Googleのブラウザ、Chrome(クローム)が、バージョン120になりました。
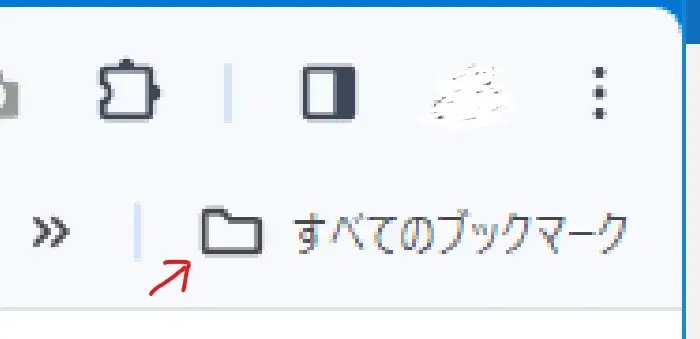
そのタイミングでデザイン関係も全体的に一新されましたが、ブックマークのフォルダ型アイコンが『白抜き』タイプになってしまいました。

クロームのブックマークアイコンが白抜きになった
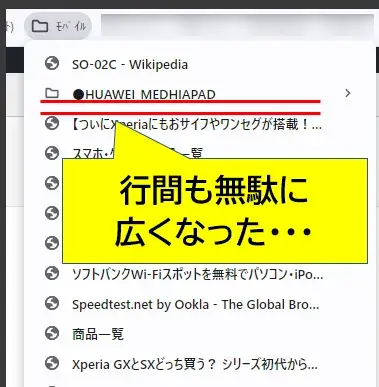
ブックマークごとの行間も無駄に広くなったことで、いちどに見れる件数が減るという被害も発生。

ブックマークの行間が広い
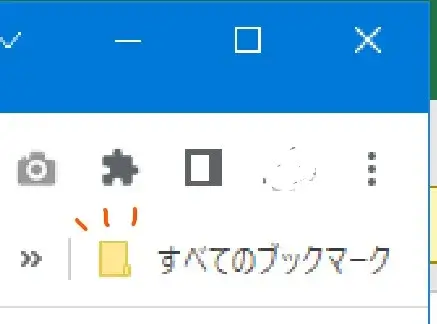
自分が慣れないせいもありますが、見づらくて使いにくさを感じるので旧デザインのクロームに戻す方法をご紹介します。

旧デザインのクローム
クロームのブックマークアイコン『白抜きフォルダ』を旧デザインに戻す方法❶:Chrome Refresh
最近ではすっかりお馴染みになった「flags」モードを使います。
関連 Chromeタブのプレビュー(サムネイル)を非表示にする|ポップアップを消す?[Tab Hover Card Images]
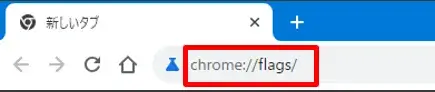
(1)Google Chromeのアドレスバーに「chrome://flags/」をコピペし「Enter」でページ移行してください。

chromeのflagsを開く
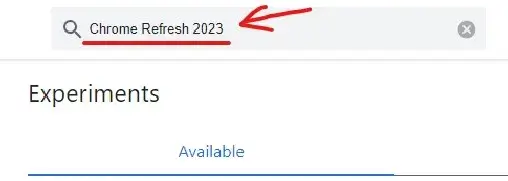
(2)「Experiments」というページが表示されるので上部検索バーに「Chrome Refresh 2023」と入力(コピペ)します。

「Chrome Refresh 2023」を検索
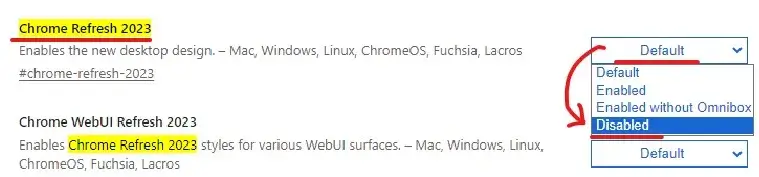
(3)「Chrome Refresh 2023」の項目が表示されるので「Default」から「Disabled」に変更します。

「Chrome Refresh 2023」を無効化
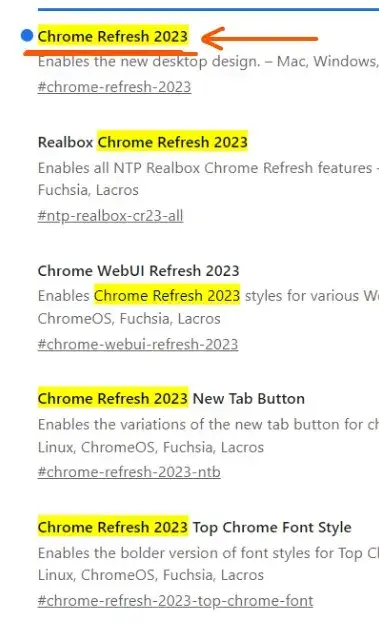
検索結果で似た項目が多数ヒットしますが「Chrome Refresh 2023」を選んでください。

Chrome Refresh 2023の検索結果
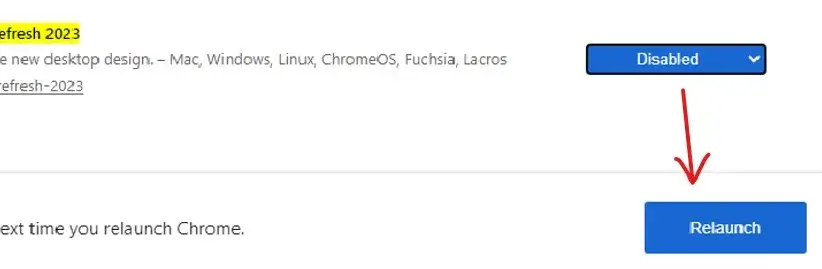
(4)変更すると同時に、画面下に「Relaunch」ボタンが出るのでクリックします。※クリックと同時にChromeが再起動し元々開いていたタブも再現されます。

クロームをRelaunch
これで設定変更は完了です。Experimentsのページはそのまま閉じてください。
Chromeが旧デザインに戻り、ブックマークアイコンもお馴染みのデザインになったら成功です。

旧デザインのクローム
クロームのブックマークアイコン『白抜きフォルダ』を旧デザインに戻す方法❷:Customize Chrome Side Panel
方法❶で対策できなかった場合はこちらもお試しください。
(1)手順❶と同じ流れで、Chromeで「flags」モードにしたら上部検索バーに「Customize Chrome Side Panel」をコピペしてください。

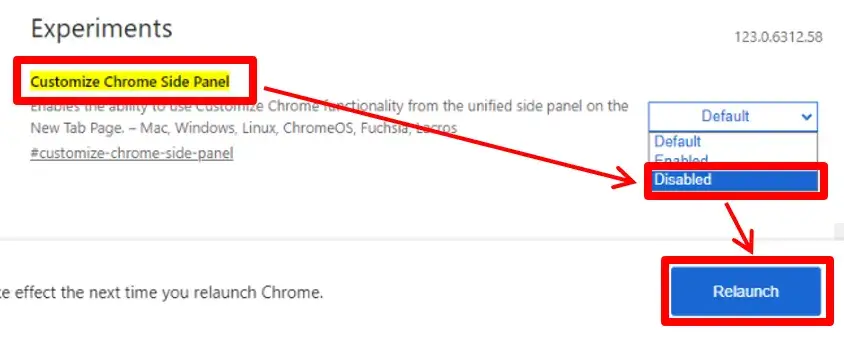
Customize Chrome Side Panelの検索
(2)検索結果で出てきた「Customize Chrome Side Panel」を「Default」から「Disabled」に変更し「Relaunch」ボタンでChromeを再起動します。

Customize Chrome Side Panelの無効化
Chromeが再起動し、旧デザインに戻ったら成功です。

旧デザインのクローム
Experimentsのページはそのまま閉じてOKです。
クロームのブックマークアイコン『白抜きフォルダ』を旧デザインに戻す方法❸:ショートカットのリンク先アドレスを編集
Chromeアプリのリンク先アドレスを改変(追記)することで対策する方法です。
以前に別記事で紹介した、「Chromeアプリのリンク先アドレスを編集して復活させる方法(起動オプション)」と同様のやり方ですので詳しくはそちらも参照ください。
関連 Chrome仕様変更でダウンロードバーが下に表示されない?復活させる方法
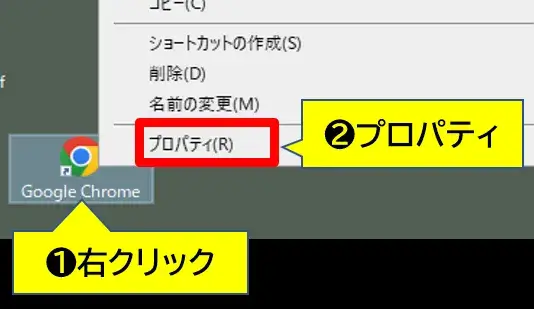
(1)デスクトップ画面にあるChromeアプリのショートカットアイコンで右クリック>「プロパティ」を選択します。

Chromeのプロパティを開く
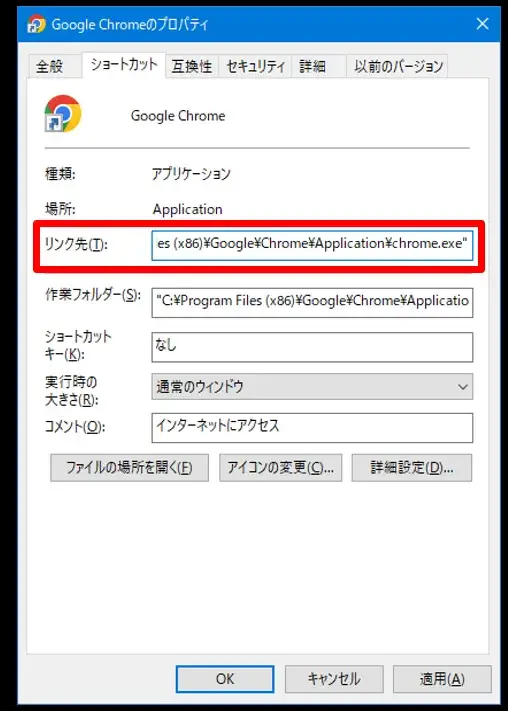
(2)Google Chromeのプロパティウィンドウが表示されるので、「リンク先」のアドレスを編集します。

Google Chromeのプロパティ
元々のリンク先アドレスのテキスト、
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
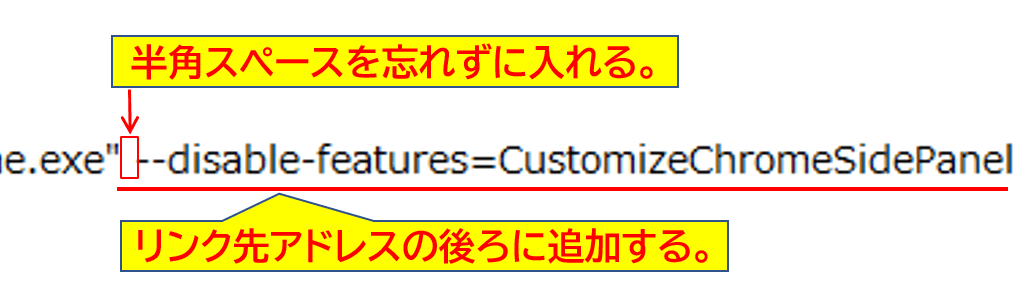
の後ろに、
--disable-features=CustomizeChromeSidePanel
を追記して、
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-features=CustomizeChromeSidePanel
の状態に変更します。(「コピーする」のボタンをご活用ください。)
追加したテキストの先頭には「半角スペース」があることを確認してください。

Chromeアプリのアドレスに追加するテキスト
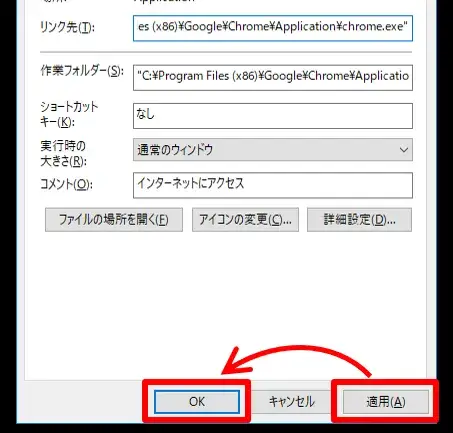
(3)変更できたら「適用」>「OK」をクリックしてください。

変更を保存
現状開いているChromeアプリがあれば、一旦すべて閉じてChromeを起動してください。
またはパソコンを再起動してください。
私の環境ではこれで、対策できることがありました。
Chrome がユーザーの不満意見をくみ上げて改善してくれればベストですが、「この仕様は我慢できない、もう使いたくない」という人も出て来るかもしれません。
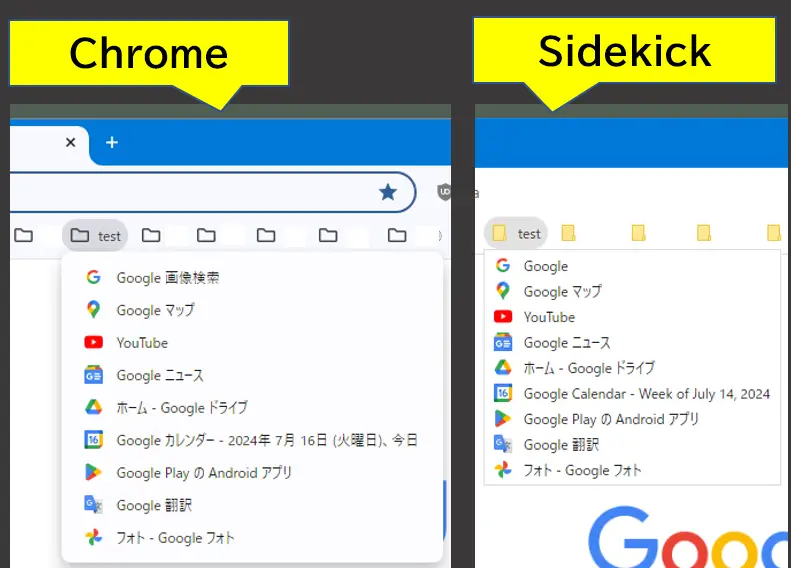
もし別のブラウザに乗り換える場合、個人的には「Sidekick(サイドキック)」がChromeに似ていてブックマークも昔タイプのままなので候補としておすすめです。

ChromeとSidekickのブックマーク比較
Sidekick は数年前から使っていますが使い勝手は違和感なく、世間の評価も良いので予備案として検討してみて下さい。
※無料版と有料版(Pro)がありますが無料版で大丈夫です。
公式 最速のブラウザ – Sidekickで高速ブラウジング
まとめ:行間の広さはタッチパネル用? 不要ユーザーには戻せる選択肢がほしい
アイコンのデザイン変更は許容できるにしても、リストの行間が広がって視認数が減ってしまうのは迷惑ですね。
タッチパネル操作への考慮かもしれませんが、それが不要なユーザーのために選択肢は用意してほしいものです。
Windowsのエクスプローラーでも 同じような仕様 はありますが、設定で戻せるのは当たり前なのに良心的に感じます。
何かのタイミングでこの対策設定がリセットされた際は再度実行してみてください。
また、将来的にこれらの対策そのものができなくなる可能性があることもご承知ください。
以上です、最後までお読みいただきありがとうございました。


コメント
新しいデザインが自分のchromeで使っている暗めのテーマと相性が悪くたいへん助かりました。すぐに使い慣れたデザインに戻せてよかったです。
コメントありがとうございます!
今風なデザインでオシャレかもですが、慣れないですよね。
^^;
探してた情報サンクス
コメントありがとうございます。
情報が役に立って良かったです!
^^>
おかげで見にくかった物が直りました。
ブックマーク内の各ショートカットの行間も空いていたのが気になっていたので、
それも直ってよかったです。
ありがとうございました。
行間の広さもでしたか。
その他にも弊害ありそうですね。
コメントありがとうございました~!
^^
情報、本当に助かりました
感謝いたします
コメントありがとうございます!
サイト運営の励みになります!
<(_ _)>
白抜きフォルダーが嫌でこちらの方法で戻しました。
フォルダーが戻ったのはうれしいのですが
今度はサイトアイコンが全部なくなってしまいました。
アイコンでサイトを判断していたのに全部同じアイコンでは使えず・・・。戻しました。
ymさん、コメントありがとうございます。
サイトアイコンが消えてしまう弊害が発生したのですね…
私の環境ではサイトアイコンも消えることなく戻せたので検証が出来ず申し訳ないですが、PC環境の個体差によるものかもしれませんね。
その件も新たな情報あれば更新したいと思います。
ご報告ありがとうございました。
m(_ _)m
操作後も白抜きのまま何も変化がありませんでした。Windowsごと再起動しても変わりません。残念です。黄色っぽい色だけ付けば形はそのままで良いのですが。
はーゴンザレス さん、コメントありがとうございます。
私の環境ではまだ対策できていますが、こちらもいつできなくなるか時間の問題かもしれません。
もし新たな対策案がわかりましたら追記します。
<(_ _)>
ご教示いただきありがとうございます!
やすちさん、コメントありがとうございます!
ご参考になれば幸いです。^^
白抜きアイコンが見にくく、困っていたので助かりました
ありがとうございました
wasabiさん、コメントありがとうございます。
やっぱり見づらいですよね。^^;
イメチェンするにしても、見映えよりも視認性を重要視してほしいものです。
こんにちは。
以前よりこちらのページで白抜きフォルダの解決をさせて頂きお世話になりました。
しかし今日クロームを開いたところ、またchromeのフォルダが白抜きになってしまい、
見づらくなっているトラブルが発生しております。
上記のやり方では解決できなくなっており、「Customize Chrome Side Panel」で検索
しても該当の項目が出なくなりました。
もし解決方法がわかれば教えて頂けますか?
よろしくお願いします。
和樹さん、コメントありがとうございます。
現状、新たな対策は確認できていません。
何か進展ありましたら、記事で更新しますのでご了承ください。
m(_ _)m
管理人のよしてっくです。
2024年6月5日時点で、「ショートカットのリンク先アドレスを編集」の対策が有効なことを確認できました。
記事内に【方法❸】として追記しましたのでみなさまご確認ください。
m(_ _)m
よしてっくさん、こんにちは(*^^)v
方法③で一度改善したのですが、またフォルダが白抜きになってしまいました。
よしてっくさんの環境はいかがでしょうか?
ご報告ありがとうございます!
私のPCでは、方法③でいまだに対策できていますよ。
クロームはやるべく最新バージョンにしないようにしてますが、因果関係はなんとも言えません。
グーグル側が改善してくれるのも祈りつつ、役立ちそうな情報は更新していきます。
(^^)
2024-06-24 追記
予想通り、Chromeを最新バージョン(v126.0.6478.63)に更新してみたら、方法③の対策も効かなくなってしまいました。
Chromeとユーザーの、対策イタチごっこになっていますね。
ご確認ありがとうございます。
やはり改善されなくなりましたか…
また改善策が見つかれば更新して頂ければと思います。
お手数をおかけしますが、よろしくお願いします。
和樹さん、コメントありがとうございます。
Chromeがどこまでユーザーの意見を尊重してくれるかに期待するしかないですね。
また新たな有効手段が確認できたときには情報を更新しますので宜しくお願いします。
<(_ _)>