
WordPressのテーマで評判が良かったCocoonをインストールしたけど、デザインがシンプルすぎるような…。

Cocoonにはデザインを着せ替えできるテンプレート(スキン)が用意されています!
Cocoonは最強の無料テーマと言われるほど評判が良く、さらにスキン機能というサイト全体のデザインを簡単に着せ替えできるテンプレートもあります。


もちろんスキン機能の使用は無料だよ!
Cocoon:スキンでブログのデザインを着せ替え

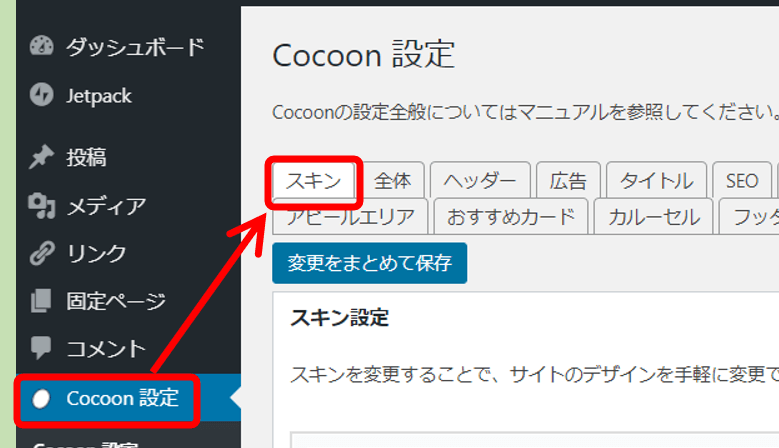
(1)WordPress管管理画面(ダッシュボード)のCocoon設定⇒スキンの管理画面が表示されます。(なっていないならスキンタブをクリック)

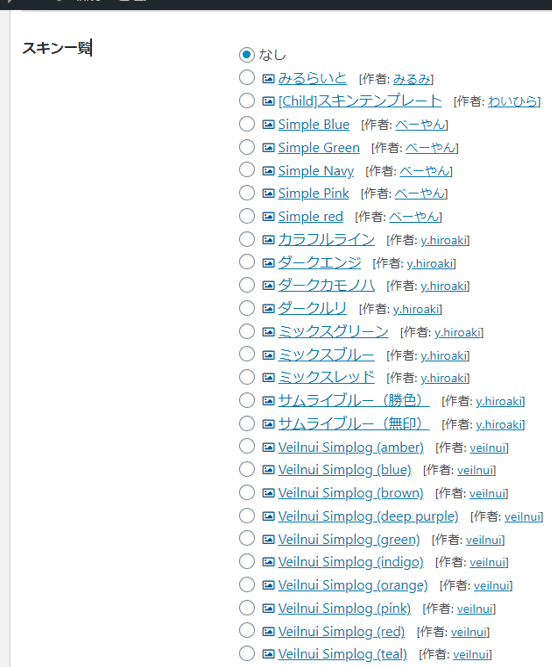
(2)少し下にスクロールでスキンの一覧が見えてきます。ピクチャーアイコンにカーソルを乗せるとデザインのプレビューがポップアップで確認できます。


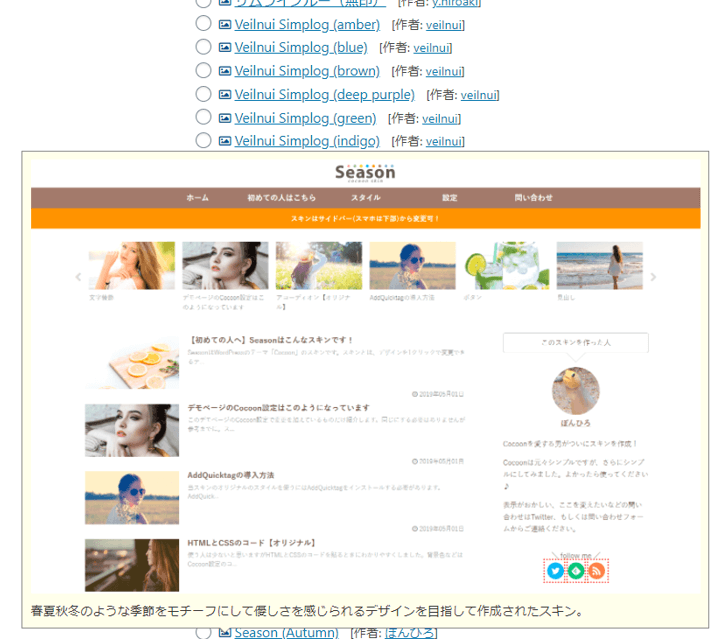
ポップアップでスキンのプレビューを見る
スキン名称はリンクになっていてクリックでスキン作者の管理ページに移動しますので、そこでサンプルページもじっくり確認できます。

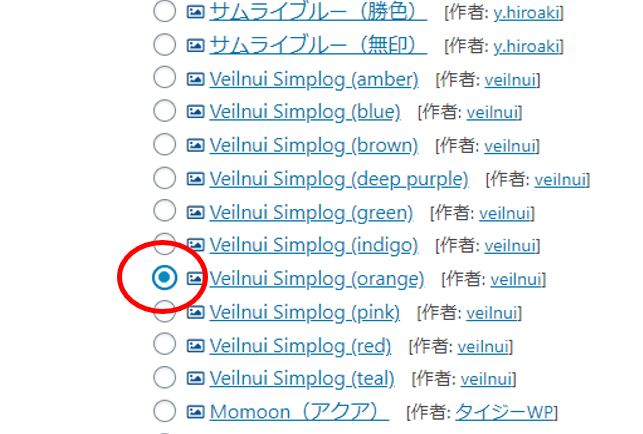
(3)使いたいスキンが決まったらチェックを入れます。

(4)変更をまとめて保存をクリックします。

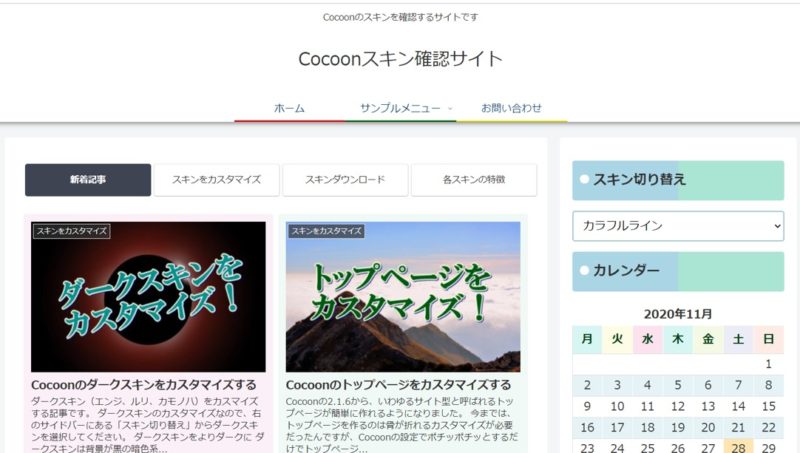
これでデザインの着せ替えは完了です。
実際のブログで確認してみましょう。
スキンは有志により提供されたテンプレート

スキンはCocoon専用のデザインテンプレートで何度でも変更することができます。
種類が豊富なスキンがあることで、同じCocoonテーマでもクリック一つでブログのデザインを好みの雰囲気にできて他のCocoonサイトともカブりにくくなっています。

無料テーマなのにさらに無料のデザインテンプレートがあるCocoonは神すぎる!
Cocoonのスキンは種類が70種以上⇒追加・更新あり

長く使っているとデザインに飽きてくることもありますが、スキンで簡単にサイトデザインが変更できるのは初心者も助かります。
Cocoonのスキンは追加や更新されますので、たまに確認して着せ替えてみるとサイトの雰囲気がいろいろ楽しめます。
スキンを使うデメリットもあり

スキンを使うと、WordPressの設定で変更できない箇所が一部出てきます。
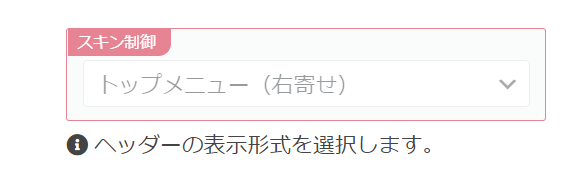
スキンにより設定が変更できない箇所にはスキン制御と表示されグレーアウトでクリックすらできません。

Cocoon設定・スキン制御の例
スキンのデザインコンセプトによって設定が固定されているので、どうしても変更したい設定の場合はスキンを変更するか使用をやめましょう。

ブログを続けているとだんだん自分でいろいろな箇所のデザインを変更したくなります。
WordPress操作に慣れてくるとCSSでサイトのカスタマイズもできるようになるので、その時はスキンを卒業しても良いと思います。

しーえすえす???
CSSという意味の解らない言葉を聞くと拒絶反応する人もいますが、ルールを押さえれば初心者でも導入は可能です。
私は1年以上スキンを使っていましたが自分でカスタムしたい部分が多くなったので途中でスキンをなしに戻しました。
まとめ:スキンで自分好みのブログデザインを見つけよう
今回は、WordPressのCocoonでブログ全体のデザインを簡単に着せ替えできるスキン機能の使い方をご紹介しました。
ブログはあくまでコンテンツ(記事の内容)が主役ですが、サイトに訪問した瞬間の第一印象となるデザインもユーザー満足度や回遊率に影響します。

もし訪問者がブロガーさんであれば、デザインを参考にしたくてじっくりサイトを見てくれるかもしれません!
ただし、ブログデザインの沼にハマりすぎると記事執筆の妨げになりますので、そこは自制してバランスをとるようにしましょう。



コメント