ここでは、WordPressブログのヘッダーナビゲーションメニューにサブタイトルを追加して、2段表示にする手順をご紹介します。
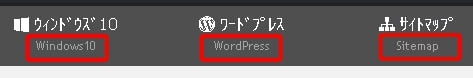
ナビゲーションメニューのサブタイトルを追加すると、ヘッダーメニューが下記のような状態になります。

ナビゲーションメニューにサブタイトルを追加する(2段表示)

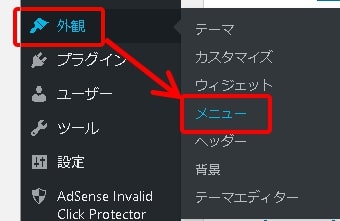
①WordPress管理画面(ダッシュボード)で、「外観」⇒「メニュー」をクリックして下さい。

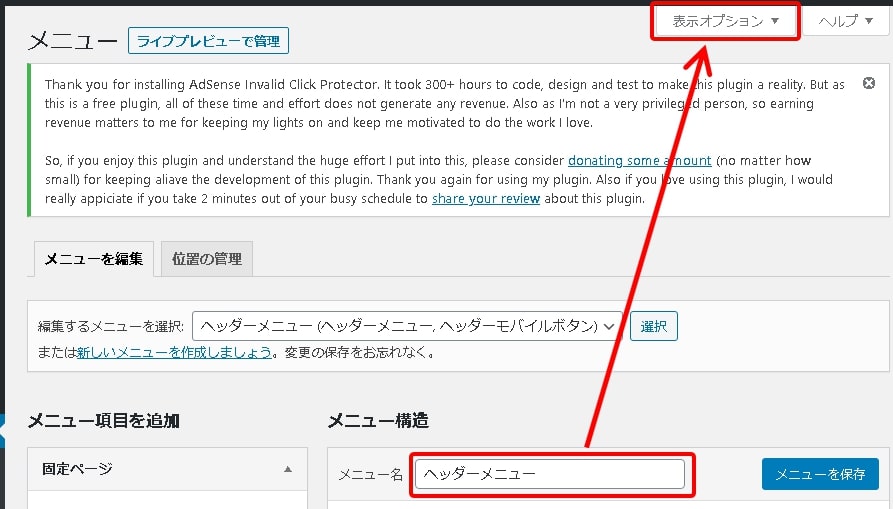
②「ヘッダーメニュー」を編集する状態にして、画面上部にある「表示のオプション」をクリックして下さい。

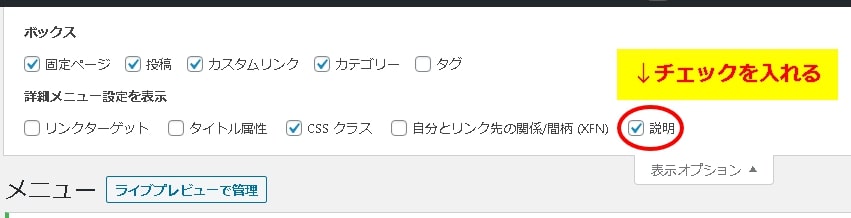
③「 詳細メニュー設定を表示 」の設定項目で「説明」にチェックを入れて下さい。

④「ヘッダーメニュー」に設定済のメニューどれかの下向き三角「▼」をクリックして下さい。

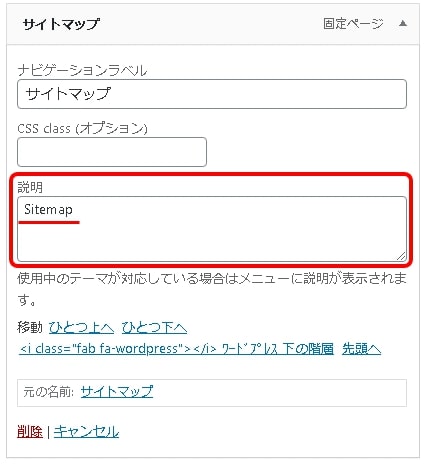
⑤展開した設定項目に「説明」の欄が追加されていますので、そこにサブタイトルで表示したい文字列を入力して下さい。
例:「サイトマップ」 なら、サブタイトルを英語で 「Sitemap」
「ホーム」なら、サブタイトルを英語で「Home」など。
「ホーム」なら、サブタイトルを英語で「Home」など。

⑥他のナビゲーションメニューも同様にサブタイトルを設定して、最後に「メニューを保存」をクリックして下さい。

Cocoonテーマ使用時の注意点

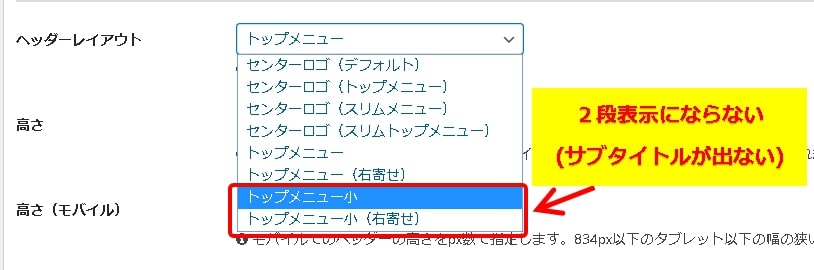
★Cocoonテーマを使用している場合は、「Cocoon設定」⇒「ヘッダー」の「ヘッダーレイアウト」が、「トップメニュー小」または「トップメニュー小(右寄せ)」だとサブタイトルを設定しても2段表示になりませんので、それ以外の設定にしてく下さい。

まとめ:サブタイトルを追加してサイトの品質向上
今回は、WordPressブログのヘッダーナビゲーションメニューにサブタイトルを追加して、2段表示にする手順をご紹介しました。
この設定は、WordPress標準の機能ですので、サイトの品質向上にお試し下さい。


コメント