
✓一番上の黒いツールバーがブログに重なって邪魔
✓対処方法を知りたい
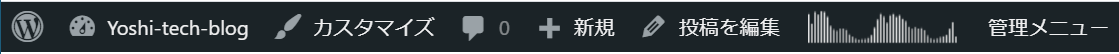
WordPressに管理者としてログインしてる状態でブログを閲覧していると、最上部に黒いツールバーが表示されます。

WordPressの管理バー
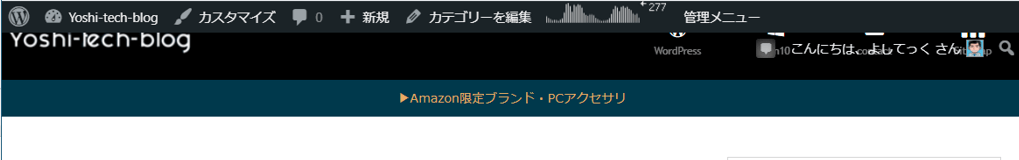
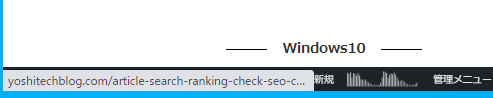
これは管理ツールバー・admin bar(アドミンバー)などと呼ばれますが、スクロールしてもヘッダーが追従する設定にしている場合は重なって邪魔になるケースがあります。

管理バーがブログのヘッダーに重なる
一般の訪問者には管理バーが出ないので関係ありませんが、自分(管理者)としてはイライラの元に。
というわけで今回は、WordPress管理ツールバーが邪魔な場合の対処方法をご紹介します。
WordPress管理バーが邪魔:3つの対処方法
管理バーが邪魔なときの対処を3パターンピックアップしました。
- 非表示にする
- 位置を下に変更する
- マウスホバーで表示させる
それぞれ解説します。
対処❶ 管理バーを非表示にする

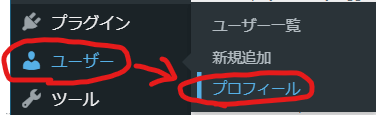
(1)WordPressダッシュボードでユーザー⇒プロフィールをクリック。

(2)ツールバーの項目でサイトを見るときにツールバーを表示するのチェックを解除します。

これで、管理バーが非表示になります。
また表示させたいなら、再度チェックを入れればOK。
もしWordPressで管理ツールバーが表示されない場合は、この項目を確認するのをオススメします。
管理バーを非表示にしたら管理画面に入れなくなった場合
初期設定から変更していなければWordPressのログインURLと管理画面URLは下記になります。
https://自分のサイトURL/wp-login.php
https://自分のサイトURL/wp-admin
ログイン方法が解らなくなった時の参考にして下さい。
対処❷ 管理バーの位置を下に変更する

管理バーの位置を下に移動できるプラグインは2種類あります。
【2】bottom admin bar:下に固定
それぞれ解説します。
【1】Admin Bar Position
★プラグインAdmin Bar Positionをインストールすると管理バーの位置をキーボード操作で上下に移動できるようになります。
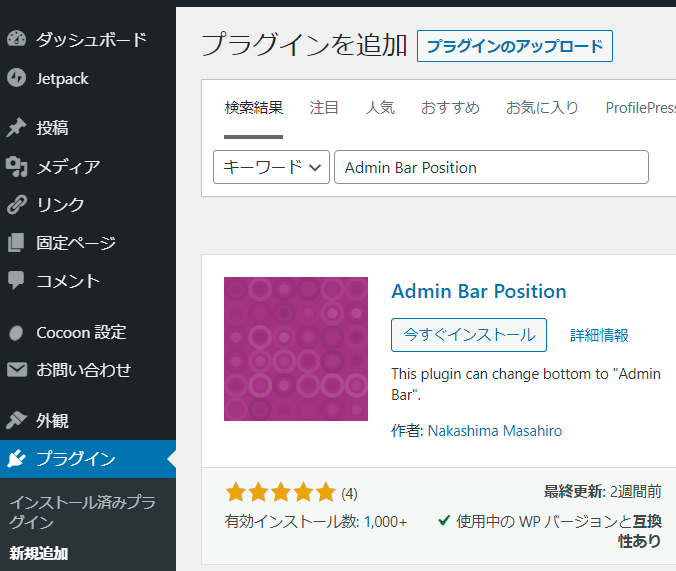
(1)ダッシュボード⇒プラグイン新規追加⇒Admin Bar Positionを検索⇒今すぐインストール⇒有効化。

Admin Bar Positionはインストールして有効化するだけで設定は必要ありません。
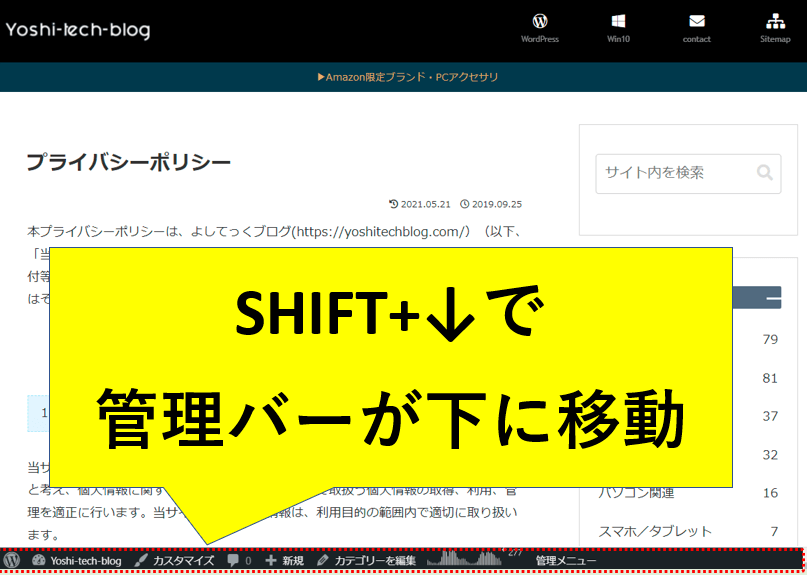
- SHIFT+↓で管理バーが下に移動
- SHIFT+↑で管理バーが上に移動
管理バーが邪魔な時にキー操作で上や下にいつでも移動できるようになります。

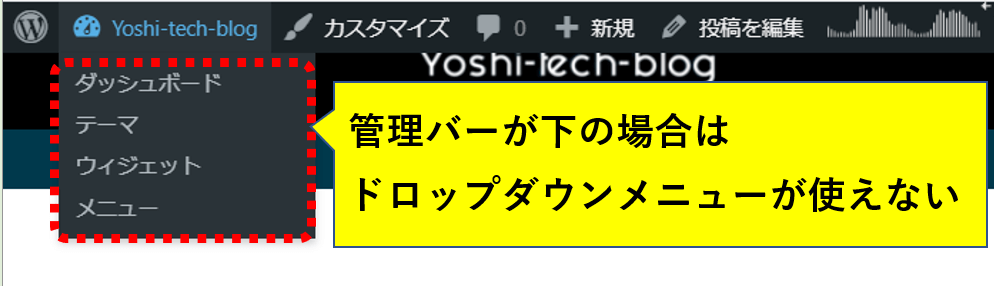
ただし、管理バーを下にしたときはドロップダウンメニューが表示されないので使い勝手が悪くなります。

また、サイトを更新したり再表示すると管理バーが上部に戻ってしまい下の位置にデフォルトで固定することができないのが残念です。
【2】bottom admin bar
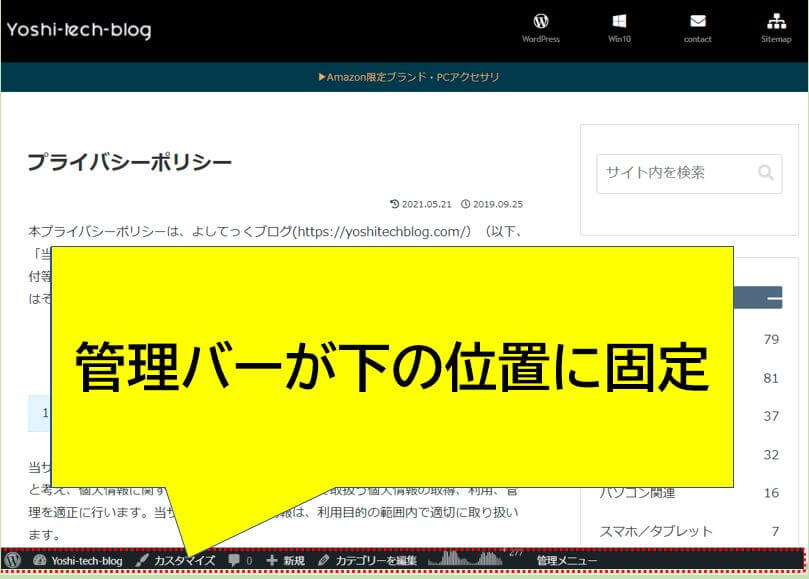
★プラグインbottom admin barは管理バーの位置を下に固定できます。
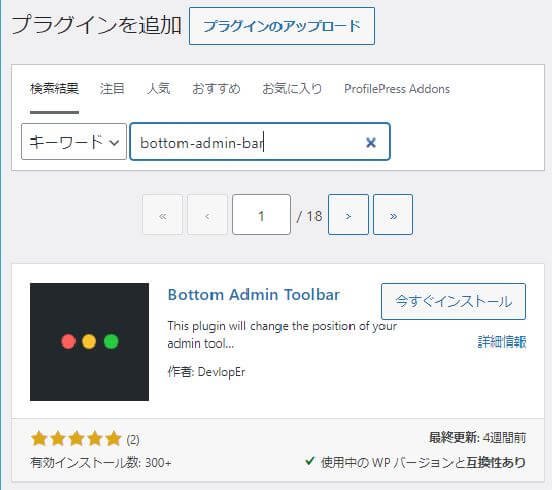
(1)ダッシュボード⇒プラグイン新規追加⇒bottom admin barを検索⇒今すぐインストール⇒有効化。

bottom admin barはインストールして有効化するだけで設定は必要ありません。

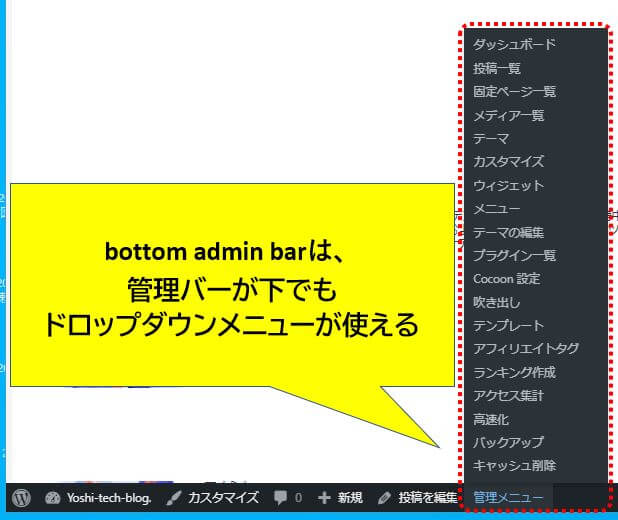
そして、bottom admin barの利点は管理バーが下にあってもドロップダウンメニューが使えます。


- SHIFT+↓の操作をするたびに管理バーの表示・非表示が可能
・キー操作で上下選べる
・ページ更新すると管理バーは上に表示(デフォルト位置)
・下にあるとドロップダウンメニューが使えない
・キー操作で表示・非表示ができる
・管理バーが下に固定される
・下でもドロップダウンメニューが使える
個人的にはbottom admin barがオススメです。
対処❸ マウスホバーで管理バーを表示させる

★プラグインBetter Admin Barをインストールすると普段は管理バーが隠れて、マウスホバーしたときに表示させることができます。
管理者でログインしていても普段はサイトデザインを邪魔することなく、表示したいときはマウスカーソルを画面上部に近づけるだけなので地味に便利です。
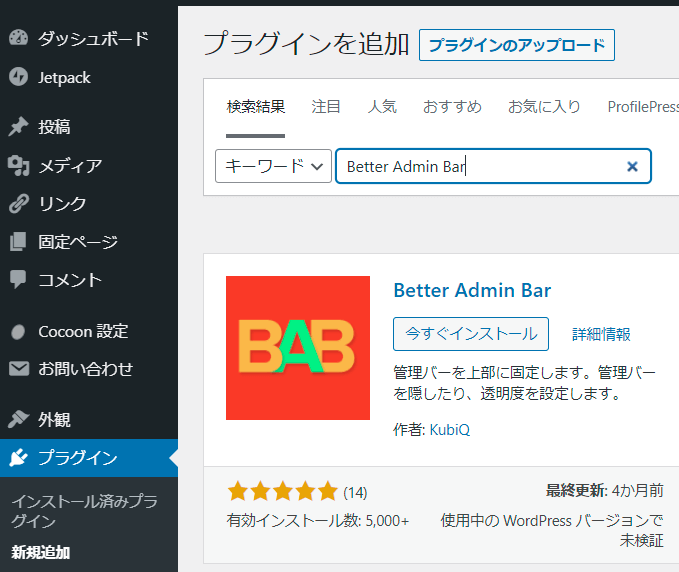
(1)ダッシュボード⇒プラグイン新規追加⇒Better Admin Barを検索⇒今すぐインストール⇒有効化。

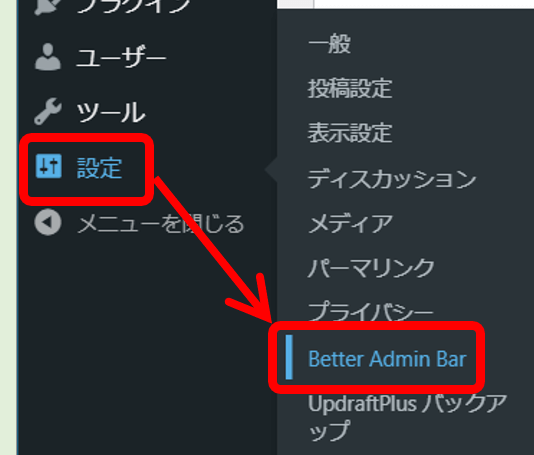
(2)設定⇒Better Admin Barをクリックします。

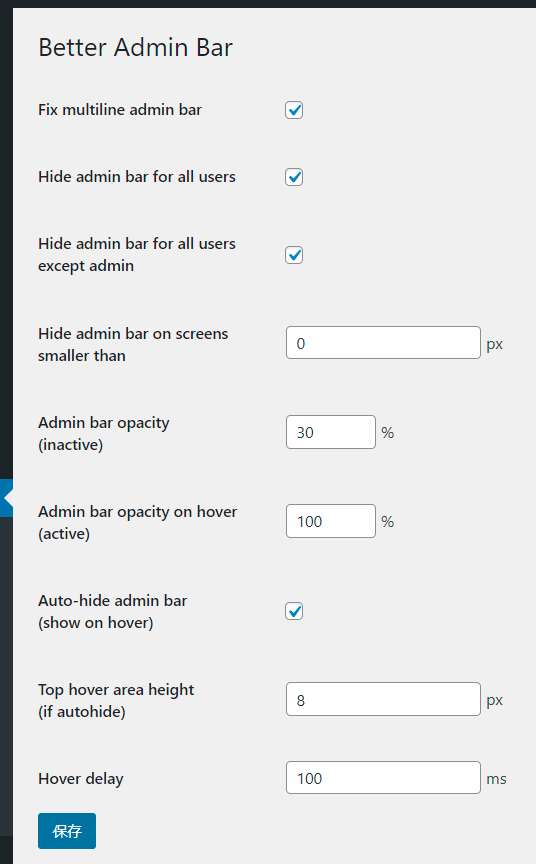
(3)Better Admin Barの設定を下記のように変更し保存して下さい。

これで管理バーは薄い状態(8px)になり、マウスホバーした時だけ現れるようになります。

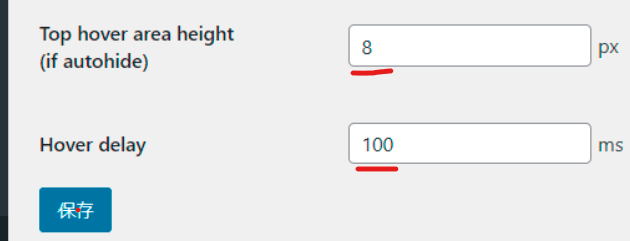
変更することで、隠れた状態の高さが変更できます。
※低すぎるとマウスホバーの反応がシビアになるので5px以上がオススメ。
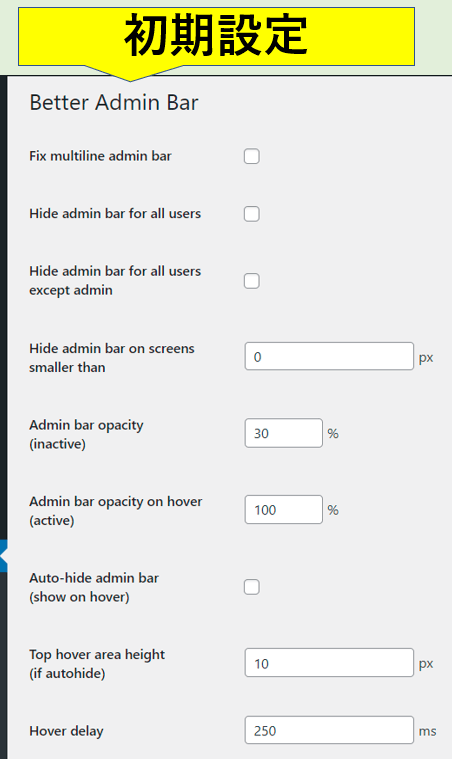
Better Admin Barの初期設定の状態は下記になります。

色々設定を弄ると初期状態が解らなくなると思うので参考に提示します。
まとめ:プラグインは使い勝手との兼ね合いを考えて
今回は、WordPressの管理バーがヘッダーに重なるのを対処する方法を3パターンご紹介しました。
繰り返しになりますが、一般の読者には管理バーは表示されないので完全に管理者としてのメリットしかありません。
対処❷や❸ではプラグインを追加しますが、プラグインが増えるのに抵抗があるブロガーさんもいると思うので使い勝手との兼ね合いで自己判断で導入して下さい。
また、他のプラグインやカスタマイズが干渉してプラグインが上手く動作しない場合もあるのをご了承下さい。


コメント