
色んなサイトを見るとたまに「この記事は約●分で読めます」があるけど、自分のブログにも設置したい!
記事の冒頭に「記事が約何分で読めるか」のウィジェットがあると、記事のボリュームを把握する目安になって読者にとっては便利ですよね。

Cocoonテーマでは、このウィジェットを簡単に設置できます!
Cocoon:[この記事は約●分で読めます]を設置

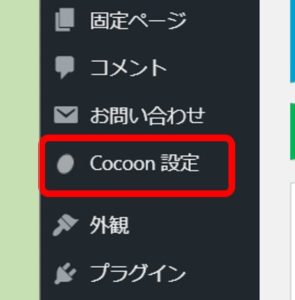
(1)WordPress管理画面(ダッシュボード)でCocoon設定をクリックします。

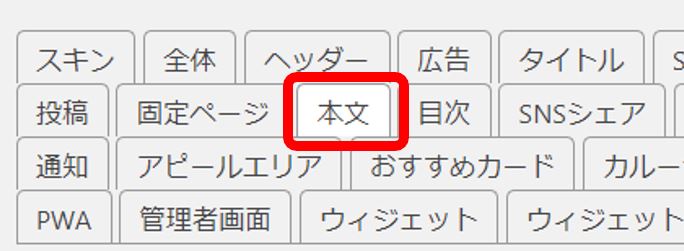
(2)タブメニューの本文クリックします。

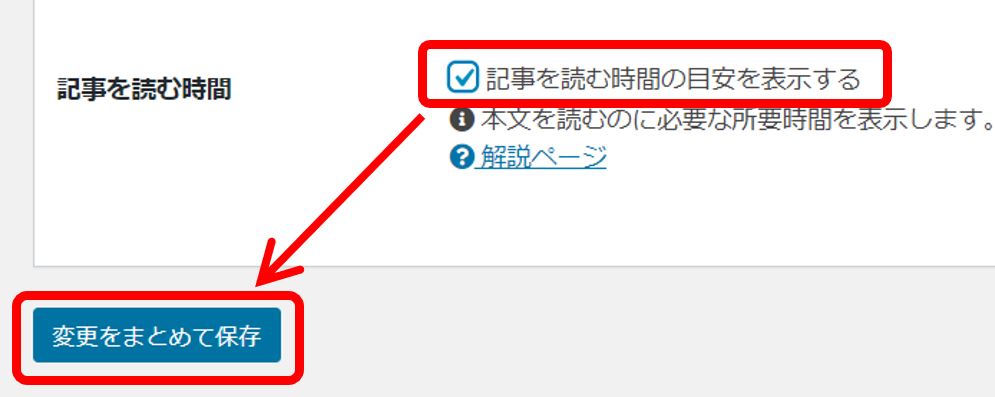
(3)一番下にスクロールして記事を読む時間の項目で記事を読む時間の目安を表示するにチェックを入れ⇒変更をまとめて保存をクリックします。

以上で、設定は完了です。
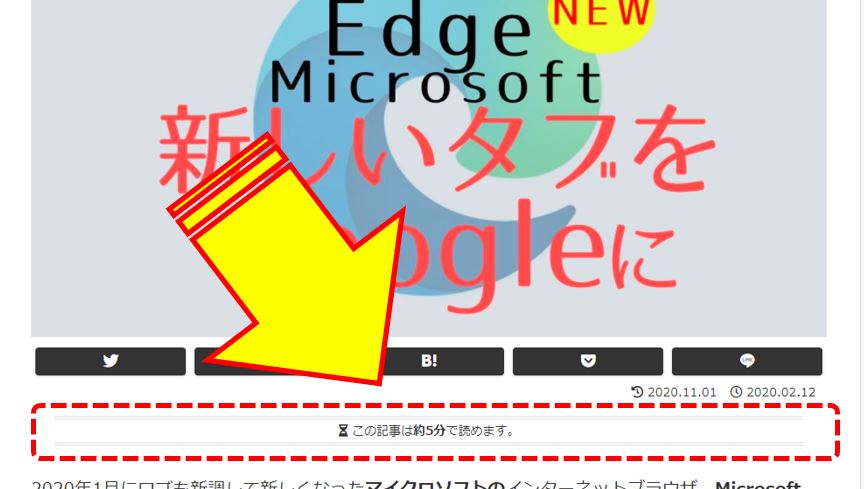
記事の冒頭に「この記事は約●分で読めます」のウィジェットが設置できました。

記事を読む時間:ウィジェットのカスタマイズ紹介

Cocoonでは「記事を読む時間」ウィジェットの設定は表示するかしないかだけです。

見た目をもっと変えたい人は、追加CSSを使うとカスタマイズできます!
私の場合は下記のように背景の色変更とグラデーション効果を実施しました。

カスタマイズ方法は下記の記事を参考にさせて頂きました。(感謝)
参考 Cocoonの「この記事は約〇分で読めます」の設定とカスタマイズ | 綾糸.net・セカンド
色々なパターンのカスタマイズCSSを紹介してくれているので、自分好みのを使わせてもらいましょう。
「記事を読む時間」の決め方は600文字で1分

記事を読む時間はどうやって決定しているのか?
疑問に思う人もいますよね。
Cocoonテーマ管理者わいひらさんの「寝ログ」で読む時間について書かれています。
いろいろなサイトを調べてみても、だいたい「平均1分間に600文字」と書かれていたので、それを採用しています。
注意点は、あくまで読む時間は目安であること。
ページの文字数から機械的に算出していると思われるので、長文記事になるほど実際の読む時間との誤差が大きくなる可能性は高いです。
「読む時間」を表示したくない記事の設定方法

ウィジェットの読む時間と実際の読む時間との誤差が大きくなりそうな記事や、その他表示すると逆に不自然と思った場合は、ページごとに非表示に設定することができます。
- お問い合わせ
- サイトマップ(記事一覧)
- プライバシーポリシー
上記のページは非表示で良いと思います。
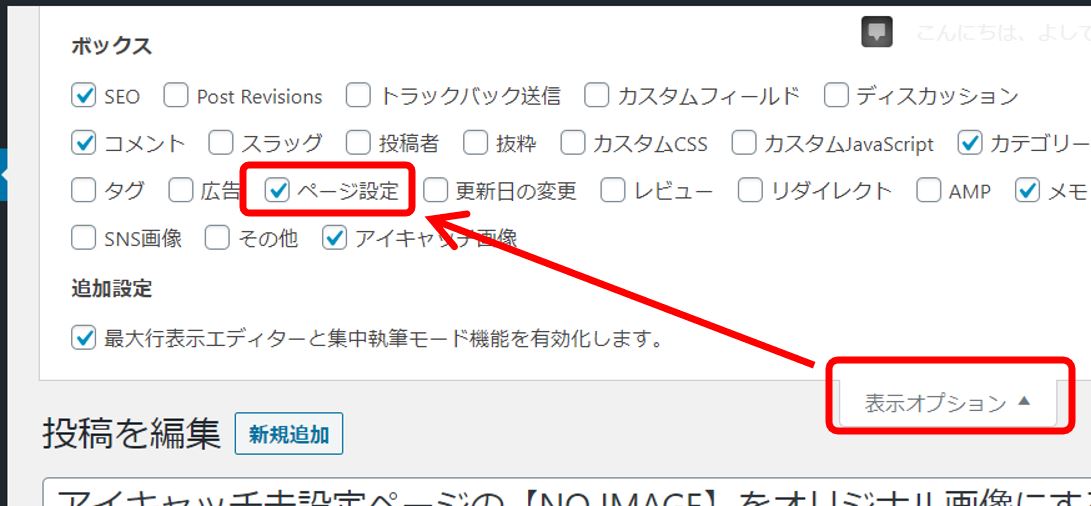
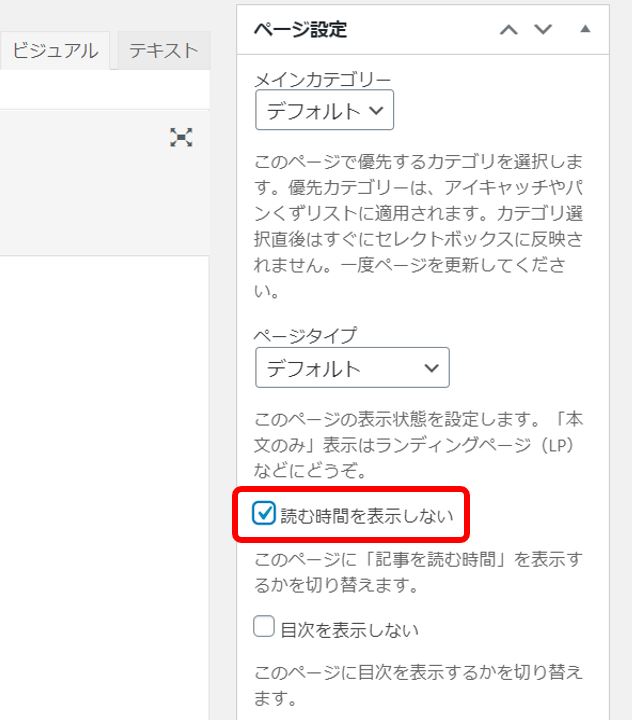
(1)表示したくない記事(固定ページ)の投稿画面の上の表示オプション⇒ページ設定にチェックを入れます。
※表示オプションの設定は1か所で行えば全ての投稿画面で共通に反映されます。

(2)左メニューにページ設定のウィジェットが表示されるので読む時間を表示しないにチェックを入れます。

記事の更新をします。
これで、設定した記事だけは読む時間を表示しなくなります。
以上です、閲覧ありがとうございました。


コメント