WordPressテーマのCocoonには、吹き出しの機能が装備されています。

吹き出し機能をプラグイン無しで使えるのはとても便利♥
私も吹き出し機能を使っていたのですが、ある日のこと不具合に気が付きました。

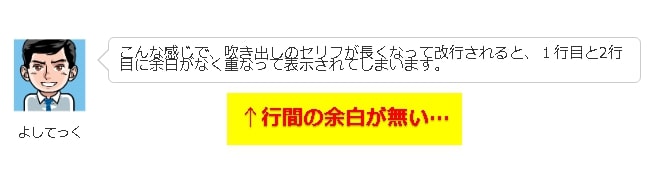
吹き出しの中のセリフって長文になると決まった文字数で自動的に改行されるんですよね…
通常であれば吹き出しの枠が改行に合わせて大きくなるだけなんですが、私の場合1行目と2行目の余白が無く文字が重なってしまうという状態になっていました…。
なかなか不具合に気付かなかったのは、1行で収まっている吹き出しでは問題ないから。
吹き出し機能を使い始めたのはブログ運営初期で手探りで作業を進めていたので、自分がどこで設定をおかしくしたのか、どのタイミングで発生したのかも特定できませんでした。

Cocoonの吹き出し設定を見ても行間余白の設定が見当たらない…
Cocoonフォーラムを見てもGoogle検索しても情報が見つけられなかったので、仕方なく長文になる吹き出しのセリフは書かないようにしてました。
それから数か月、WordPressのカスタマイズも少し詳しくなって来たこともあり、やっと解決方法にたどり着くことができたので、世間に需要があるかは微妙ですが記事にします。
もっと良いやり方があるかもしれませんが、私は今回の方法でとりあえず対策できましたので方法をご紹介します。
Cocoon:吹き出し行間余白のCSSを追加する

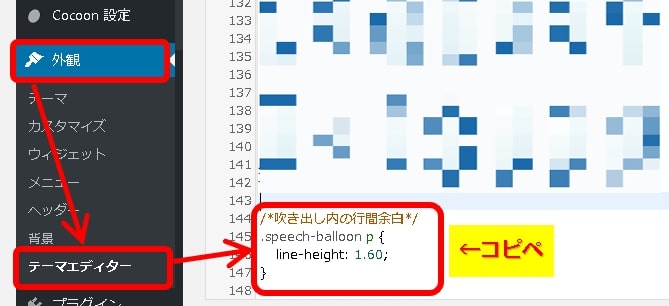
①WordPress管理画面(ダッシュボード)⇒「外観」⇒「テーマエディター」で、「Cocoon Child: スタイルシート (style.css)」内に、下記の追加CSSコードをコピペで追加して下さい。
※既に他のコードがある場合は、その下にコピペして下さい。
/*吹き出し内の行間余白*/
.speech-balloon p {
line-height: 1.60;
}
コピペ後の状態

② 下にある「ファイルを更新」をクリックして下さい。「ファイルの編集に成功しました」と表示されます。

参考記事 【CSS】無料WordPressテーマCocoonにて吹き出し文の行間を変更する方法
CSS:吹き出し行間余白の調整方法

★吹き出し内の行間余白を調整する場合は、CSSタグの1.6の数字を変更して下さい。

CSSの内容を変更したら最後にファイルを更新を忘れずにクリックしましょう。

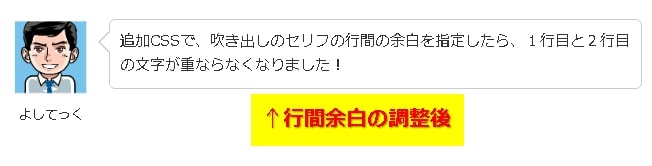
実際の吹き出しで行間を確認しながら調整して下さい。

これで長い間、モヤモヤしていたのがスッキリしました!
以上です、最後まで閲覧ありがとうございました。




コメント
需要ありまくりです!助かりました~!ありがとうございました!!
すずきさん、初めまして。
コメントありがとうございます。
需要あって良かったですw
お役に立てたなら記事にした甲斐がありました。
(^^)