
ブログ始めました!
「お問い合わせフォーム」を設置したほうがいいみたいだけど、いきなりやり方が解らない…どうやればいいの?後でもいい?
そんな初心者ブロガーさんのお悩みを解決します。

WordPressに限らずブログを運営するなら「お問い合わせフォーム」は最初に設置することをお勧めします!
お問い合わせフォームを設置することでユーザーからの信頼性が向上し、サイトの評価も上がります。Googleアドセンス(広告収入)への申請も考えているなら一番最初に設置すべき必須のメニューと言えます。

たまに[お問い合わせフォーム]がなくても「Google AdSense合格したよ」という声も聞くけど、お問い合わせメニューは普通に考えて必要だよ!
※Cocoonは「お問い合わせフォーム」設置機能が無いのでプラグインを使います。

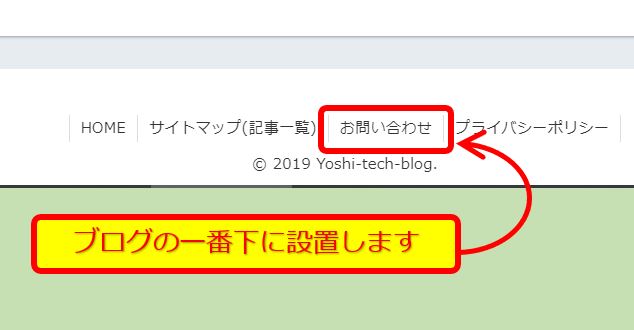
お問い合わせの設置イメージ
- お問い合わせ用の[固定ページ]を作成する
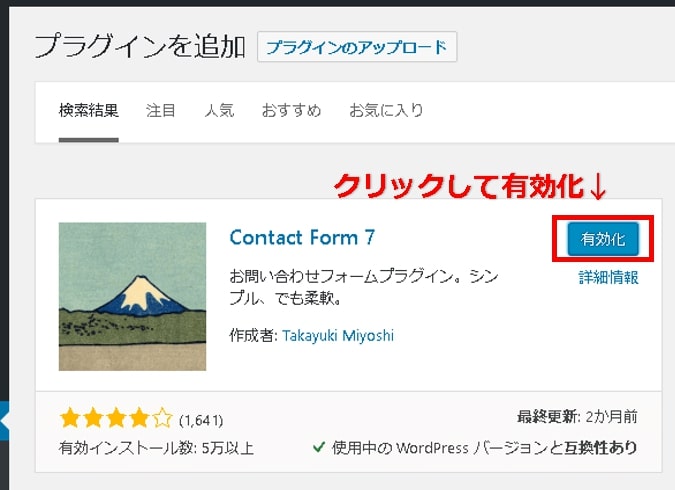
- プラグイン[Contact Form 7]をインストールする
- お問い合わせのコードの作成と設置
- [お問い合わせ]をサイトのフッターに表示する

少し作業が多いですが、手順どおりやれば簡単です。
がんばって設定しましょう。
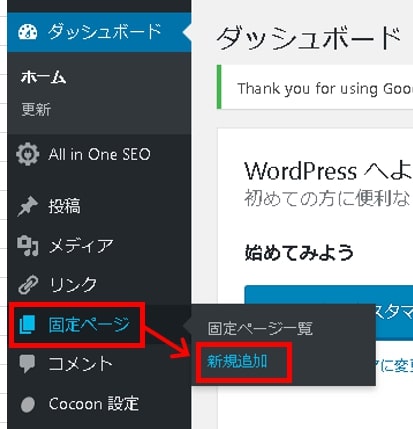
❶お問い合わせ用の[固定ページ]を作成する

★まず、お問い合わせフォーム用の「固定ページ」を作成する必要があります。

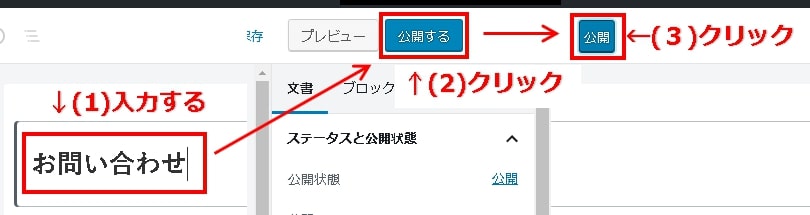
固定ページの新規追加

固定ページのお問い合わせタイトル

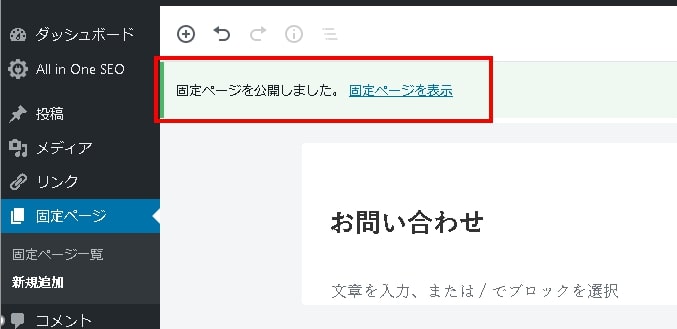
固定ページの公開

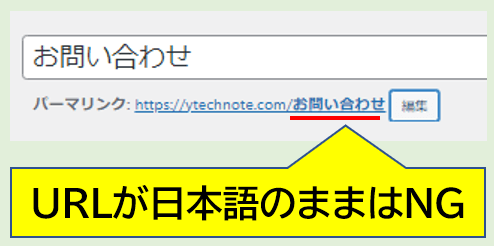
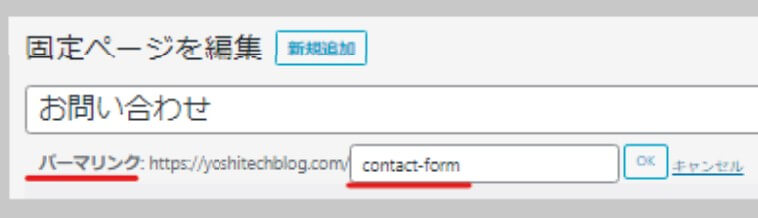
URLが日本語のままはNG

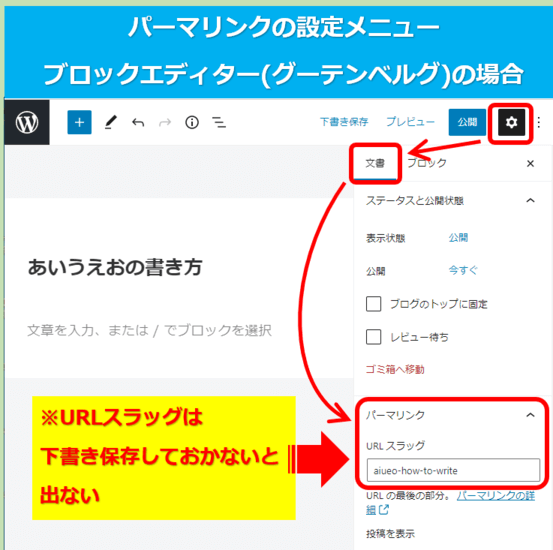
お問い合わせページのパーマリンク設定
ブロックエディター(グーテンベルグ)のパーマリンク(URLスラッグ)設定は右側メニューで編集できます。

ブロックエディターのパーマリンク設定メニューn
パーマリンクはブログ運営でかなり重要な項目です。下記ページで解説していますのでお問い合わせフォーム設置後にでも一読ください。
関連 パーマリンク(URL)の決め方|途中で変更はデメリット大・注意点やおすすめの設定
この段階で「お問い合わせフォーム」を設置するための「固定ページ」の準備が完了しました。
しかしこれだけだとまだサイトには「お問い合わせ」フォームが表示されません。
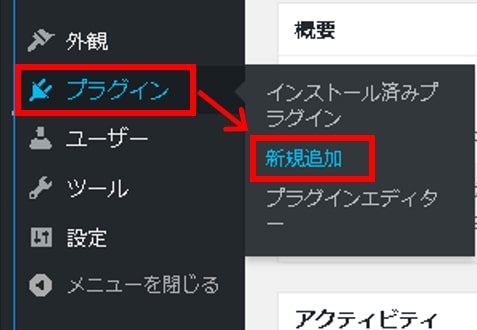
❷プラグイン[Contact Form 7]をインストールする

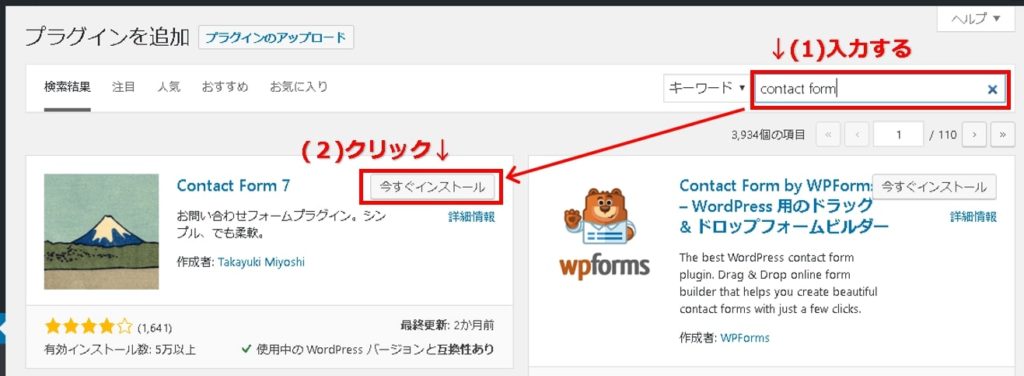
★冒頭でも説明しましたが、Cocoonには「お問い合わせフォーム」の機能は実装されていませんので「Contact Form 7」というプラグインをWordPressにインストールする必要があります。



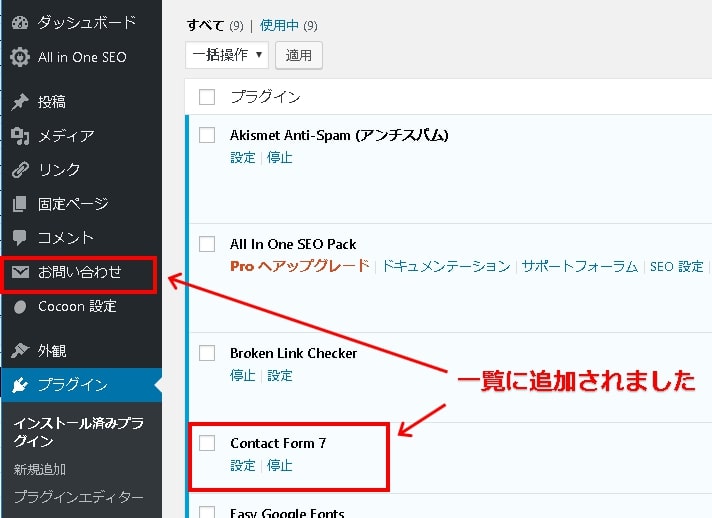
さらに、WordPress左側メニュー覧にも「お問い合わせ」という項目が追加されたことを確認しておいて下さい。

コンタクトフォームのインストール完了
これでお問い合わせフォーム用のプラグインのインストールは完了です。
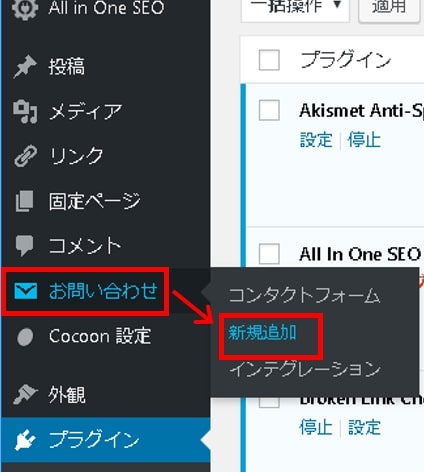
❸[お問い合わせのコード]の作成と設置


お問い合わせの新規追加

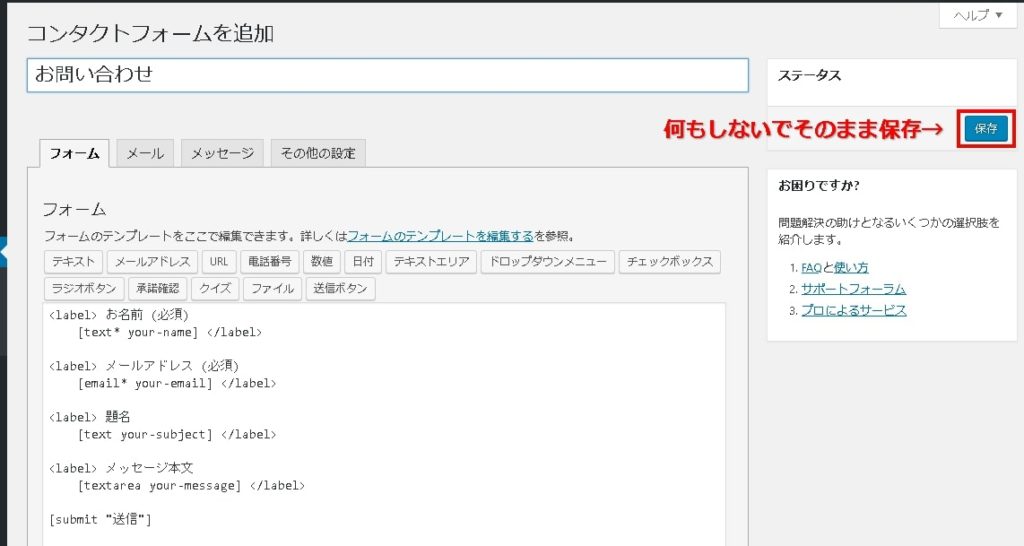
お問い合わせにコンタクトフォーム追加

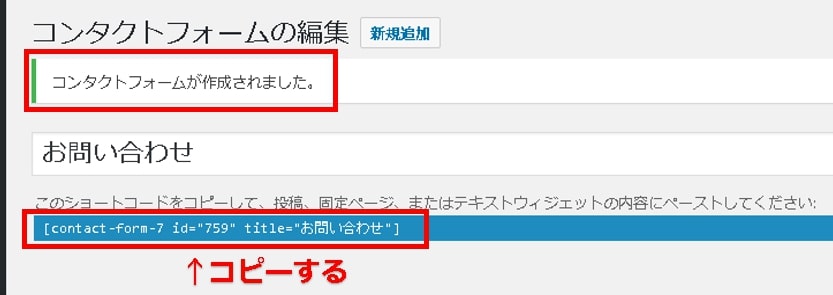
コンタクトフォームのコードをコピー

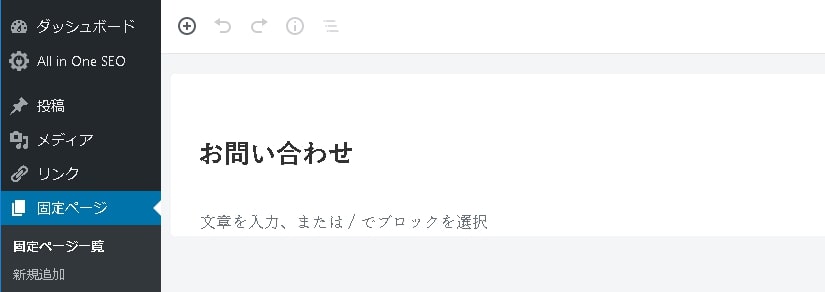
お問い合わせの編集

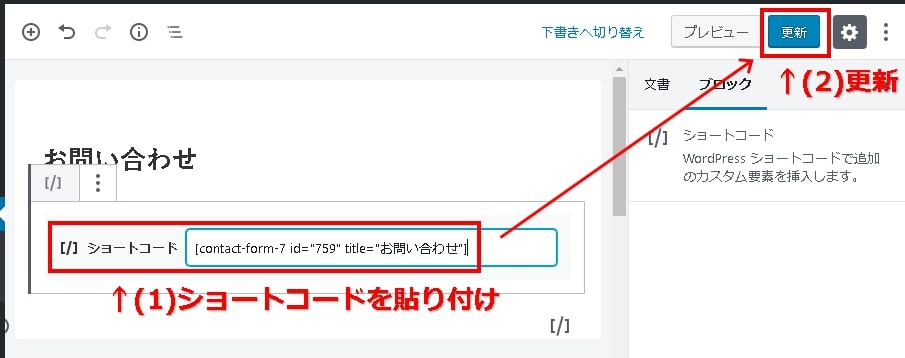
お問い合わせの編集画面


固定ページの更新完了
これで、ショートコードの作成と設置の作業完了です。
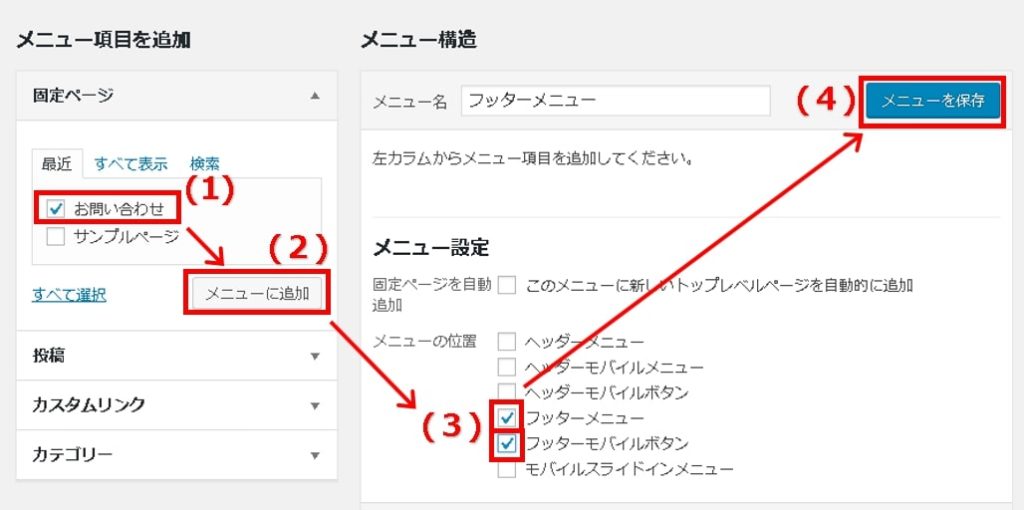
❹[お問い合わせ]をサイトのフッターに表示する


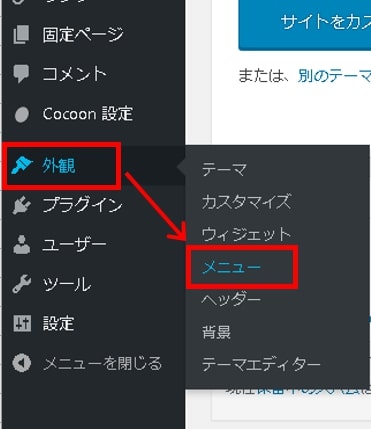
外観のメニュー


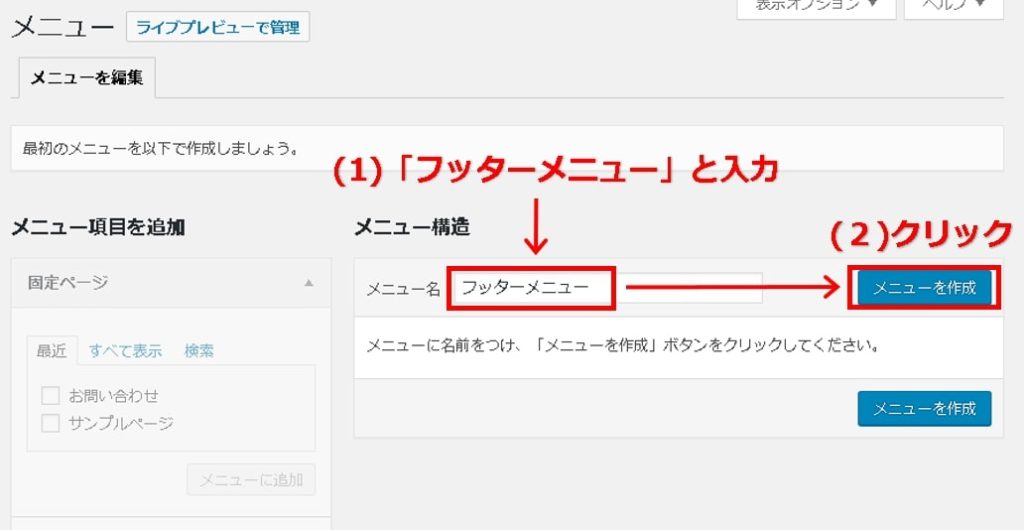
フッターメニューにお問い合わせを追加
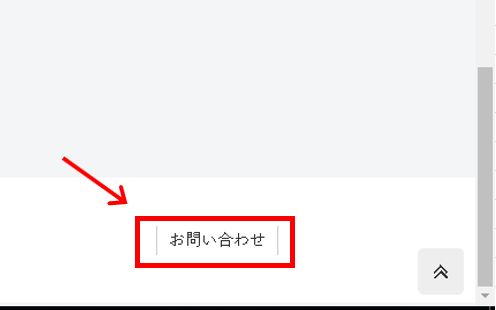
これで、サイトへの「お問い合わせ」の表示設定が全て完了しました。
実際に自分のブログを確認してみましょう。

お問い合わせ設置後の確認

お問い合わせフォームのサンプル
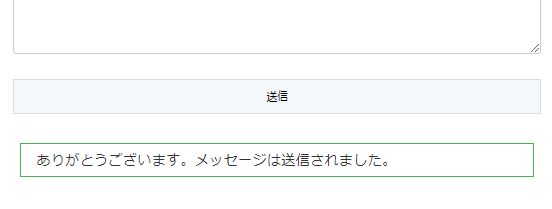
お問い合わせフォームが機能するか自分でテストしてみる


お問い合わせフォーム送信後メッセージ
ブログ作成時に連絡先として登録した、あなたのメールアドレスに問い合わせメールが届くことを確認しましょう。

あれ?どのメールアドレスに届くんだっけ?

お問い合わせが届くアドレスはWordPressの通知が届くアドレスです!
「メッセージの送信に失敗しました。後でまたお試しください。」のメッセージが表示されてメッセージが送信できない不具合が発生する場合があるようです。
原因と対策はいくつか考えられるので下記のサイトを参考にしてみて下さい。
関連 Contact Form 7 エラー「メッセージの送信に失敗しました」(WP Mail SMTPで解決)
関連 【Contact Form7】メッセージの送信に失敗しました。後でまたお試しください。対処法(ver.5.1.3)
関連 Contact Form 7 送信エラー
まとめ:Cocoon[お問い合わせフォーム]はプラグインで設置
今回は、WordPressのテーマ、Cocoon(コクーン)で「お問い合わせフォーム」を設置する方法をご紹介しました。
Cocoon(コクーン)は、無料テーマとは思えないほどの親切機能が標準で搭載されていてとてもありがたいテーマなのですが「お問い合わせフォーム」を設置する機能はありませんでしたので、プラグインを導入するしかありません。
そのため今回は「お問い合わせフォーム」を設置する作業手順は、初心者ブロガーの目線を意識してご紹介しました。

この記事がブログ構築のお役に立てれば幸いです。
関連 お問い合わせフォーム送信先アドレスの確認と変更|Contact Form7
関連 ヘッダーメニューバーを設置する|WordPress・ブログ
関連 ヘッダーメニューに[お問い合わせ]を設置する|WordPress
関連 お問い合わせフォーム入力項目の必須・任意を変更する方法



コメント
[…] Cocoon(コクーン)「お問い合わせフォーム」を設置する方法【WordPressテーマ】どうも、よしてっくです。(@yoshi_tech_01)WordPressに限らず、ブログを運営していくなら「お問い合わせフォーム」 […]
[…] 【初心者可】Cocoonお問い合わせフォーム設置方法【WordPress】WordPressのCocoon(コクーン)でお問い合わせフォームを設置する手順をご紹介します。Cocoonはお問い合わせフォームの設置機能が […]
[…] 【初心者可】Cocoonお問い合わせフォーム設置方法【WordPress】WordPressのCocoon(コクーン)でお問い合わせフォームを設置する手順をご紹介します。Cocoonはお問い合わせフォームの設置機能が […]
[…] こちら^^丁寧で分かり易かった↓https://yoshitechblog.com/cocoon-contact-form […]
[…] 【初心者可】Cocoonお問い合わせフォーム設置方法|WordPressWordPressのCocoon(コクーン)でお問い合わせフォームを設置する手順をご紹介します。Cocoonはお問い合わせフォームの設置機能が無 […]
とても分かりやすい手順でスムーズに設定ができて、本当に助かりました!
最後に
問い合わせがきちんとできているか、確認して「送信」したところ
「メッセージの送信に失敗しました。後でまたお試しください。」
のエラーメッセージがでてしまい、困っています。
解決策などわかりましたら、教えていただけると嬉しいです。
どうぞよろしくお願いいたします。
あおいさん初めまして、訪問&コメントありがとうございます。
お問い合わせフォームの設置は完了したようですが、実際にテスト送信すると失敗しましたのメッセージが出てしまうということですね。
私の環境ではその現象が無いので何とも言えないのですが、
「メッセージの送信に失敗しました。後でまたお試しください。Contact Form7」
のキーワードでGoogle検索すると、解決案を紹介しているサイトが出ますので、参考にしていただければと思います。
お役に立てずすいません。不具合が解決できると良いですね。
[…] 【初心者可】Cocoonお問い合わせフォーム設置方法|WordPressWordPressのCocoon(コクーン)でお問い合わせフォームを設置する手順をご紹介します。Cocoonはお問い合わせフォームの設置機能が無 […]
[…] 【初心者可】Cocoonお問い合わせフォーム設置方法|WordPressWordPressのCocoon(コクーン)でお問い合わせフォームを設置する手順をご紹介します。Cocoonはお問い合わせフォームの設置機能が無 […]
はじめまして。
こちらの記事を参考にお問い合わせページを作成させていただきました。
設定が完了し、テスト送信まで実施したところ
「ありがとうございます。メッセージは送信されました。」
のメッセージ表示までは確認できたのですが、
登録してあるメールアドレスにメールが届きません。
原因は何が考えられますでしょうか・・
さとうさん、初めまして。
コメントありがとうございます。
Contact Form7の設置が完了し、テスト送信してみたのですね。
「ありがとうございます。メッセージは送信されました。」まで表示されたのに、登録したメールに届かないということですが、
初歩的なことから確認ですが、
①迷惑メールフォルダや他のフォルダにないか。
②複数のメールアドレスを使っていて他のアドレスに届いていないか。
まずこの確認を行ってみてもらえますか。
上記の2点を確認した上で改善しないようでしたらまたメッセージ下さい。
よろしくお願いします。
m(_ _)m
[…] 【初心者可】Cocoonお問い合わせフォーム設置方法|WordPressWordPressのCocoon(コクーン)でお問い合わせフォームを設置する手順をご紹介します。Cocoonはお問い合わせフォームの設置機能が無 […]
[…] 【初心者可】Cocoonお問い合わせフォーム設置方法|WordPressWordPressのCocoon(コクーン)でお問い合わせフォームを設置する手順をご紹介します。Cocoonはお問い合わせフォームの設置機能が無 […]
初心者です。
手探りで、なんとかやってますが、Cocoonがとても評判がよくて、
導入しました。
細かい設定方法などわかりやすくとても参考になりました!
ありがとうございます。
これからアドセンスの審査を申し込もうと思っていますが
ずっとあれこれ悩んでいましたが、
一つずつ解決して行って頑張ります!
さつきさん、初めまして。
コメントありがとうございます。
お役に立てて良かったです!
私で解ることはお答え致しますので、お気軽にお問い合わせ下さい。
アドセンス合格に向けて頑張ってくださいね。
(^^)
固定ページを作った後の操作がわからなかったのですが、こちらのサイトのおかげで解決しました!ありがとうございました!
えみまるさん、コメントありがとうございます!
解決のお役に立てて良かったです!
( *°∀°)b
手順通りにやったのですが、プレビューではお問い合わせフォームがしっかり出ているのに、実際に確認してみるとnot foundと表示されてしまうのですが、何か原因がありますでしょうか?
https://mofutrablog.com/
ちなみにiPadで設定しました。
もふとらさん、お返事遅くなり申し訳ございません。
PCでもふとらさんのブログ拝見しましたがお問い合わせフォームが正常に表示されたのでメッセージを送ってみました。
登録したメールアドレスに届いていれば正常かと思いますのでご確認下さい。
もしかしたら、端末がiPadなのが原因かもしれません。他の端末やブラウザでもアクセス可能であればお試しいただくのも良いかと思います。
進展ありましたらまたメッセージ頂ければと思います。^^
丁寧な解説ありがとうございます。
難しいと思っていましたが
手順を追って図解付きで分かりやすかったです。
おかげで無事にお問い合わせフォームを
設置することができました(^^)
kuroroさん初めまして。
記事がお役に立てて良かったです!
ブログ頑張ってください。
コメントありがとうございましたー^^
あ問い合わせフォームを設置しようとあちこち本やYouTubeサイトを見ましたが失敗続きでこちらで初めて成功しました。ありがとうございました。
まだまだブログを始めたばかりなのでこちらで勉強して少しづつ居心地の良い場所にして行きたいと思っています。
また宜しくお願いします。
りゃんさん、初めまして。
嬉しいコメントをありがとうございます!
私もまだまだブログ運営を勉強の日々です。
お互いがんばりましょう!^^
参考にしながら、ブログにお問い合わせフォームを設置できました。とてもわかりやすい記事をありがとうございます!
うにさん、コメントありがとうございます。
ブログ頑張ってください。
ご質問ありましたら「お問い合わせフォーム」からお気軽にどうぞ!
^^
とても分かりやすく、すんなり設定できました!!
嬉しくてありがたくて、思わずコメントしてしまいました(*´ω`)
ありがとうございました!!
しまトラさん、初めまして。
お問い合わせフォームの設置お疲れ様でした。
記事がお役に立ってよかったです。
ブログがんばりましょう。
コメントいただきありがとうございました!
^^#