
ブログの記事が全体のどの辺に位置しているのか簡単にわかるようにしたい!

それなら「パンくずリスト」をサイト上部に表示させましょう!

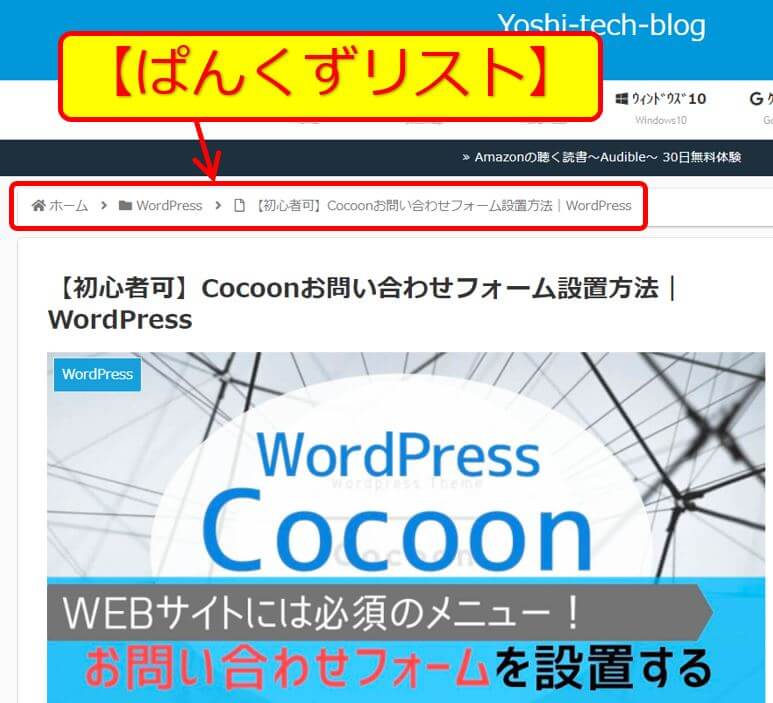
パンくずリストの表示例
パンくずリストをサイト上部に表示させると、その記事がどのカテゴリーのどの階層にあるのかがひと目ですぐにわかりやすくなります。
パンくずリストは記事のカテゴリー階層を見える化するウィジェット

WEBサイトの「パンくずリスト」とは、記事ページのカテゴリー階層をわかりやすくしてくれるウィジェットです。
パンくずリストがあると、閲覧中の記事がサイト内のどのカテゴリー階層に位置しているかが視覚的にわかります。

おそらく「パンくずリスト」と聞いて「ヘンゼルとグレーテル」の童話を連想する人が多いと思いますが正解です!
パンくずリストの語源はヘンゼルとグレーテル

ヘンゼルとグレーテルが道に迷わないようにパンくずを置きながら森を進んでいったエピソードが由来なんだね!
なつかし~
小さな子供もパンくずをたどれば、来た道を迷わず引き返せますよね。
パンくずリストは読者がサイトでどこにいるか迷わないようにするためのツールでもあります。
パンくずリストを表示する3つのメリット

WEBサイトにパンくずリストを表示するメリットを3つ挙げます
- ユーザビリティの向上
- サイト運営者も管理しやすくなる
- SEO評価の向上
パンくずリストで訪問者が記事のカテゴリーや階層の位置を把握できます。
パンくずリストの文字はその場所のリンクにもなっているのでクリックすることでその階層にジャンプできます。

パンくずリストのリンク機能
例えば、閲覧中の記事以外に同じカテゴリーにはどんな記事があるのかな?と思ったときに上のカテゴリー階層の文字をクリックすればすぐに移動できて親切です。
記事がサイト階層の深いところにあるようなカテゴリー構成の場合は特に便利です。
訪問者のユーザビリティが向上するのと同じで、サイト運営者も記事ページのカテゴリー階層がひと目で確認できるので、管理がしやすくなります。
サイトのカテゴリー構成などを見直す時にもパンくずリストがあるとわかりやすいです。
パンくずリストがあることで、Googleのクローラーが効率良くサイトをチェックすることができます。

Googleクローラーのイメージ
結果的にサイトのSEO評価が良くなります。
「パンくずリスト」はGoogleも推奨しています。
「パンくずリスト」を使用する
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。パンくずリストを表示する場合は、パンくずリストの構造化データのマークアップを使用することをおすすめします。
パンくずリストを表示するデメリットは無い

パンくずリストを表示するデメリットを考えましたが、特に思い当たるようなデメリットはありませんでした。
あえて挙げるなら、それまで表示しなかったモノを表示することで考えられるデメリットは、
- サイトの表示速度の低下
- 表示スペースの圧迫
- 閲覧の邪魔になる
これくらいですが、どれもユーザーにとっても管理者にとってもデメリットと言えるほどの影響は無いと考えられます。
つまり「パンくずリスト」を表示するデメリットは無い(メリットしかない)です。
パンくずリストの設定:表示方法や位置のカスタマイズ

★Cocoonテーマでは、パンくずリスト機能が標準で搭載されていますが、初期設定ではページの一番下にあり存在感がありませんので上部に移動しましょう。
設定は1分あれば変更できます。
(1)WordPress管理画面(ダッシュボード)でCocoon設定をクリックします。

Cocoon設定
(2)上部タブメニューの投稿をクリック。

Cocoon設定タブの投稿
(3)下の方にスクロールするとパンくずリスト設定があります。

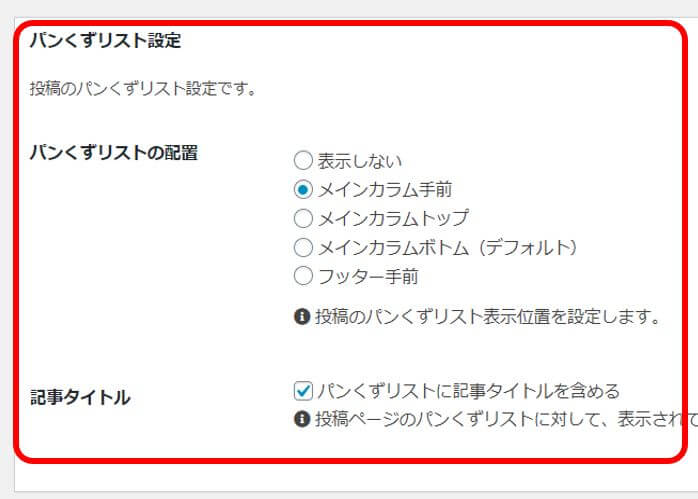
Cocoon_パンくずリスト設定
ぱんくずリスト設定は2項目
- パンくずリストの配置
- 記事タイトル
パンくずリストの配置(位置)をカスタマイズ
★Cocoonのパンくずリスト配置のパターンは4種類です
- メインカラム手前
- メインカラムトップ
- メインカラムボトム(デフォルト)
- フッター手前
それぞれの説明とサンプル画像を紹介します。
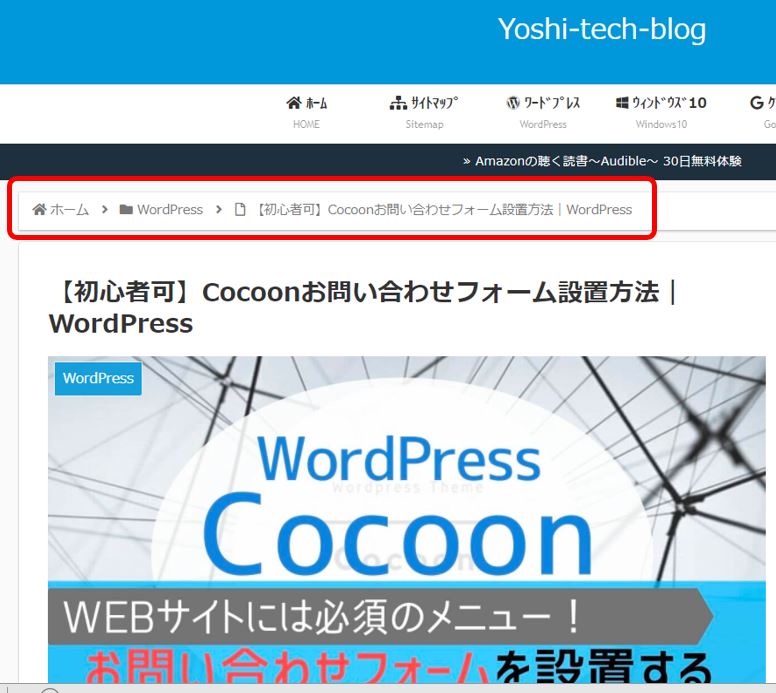
①メインカラム手前
メインカラム手前の位置は当ブログで設定している配置です。記事タイトルのすぐ上に独立して配置される形になります。

パンくずリスト配置_メインカラム手前
②メインカラムトップ
メインカラムトップの配置はメインカラム手前とほぼ一緒ですが、独立せず記事タイトルのすぐ上に配置されます。
上下スペースを少しでも取りたくない場合はこちらがオススメ。

パンくずリスト配置_メインカラムトップ
③メインカラムボトム(デフォルト)
メインカラムボトムの配置はページの一番下になります。独立せずカラム内に収まります。
これが初期設定になっていますが、記事を読み終わらないと目に入らない場所です。
気がつかない人もいるかも…。

パンくずリスト配置_メインカラムボトム
④フッター手前
フッター手前の位置は、メインカラムボトムとほぼ同じ位置で記事の一番下で独立して配置されます。
初期設定のメインカラムボトムとほぼ変わりません。

パンくずリスト配置_フッター手前
人それぞれ好みがあるので上記のサンプル画像や自分のサイトで確認して、お好みのパンくずリストの表示位置を選択してください。

おすすめは、①メインカラム手前か、②メインカラムトップです!
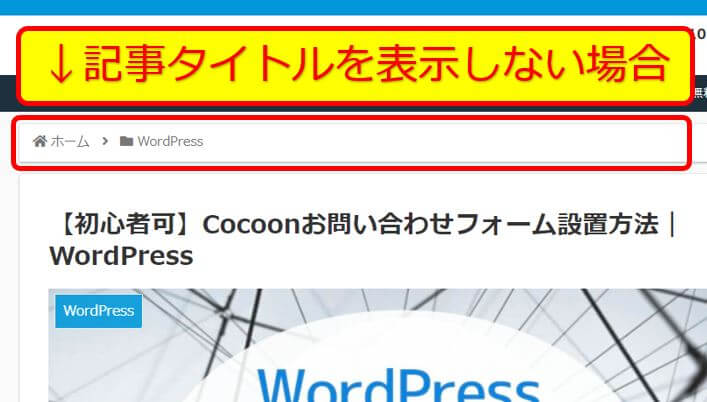
記事タイトルの表示と非表示
パンくずリストに記事タイトルを表示するかしないかを選択できます。(初期設定は表示しないになっています)
記事タイトルを表示しない状態だとパンくずリストは下記のように1つ上の階層(カテゴリー)までが表示されます。これはお好みで。

パンくずリストの記事タイトル非表示
パンくずリストの設定が決まったら、最後に変更をまとめて保存をクリックします。

変更をまとめて保存
これでCocoonのパンくずリストの設定は完了です。
実際のサイトを確認して、自分にベストな表示を設定してみてください。
まとめ:パンくずリストでユーザビリティ向上
今回は、WordPressのCocoonテーマで、パンくずリストを表示する手順をご紹介しました。
カテゴリー階層がひと目でわかってユーザビリティの向上になり、ユーザーにも管理者にもメリットしかない機能ですのでサイトを開設したらすぐに設定しましょう。

回遊率アップも期待できるのでSEO評価も上がって収益アップにも貢献してくれます!


コメント