
ブログに投稿する画像を圧縮したいんだけど画質の劣化も心配。何か良いツールがあったら教えてほしい…。
そんなお悩みにお勧めのツールをご紹介します。
●無料でインストール不要、Web上で使える画像圧縮ツールを紹介
画像圧縮ツール「TinyPNG」の特徴

「TinyPNG」はWeb上で JPGやPNGファイルを圧縮 することができる無料ツールです。
最大で70%まで圧縮してくれるのに、見た目上の画質劣化はほとんどないというまさにブロガーにおすすめの便利ツールです。
使い方も簡単、ドラッグ&ドロップにも対応しています。
画像圧縮ツール「TinyPNG」の使い方

「TinyPNG」の操作の流れは、大きく分けて2つの手順があります。
(2)画像アップロードをドラッグ&ドロップで行う
画像アップロード(1):エクスプローラーで行う
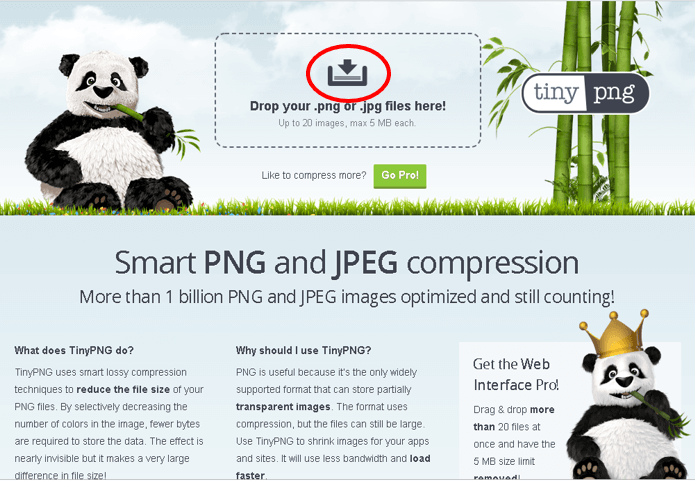
②「TinyPNG」の画面が表示されたら、中央のアップロード用アイコンをクリックしてください。

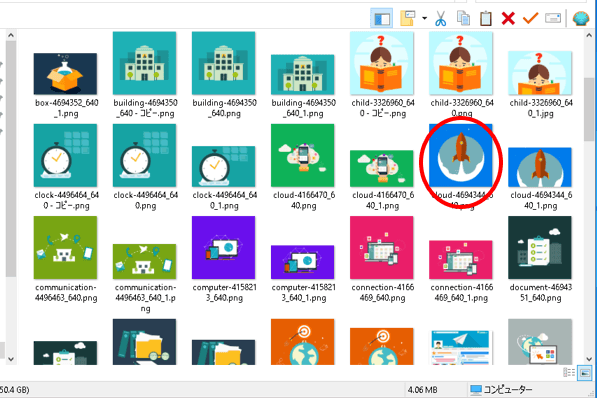
③エクスプローラー画面が表示されますので、圧縮したい画像ファイルを選択してください。

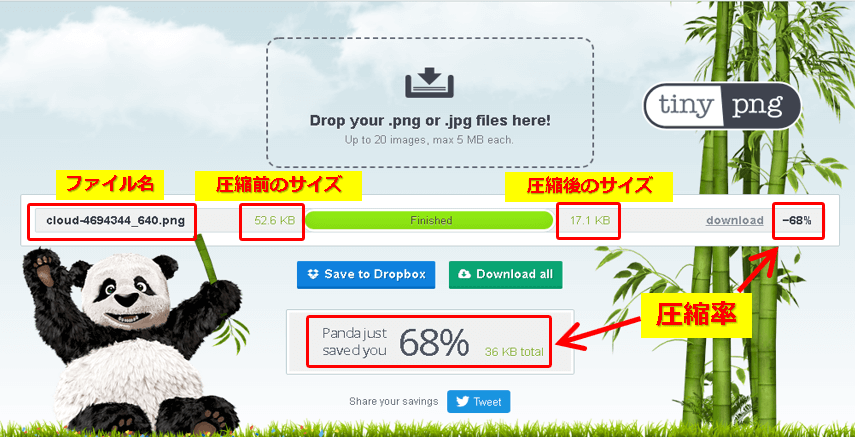
④画像ファイルがアップロードされると同時に自動的に圧縮が始まり、圧縮が完了すると「ファイル名」、「圧縮前のサイズ」、「圧縮後のサイズ」、「圧縮率(%)」が表示されます。

⑤「download」をクリックして、好きな場所に保存してください。圧縮前の画像が不要ならそこに上書きしても良いです。
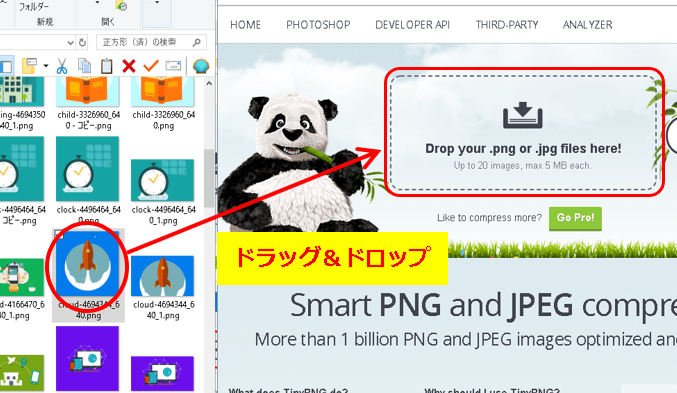
画像アップロード(2):ドラッグ&ドロップで行う
①「TinyPNG」のサイトにアクセスします。
②圧縮したい画像ファイルを、画面中央のアップロード用枠内にドラッグ&ドロップします。

③画像ファイルをアップロードすると自動的に圧縮が始まり、「ファイル名」、「圧縮前のサイズ」、「圧縮後のサイズ」、「圧縮率(%)」が表示されます。
④「download」をクリックして、好きな場所に保存してください。
TinyPNG:圧縮前と圧縮後の画質の差を比較

下記に、圧縮前と圧縮後の画像を並べて比較してみました。
下の2枚の画像は、圧縮前の画像サイズは246kbでしたが、圧縮後は105kbと、約57%も圧縮されました。
上が圧縮前で下が圧縮後の画像です。画質の差はほとんど解らないと思います。

【↑圧縮前の画像】

【↑圧縮後の画像】
「TinyPNG」で画像を圧縮するメリット

「TinyPNG」で画像を圧縮することで、サイズを半分以下に縮小できる画像もあり、特に画像を大量に使うブログでは、サイトの表示速度に大きく影響してきます。
サイトの表示速度はSEO的な評価が上がる重要な要素にもなっています。
「TinyPNG」で画像を圧縮するデメリット

圧縮前と圧縮後の比較例を見てもわかるように、「TinyPNG」で画像を圧縮するデメリットはほとんどありません。
あえてデメリットを挙げるとしたら、ブログで画像をアップロードする際に「TinyPNG」の行程が増えますが、それを補うほどメリットが充分にあります。
「TinyPNG」の機能制限は?

「TinyPNG」の機能制限は下記の2点です
・一度に圧縮できる画像ファイルは20個まで
通常使用する上で、極端に困るような制限ではありませんね。
まとめ: TinyPNGはサイトの表示速度に貢献してくれる
今回は、画像圧縮ツール「TinyPNG」をご紹介しました。
・インストール不要、Web上で作業OK
・最大70%画像サイズを圧縮
・圧縮後でも画質の劣化はほとんど無し
ブログ運用にはメリットしかないほどの、超便利ツールです。
是非「TinyPNG」を活用して、サイトの品質向上に努めましょう。
既にブログに大量の画像をアップロードしてしまった、という人は下記の記事を参考にしてみてください。


コメント