ここではWordPressで、外部リンクの後ろ(末尾)にリンクマークのアイコンを自動で表示させる手順をご紹介します。
リンクマークのアイコンはコレです ⇒

リンクマークアイコン
ちょっと正式名称が解りませんが、四角と矢印が合体したようなアイコンで、サイトでリンクの末尾にくっついているのを良く見かけますが、設定すれば表示できるようになります。
Cocoon:リンクマークアイコンを表示する方法

★Cocoonテーマには、リンクアイコンを追加する機能が標準装備されています。
①WordPress管理画面(ダッシュボード)の、「Cocoon設定」⇒「本文」タブをクリック。

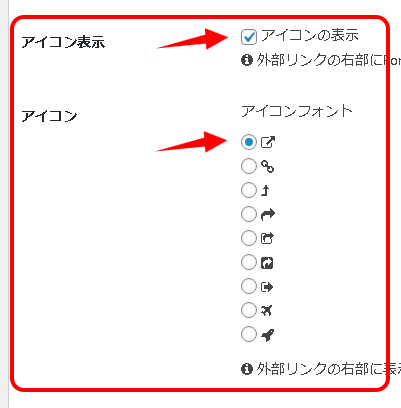
②「外部リンク設定」のカテゴリで「アイコンの表示」にチェックを入れ、「アイコンフォント」の種類から好きなアイコンにチェックを入れます。
※「内部リンク設定」のカテゴリでも同様な設定ができます。

③「変更をまとめて保存」をクリック。

Cocoonはこれだけで設定が完了し、ブログ記事の外部(内部)リンクの右側にリンクアイコンが追加されます。
とても簡単です。
WordPress:リンクアイコン追加機能が無いテーマでの設定

★リンクアイコンを追加できる機能が装備されていないテーマを使用している場合の設定方法もご紹介します。
※Cocoonテーマでの手順になっていますが、自分のテーマ設定に置き換えて進めてみて下さい。
WordPress:head内にコードを追加する
★FontAwesome.comのフォントをブログで有効にする設定を行います。
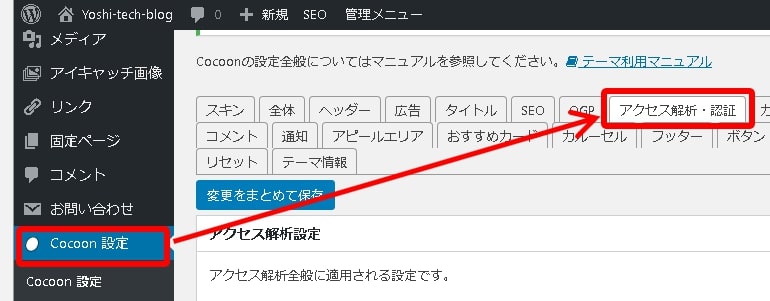
①WordPress管理画面(ダッシュボード)で「Cocoon設定」⇒「アクセス解析・認証」の設定画面を表示して下さい。

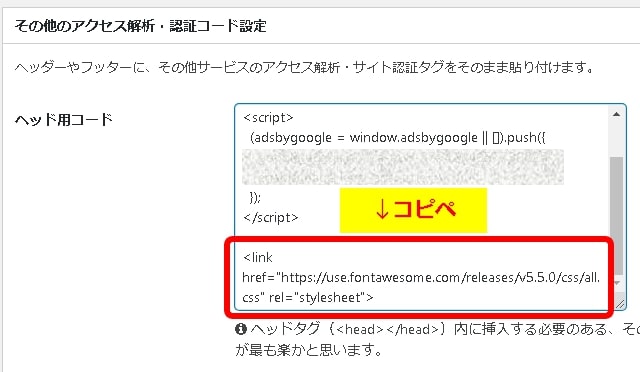
②「その他アクセス解析・認証コード設定」のカテゴリーで、「ヘッド用コード」のタグ貼り付け用スペース内に下記のコードをコピペして下さい。
※既に他のコードがある場合は、その下に少し間を空けて貼り付けて下さい。
<link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet">

③「変更をまとめて保存」をクリックして下さい。(一番上か下の方にあります)

WordPress:リンク末尾にアイコンを自動追加するCSS
★続いて、 FontAwesomeのアイコンをリンクの末尾に自動追加する設定を行います。
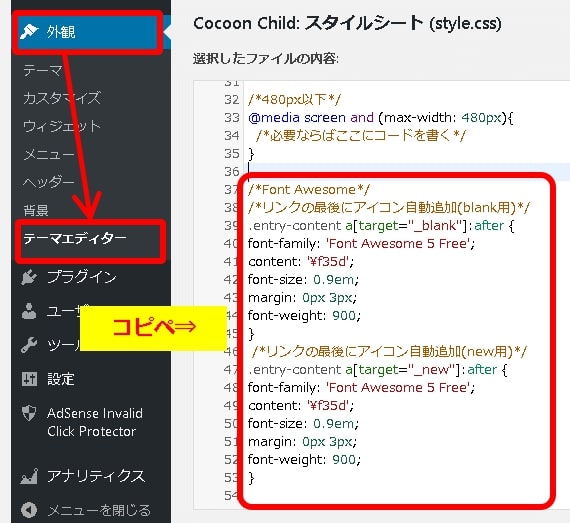
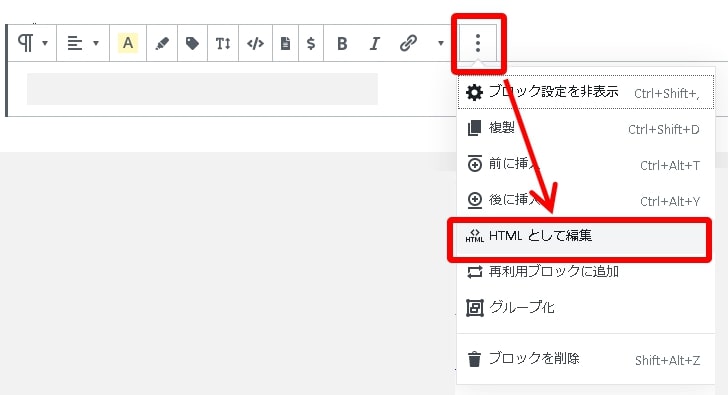
①WordPress管理画面(ダッシュボード)⇒「外観」⇒「テーマエディター」で、「Cocoon Child: スタイルシート (style.css)」内に、下記の追加CSSコードをコピペして追加して下さい。
/*Font Awesome*/
/*リンクの最後にアイコン自動追加(blank用)*/
.entry-content a[target="_blank"]:after {
font-family: 'Font Awesome 5 Free';
content: '\f35d';
font-size: 0.9em;
margin: 0px 3px;
font-weight: 900;
}
/*リンクの最後にアイコン自動追加(new用)*/
.entry-content a[target="_new"]:after {
font-family: 'Font Awesome 5 Free';
content: '\f35d';
font-size: 0.9em;
margin: 0px 3px;
font-weight: 900;
}

②下にある「ファイルを更新」をクリックして下さい。「ファイルの編集に成功しました」と表示されます。

設定が完了したら、ブログ記事のリンクの末尾に自動でアイコンが追加されます。

リンクアイコンの例
過去の記事に記載されているリンクにも適用されるので確認してみて下さい。
WordPress:アイコンを付けたくないリンクがある場合は
★アイコンを付けたくないリンクがある場合は、追加CSSコードの【blank用】の部分だけを追加し、記事内のリンクをHTML表示で【target=”_blank”】の【blank】を【new】に書き換えます。

具体的には、
①WordPress管理画面(ダッシュボード)⇒「外観」⇒「テーマエディター」で、「Cocoon Child: スタイルシート (style.css)」内に、下記の追加CSSコードをコピペ。
/*Font Awesome*/
/*リンクの最後にアイコン自動追加(blank用)*/
.entry-content a[target="_blank"]:after {
font-family: 'Font Awesome 5 Free';
content: '\f35d';
font-size: 0.9em;
margin: 0px 3px;
font-weight: 900;
}
②リンクのHTMLが【 target=”_blank” 】になっているモノだけに自動追加が適用されるので、各記事の編集画面で、アイコンを付けたくないリンクはHTML表示にして【blank】を【new】に書き換える。
<a rel=”●●●●” href=”https://●●●” target=”_blank“>●●●</a>
↓↓↓
<a rel=”●●●●” href=”https://●●●” target=”_new“>●●●</a>
これで、【new】属性のリンクはアイコンの自動追加から除外されます。
参考 target=”_blank”とtarget=”_new”の違いについて
参考 外部リンクにアイコンのマーク(Font AwesomeのWEBフォント)を入れる方法【くまのて】
リンクアイコンを表示するデメリット
当然ですがリンクアイコンを表示させると、アンカーテキスト(テキストリンク)の末尾に追加されるので読み手にとって邪魔になる可能性があります。
アンカーテキスト単体で完結するならそれほど違和感はないですが、例えば文章中にあるテキストにくっついてると読みにくくなるデメリットがあります。

文章中のリンクアイコンの例
前項の「アイコンを付けたくない場合は」で紹介したHTML編集でアイコンを非表示にする方法はCocoon設定で実施している場合は使えません。
そのため、リンクアイコン付与を実施するかどうかは自分の好みでご検討ください。
まとめ:リンクアイコン追加でユーザーにも解りやすくなる
今回は、WordPressでリンクの後ろにリンクマークのアイコンを自動で表示させる手順をご紹介しました。
リンクアイコンが末尾に付いているとリンクであることが解りやすくなって、ユーザビリティも向上します。
ただし、文章中にあると見た目のデメリットがあることも考慮してください。
以上、最後までお読みいただきありがとうございました。


コメント