ブログを運営するなら記事の充実化の他に、より使いやすくなるようにサイトのレイアウトをカスタマイズすることも重要です。

よしてっく
ブログ上部に各メニューの専用ボタンがあれば、訪問者にとってより使い勝手の良いサイトとして評価を得られます!
そこで今回は、WordPressのブログにヘッダーメニュー(ナビゲーションメニュー)のスペースを設置する方法をご紹介します。


よしてっく
ブログ初心者でも手順どうりやれば簡単に設置できます!
WordPress:ヘッダーメニューの作成

★WordPressでヘッダーメニューのスペースを作成します。
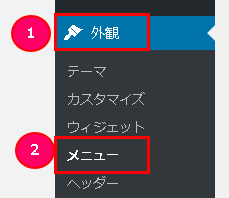
手順① WordPress管理画面(ダッシュボード)で「外観」⇒「メニュー」をクリックします。

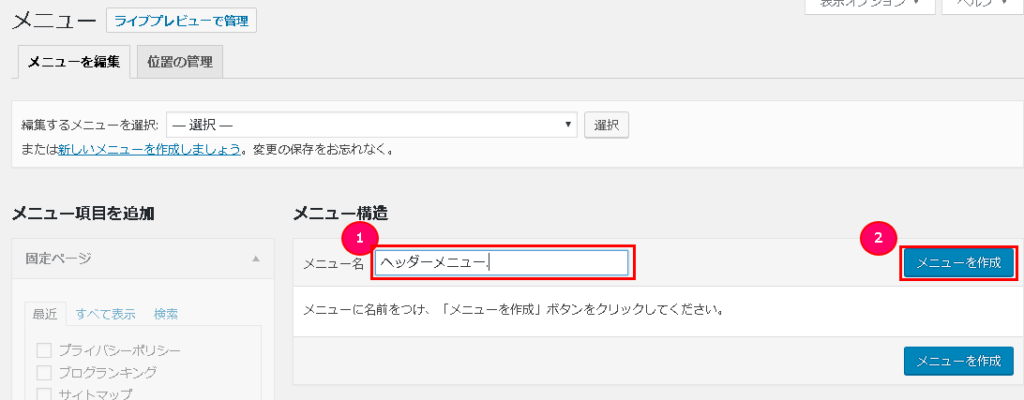
手順② メニュー名のボックスに「ヘッダーメニュー」と入力し「メニューを作成」をクリックします。

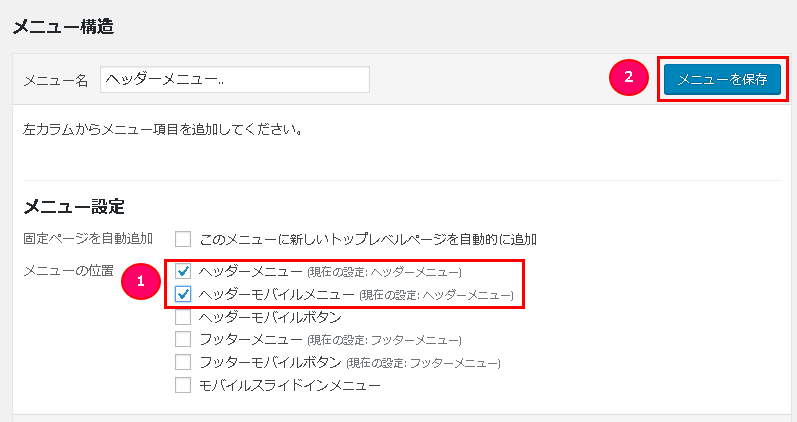
手順③ 下にメニュー設定の項目が表示されますので、「ヘッダーメニュー」と「ヘッダーモバイルボタン」のチェックを入れて有効にし「メニューを保存」をクリックします。

手順④ 画面上部に「ヘッダーメニューを更新しました」のメッセージが出て作業完了です。

これで、ブログの上部に「ヘッダーメニュー」のスペースを設置する準備が完了しました。

このヘッダーメニューバーのスペースに、必要と思われるメニューを追加していくことができます。
おすすめのメニュー(1)HOME
(2)お問い合わせ
(3)プライバシーポリシー
(4)プロフィール
(5)サイトマップ
(6)おすすめカテゴリー
(2)お問い合わせ
(3)プライバシーポリシー
(4)プロフィール
(5)サイトマップ
(6)おすすめカテゴリー
各ページは「固定ページ」で作成するものが多く、作成方法は他の記事で紹介していますのでそちらを参考にしてください。
関連 【初心者可】Cocoonお問い合わせフォーム設置方法|WordPress
ヘッダーメニューを設置して、ブログをレベルアップしてみましょう。
まとめ:WordPressにヘッダーメニューバーを設置
今回は、WordPressのブログでヘッダーメニューバーを設置する手順をご紹介しました。
ヘッダーメニューがあると、ユーザーの使い勝手が向上しますのでサイトの評価も上がりアクセスアップにも貢献してくれると思います。
まだ設置していないという方は参考にしてみてください。

よしてっく
訪問ありがとうございました!


コメント