
ブログ
初心者
訪問者に読んでほしい記事が全然読まれない…。よく読まれる記事一覧にはPV上位しか表示されないし…。何かいい方法ある?
そんなお悩みを解決しましょう。

よしてっく
そんな時はカード型ウィジェットの機能を活用します!
今回は、WordPressのCocoonテーマでサイドバーにカード型ウィジェットを設置しておすすめ記事アピールする方法を解説します。
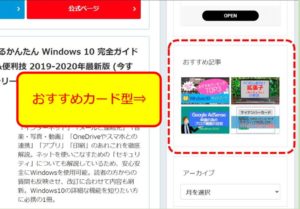
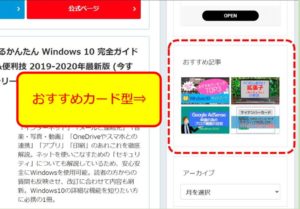
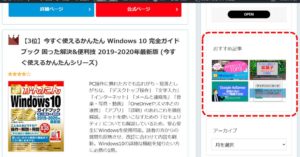
今回紹介するサイドバーのカード型ウィジェットは下記のようなものです。2種類あります。
↓おすすめカード型

↓ナビカード型

おすすめ記事カードを設置するメリット
・よく読まれる記事とは別にプラスアルファでアピール
・新着記事の圏外になってもサイドバーで目に入る
・ブログのコンセプトが読者に伝わりやすい
・サイトの回遊率アップが期待できる
WordPressのCocoonテーマなら、カード型のウィジェットを設置する機能があります。
Cocoon:おすすめ記事カード型ウィジェットの設置手順

★おすすめカードの設置は3ステップで完了でします。
(1)「おすすめ記事メニュー」を作成
(2)「おすすめ記事メニュー」におすすめしたい記事を設定
(3)「カード型ウィジェット」をサイドバーに設置
新しいメニュー「おすすめ記事」を作成する
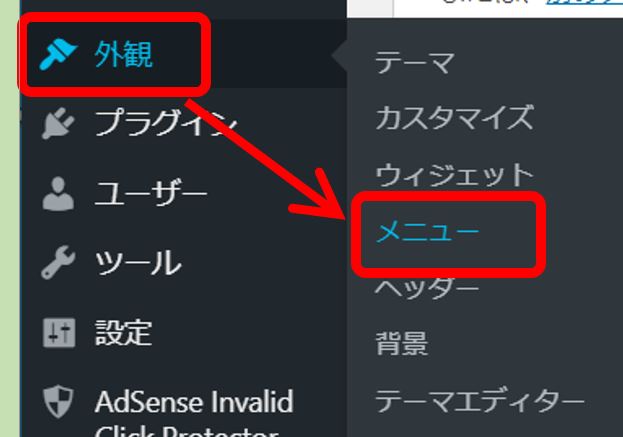
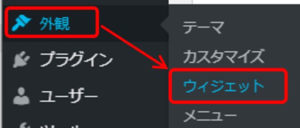
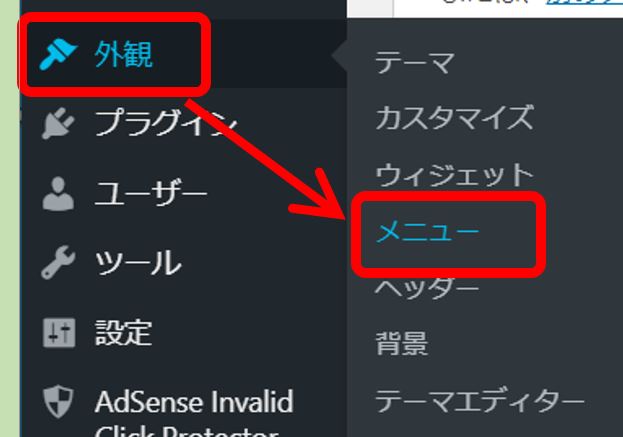
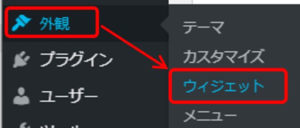
(1)WordPress管理画面(ダッシュボード)の外観⇒メニューをクリックします。

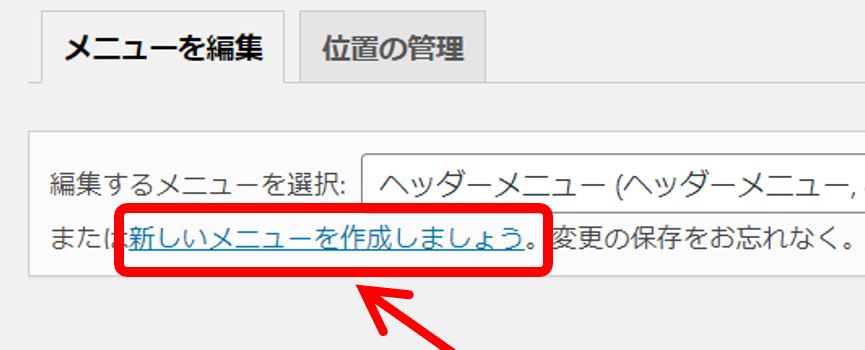
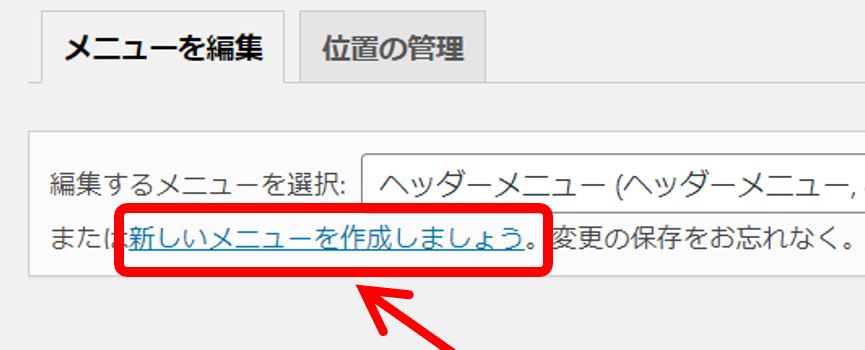
(2)メニューの管理画面が表示されたら新しいメニューを作成しましょうをクリックします。

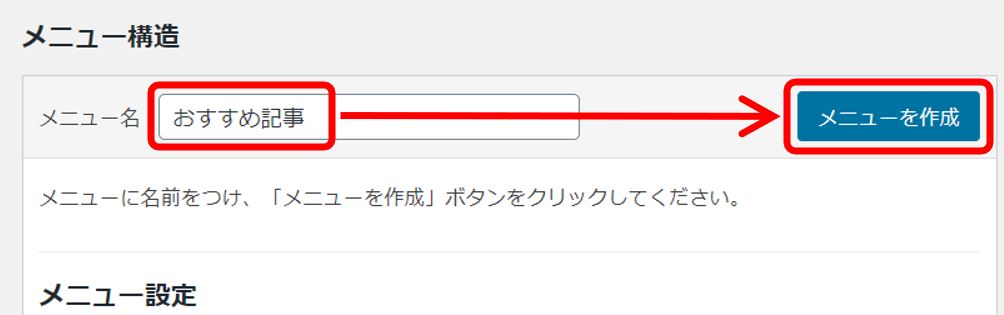
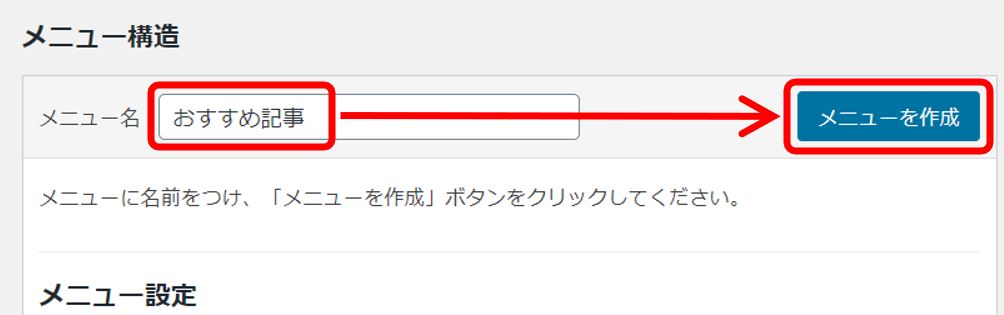
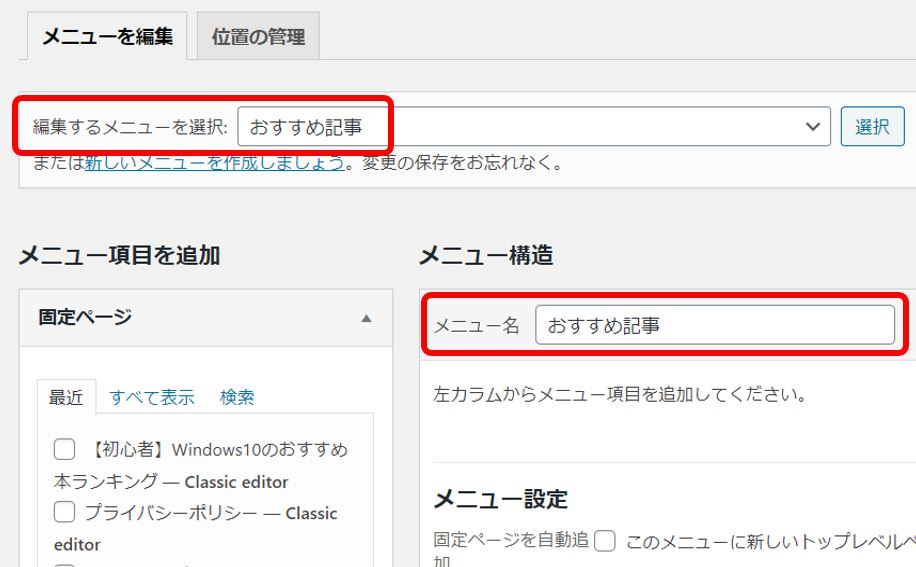
(3)メニュー名におすすめ記事と入力⇒メニューを作成をクリックします。

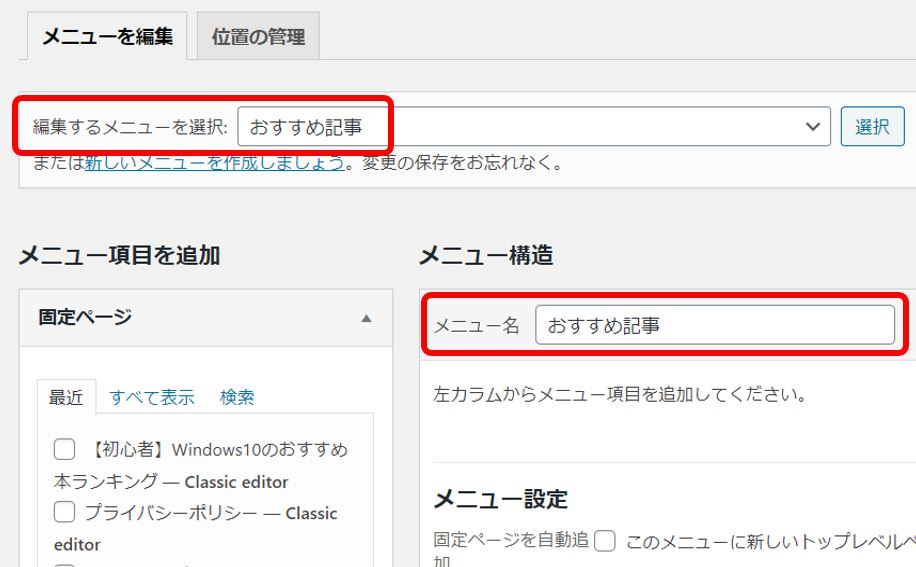
(4)編集するメニューにおすすめ記事が追加されました。

おすすめしたい記事を選んでメニューに追加する
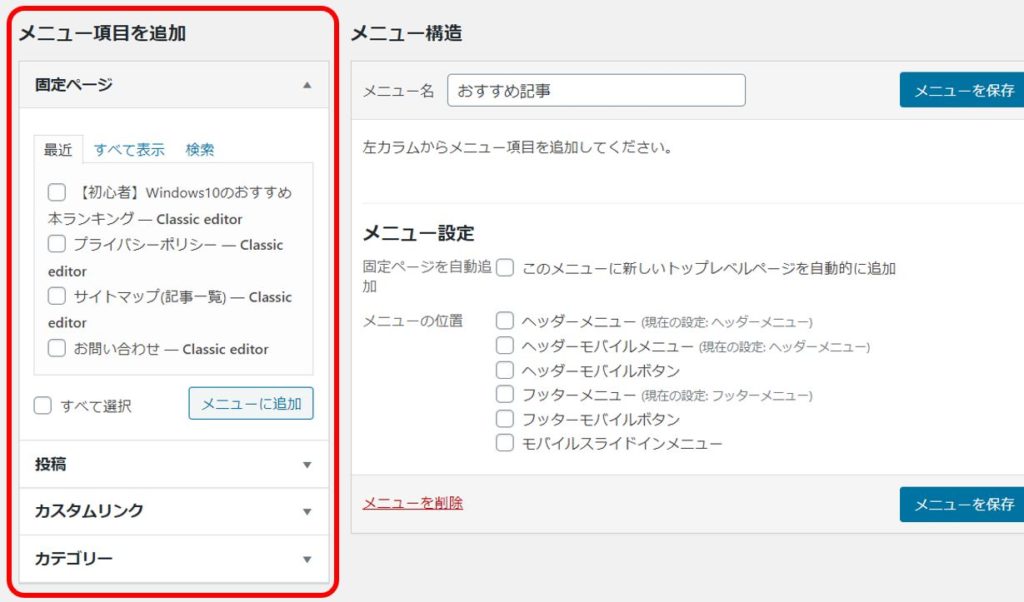
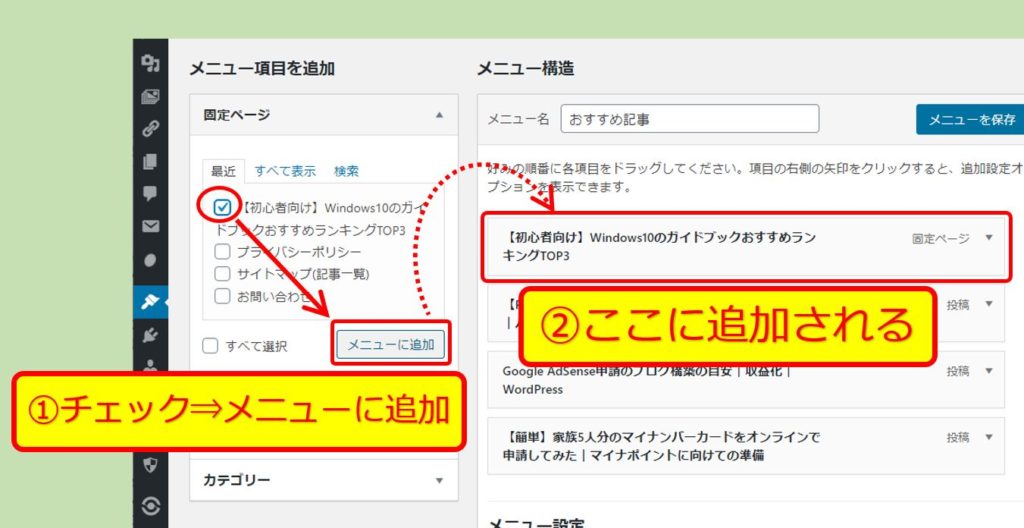
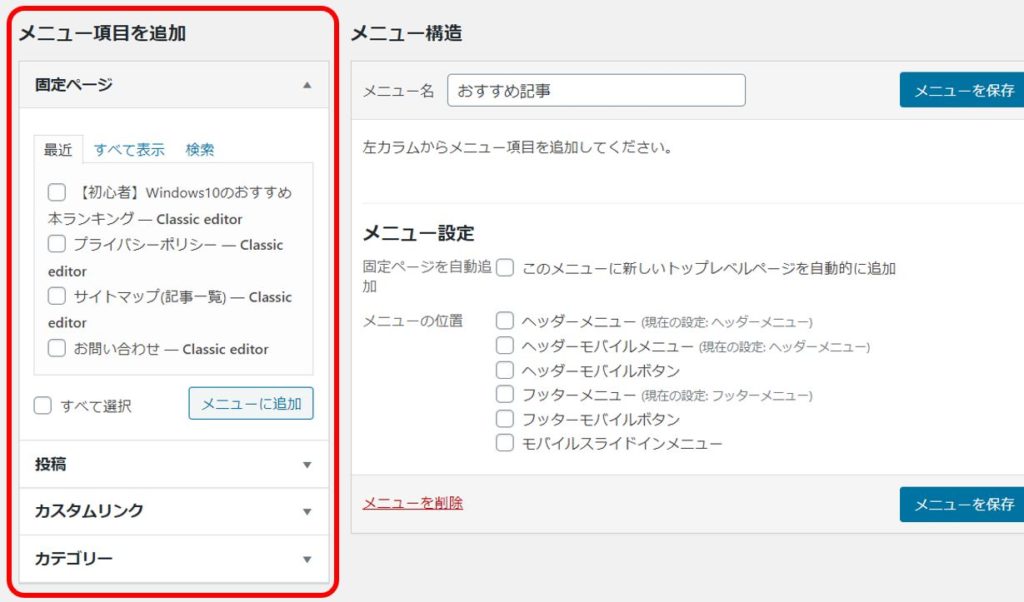
(1)「おすすめ記事」メニューが作成できたら続いて表示させる記事を選びます。左側のメニュー項目を追加の部分を操作していきます。

(2)おすすめメニューに追加できる記事は固定ページ、投稿、カスタムリンク、カテゴリーの4項目の中から選びますが、多くの人は投稿か固定ページから選ぶと思います。

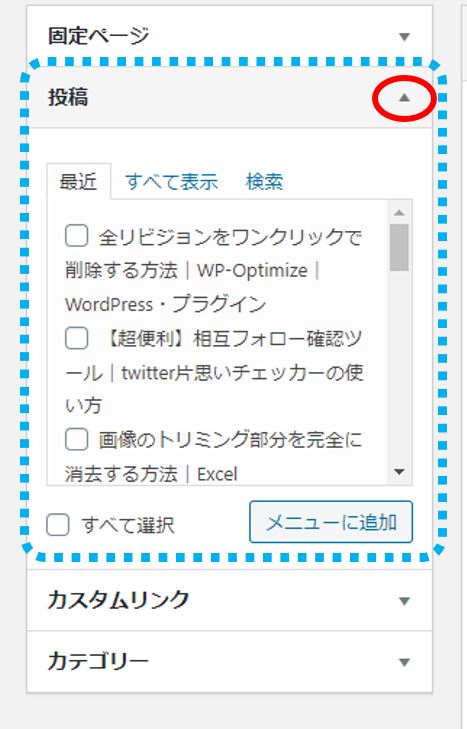
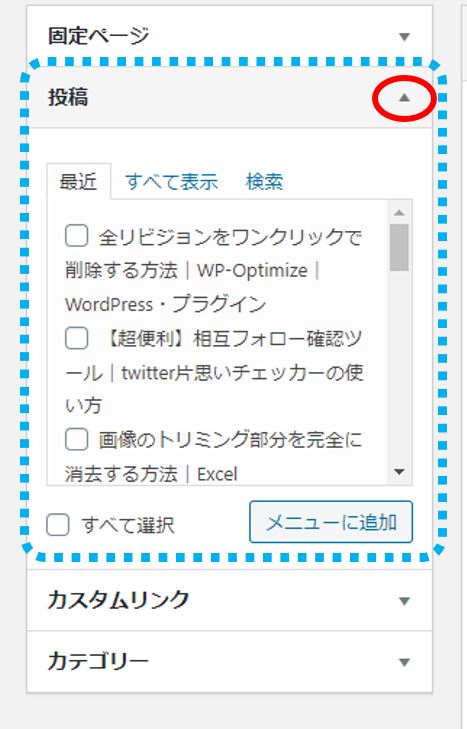
(3)投稿の▼をクリックして中のメニューを展開します。(最初から展開されている場合もあります)

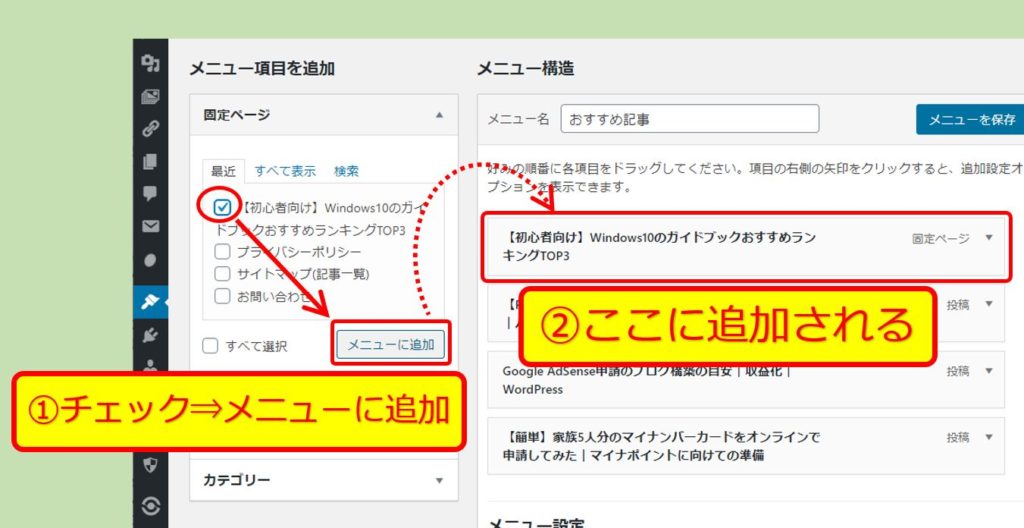
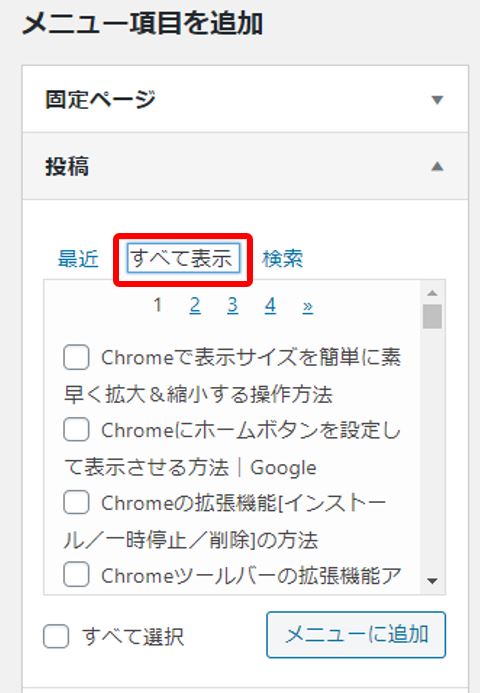
(4)最近投稿した記事で、最近のタブで見つかる場合はチェックを入れてメニューに追加をクリックで右のエリアに追加されます。

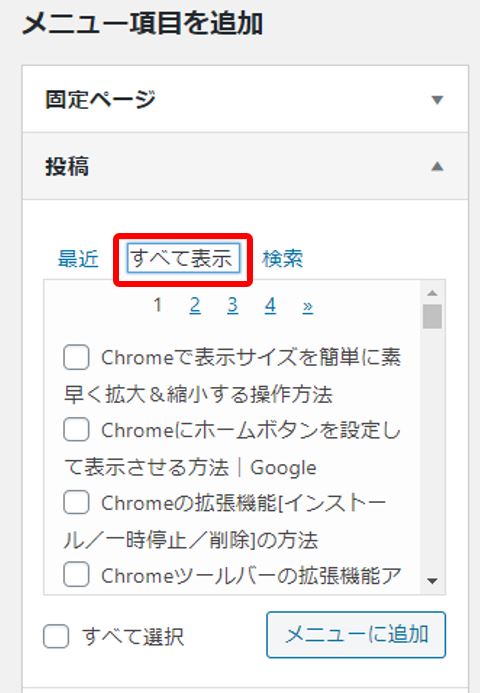
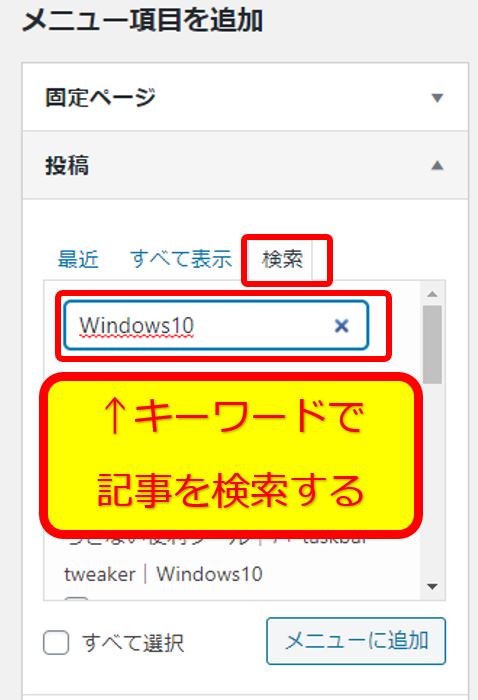
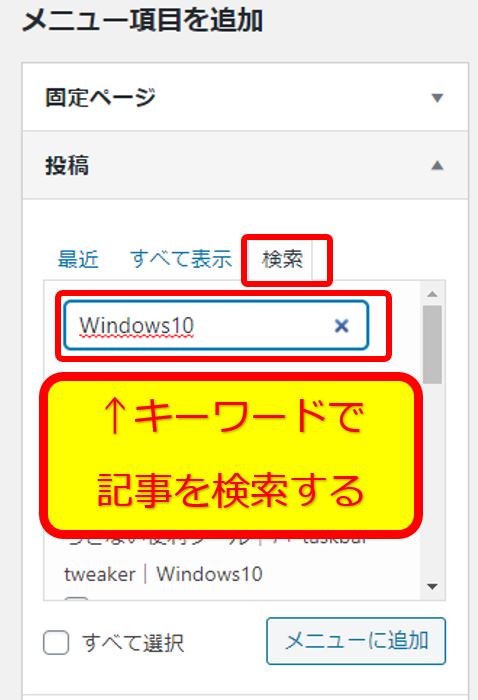
最近のリストに無い場合はすべて表示で探すか検索でキーワードから探すこともできます。


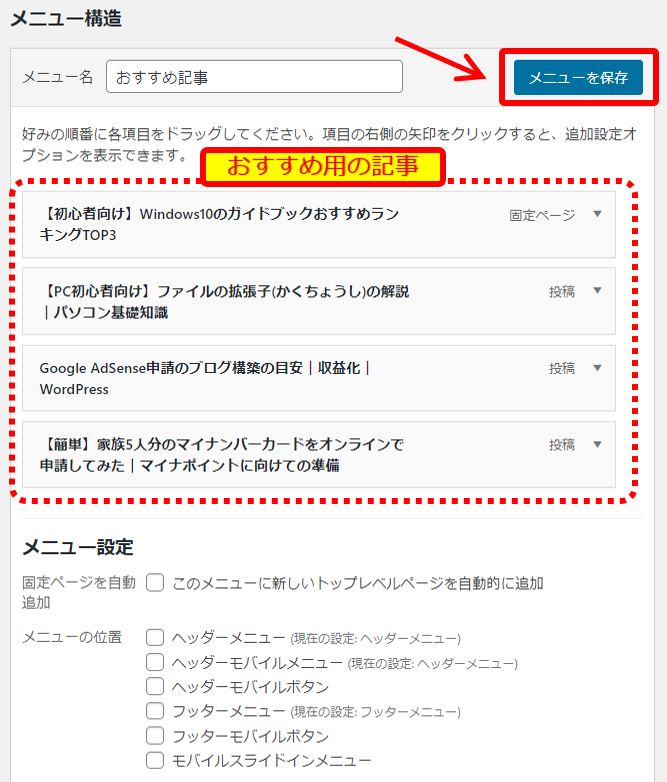
※おすすめカードは2個並びになるので、できれば偶数で選びましょう。

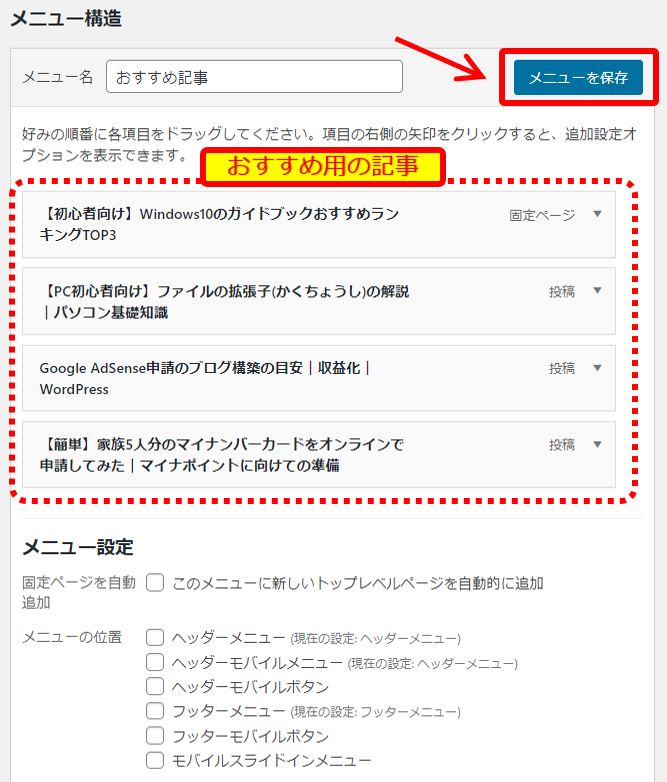
(5)おすすめ記事の選択が完了したらメニューを保存をクリックします。

(6)これでカード型ウィジェット用のメニューの準備が完了しました。

カード型ウィジェット①:おすすめカードで作る

★先ほど作成したおすすめ記事用メニューを使いおすすめカードのウィジェットを設置します。
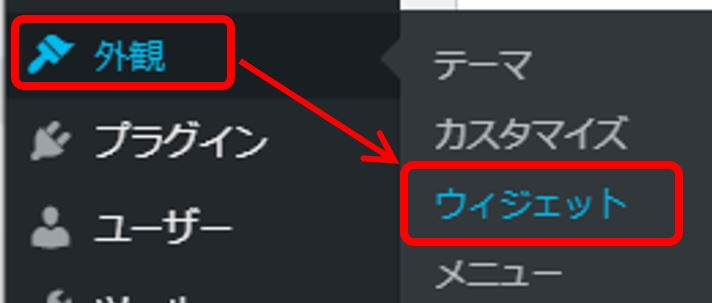
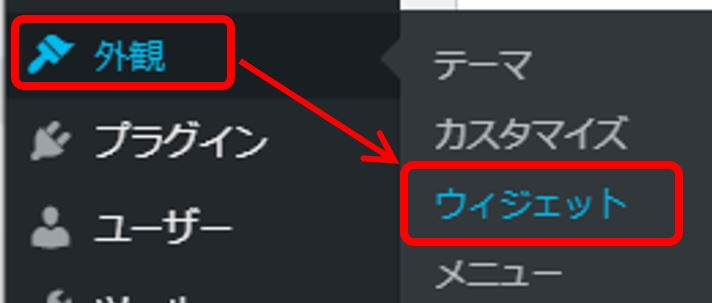
(1)WordPress管理画面(ダッシュボード)の外観⇒ウィジェットをクリックします。

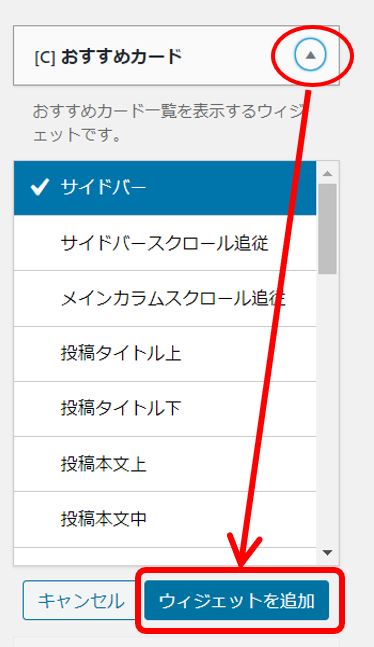
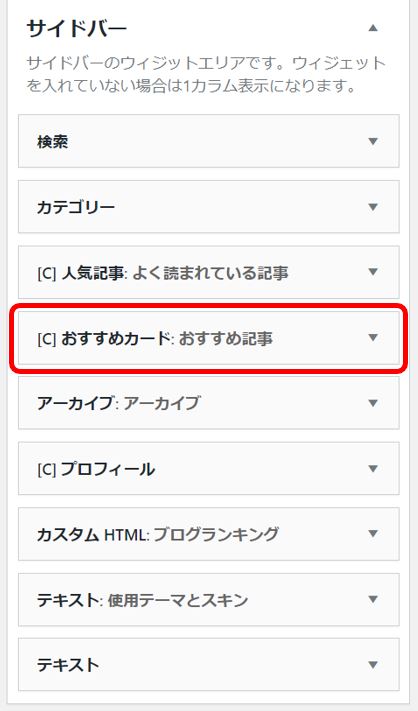
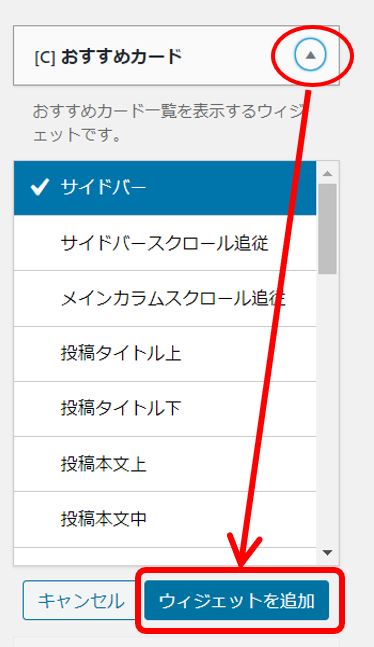
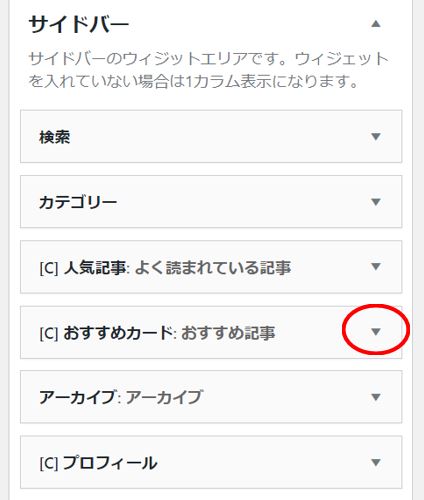
(2)利用できるウィジェットの[C]おすすめカードの▼をクリック⇒ウィジェットを追加をクリックします。

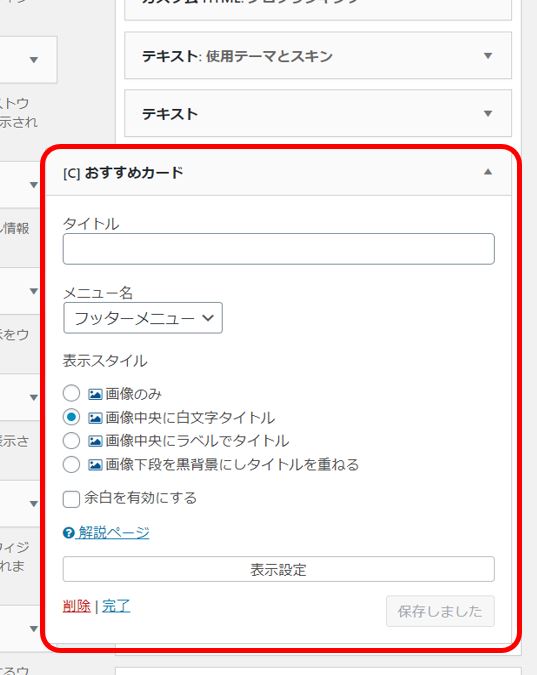
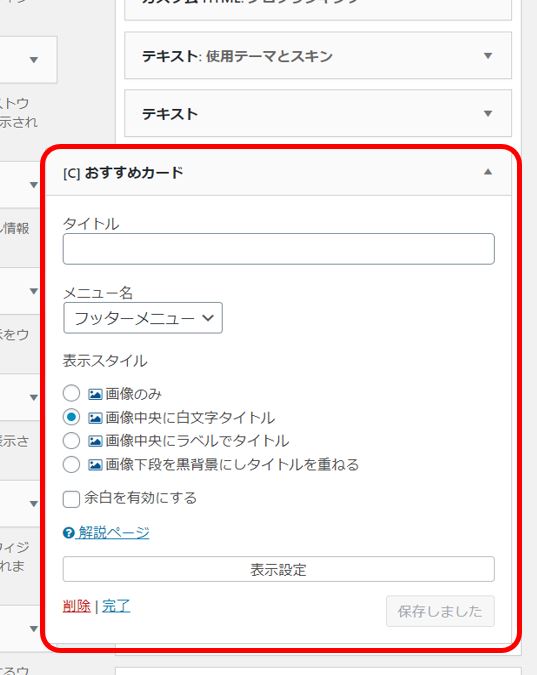
(3)おすすめカードがサイドバーのエリアに追加され、設定ダイアログが開きます。

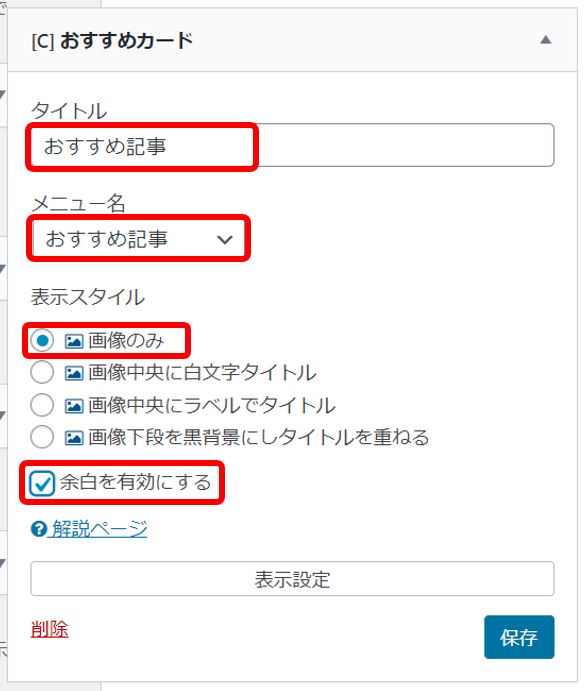
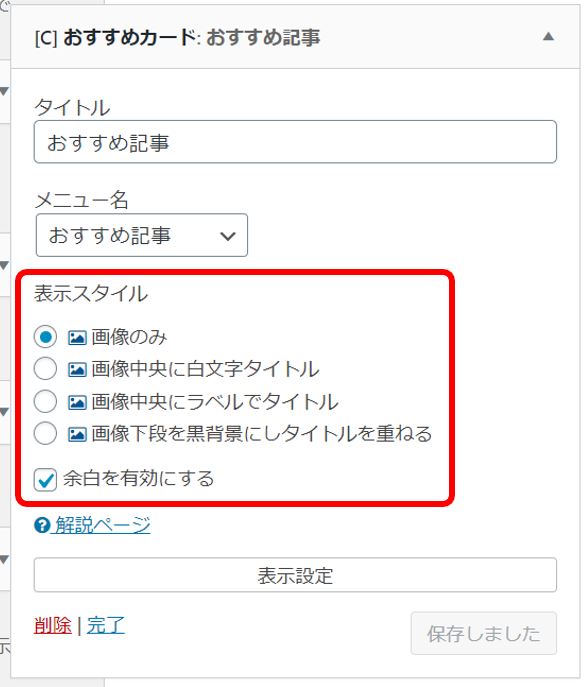
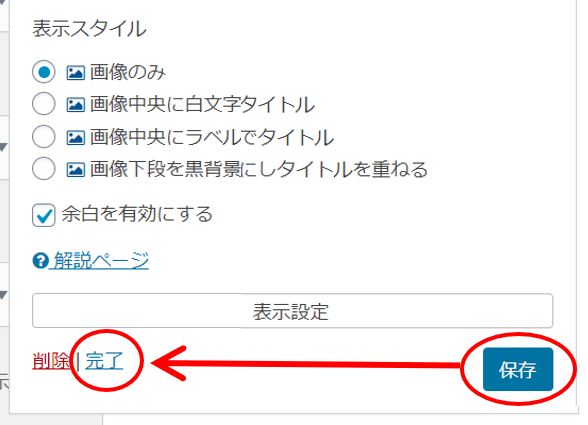
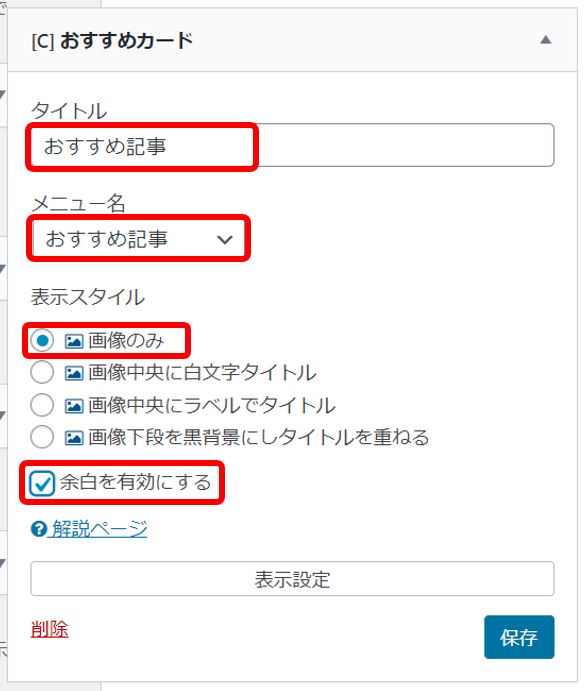
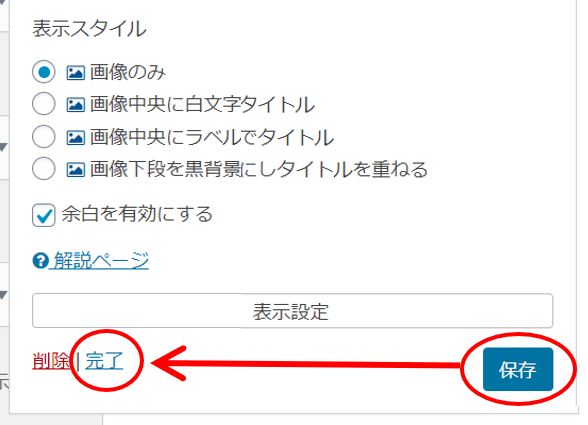
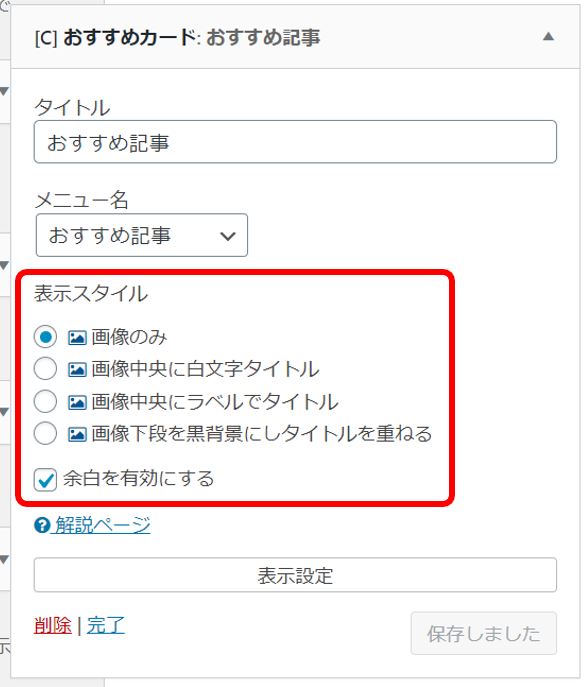
(4)タイトルにおすすめ記事、メニュー名をおすすめ記事(先ほどメニューで作成した)、表示スタイルを画像のみ、空白を有効にするに✅チェックを入れます。

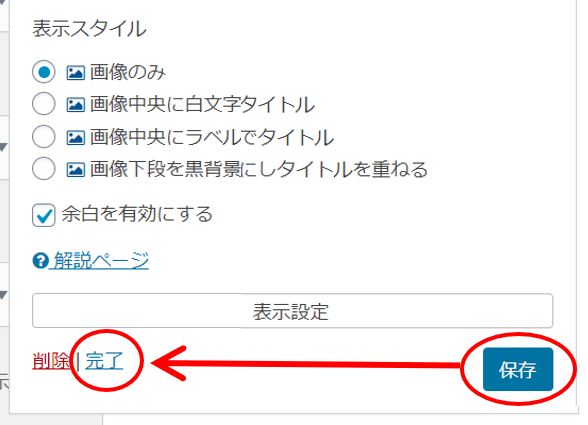
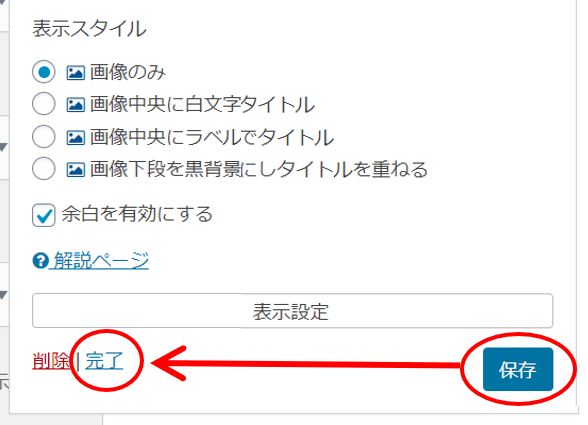
(5)保存⇒完了をクリックします。

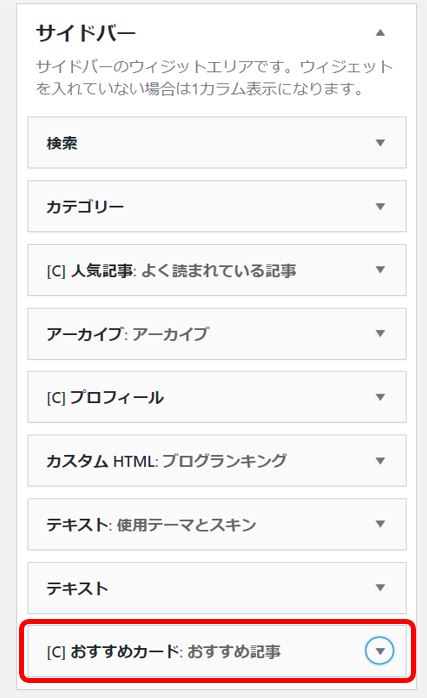
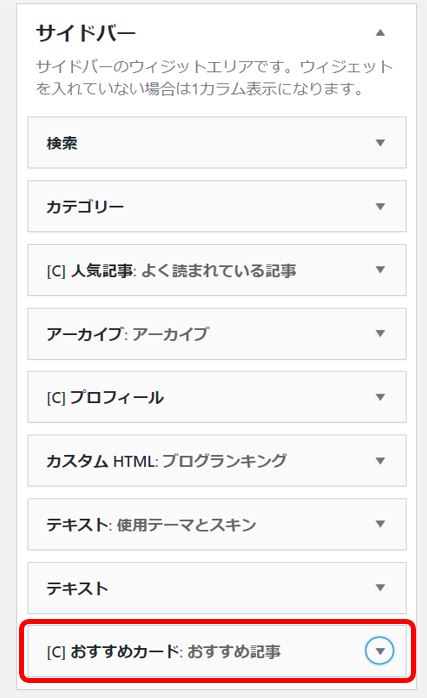
(6)おすすめカードの設定が完了しました。

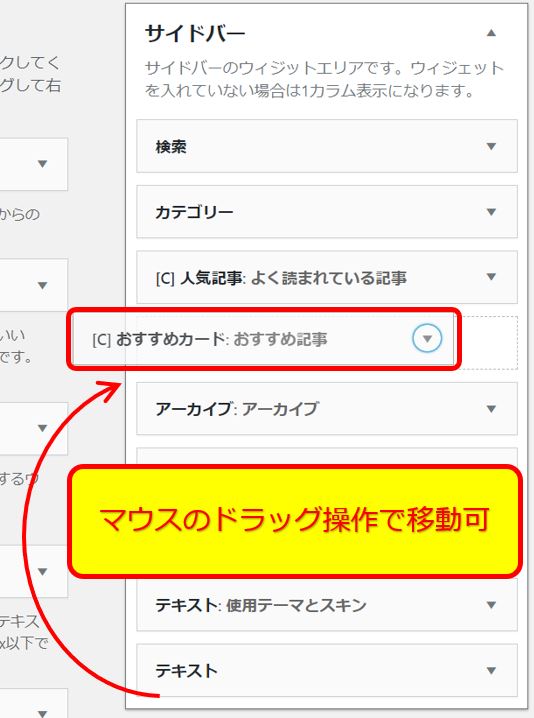
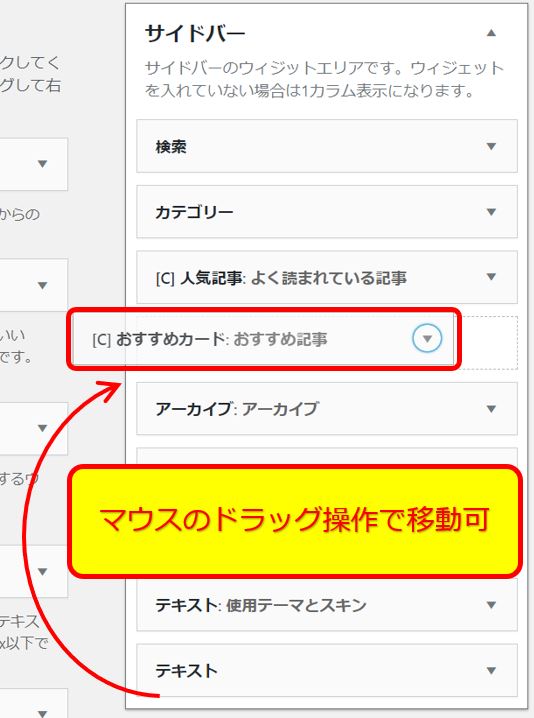
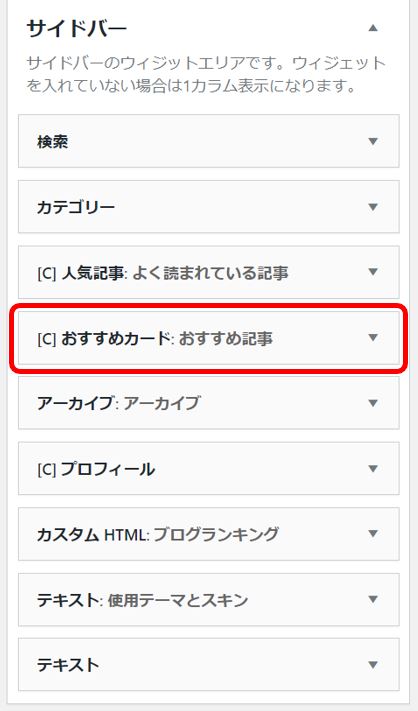
(7)そのままだとサイドバーの一番下に表示されるので位置を変更しましょう。マウスのドラッグ操作で動かすことができます。

パソ太郎
おすすめの位置は人気記事の上か下だよ!

(8)これでウィジェットの設定は完了、そのまま画面を閉じてOKです。

実際のブログで確認してみましょう。

おすすめカードの見た目をアレンジしたい場合は

★おすすめカードの見た目をアレンジしたい場合は、再び外観⇒ウィジェットの画面で操作して下さい。
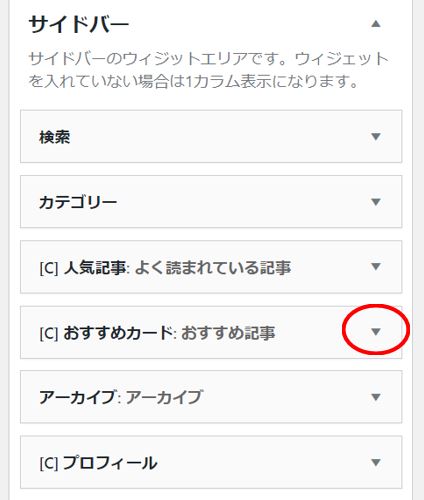
(1)サイドバーに設置したおすすめカードの▼クリックで設定ダイアログを開いて下さい。

(2)表示スタイル項目の変更や余白の有無で、自分が気に入った見た目に調整できます。

表示スタイルは4パターンの中から選べます。
①↓画像のみ
②↓画像中央に白文字タイトル
③↓画像中央にラベルでタイトル
④↓画像下段を黒背景にしタイトルを重ねる
(3)設定を変更したら保存⇒完了を忘れずに。

カード型ウィジェット②:ナビカードで作る

★おすすめ記事ウィジェットをナビカードで作成する方法もご紹介します。おすすめカードだと小さい、もっとアピールしたいという人はこちらがおすすめ。

ナビカードのメリット
・1つずつの表示スタイルなので大型カードになり視認性が良い
ナビカードのデメリット
・大型カードでスベースを使うのでのサイドバーのエリアがかなり縦に伸びる

よしてっく
ナビカードにも先ほど作成したおすすめ記事メニューを使います。
手順を解説します。
(1)WordPress管理画面(ダッシュボード)の外観⇒ウィジェットをクリックします。

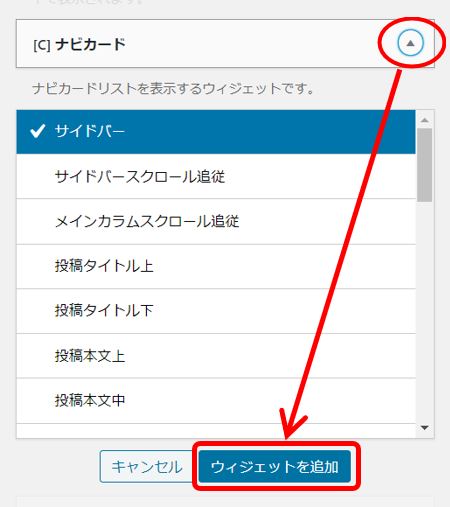
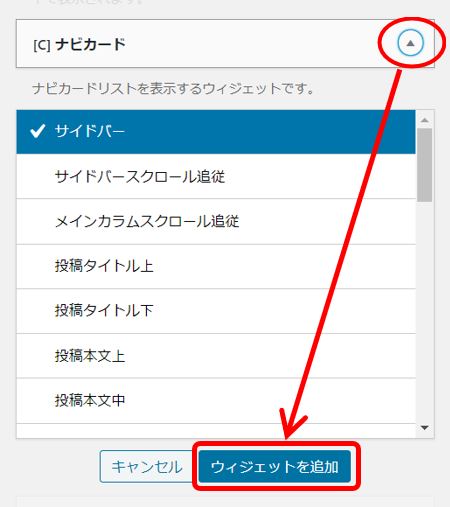
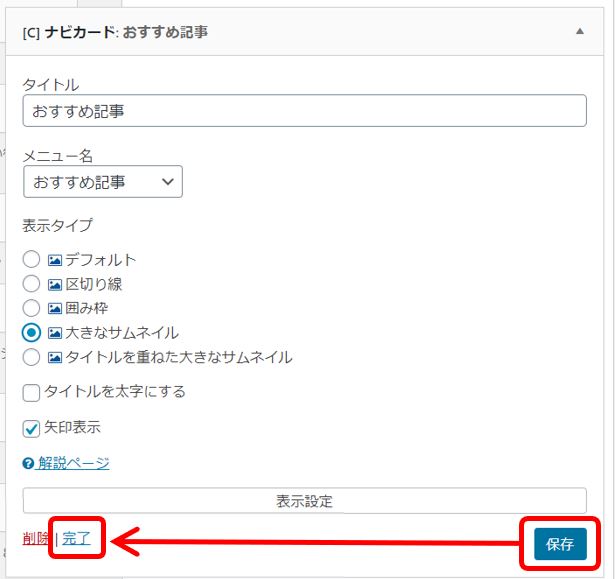
(2)利用できるウィジェットの[C]ナビカードの▼をクリック⇒ウィジェットを追加をクリックします。

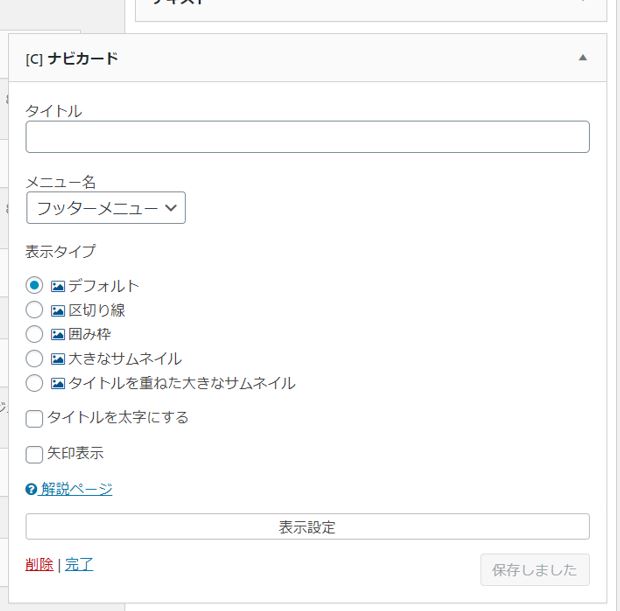
(3)ナビカードがサイドバーのエリアに追加され、設定ダイアログが開きます。

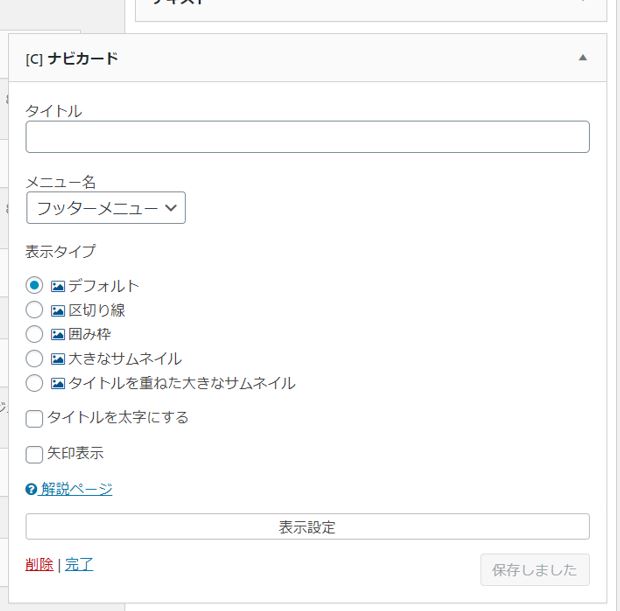
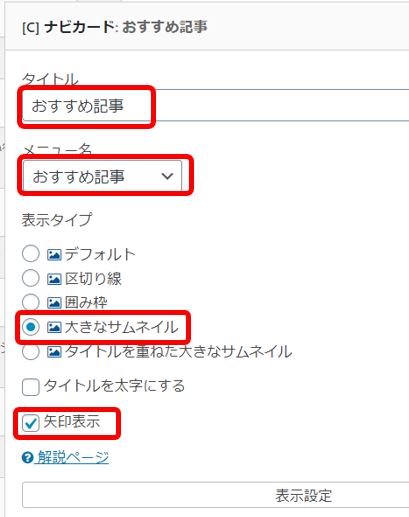
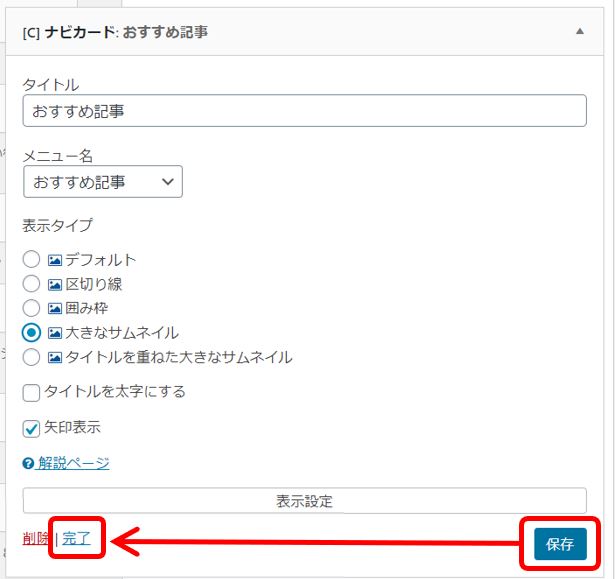
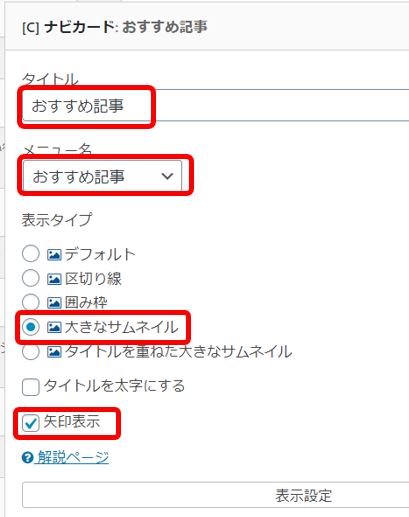
(4)タイトルにおすすめ記事、メニュー名をおすすめ記事(メニューで作成済)、表示スタイルを大きなサムネイル、矢印表示に✅チェックを入れます。

(5)保存⇒完了をクリックします。完了したらウィジェットの位置を調整しましょう。

サイドバーにナビカード型のおすすめ記事ウィジェットが設置できました。

表示スタイルを変えたい場合はおすすめカードと同じように、ナビカードの設定ダイアログでいろいろ試してみてください。
おすすめカード型かナビカード型、どちらか気に入ったほうを選んで設置で良いと思います。

アザラシ君
実際のサイトで確認して好きなカードスタイルを選ぼう!
まとめ:見てほしい記事はおすすめ記事カードでアピール
今回は、WordPressのCocoonテーマでサイドバーにおすすめ記事のカード型ウィジェットを設置する手順を解説しました。
おすすめしたい記事なのになかなか読まれない(PVが伸びない)場合はサイドバーでアピールしてみましょう。

よしてっく
おすすめなら見てみようかな、という人はかなりいます!
それでおすすめ記事のPVが伸びてくれれば、よく読まれる記事一覧にもランクインするかもしれませんので積極的にサイドバーに置いてみましょう。
おすすめカードの効果でPVが爆上がりするかはわかりませんが、0⇒1以上にする可能性はアップします。
ブログ運営、頑張ってください。


















































コメント