
僕のブログなんか表示するのに時間がかかる気がする…?確認できるオススメの無料ツールとかあったら知りたい…。
そんな悩みにお答えします。
ここでは、サイトのページ表示速度を計測できる「PageSpeed Insights」の使い方をご紹介します。
●ページの表示速度を計測する方法
●計測結果の見かたと評価の目安
●ページ表示速度の評価が数字で解かる
●ページ表示速度の目標が設定できる
●ページ表示速度の改善点が解かる
「PageSpeed Insights」とは?

「PageSpeed Insights」(ページスピードインサイト)とは、Googleが無料で提供している、Webページの表示速度を計測するためのSEOツールです。
参考記事 ⇒ SEOとは?SEOの基礎知識について【SEOラボ】
検索キーワードとしては、「Googleスピードチェック」「Google速度テスト」「Googleスピードテスト」などで調べている人も多いかも。
PageSpeed Insightsの使い方

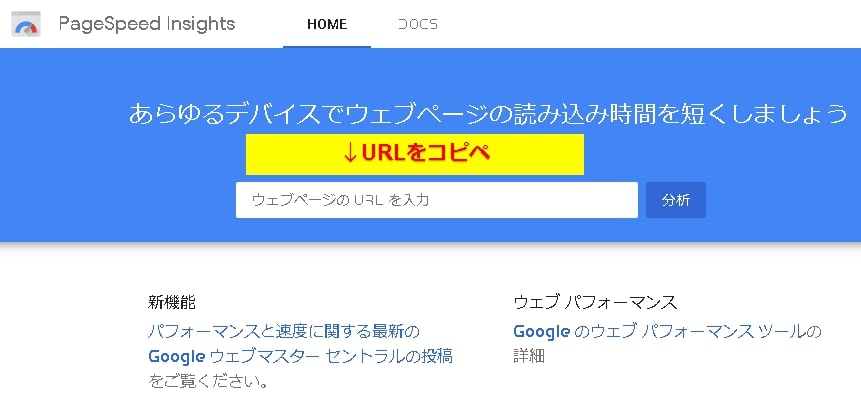
①「PageSpeed Insights」のページにアクセスします。
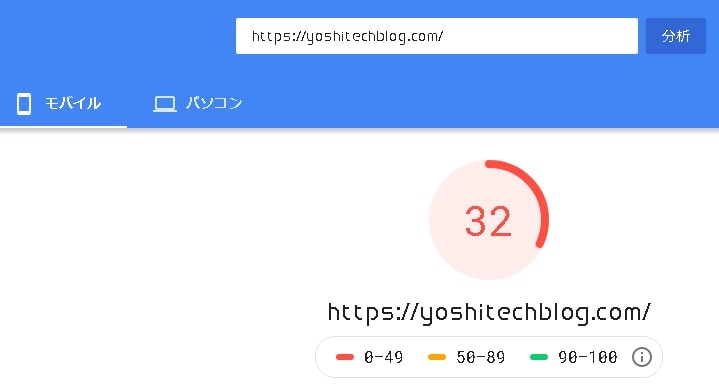
②画面の中央にある入力ボックスに自分のブログのURLをコピペして、「分析」をクリックしてください。
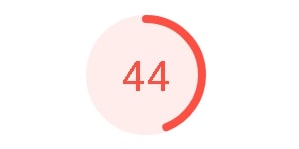
計測は数秒で終わり、結果が速度スコア(数字)で表示されます。


サイトの速度スコア評価は3段階【赤⇒オレンジ⇒緑】

「PageSpeed Insights」の速度スコアは大きく分けて3段階での評価になります。

0~49(赤)・・・・・・・遅い
50~89(オレンジ)・・・・平均的
90~100(緑)・・・・・・早い
サイトの速度スコアはモバイルを重要視すること

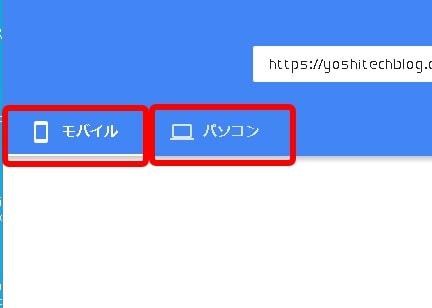
「PageSpeed Insights」の速度スコアはモバイルとパソコンの2種類の計測結果が出力されます。
●モバイル・・・スマホでの表示を想定したスコア
●パソコン・・・パソコンでの表示を想定したスコア
計測結果の画面で、左上のタブで表示を切替えできます。

モバイルとパソコン、どちらの速度スコアが大事なのかというとモバイルです。
近年のスマホ普及率の増加に伴い、表示スコアはモバイルのほうを重要視する傾向があり、Googleも2016年あたりからサイトのランキング付けの評価を「モバイルファースト」に移行する意思を発表しています。
参考記事 ⇒ Googleが「モバイルファーストインデックス」の採用を発表!
モバイルの速度スコアは40点以上を目指そう

「PageSpeed Insights」で計測した速度スコアが何点以上なら大丈夫なのか?というのが気になります。
前項でもお伝えしたモバイルを基本に考えた場合、目指すべき速度スコアは40点以上との考え方が有力です。
参考記事 ⇒ PageSpeedスコアの人並みは何点? 40点でもまずは安心していいよ!という話
自分のサイトの速度スコアが解っても、目安となる目標値が解らないと評価するのが難しいですから、40点を基準にしましょう。
有名ブログの速度スコアを計測してみた

「PageSpeed Insights」はURLを入力すれば、他のサイトでも表示速度を計測することができます。
そこで、いくつかの有名なブログの速度スコアを計測してみました。
手本としている”憧れのブログ”がどれくらいの速度スコアなのか、知っておくのも良いかと思います。(モバイルの速度スコアです)
●ブログ界のカリスマ、マナブさんの【manablog】:32点
●トップアフィリエイター、クロネコ屋さんの【クロネコ屋の超ブログ術】:98点
●WordPressテーマ「JIN」製作者、ひつじさんの【ひつじアフィリエイト】:33点
●初心者ブロガーの先生的存在、ヒトデさんの【ヒトデブログ】:38点
有名ブログでも、速度スコアが40未満のサイトが多かったのは意外でした。(※速度スコアは計測毎に多少変動します)
クロネコ屋さんの96点には驚きました、凄い速度スコアですね。
このように、バリバリ稼いでいるブログでも40点未満のスコアの方が多いので、必ずしも速度スコアにこだわり過ぎなくても良いのでは…?
という事も考えてしまいそうですが、サイトの品質向上に妥協は禁物です、できることはやりましょう。
因みに当ブログのモバイル速度スコアは、32点でした。

先ほどの有名ブロガーさん方の速度スコアとほぼ変わらないスコアでしたので、まあまあだと思いますが、安心せずに改善して先ずは40点以上を目指します。(^^;)
サイトの速度スコアを改善するヒント

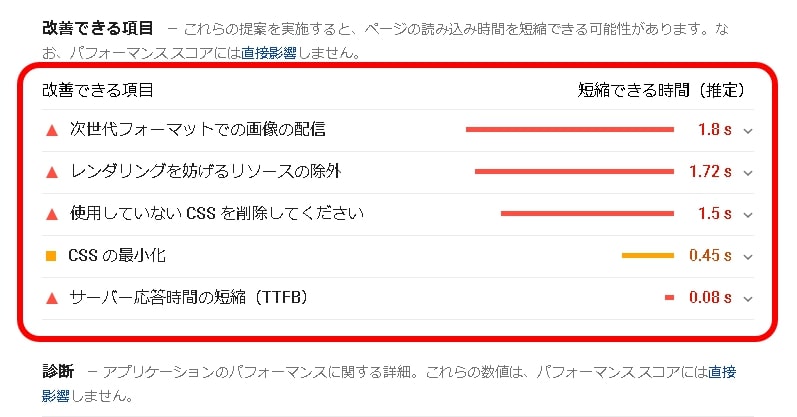
「PageSpeed Insights」の計測結果では「速度スコア」を改善するヒントが計測結果のページ下に表示されます。
「改善できる項目」の下に計測したサイトの、オススメの改善項目の候補が表示されます。
それぞれクリックすると説明を見ることができますので、できることは実行してみましょう。

サイトの表示速度を改善するオススメの手段【画像圧縮】

サイトの表示速度を改善するためにできることの代表的な手段は「画像圧縮」です。
「画像圧縮」はすぐに実行しやすい上に、速度改善の効果が高い。
ブログは、アイキャッチや説明の画像で多くの画像を使います。
画像のデータ容量が大きいとサイトの表示速度を遅くしてしまう大きな要因となりますので、現状で画像を圧縮していない場合は対策をお勧めします。
サイトに貼り付けている画像が多いほど効果は期待できます。
オススメ記事>>>アップロード済の画像も圧縮可能なWordPressプラグイン「EWWW Image Optimizer」
まとめ:サイトの表示速度を改善してSEO評価の向上
今回は、サイトの表示速度を計測できる便利ツール「PageSpeed Insights」の使い方をご紹介しました。
目指すべき目標と改善点が解かれば、あとは実行するのみです。
サイトのレベルアップを実施して、SEO評価の向上を狙ってみましょう。
関連記事 アップロード済の画像も圧縮可能「EWWW Image Optimizer」の使い方
関連記事 劣化を抑えて画像を圧縮「TinyPNG」の使い方


コメント