
ブログに投稿している画像のサイズは、なるべく小さく圧縮した画像を使うようにしましょう!
もし圧縮処理をしないで画像をアップロードしていた場合、サイトに負担を掛けることになり、ページの表示速度に影響してきます。
しかし、過去の記事投稿でアップロードした画像を、圧縮したものに手作業で差し替えるとしたら、何記事も投稿した後では、その作業はかなりの労力とタイムロスになってしまいます。
そこで今回は、
をご紹介します。
この記事の内容を実践することで、
★SEO的にサイトの評価が上がり、検索からの上位表示につながる。
といった効果が期待できます。
EWWW Image Optimizer :WordPressに導入する

★「 EWWW Image Optimizer 」は、WordPressの画像圧縮プラグインで、サイトにアップロードした画像を自動で圧縮してくれるとても便利なツールです。

画像を圧縮してくれるのはいいんだけど、過去の記事に貼ってある画像はどうしよう…
「 EWWW Image Optimizer 」は、既に膨大な数の記事を投稿してしまった後でも、過去にアップロードした画像にも一括で反映してくれる機能がありますので、初心者にも嬉しいツールとなっています。
EWWW Image Optimizer : プラグインのインストール
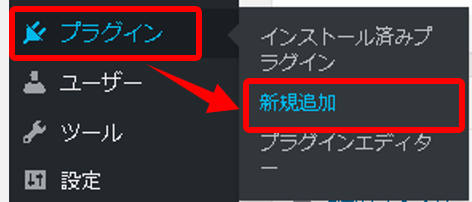
(1)WordPress管理画面(ダッシュボード)メニューの、「プラグイン」⇒「新規追加」をクリックしてください。

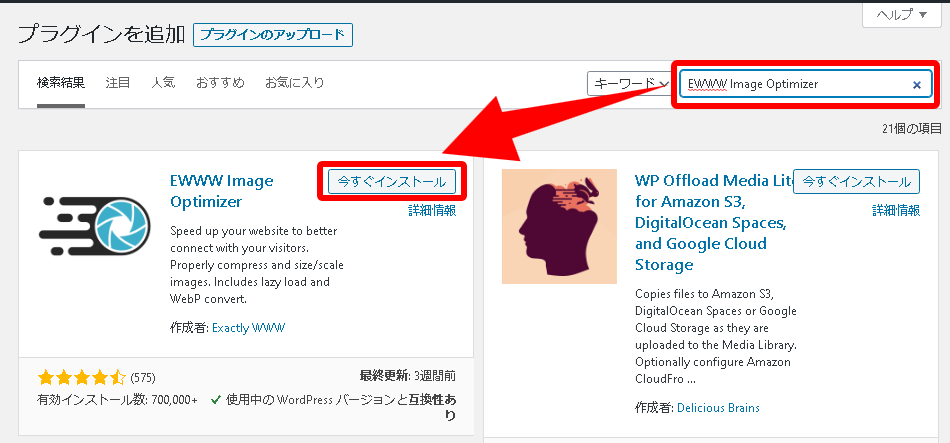
(2)検索ボックスに「 EWWW Image Optimizer 」と入力すると、検索結果の先頭に表示されますので、「今すぐインストール」⇒「有効化」を行ってください。

以上で 「 EWWW Image Optimizer 」プラグインのインストールは完了です。
EWWW Image Optimizer :基本設定
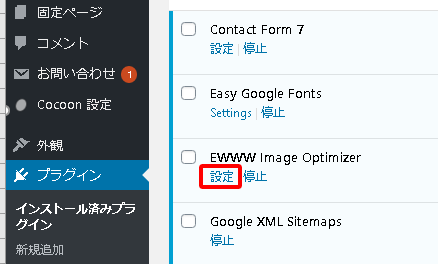
(1)インストール済プラグインの一覧に追加された、
「 EWWW Image Optimizer 」の「設定」をクリックしてください。

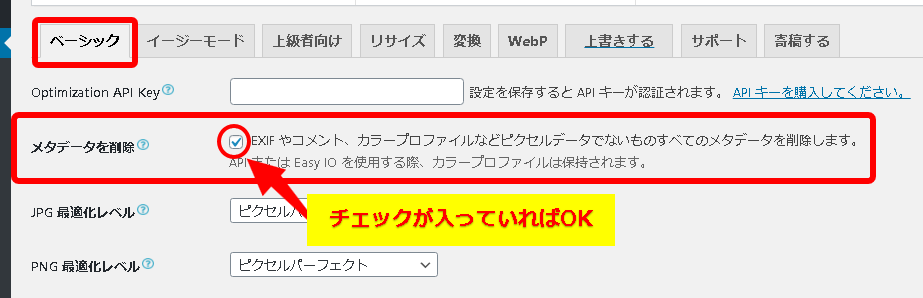
(2)「ベーシック」タブメニューを表示し、「メタデータを削除」の項目にチェックマークが入っていることを確認して下さい。
入っていなければチェックを入れて下さい。

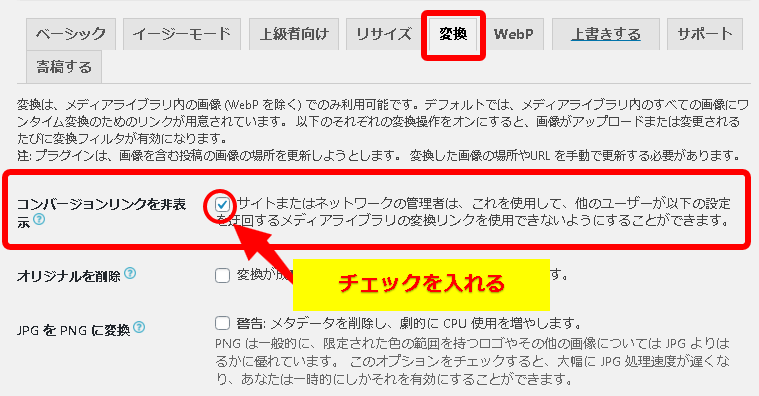
(3)「変換」タブメニューを表示し、「コンバージョンリンクを非表示」の項目にチェックを入れて下さい。
この設定をすることで、拡張子が自動的に変更されるのを無効にし、画質が低下するのを防ぎます。

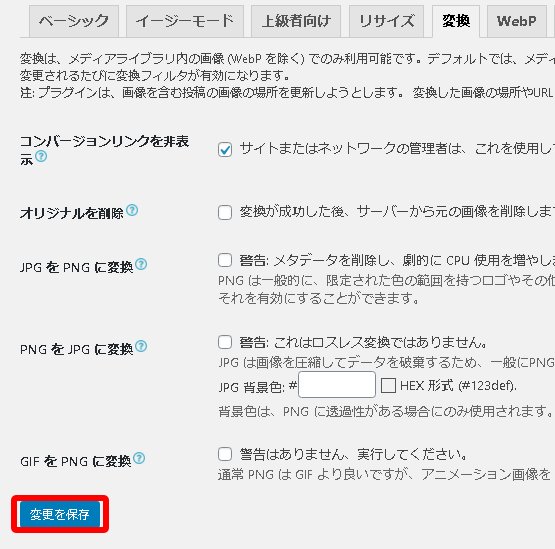
(4)最後に「変更を保存」をクリックしてください。

以上で 「 EWWW Image Optimizer 」 の基本設定は完了です。
EWWW Image Optimizer:導入後の画像圧縮はおまかせでOK

★ 「 EWWW Image Optimizer 」は、メディアライブラリにアップロードされた画像を自動的に圧縮してくれますので、導入後は今まで通り画像をアップロードするだけです。
画像サイズがどれくらい圧縮されたか確認
★ 「 EWWW Image Optimizer 」を導入して、画像ファイルが実際にどれくらい圧縮されたのかを知りたい場合は、メディアライブラリの管理画面を表示すると確認できます。
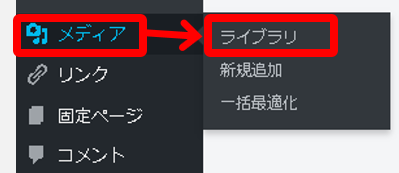
(1)WordPress管理画面(ダッシュボード)メニューの、
「メディア」⇒「ライブラリ」をクリックしてください。

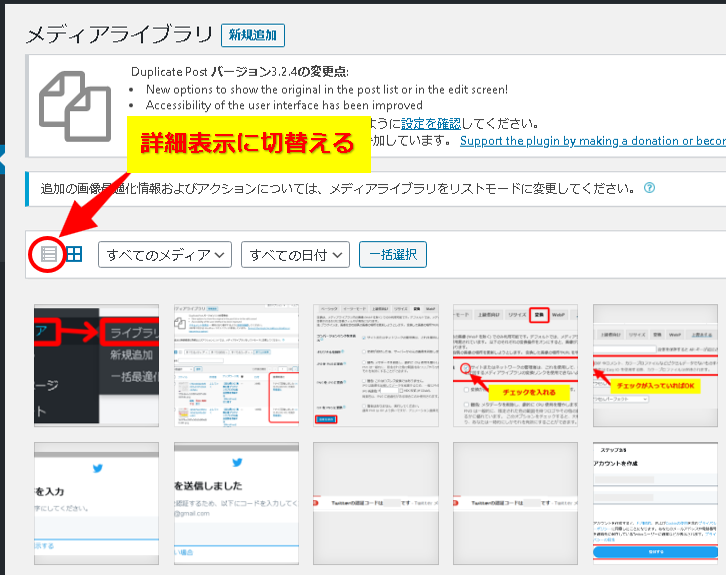
(2)「メディアライブラリ」の管理画面が表示されます。
初期状態だと、「タイル形式」の表示になっているので、
表示方式を「詳細表示」に切り替えます。

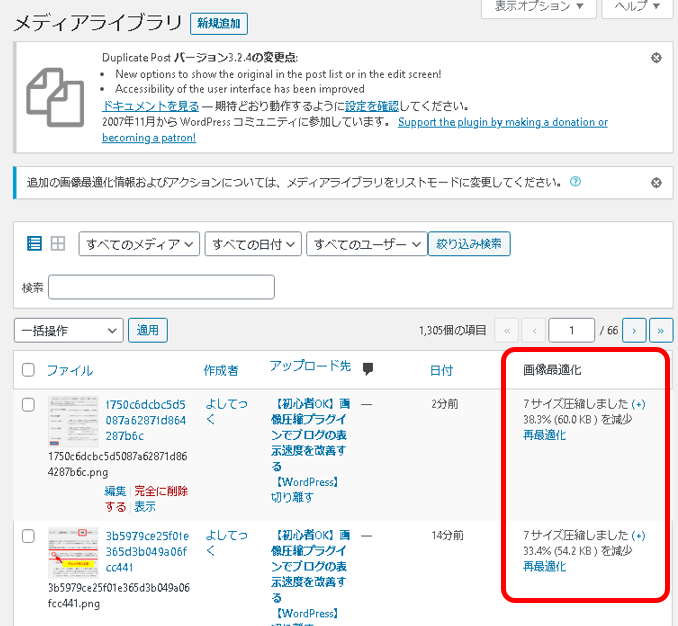
(3) 「 EWWW Image Optimizer 」 導入後にアップロードされた画像が、どれくらい圧縮されたかが、右側の「画像最適化」という項目で確認することができます。

圧縮率は画像によって様々ですが、15~30%くらいは圧縮してくれます。
アップロード済の画像も「一括最適化」機能で簡単圧縮

★ 「 EWWW Image Optimizer 」 は過去にアップロード済の画像も一括で圧縮を反映させることができます。
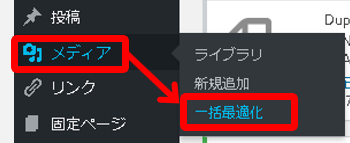
(1)WordPress管理画面(ダッシュボード)メニューの
「メディア」⇒「一括最適化」をクリックしてください。

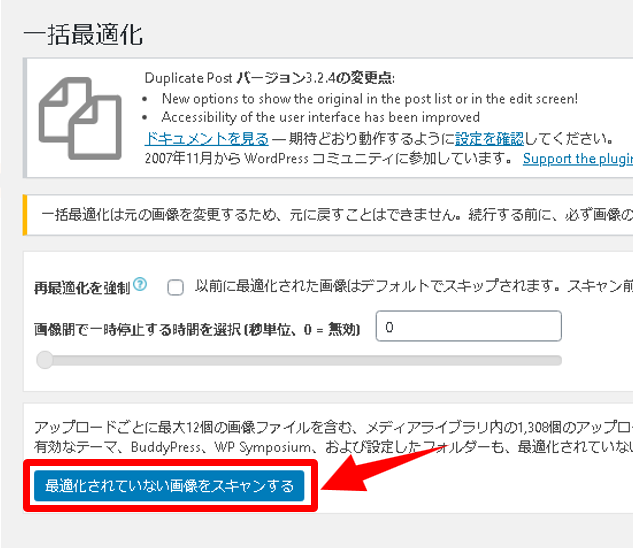
(2)「一括最適化」の管理画面が表示されますので、
「最適化されていな画像をスキャンする」をクリックしてください。

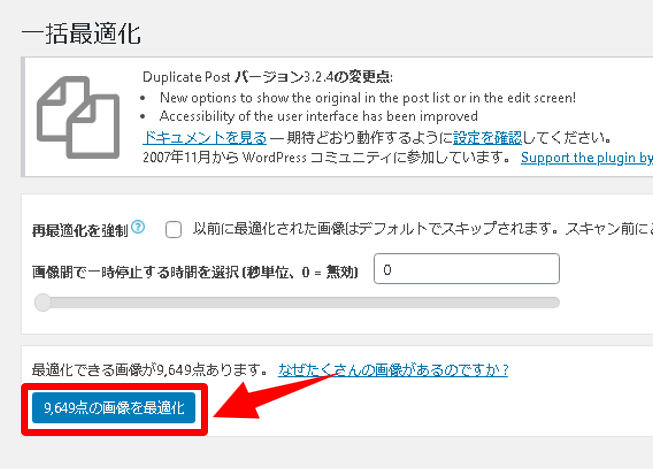
(3)スキャンが行われた後、まだ最適化されていない画像の枚数が表示されますので、
「●●●枚の画像を最適化」をクリックしてください。
私の場合、既に100記事以上投稿した後だったので、9,649枚とかなりの枚数の画像が対象でした…。

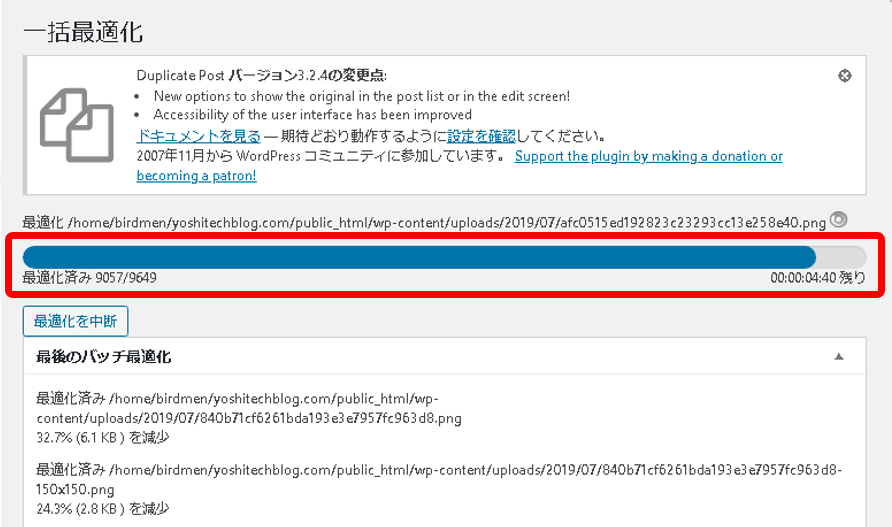
最適化が始まり、完了までの目安時間も表示されます。
最適化する画像の枚数によってかかる時間が違いますので、完了するまで待ちましょう。

ちなみに私は、対象の画像が 9,649枚とかなり多かったので、1時間以上かかりました…。
枚数が多いとそれなりに時間がかかりますので、注意してください。
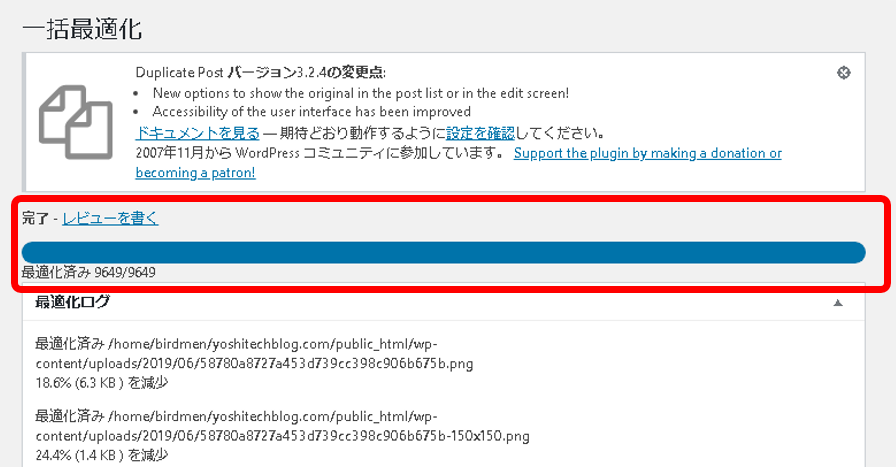
全ての画像圧縮が終わったら、完了と表示されます。

ちゃんと反映されたかどうか見たい場合は、再びメディアライブラリの管理画面で確認してみてください。
まとめ:EWWW Image Optimizerは初心者にも優しい自動圧縮
今回は、画像を自動で圧縮してくれるWordPressプラグイン 「 EWWW Image Optimizer 」をご紹介しました。
導入後は自動的に画像を圧縮してくれるので、初心者にもおすすめですし、作業時間の短縮にもなります。
私のように、圧縮していない画像を既に何枚もアップロードしてしまったという人には、特におすすめのプラグインです。


コメント