5s; /* 矢印アニメーション */
}
@keyframes move-arrow {
0%{margin:0 5px 0 -5px;opacity:.3;} /* 矢印アニメーション設定 */
}
/* スマホ */
@media screen and (max-width: 480px){
.twice-notice a{
font-size:0.7em; /* 文字サイズ */
}
.twice-notice a:after{
transform: translateY(-50%);
}
}
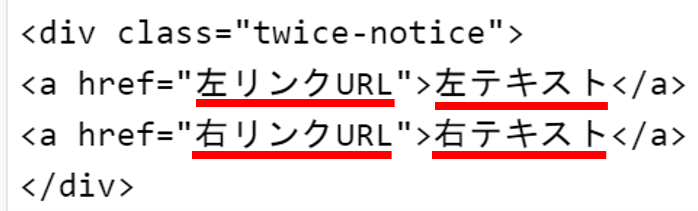
PHP用の基本コード
<div class="twice-notice"> <a href="左リンクURL">左テキスト</a> <a href="右リンクURL">右テキスト</a> </div>
※上記のソースコードは、CSS用の方だけぽんひろさんのを一部アレンジしています。
コードの追加(CSS)
CSSコードを追加する方法は2パターンあります。
❷カスタマイズエリアに貼り付け。
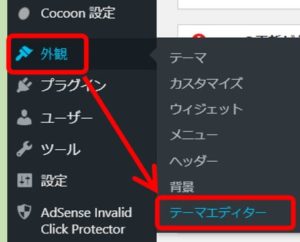
どちらもWordPress管理メニューの外観からアクセスします。

個人的には❷だと作業スペースが狭くて見づらいので、❶のテーマエディター内に貼り付ける方法がオススメ。
ここでは❶のおすすめパターンで解説します。
追加CSSにまだ慣れていない人は、先に下記の記事を参照下さい。
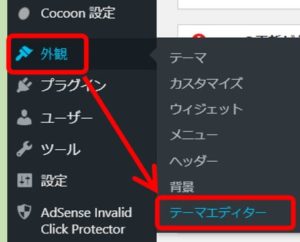
(1)WordPressダッシュボードメニューの外観⇒テーマエディターをクリックします。

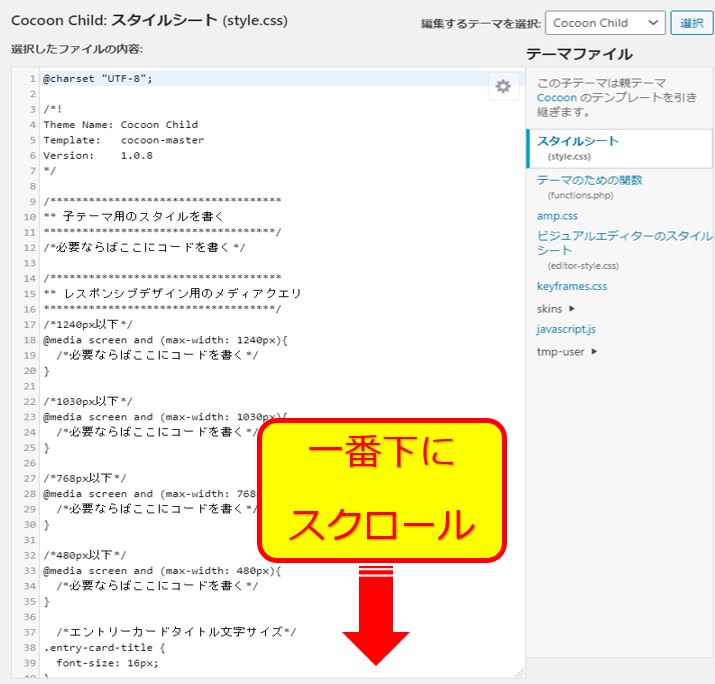
(2)開いた画面がCocoon Child: スタイルシート (style.css)であることを確認しシートエリアが下にスクロールできる場合は一番下までスクロールしておきます。


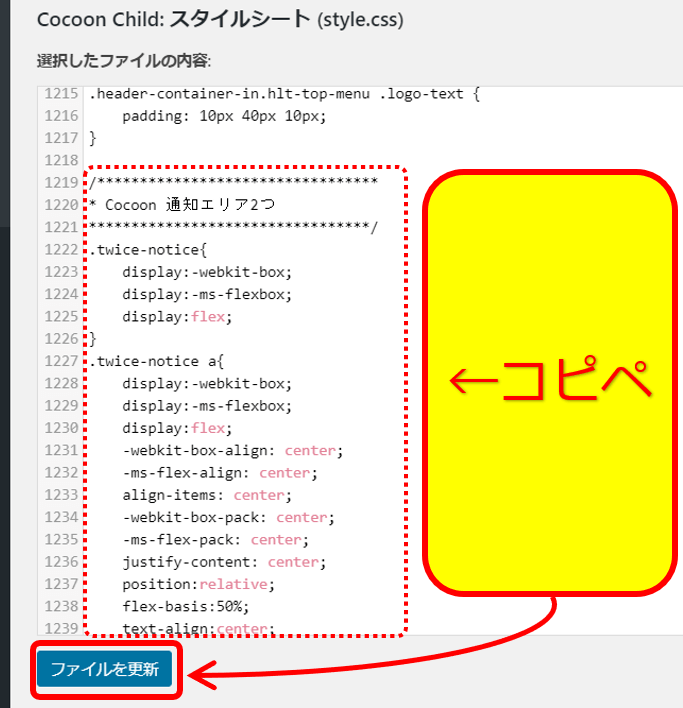
(3)コード入力エリアの一番下に上記で紹介していたCSS用コードをコピペしてファイルを更新をクリックします。

(4)ファイルの編集に成功しましたのメッセージが出たらOKです。

コードの追加(PHP)
★前項でCSSコードの追加ができたら、次はPHPという場所にコードを貼ります。
(1)WordPressダッシュボードメニューの外観⇒テーマエディターをクリックします。

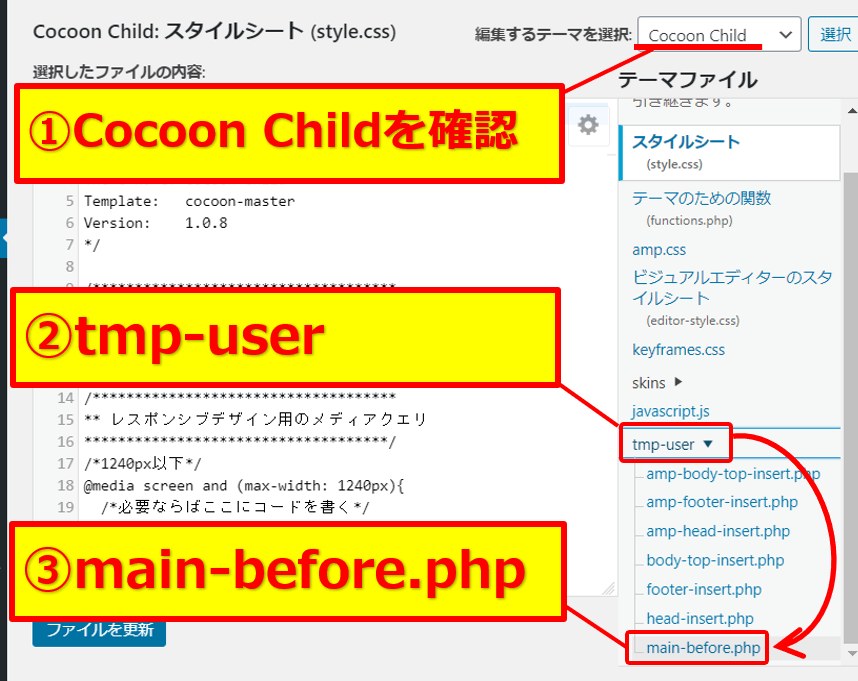
(2)開いた画面で編集するテーマを選択の項目がCocoon Childであることを確認した上で、
右メニューのtmp-user⇒main-before.phpをクリックします。

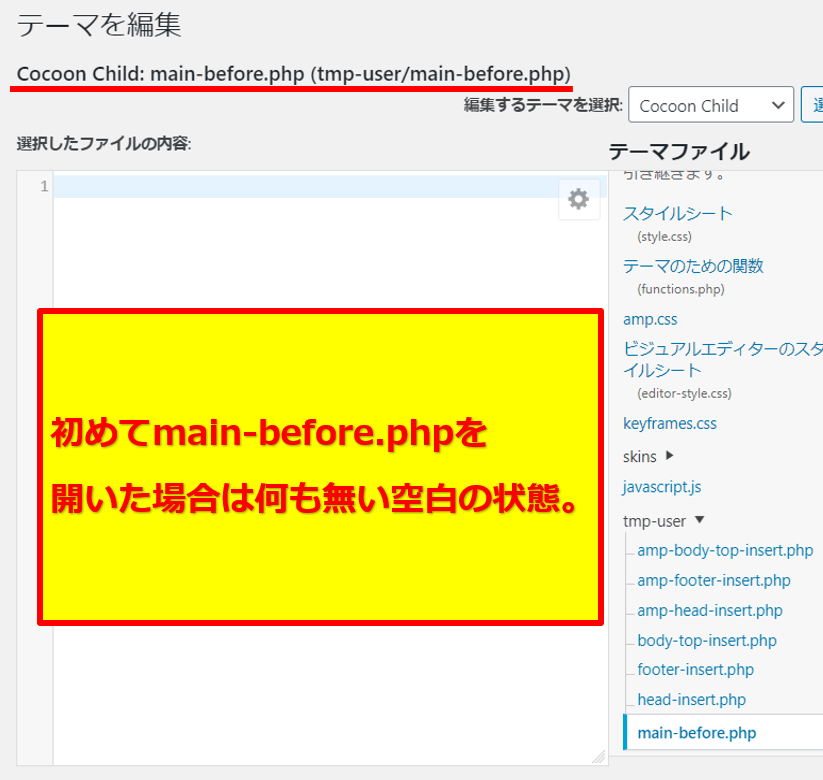
(3)初めての場合は、何もコードが無い空白の状態になっているはずです。
ここに上記で紹介していたPHP用コードをコピペしファイルを更新をクリックします。

(4)ファイルの編集に成功しましたのメッセージが出たらOKです。

これでPHPの基本コードの貼り付けが完了しました。

ここまでで一旦、サイトの状態を確認してみましょう。
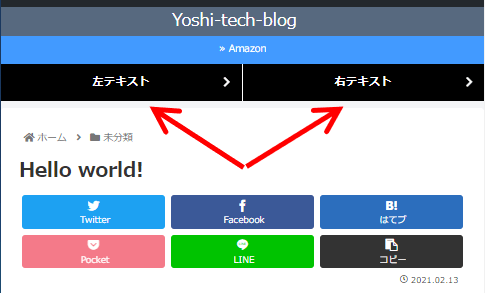
CSSとPHPの基本コードを追加した後のサイトの状態は下記のようになり、Cocoon標準の通知エリアの下に新しく2列型の通知エリア追加されたと思います。

これで新しい通知エリアのひな形は設置できました。

次の作業❷で、このひな形を編集して通知エリアとして機能するようにします。
作業❷:コード編集[CSS・PHP]

作業❶で、サイトに新しい通知エリアが追加できました。
しかし、CSSとPHPが基本コードのままでは色があなたのサイトのイメージに合わなかったりリンクが未設定なので、CSSはデザインに関する編集、PHPはリンクに関する編集を行う必要があります。
- CSS:デザインに関する編集
- PHP:リンクに関する編集
コード編集:CSS(デザイン)
★CSSで新しい通知エリアのデザインに関する編集方法を解説します。
文字色や背景色など見た目に関する部分を自分のサイトに合わせて編集します。
(1)外観⇒テーマエディターをクリック。
(2)開いた画面がCocoon Child: スタイルシート (style.css)であることを確認し、先ほど追加したCSSの所までスクロールします。
- 文字色
- 文字サイズ
- 背景色
- 中央線の色

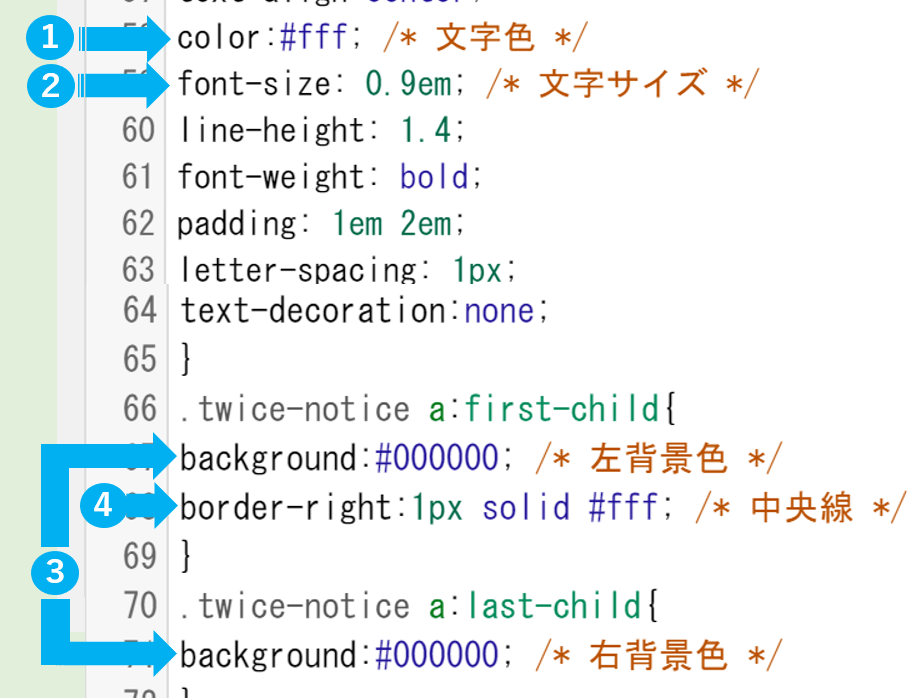
CSSの編集箇所
カラーの見本や、画面上からコードを取得するには下の各リンク先を参考にして下さい。
カラー参考サイト 原色大辞典|マーカー機能の自作
コード取得方法 【便利】画面のカラーコードを抽出|パワースポイトの使い方
基本の文字色はカラーコード#fff(ホワイト)となっています。

変更したい場合は、カラーコードを変更して下さい。
※元のfffは3桁ですが、6桁にしても大丈夫です。
基本の文字サイズは0.9emとなっています。

ブログで設定している基本文字サイズに対する倍率になるので例えば10pxなら
となります。
変更する場合はサイトで見た目を確認しながら数字を調整してください。
※個人的には無理に変更しなくても良い項目だと思います。
新しい通知エリアの基本の左右背景色です、初期は#000000(ブラック)にしています。

上記で紹介した、カラー参考サイト や コード取得方法 のリンク先を参考にしていただき、各カラーを自分の好みの色に変更してみてください。
2列の通知エリアの境界線ラインの色です。初期は#fff(ホワイト)。

変更したい場合はカラーコードを変更して下さい。
※境界線はあまり目立たないのでそのままでも良いと思います。
❶~❹の編集が完了したら、最後にファイルを更新をクリックして下さい。

コード編集:PHP(リンク&テキスト表示)
新しい通知エリアにリンクとテキストを設定します。左右の分をそれぞれ用意してください。

新しい通知エリアのデメリット

今回ご紹介する2列型の通知エリアはCocoonの標準の通知エリアとは配置ルールが違います。
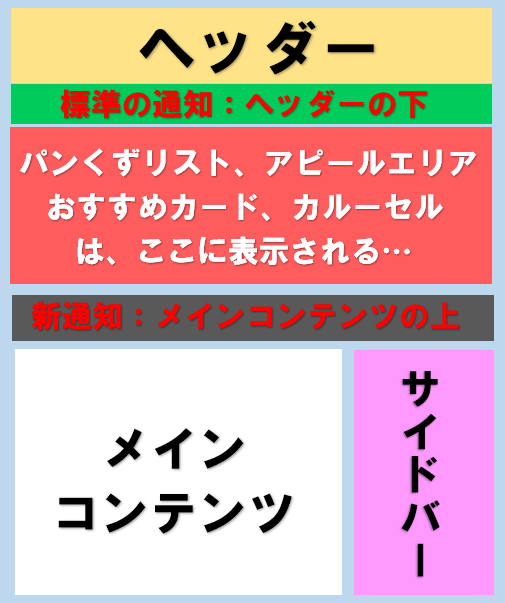
Cocoon標準の通知エリアはヘッダーのすぐ下に配置されるのに対し、新たな通知エリアはメインコンテンツの上になります。


ヘッダーの下とメインコンテンツの上って同じじゃないの?

確かに同じ場所のように思えますが、サイトで各種のウィジェットを使っている場合は大きく影響します。
ここでは、2列型の通知エリアの配置に影響してしまうウィジェット類を4つ解説します。
- パンくずリスト
- アピールエリア
- おすすめカード
- カルーセル
上記4つのウィジェット配置イメージはこんな感じ↓

Cocoon標準の通知と新しい通知の間に配置されてしまう…。

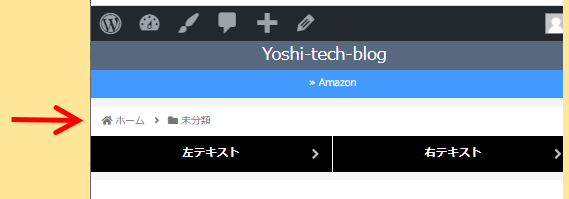
メインカラム手前のパンくずリスト
✅ぱんくずリストの配置変更

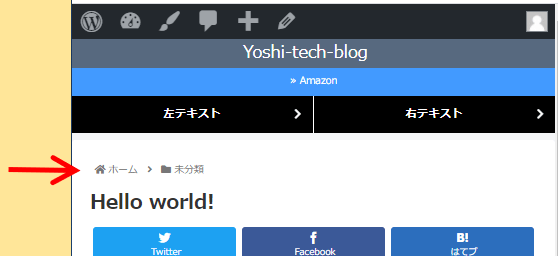
メインカラムトップのパンくずリスト
✅アピールエリアの設定
✅おすすめカードの設定
✅カルーセルの設定

パンくずリストが新しい通知エリアの上にくるのはさすがに不自然に感じたのですぐに位置を変更しました…。
【>】アイコンが出ない:Font Awesome不具合の場合

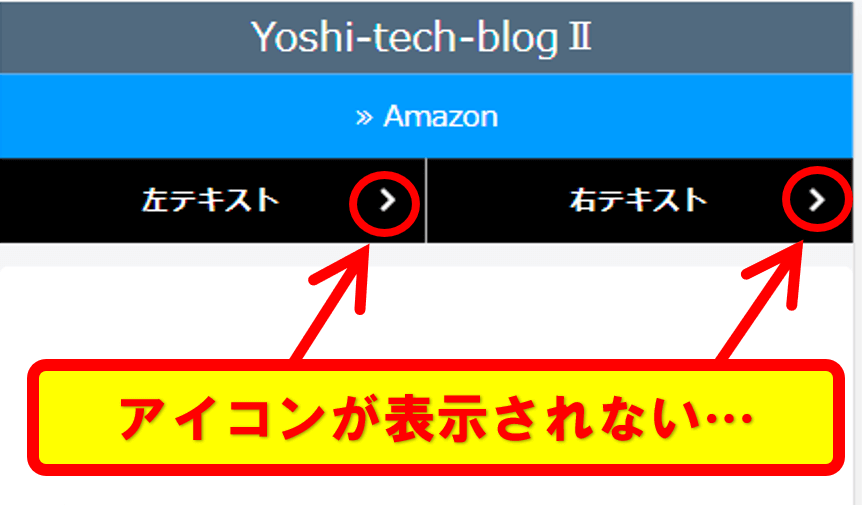
私のサイトの場合、Font Awesome機能で表示されるはずの【>】アイコンが安定して表示されませんでした…。

おそらく各サイトの環境でこの現象が発生するしないが分かれると思います。

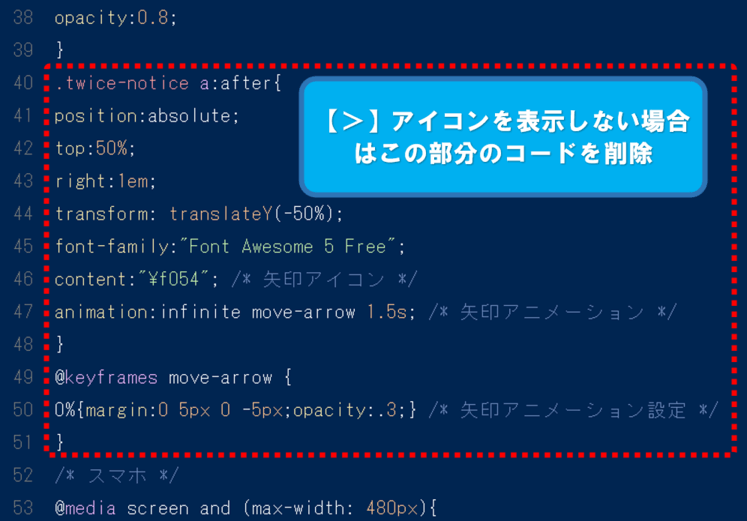
【>】アイコンが安定して出なかったり全く表示されないなどの場合、いっそのことアイコン表示は諦めるのが安全です。

最後にファイルを更新のクリックを忘れずに。
まとめ:アピールエリアの増加で回遊率・収益化UPを

おすすめしたい記事ページやアフィリサイトのリンクを増やせるので、サイトの回遊率アップや収益化に活用してみて下さい。
★今回新しく設置した通知エリアのリンクを差し替えるには、
- 外観
- テーマエディター
- tmp-user
- main-before.php
- URLとテキストを編集
の手順です。
サイトがマンネリ化してリピーターユーザーが飽きてしまわないように定期的に入れ替えましょう。
以上です、最後まで閲覧いただきありがとうございました。






コメント