サイト運営には必須のアクセス解析ツール「Googleアナリティクス」ですが、2023年には旧タイプ(UA)が完全廃止されることが決定ました。
ユニバーサル アナリティクスのサポートは終了します
Google アナリティクス 4 は、ユニバーサル アナリティクスに代わる次世代の測定ソリューションです。2023 年 7 月 1 日をもって、標準のユニバーサル アナリティクス プロパティにおける新しいヒットの処理は停止されます。現在ユニバーサル アナリティクスをご利用のお客様には、Google アナリティクス 4 を使用するための準備をしていただくことをおすすめします。
【アナリティクス ヘルプ】 -より引用
Googleからのアナリティクス4への移行案内メール
GA4移行の案内メール
【Googleメール本文】 -より引用
UA(ユニバーサルアナリティクス)の廃止に伴い新アナリティクス(GA4)への移行が必須となりました。

UAからGA4へ移行が必須
- 新アナリティクス(Google Analytics 4 Properties:以下=GA4)プロパティの作成方法
- GA4で最初にやっておく設定
- GA4解析用コードの取得方法
- Cocoonで解析用コードを貼り付ける方法

GA4は2020年10月14日から実装できるようになった新しいアナリティクスです。
それ以前から使われている旧タイプは、ユニバーサル アナリティクス(以下=UA)という名称。
- 【旧】ユニバーサル アナリティクス=UA:2023年7月1日で廃止予定
- 【新】グーグル アナリティクス4=GA4:2020年10月14日から実装可能になった
管理するページは共通ですがUAとGA4は別物のアナリティクスとなり、簡単に言うとデータの収集方式が違うのでUAのデータはGA4に引き継げません。(Googleは自動でやってくれない)

UA廃止後はGA4だけになるので早めの実施をオススメします。

GA4を設定した瞬間に切り替わるわけではなく、UAが廃止されるまでは両方のアナリティクスを併用する形になります。
急にGA4の画面は慣れないと思うので、UAが使えるうちはそっちを見てとりあえずGA4はデータの収集だけ、というスタンスでも良いと思います。

だたし、いずれは完全移行が必須なのでGA4にも慣れる努力はしましょう。
※WordPressやその他の環境の違いで解説が当てはまらない可能性があります。
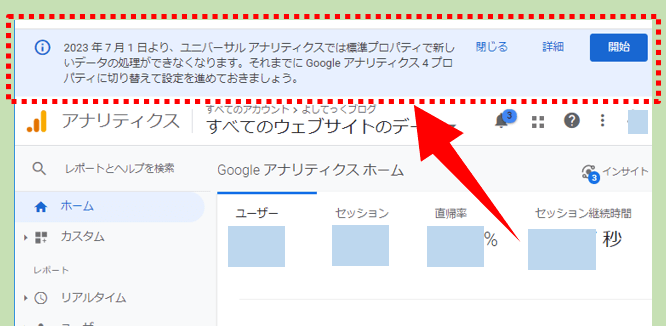
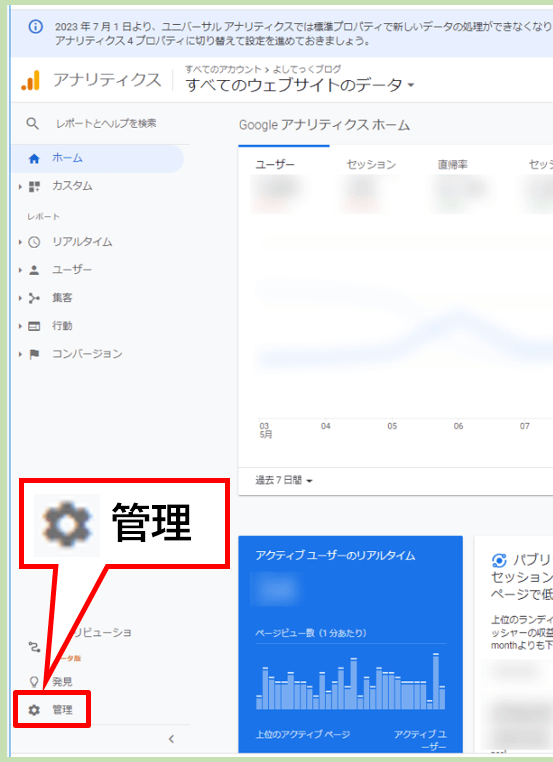
「UAとかGA4とか言われてもよくわからない」という人はアナリティクスの画面上部にアナリティクス4プロパティ(GA4)の設定を促すメッセージがあれば、UA(旧タイプ)を使用していることになります。

GA4設定を促すメッセージ
新アナリティクス:GA4プロパティの作成方法

(1)Googleアナリティクス(UAで運用中のアカウント)にログインし画面左下の管理(歯車マーク)をクリックします。

アナリティクスの管理
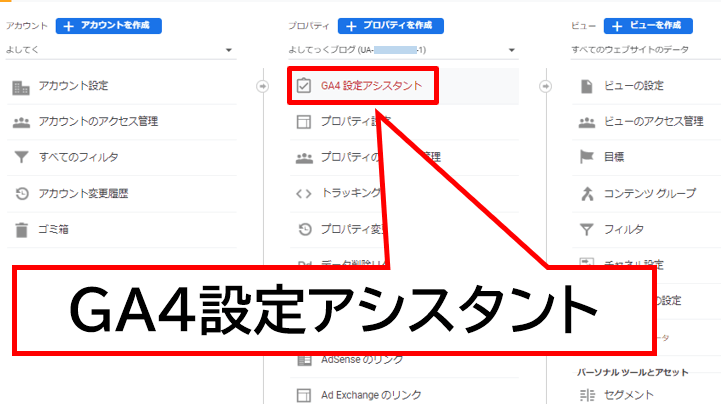
(2)「アカウント・プロパティ・ビュー」の3つエリアに分割された画面になるので、真ん中の「プロパティ」の中にある「GA4設定アシスタント」をクリックします。

GA4設定アシスタント
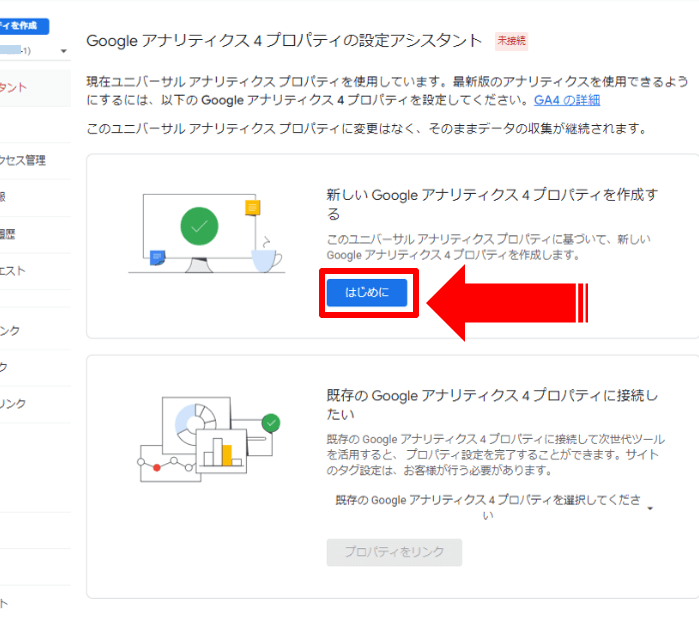
(3)「Google アナリティクス 4 プロパティの設定アシスタント」の画面が出るので「新しいGoogle アナリティクス 4 プロパティを作成する」の中の「はじめに」をクリック。

GA4設定アシスタント_はじめに
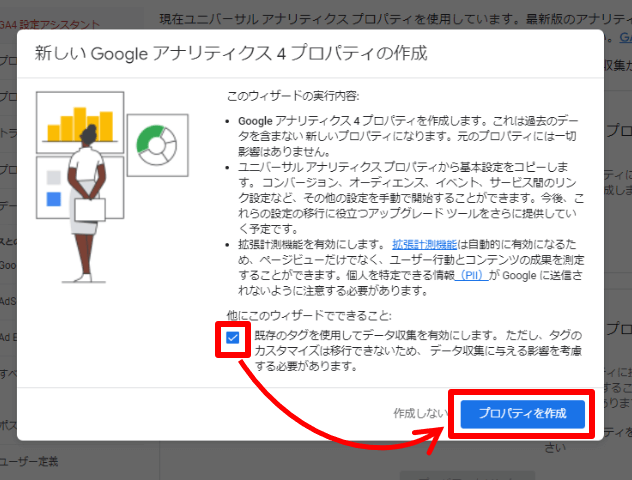
(5)「新しいGoogle アナリティクス 4 プロパティの作成」のウィンドウが出るので「既存のタグを使用してデータ収集を有効にします(…以下省略)」にチェックが入っている状態で「プロパティを作成」をクリックします。

GA4プロパティを作成
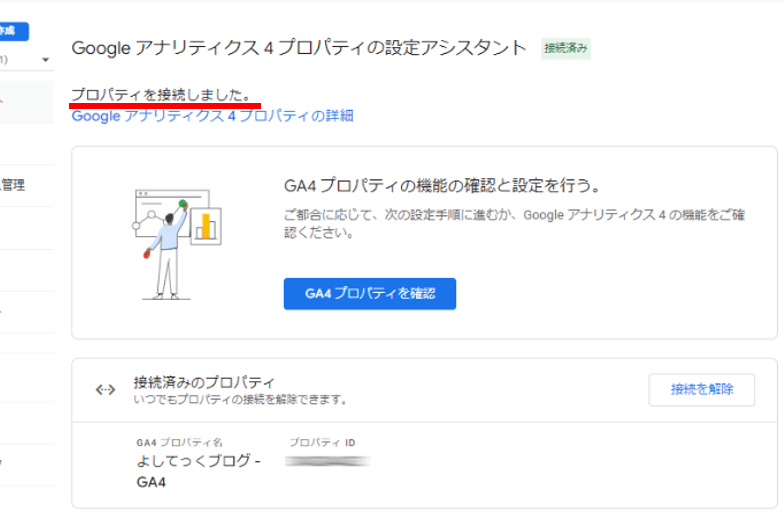
(6)「Google アナリティクス 4 プロパティの設定アシスタント」の画面に戻ります。
上のほうに「プロパティを接続しました」のメッセージが表示されていればGA4プロパティの作成作業は完了です。

プロパティを接続しました
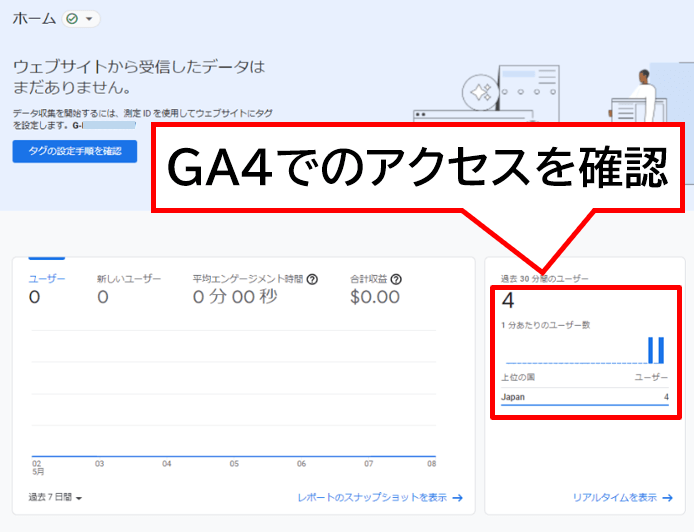
プロパティの作成が完了したらホーム画面に戻り、アクセスのカウントを見て問題なくGA4アナリティクスが機能していることを確認して下さい。

GA4アクセスを確認
アクセス流入がない場合は、自分でサイトに訪問すればカウンターに反映されます。
GA4の推奨設定:データ保持期間を14か月に変更

GA4プロパティを作成したらとりあえず行っておいたほうがよい設定です。
GA4のデータ保持期間は2か月と14か月の2パターンが選べますが、初期設定のままだと2か月になっていて短いので14か月に変更します。
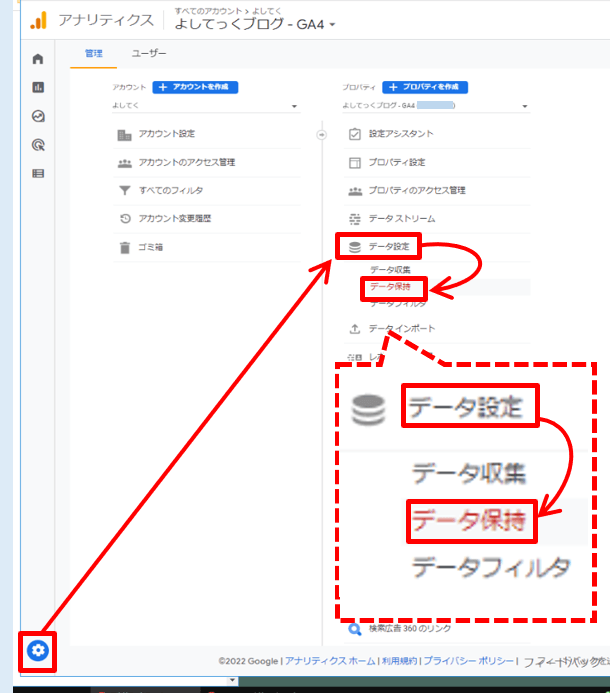
(1)GA4の管理画面で左下の管理(歯車マーク)⇒プロパティメニューの「データ設定」⇒「データ保持」をクリックします。

GA4のデータ保持
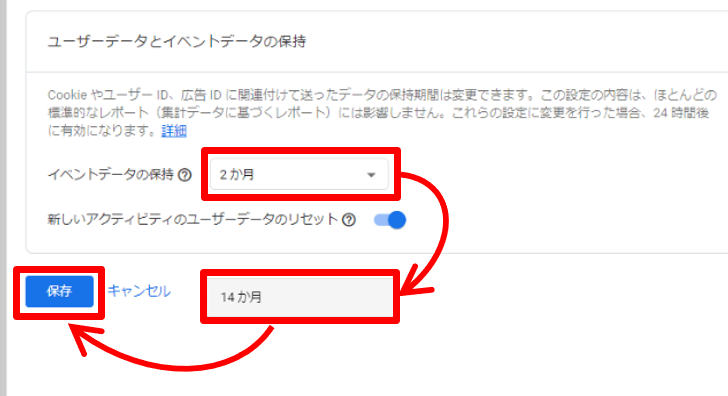
(2)「ユーザーデータとイベントデータの保持」の画面が出るので「イベントデータの保持」を2か月から14か月に変更して「保存」をクリックします。

ユーザーデータとイベントデータの保持期間を14ヵ月に変更
以上でデータ保持期間の変更は完了です。

ここまでの設定を実施すれば、GA4への最低限の移行準備は大丈夫です。
ここから下の解説はアナリティクスに関する補足情報となります。
UAとGA4:表示の切替え方

GA4プロパティを作成してもUAが廃止されるまでは2つのアナリティクスを併用するので画面を切り替える手順をご紹介します。
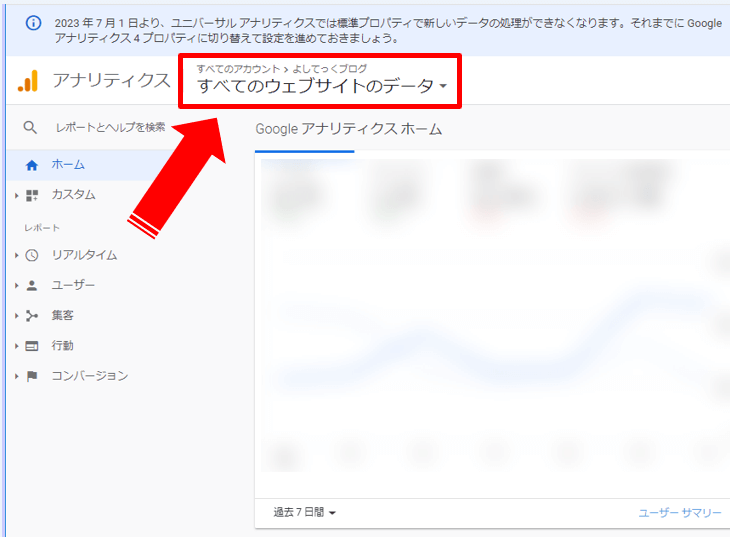
(1)アナリティクス管理画面の上部にある「すべてのウェブサイトのデータ」をクリックします。

すべてのウェブサイトのデータ
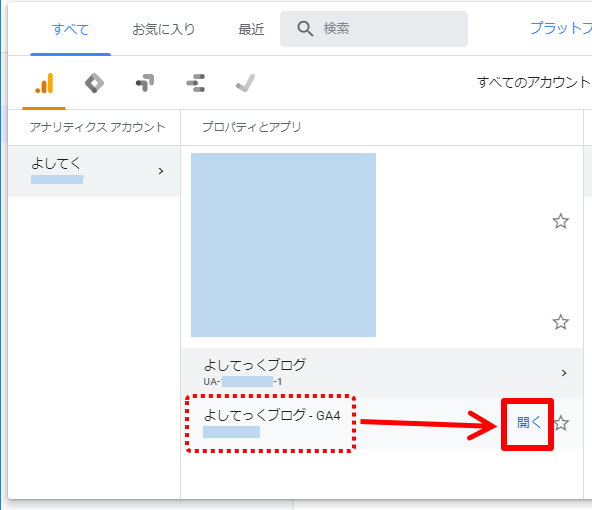
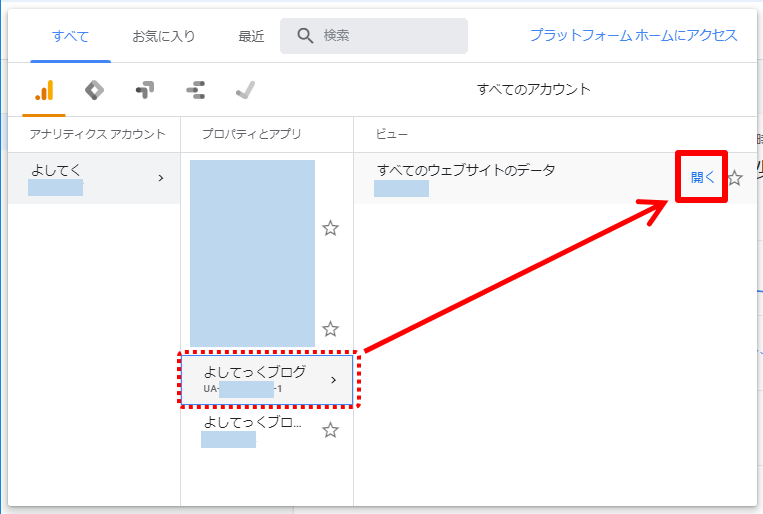
(2)「プロパティとアプリ」の一覧で、表示したいプロパティにマウスホバーし「開く」をクリックすれば切り替えできます。

GA4に切替え
マウスホバーで「開く」のボタンが出ない場合は、プロパティをクリックしたあと右隣の「ビュー」というエリアに開くボタンが出ます。

UAとGA4の切替え
GA4のプロパティは名称の末尾に「-GA4」が付いているのでわかりやすいはずです。
逆に「-GA4」の文字が付いてない方がUAのプロパティです。
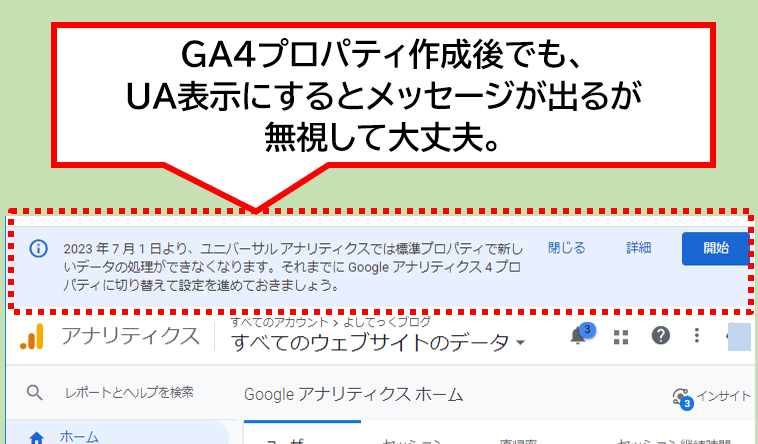
GA4プロパティの作成後でも、UA表示にすると上部にGA4設定を促すメッセージが出ますが無視して大丈夫です。

GA4設定を促すメッセージは無視
解析用:GA4のトラッキングIDやコード(タグ)の取得場所

解析用コードをWordPressのヘッダー内などに貼り付ける必要がある人向けに、GA4のトラッキングIDとコード(タグ)の確認方法をご紹介します。

ここまでの解説でGA4の設定ができた場合は必要ない作業ですが、将来的にWordPressの環境の変化などで使うかもしれないので予備知識として覚えておきましょう。
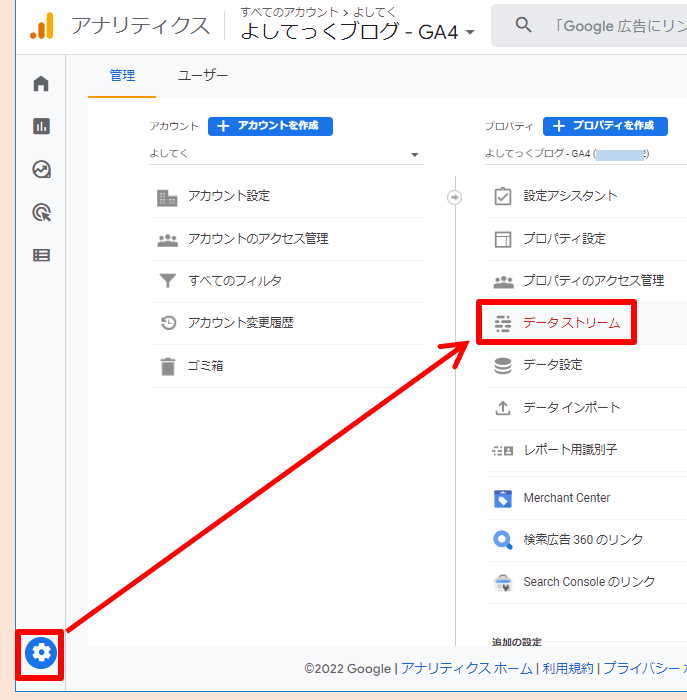
(1)GA4の管理画面で左下の管理(歯車マーク)をクリック⇒「プロパティ」メニューの「データストリーム」をクリック。

GA4プロパティメニューのデータストリーム
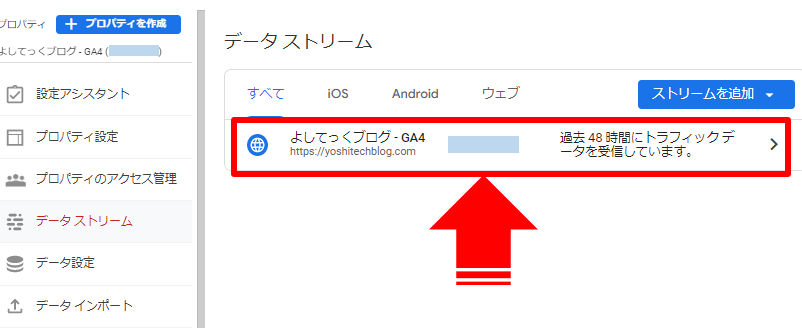
(2)「データストリーム」の画面が出るので作成したプロパティをクリックします。

GA4のデータストリーム
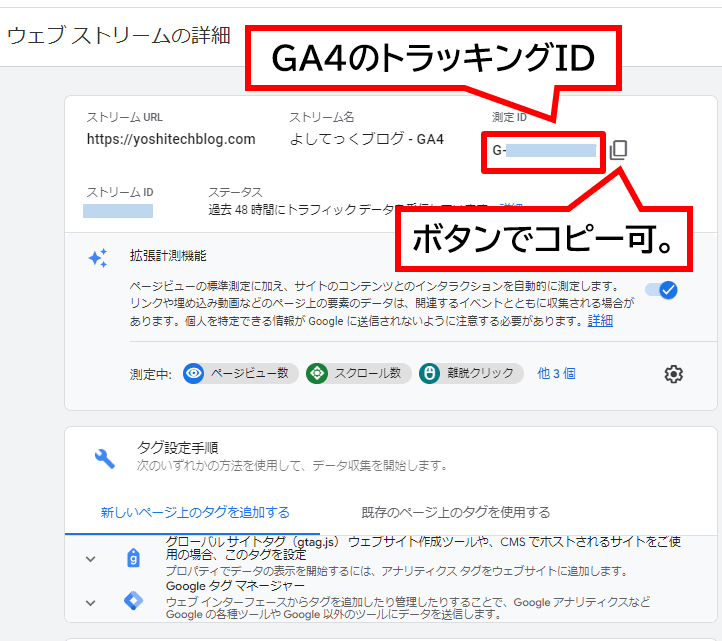
(3)「ウェブストリームの詳細」という画面が出ます。
この画面の右上にある測定IDがトラッキングIDです。(右側のボタンをクリックでコピーできます。)

GA4のトラッキングID
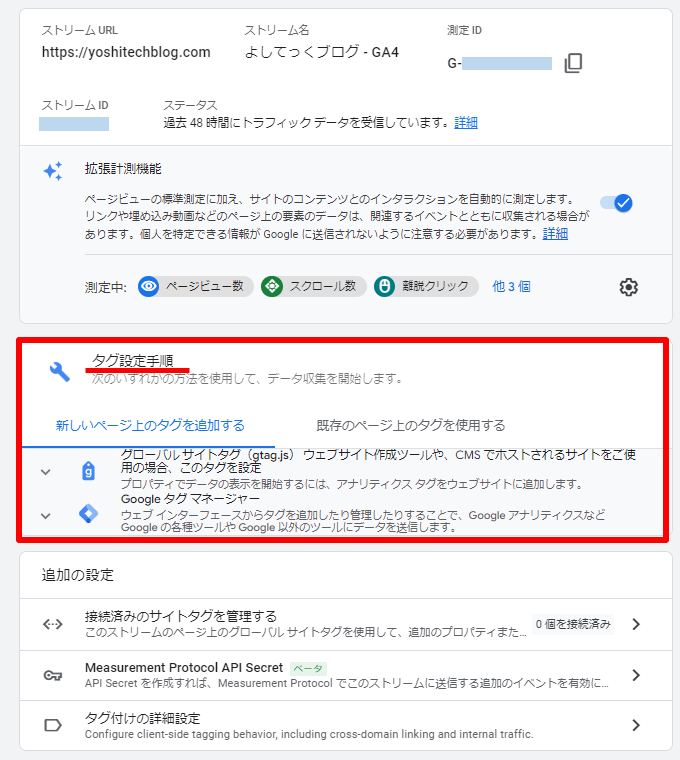
(4)続いて、解析用コード(タグ)の場所です。
そのまま少し下にある「タグ設定手順」の項目を見て下さい。

タグ設定手順の項目
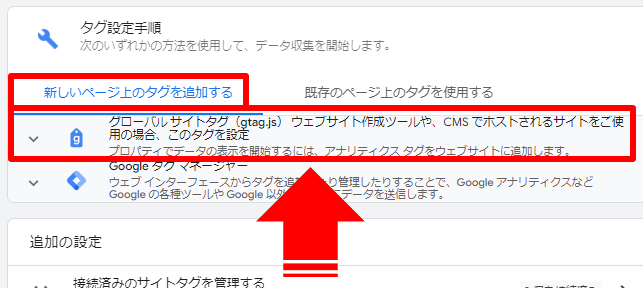
(5)タブメニューが「新しいページ上のタグを追加する」の状態で、「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定」、と書いている場所をクリックします。

GA4のグローバルサイトタグ
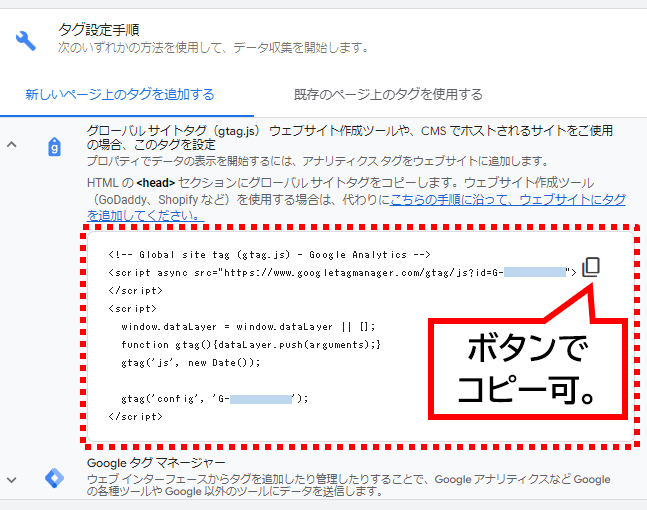
(6)下にエリアが広がり、<head>貼り付け用のコード(グローバルサイトタグ)が表示されます。(右上のボタンをクリックでコピーできます。)

GA4のグローバルサイトタグの取得
必要なら、これらのトラッキングIDやグローバルサイトタグをコピーして、自分のWordPressの<head></head>間などに貼り付けて下さい。
Cocoon:トラッキングID・グローバルサイトタグの貼り付け方法

Cocoonテーマには解析用コードを貼り付ける場所が用意されているので、必要な場合はトラッキングIDやグローバルサイトタグを貼り付けます。
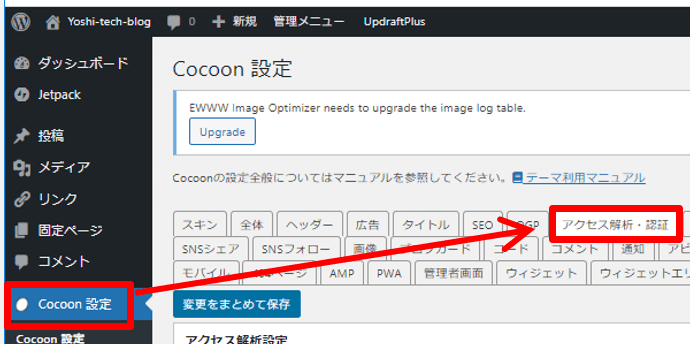
(1)Cocoon設定のタブメニュー「アクセス解析・認証」を表示します。

Cocoon設定タブメニューのアクセス解析
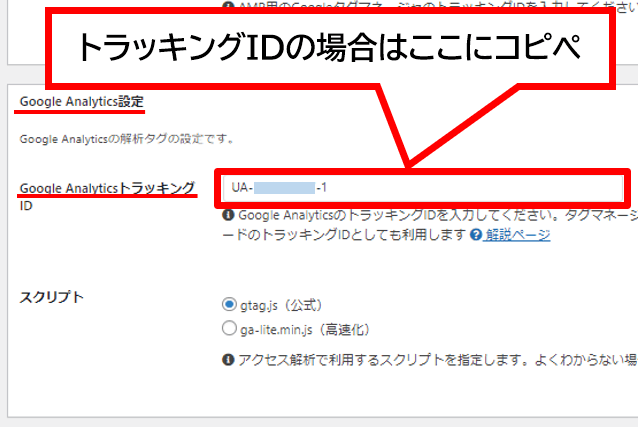
(2)トラッキングIDで解析を使う場合は「Google Analytics設定」の「Google AnalyticsトラッキングID」の入力ボックス内に貼り付けます。

CocoonのトラッキングID設定
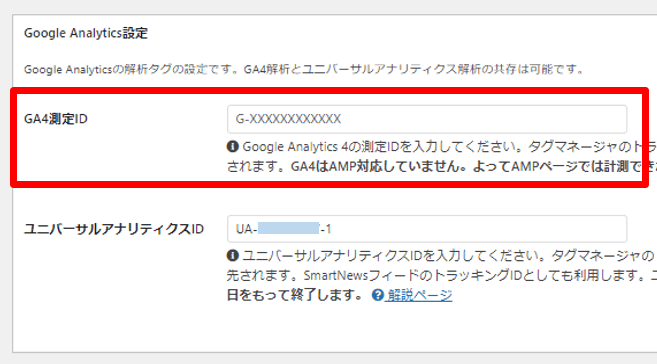
2022年5月23日、Cocoon2.4.4バージョンアップでCocoon設定でアナリティクス4のIDも入力できるようになりました。
バージョンアップしました。
Cocoon2.4.4公開。Google Analytics 4対応・WP6不具合修正など。 https://t.co/plI0SiT0vx
— わいひら@寝ログ (@MrYhira) May 23, 2022

Cocoon設定でGA4測定IDの入力項目が追加
私は既にアナリティクス側でGA4の計測はできる状態になっていましたが、念のためこのCocoon設定のほうにもGA4測定IDを入力しておきました。
Cocoon2.4.4更新の内容に関して、詳しくはCocoon公式ページをご確認下さい。
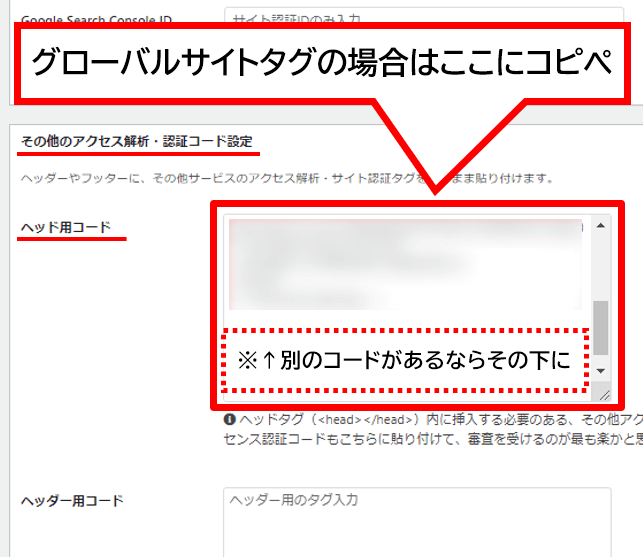
(3)グローバルサイトタグで解析を行う場合は「その他のアクセス解析・認証コード設定」の「ヘッド用コード」の入力ボックス内に貼り付けます。※既に何らかのコードがある場合はその下に少し空白をあけて貼り付けます。

グローバルサイトタグの貼り付け場所
(4)最後に「変更をまとめて保存」をクリックすれば、Cocoonテーマの解析用コード(トラッキングIDやグローバルサイトタグ)の設定作業は完了です。

まとめ:GA4への移行準備は早めにやっておきたい
今回は、旧Googleアナリティクス(UA)を使用しているユーザー向けの新アナリティクス(GA4)の設定方法をご紹介しました。
アクセス解析はデータが集まらないと意味がないツールなので、GA4プロパティの作成はなるべく早めにやりましょう。
遅くなった分だけデータの収集量が少なくなります。

収益化が目的のサイト運営ならアクセス解析は必須ですから、今回の作業は避けられないし早めに済ませておきたいですね。
GA4の設定はGoogle側で自動的にやってほしいのが本音ですが、移行作業をユーザーに任せるのは実働していないアカウントをこのタイミングで足切りして、データ管理の無駄を削減する意図もあるのかもしれません。
最近はGoogleインデックスのハードルも上がっているようなので(自分にも言えることですが)価値のあるWebページの構築を心がけましょう。



コメント