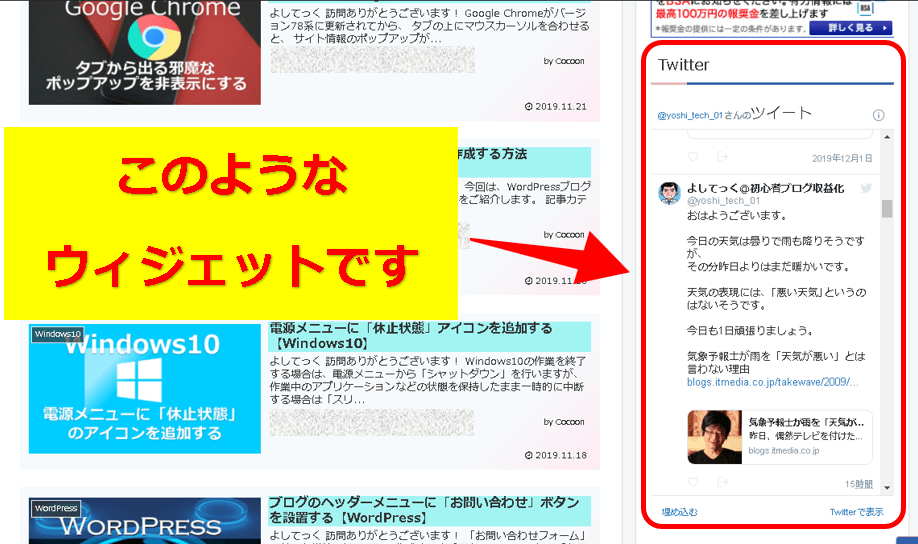
ここでは、WordPressブログのサイドメニューエリアを使った、Twitter(ツイッター)タイムラインのウィジェット埋め込みの手順をご紹介します。
プラグインは使いません。

WordPress:Twitterタイムラインのサイドバー埋め込み手順

WordPressのサイドバーにTwitterタイムラインを設置する手順は3ステップ。
- Twitterタイムライン:ブログ貼り付け用コードの取得
- WordPress:Twitter用のウィジェットを追加
- サイドバー:ウィジェット上下位置の調整
順番に説明します。
❶Twitterタイムライン:ブログ貼り付け用コードの取得
(1)あらかじめGoogle ChromeなどのWEBブラウザで、ブログに埋め込みたいTwitterのアカウントでログインしておいて下さい。
(2)「Twitter Publish」というサイトにアクセスします。下記リンクをクリックして下さい。
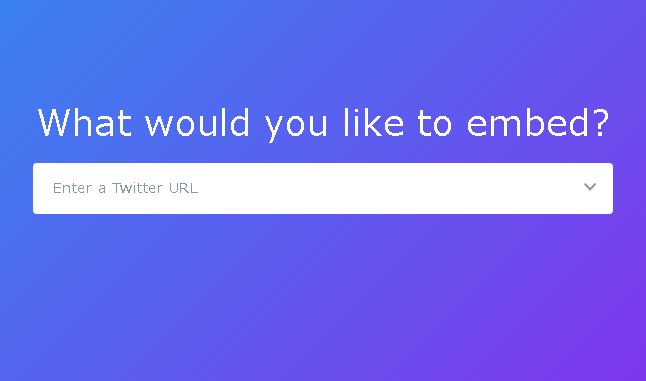
(3)Twitter Publishのなサイトが表示されます。

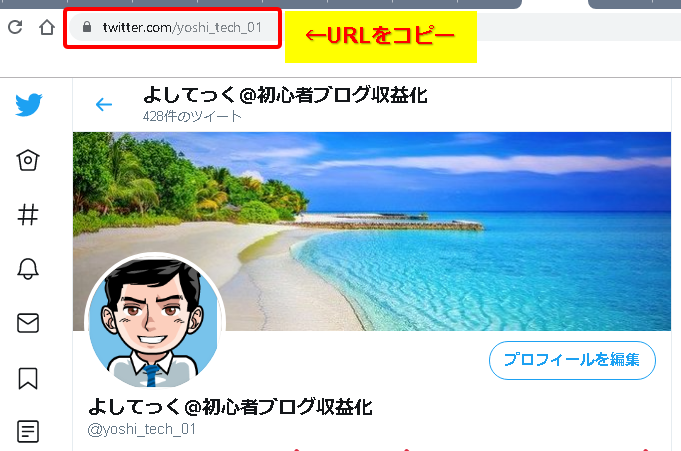
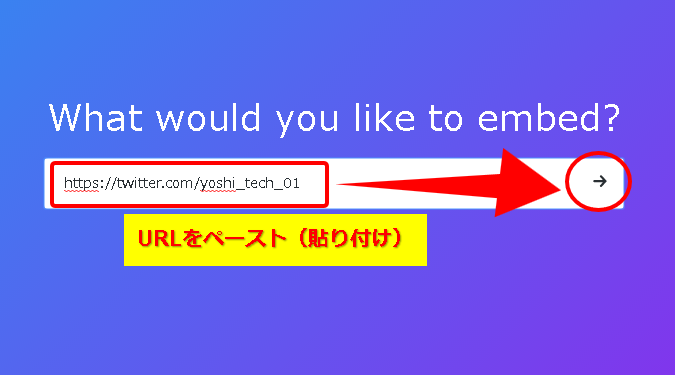
(4)サイト内の「What would you like to embed?」と書いてある下のボックスに自分のTwitterの「プロフィールページのURL」をコピー&ペーストして右の矢印をクリックして下さい。


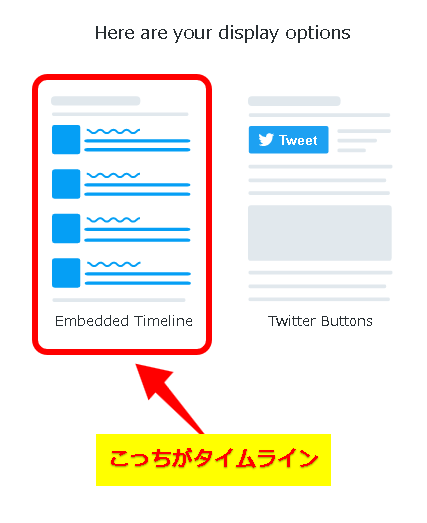
(5)「 Here are your display options 」と表示され、ディスプレイのタイプを選択する項目になります。
左側がTwitterのタイムラインを表示するタイプになるので、「 Embedded Timeline 」と書いてあるほうをクリックして下さい。

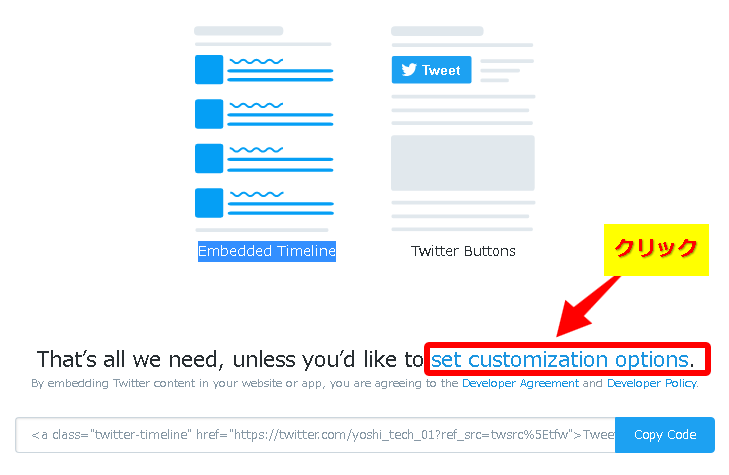
(6)さらに下側に下記のような項目が表示されます。
ディスプレイをカスタマイズするために、「set customization options」をクリックします。

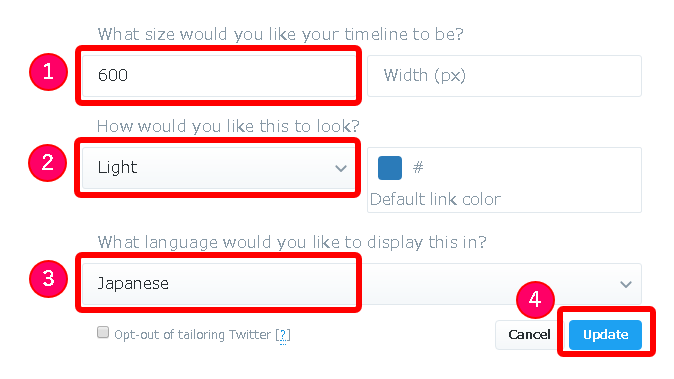
(7)ディスプレイのサイズやデザインの設定項目になります。
- Height(ディスプレイ高さ):600(お好みで)
- デザインを「Light」または「Dark」から選択(お好みで)
- 言語:Japaneseを選択。(日本人なら)
- 設定ができたら「Update」をクリック

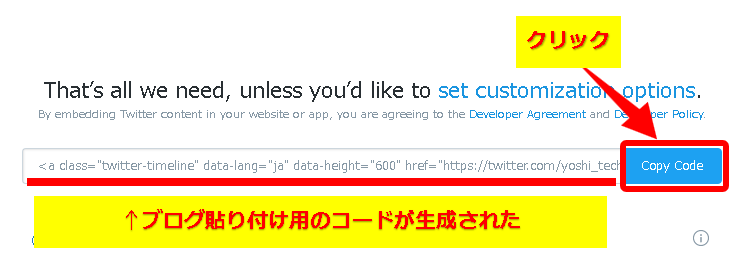
(8)ブログ貼り付け用のコードが生成されるので 「Copy Code」 をクリックします。

次からはWordPressでの操作になります。
❷WordPress:Twitter用のウィジェットを追加
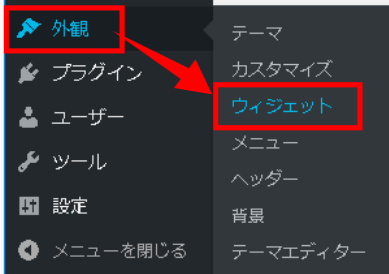
(1)WordPressブログの管理画面(ダッシュボード)メニューの「外観」⇒「ウィジェット」をクリックして下さい。

(2)「テキスト」のウィジェットをドラッグ&ドロップで「サイドバー」の項目に追加します。

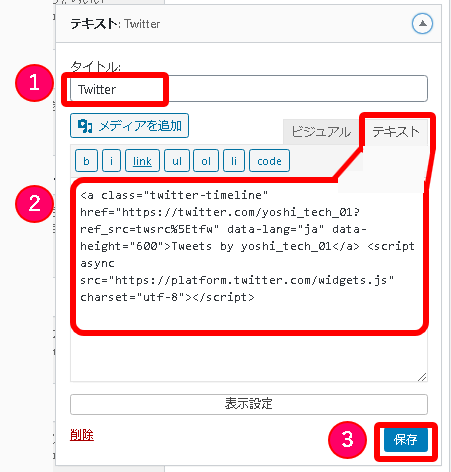
(3)サイドバーに追加した「テキスト」のタブをクリックして設定ダイアログを展開します。
❷テキスト形式に切替えて先ほどコピーしたコードを貼り付けます。
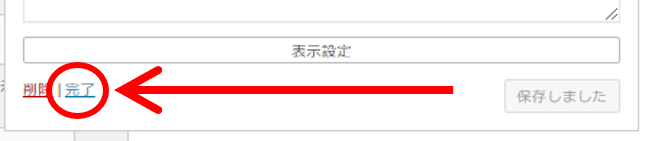
❸最後に保存⇒完了をクリック。


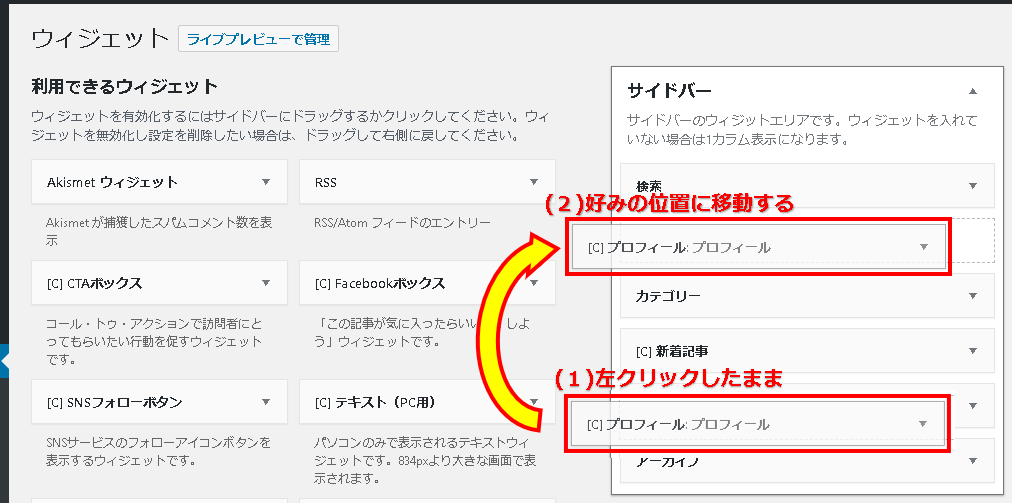
❸サイドバー:ウィジェット上下位置の調整
設置したウィジェットの位置関係を入れ替えたい場合は、ウィジェットの管理画面でサイドバー内のウィジェットタブをドラッグで移動して位置を変更できるのでお好みの位置に調整して下さい。


以上で、設定は完了です。お疲れ様でした。


コメント
非常にムダがなく、見やすくて、わかりやすくて気持ちよくスムーズに作業できて嬉しいです !
ありがとうございます
ミルダケさん、とても嬉しいコメントありがとうございますっ!
┏○)
ここまでわかりやすいサイトは初めてです。
ありがとうございます。
まくすんパパさん、初めまして。
ありがたいコメント、感謝です!
さらに精進します。
┏○)
だいぶ初心者の自分でもすんなりできました!
よしてっくさんのこのページが一番わかりやすかったです(・∀・)
投資パンダさん、コメントありがとうございます!
記事が役立って良かったです。
わかりやすいとの評価を頂きとても励みになります。
(*^^*)
分かりやすかったです!
簡単に設定できました!ありがとうございます
sunoさん、コメントありがとうございます。
情報が役立ってよかったです。^^