
お問い合わせフォームの任意になっている入力項目を必須に変更するにはどうすればいい?
ここでは、WordPressのプラグイン「Contact Form 7」で作成したお問い合わせフォームの入力項目を任意から必須に変更する手順をご紹介します。

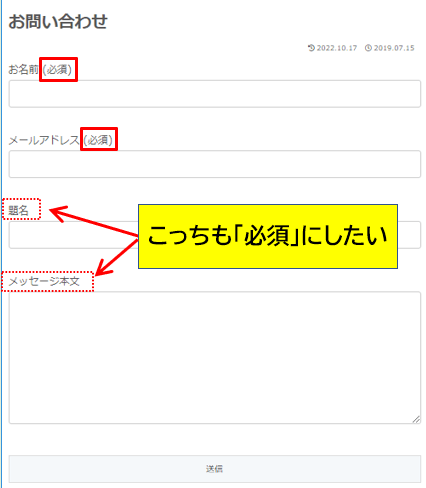
お問い合わせフォームの例
お問い合わせフォームをまだ設置していない人は下記を参照いただき作成してください。
関連 Cocoonお問い合わせフォーム設置方法|WordPress
※Cocoon以外のテーマでも作成できます。
Contact Form 7:必須・任意を変更する方法

お問い合わせ(コンタクトフォーム7)の入力項目を任意から必須に変更する手順は下記になります。
順番に解説します。
コンタクトフォームの編集画面を開く
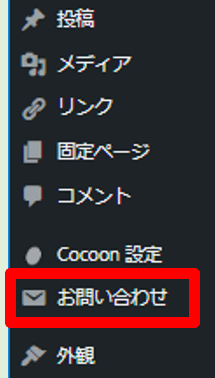
(1)WordPress管理画面(ダッシュボード)左メニューの「お問い合わせ」をクリックします。

ダッシュボードのお問い合わせ
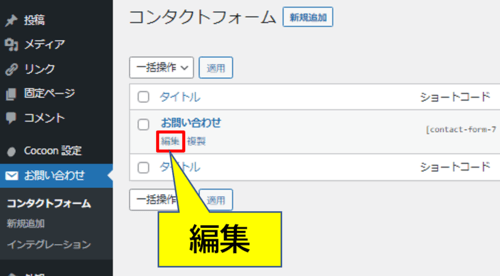
(2)コンタクトフォームの管理画面になるので、お問い合わせの「編集」をクリック。

コンタクトフォームの編集
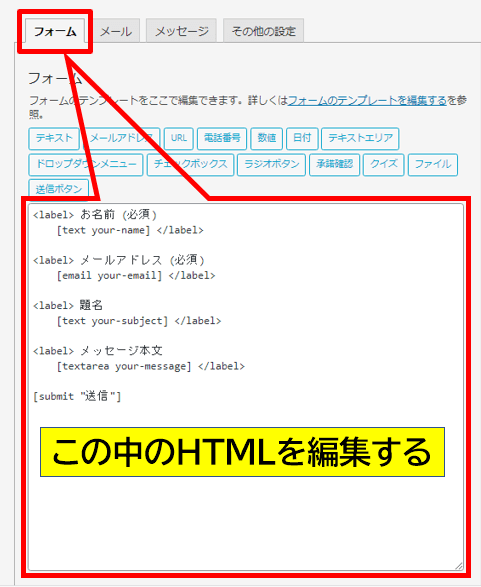
(3)タブメニューが「フォーム」になっている事を確認。
編集エリアにお問い合わせフォームの入力項目に関するHTMLコードがあるのでこれらを編集していきます。

コンタクトフォームの編集画面
- 名前
- メールアドレス
- 題名
- メッセージ本文
上記の4項目を「必須」か「任意」どちらかに切り替えることができます。
コンタクトフォームの必須・任意をHTML編集する
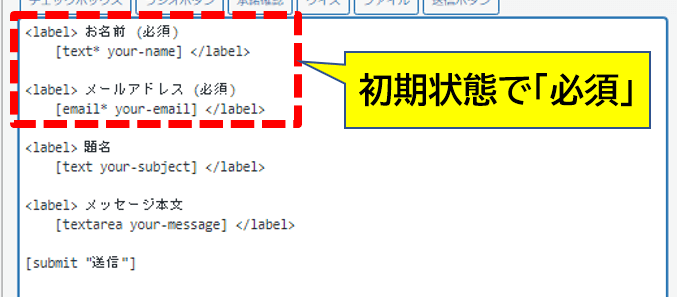
コンタクトフォームの初期状態では「名前」と「メールアドレス」は既に「必須」となっているはずなのでその場合は編集は不要です。

コンタクトフォームの初期状態
残りの「題名」と「メッセージ本文」を必須に変更するには、
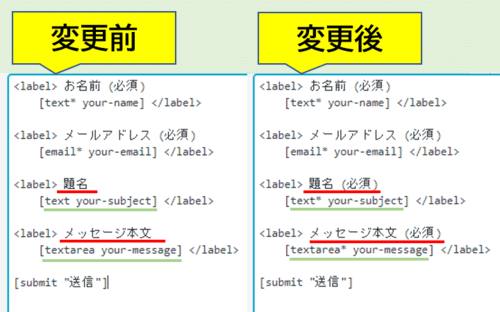
(1)HTMLの各タイトルの末尾に半角の「*」アスタリスクを追記します。
✔「題名」の場合は、
↓
[text* your-subject]
✔「メッセージ本文」の場合は、
↓
[textarea* your-message]
とすればOK。
(2)次に、必須であることが読者にわかるように「必須」の文字も追記します。
メッセージ本文 (必須)

コンタクトフォームの変更前後
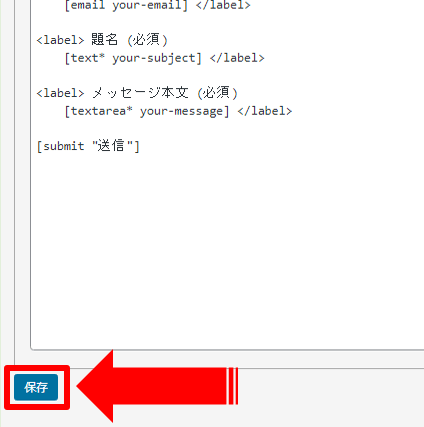
(3)HTMLが変更できたら下の「保存」ボタンをクリックして設定完了です。

設定の保存
必須と任意の状態が反映されているか確認する
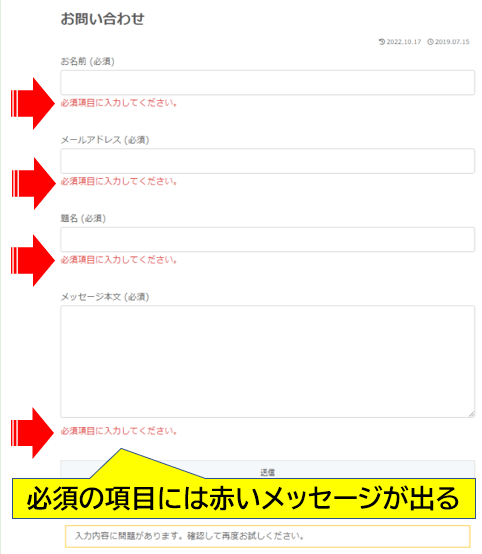
必須へ変更したことがちゃんと反映されているかを確認するには、お問い合わせフォームに何も入力しないで「送信」ボタンをクリックしてみてください。
必須項目には下に赤文字で「必須項目に入力してください」のメッセージが出るので確認できます。

必須項目の確認方法
必須にする場合は、アスタリスク「*」を追記しましたが、逆に削除すれば任意に切替えできます。
「名前とメールアドレス」はそのまま「必須」を推奨
「名前」と「メールアドレス」を任意に設定することもできますが、お問い合わせとしての機能を果たさなくなるので変更しないようにしましょう。
例えば全ての項目を任意にすると何も入力しなくても「お問い合わせを送信」することが可能になります。
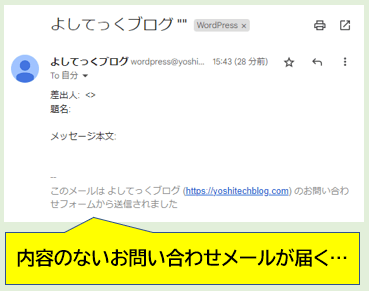
やってみましたが、何の内容もない空メールが届きました。

内容なしのメールが届く
このように全てを任意にするのは、誤送信やイタズラ送信が増える可能性があるのでメリットはありません。
以上です、最後までお読みいただきありがとうございました。


コメント