
WordPressで文字を装飾するコード挿入ってもっと楽にならない?

コードの挿入はプラグインで効率化できます。
ブログの記事に装飾は必須です。

外部のサイトからもらってきたオリジナルの装飾用コード(タグ)などは、コピペで使いまわしてる人もいるかもしれませんね。
良く使うコードはAddQuicktagで登録してボタンですぐに呼び出せるようにしておくと作業効率が良くなります。
■AddQuicktagの特徴
- HTMLタグ(コード)を登録できる
- 登録したタグをボタン1発で挿入できる
- 混合タグも登録可(太字+赤+…など)
ちなみに私が登録しているのは、
✅太字+赤
✅太字+イエローマーカー、など
この他、標準メニューに無い囲い枠や箇条書きなどを登録してます。
■AddQuicktagの使用条件
- クラシックエディター
- ブロックエディターのクラシックブロック

今回の解説はクラシックエディターの画面で進めますがご了承下さい。
AddQuicktagのインストール

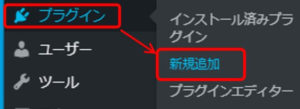
(1)WordPress管理画面(ダッシュボード)のプラグイン⇒新規追加をクリックします。

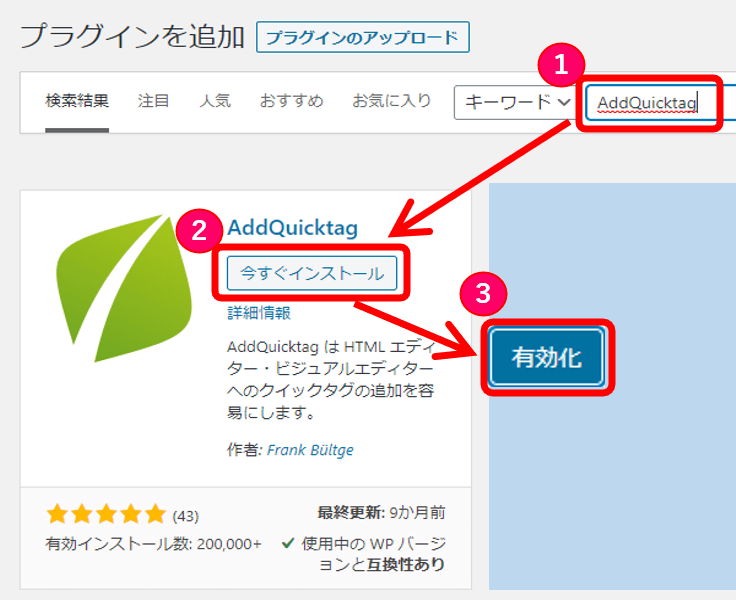
(2)検索ボックスにAddQuicktagと入力して今すぐインストール⇒有効化します。

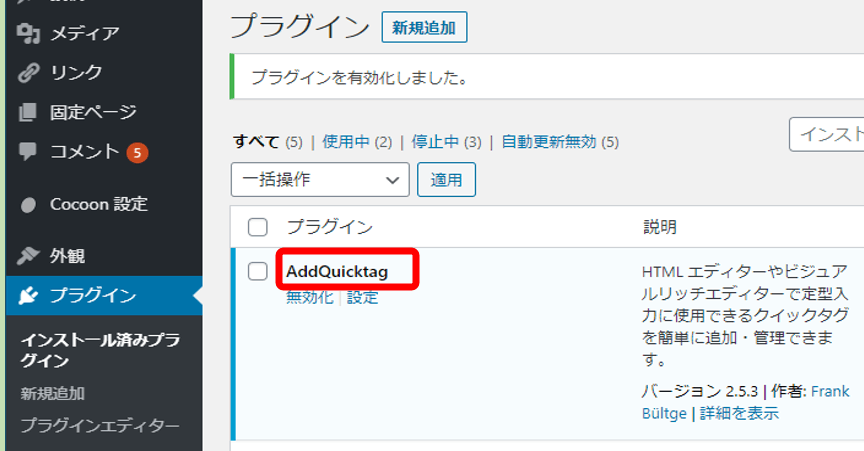
(3)インストール済みプラグイン一覧にAddQuicktagが追加されました。

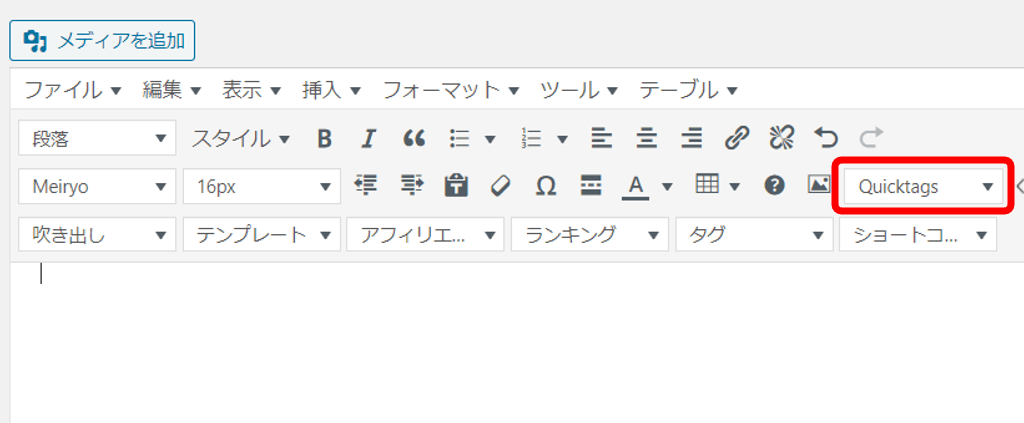
(4)投稿画面を確認します。エディターコマンドにはQuicktagsというメニューが追加されます。

AddQuicktagのインストールをしてもエディタに「Quicktags」のメニューが表示されない場合は下記を参照ください。
関連 AddQuicktagメニューが消えた|Chromeキャッシュ削除で復活
AddQuicktag:コード(タグ)の登録と使い方

★AddQuicktagの使い方は2ステップ。
- コード(タグ)の登録(ボタン追加)
- テキスト選択してQuicktagsからボタンを選ぶ
使い方❶:コードの登録(ボタン追加)
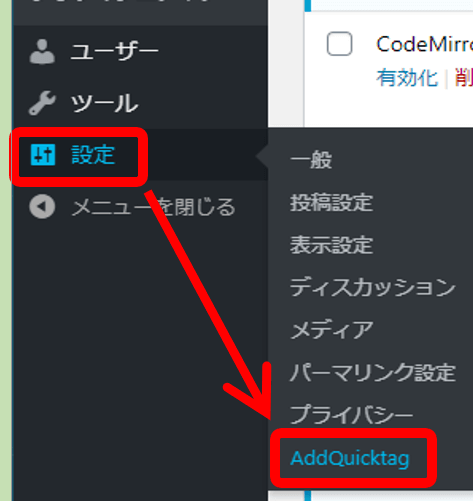
(1) 左メニューの設定⇒AddQuicktagをクリック。

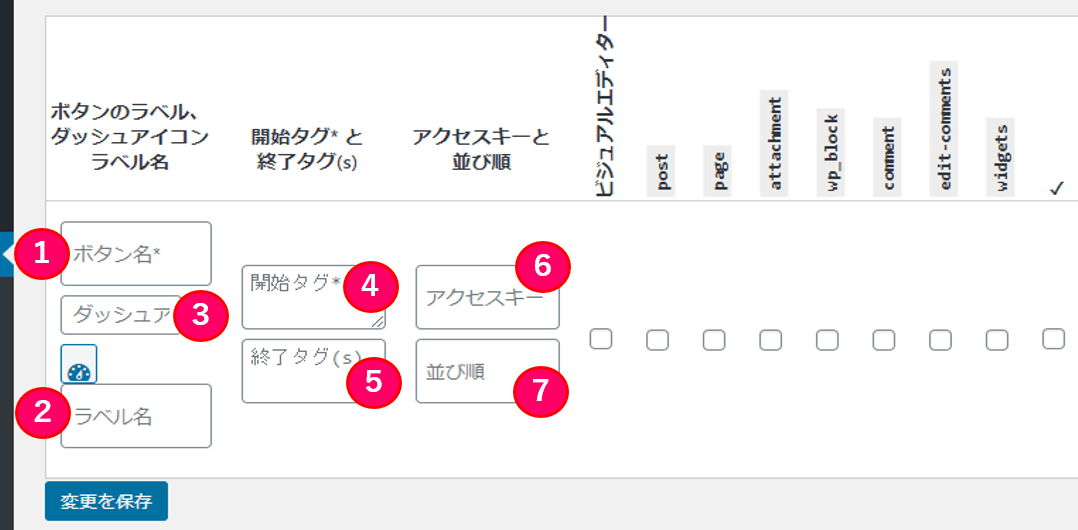
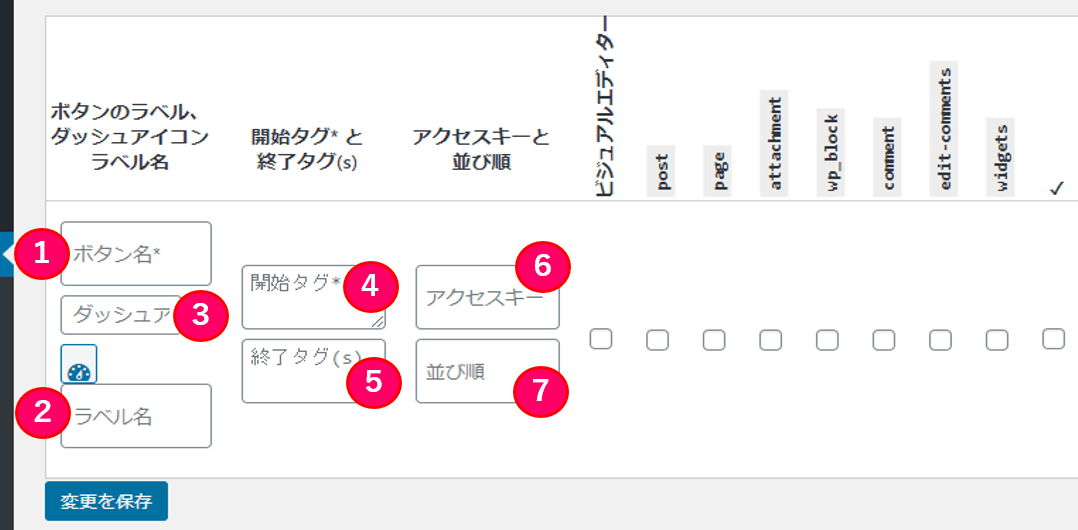
(2) 各ボックスに必要な項目を入力します。

- ボタン名:自分がわかるような名前
- ラベル名:マウスオーバー時の表示
- ダッシュアイコン:ボタン名の前にアイコンを追加
- 開始タグ:HTMLの開始タグ
- 終了タグ:HTMLの終了タグ
- アクセスキー:入力不要
- 並び順:番号付けで表示順番を調整可
※❶ボタン名と❹開始タグは入力必須の項目。
自分でどんな機能かが見て解るようなボタン名を付けます。(入力必須)
例:太字、イエローマーカー、赤字、など…
マウスオーバー時ポップアップの中身の表示です。❶のボタン名と同じで可。未設定でもOK。
ボタン名の前にアイコンを追加して、ぱっと見で選びやすくなります。未設定でもOK。
装飾を反映するテキストの前方に挿入したいHTMLコード(タグ)を入力します。(入力必須)
装飾を反映するテキストの後方に挿入したいHTMLコード(タグ)を入力します。
入力不要です。現状Internet Explorerだけにしか対応してないので。
※chrome環境で入力してみたらエディターのAddQuicktagメニューが消えたりと不具合が出ました。
0~番号を付けると0がボタン一覧の最上部となり順番の調整ができます。未入力でもOK。
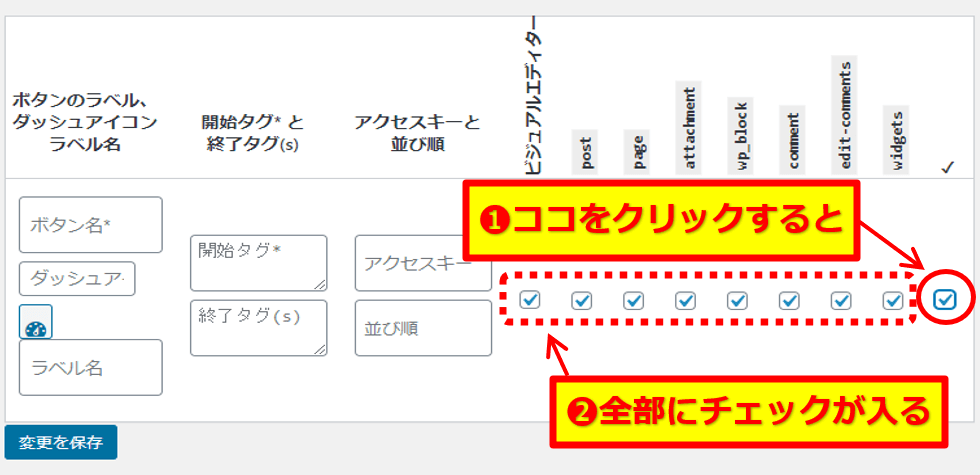
(3)入力が完了したら一番右のチェックボックスをクリックして全部のチェックを有効にします。

(4)最後に変更を保存をクリック。

これで登録完了です。
他にも登録したいコードがあれば下に続けて追加して下さい。
使い方❷:テキスト選択してQuicktagsからボタンを選ぶ
(1)投稿画面でタグを反映させたい文字列をマウスのドラッグ操作などで選択状態にします。

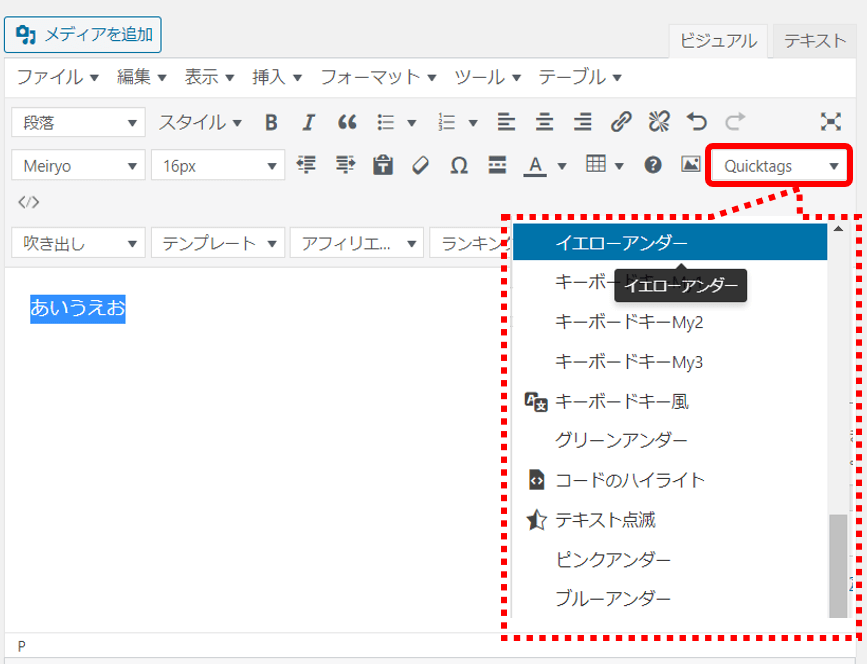
(2)エディターのQuicktagsのメニューをクリック⇒一覧から目的のボタンを選びます。

(3)文字列にタグの効果が反映しました。

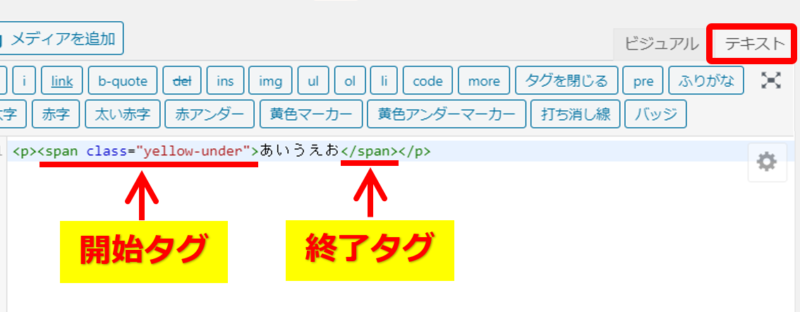
テキスト(HTML)モードで反映したタグが確認できます。

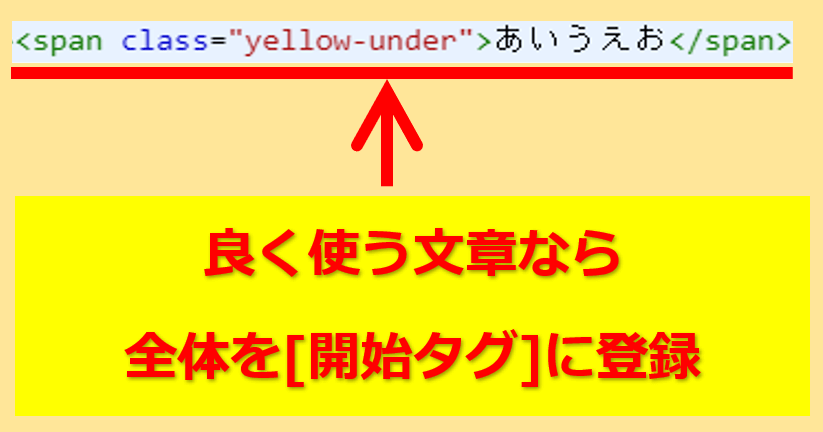
応用パターン:全体登録

AddQuicktagは登録したタグを呼び出すツールなので、自分でカスタムした装飾タグなどを登録しておけばボタンひとつで使うことができます。

というか、そのためにあるツールだと思います。
よく使う装飾済の文章や広告リンクも文章ごとHTMLの状態で登録できるので、他のページからコピペする必要もなくなります。

その場合、AddQuicktag登録項目の、❹開始タグのボックスに文章も込みの全てのHTMLタグを入力し、❺終了タグは空欄でOKです。

❺終了タグは空欄でOK
文章の部分は貼り付け後に修正すれば良いので、文章ごと登録するのもオススメです。
まとめ:AddQuicktagは便利すぎる定番プラグイン
今回は、HTMLタグやショートコードを登録してボタン化できるAddQuicktagのをご紹介しました。

AddQuicktagはWordPressでは超定番のプラグインです。
特にサイトのカスタマイズやブログ作業の時短には欠かせないツールですので、必ずインストールしましょう。


コメント