ブログ記事の投稿がある程度増えて来ると、その中で比較的に良く読まれる記事というのが出来てくると思います。
こういった人気記事が一覧で紹介されていると、どんな内容かついつい見たくなりますよね。
ブログ内の人気記事が解るように一覧で表示するメリットはあります。
2.最初の記事を見終わったあとのサイト離脱を防ぐ。
3.ブログ内を巡回してもらうことで訪問者に長く滞在してもらえる。
4.人気記事の閲覧数をさらに伸ばして育てることができる。
そこで今回は、WordPressのCocoonテーマに実装されている機能を使ってブログの人気記事ランキングをサイドメニューに表示する手順をご紹介します。
WordPress:サイドバーに人気記事ウィジェットを追加

★Cocoonテーマには、「人気記事」のウィジェットが標準装備されていますので、その機能を使います。
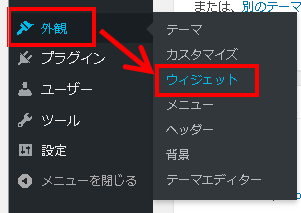
手順① WordPress管理画面(ダッシュボード)のサイドメニュー「外観」⇒「ウィジェット」をクリックしてください。

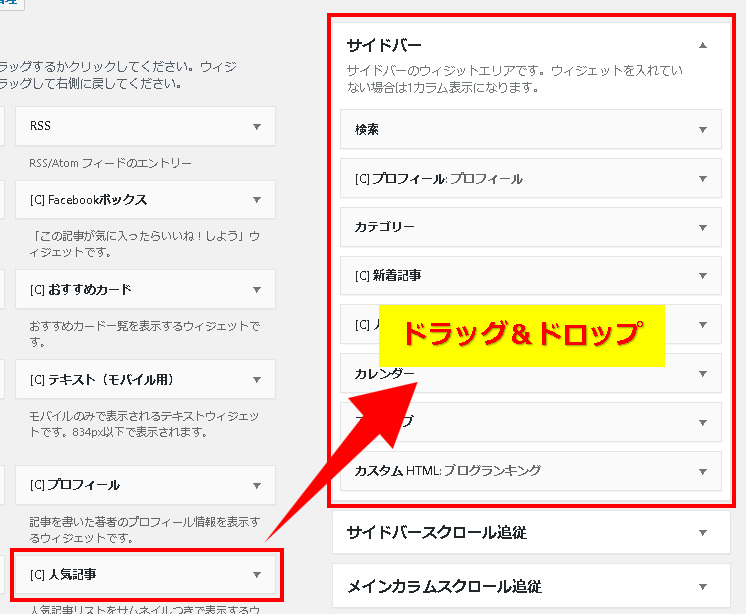
手順② ウィジェットの管理画面になりますので利用できるウィジェットから「人気記事」のタブをマウスでドラッグし、サイドバーの一覧の場所内にドロップします。

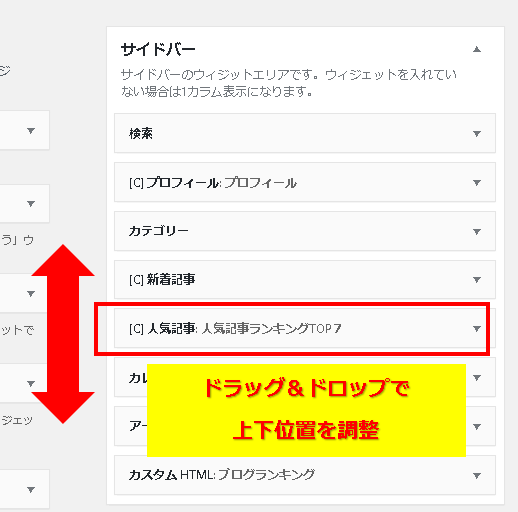
手順③ 位置が気に入らない場合は、再度ドラッグ&ドロップで上下の順番を入れ替えて調整してください。

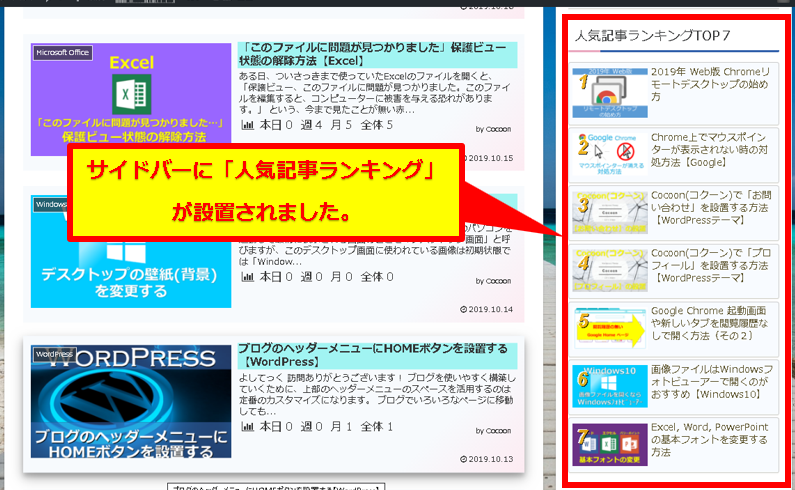
実際のブログを確認してサイドバー内に表示されていれば完了です。

WordPress:人気記事ウィジェットの設定

★人気記事ウィジェット表示の設定は変更することができます。
「人気記事」ウィジェットタブの右端にある▼(下向き三角)をクリックしてください。

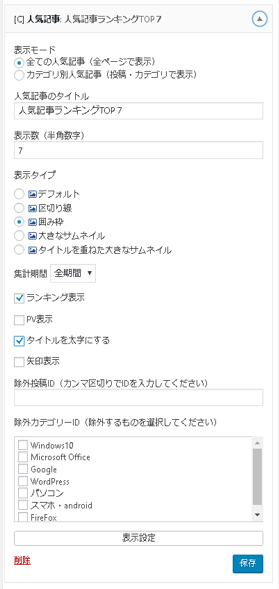
設定メニューがドロップダウンで表示されます。

・人気記事のタイトル
・表示数
・表示タイプ
・集計期間
・ランキング表示
・PV表示
・タイトルを太字にする
・矢印表示
・除外投稿ID
・除外カテゴリーID
・表示設定
上記の項目をお好みで変更して一番下の「保存」ボタンをクリックしてください。
設定変更が反映されます。
まとめ:ブログの人気記事は効果的に活用する
今回は、WordPressのCocoonテーマで、ブログの人気記事ランキングをサイドメニューに表示する手順をご紹介しました。
人気記事を表示することによって、ユーザーだけでなくブログの管理者側としてもどんな記事が世間に良く受け入れられているかを把握することができるのでメリットはあると思います。
ブログの記事構成をどういう方向性に進めていけば良いかの指標にもなりますので、是非設置してみてください。


コメント