ここでは、HTMLサイトマップ作成のプラグイン「PS Auto Sitemap」の代わりとしてオススメな「WP Sitemap Page」に移行する手順を解説します。

HTMLサイトマップの例

ブログのHTMLサイトマップといえば「PS Auto Sitemap」が定番。
先輩ブロガーさんもオススメしてたし、スタイルの変更も簡単にできて便利だったので自分も他に勧めていました…。

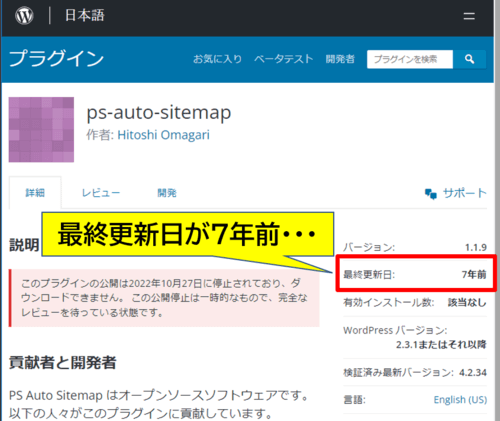
PS Auto Sitemapの最終更新日
説明を見ると、2022年10月27日に公開が停止されています。

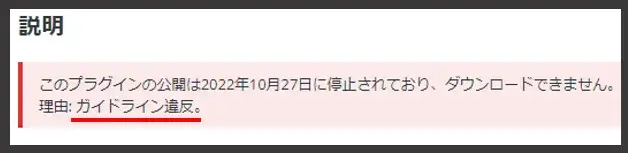
PS-Auto-Sitemap_ダウンロード停止
理由がガイドライン違反…。
特に実害があったわけではありませんが、更新が止まったプラグインは時間と共に脆弱性が高まってしまうので、セキュリティ面を考えると使用をやめるのが安全です。

PS Auto Sitemapがダメなら替わりのプラグインはどれを使えばいいの?
WP Sitemap Pageは更新メンテがされており、設定画面がPS Auto Sitemapと同じ日本語なので使用上の違和感は最小限に抑えられると思います。
この記事は、
✔ 今の設定済の環境を使って簡単に移行したい
という人が対象です。

すでにPS Auto Sitemapを運用しているブログなら、移行作業は10分位で終わります。
PS Auto Sitemapの代わりはWP Sitemap Page:移行する手順と設定方法

PS Auto SitemapからWP Sitemap Pageに移行する手順を4ステップに分けました。
- PS Auto Sitemapを無効化する
- WP Sitemap Pageの新規追加と初期設定
- サイトマップ固定ページのショートコードを入れ替える
- PS Auto Sitemapのアンインストール
順番に解説していきます。
❶ PS Auto Sitemapを無効化する
まずは既にインストール済で稼働させているPS Auto Sitemapを無効化します。※無効化しなくても不具合はありませんでしたが念のため。
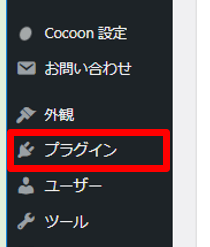
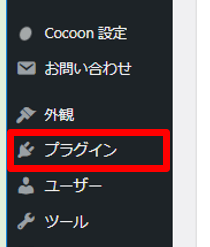
(1)WordPressダッシュボード左メニューの「プラグイン」をクリックします。

WordPressメニューのプラグイン
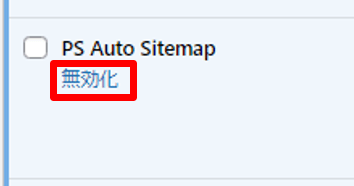
(2)インストール済プラグイン一覧でPS Auto Sitemapを探して「無効化」をクリック。

PS Auto Sitemapの無効化
※この段階でPS Auto Sitemapを削除しても良いですが、この段階では念のため無効化だけにして移行が完了したら削除(アンインストール)します。
❷ WP Sitemap Pageの新規追加と初期設定
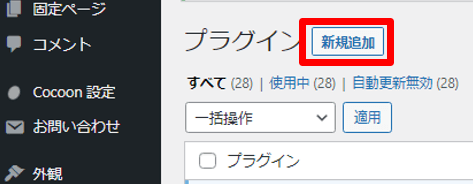
(1)プラグインの「新規追加」をクリックします。

プラグインの新規追加
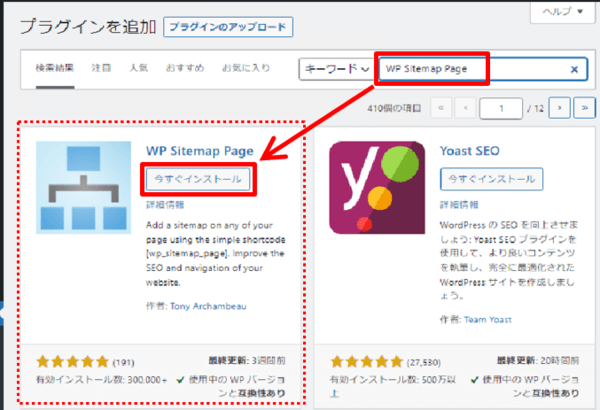
(2)検索ボックスに「WP Sitemap Page」と入力すると表示されるので「今すぐインストール」⇒「有効化」をクリック。

WP Sitemap Pageをインストール
※検索結果でWP Sitemap Pageが先頭に表示されない場合はアイコンや作者名を頼りに探してください。
作者: Tony Archambeau
WordPress公式:WP Sitemap Page

WP Sitemap Pageアイコン
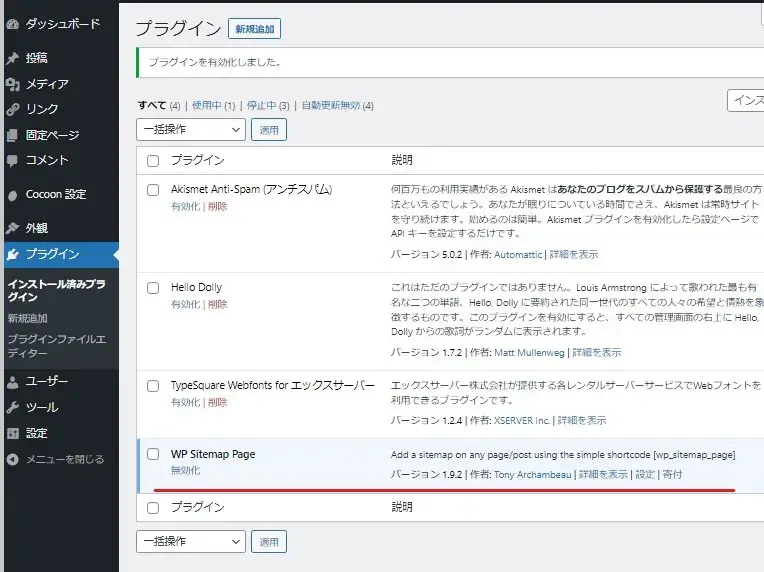
(3)プラグイン一覧にWP Sitemap Pageが追加されました。

プラグイン一覧のWP Sitemap Page
これでWP Sitemap Pageの導入は完了です。
続いて初期設定を行います。
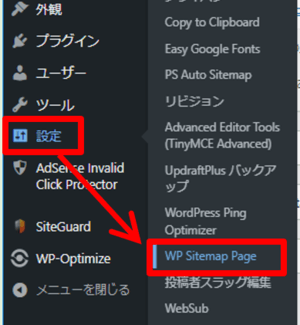
(1)ダッシュボードメニューの「設定」に「WP Sitemap Page」が追加されているのでクリックします。

WP Sitemap Pageの設定画面を開く
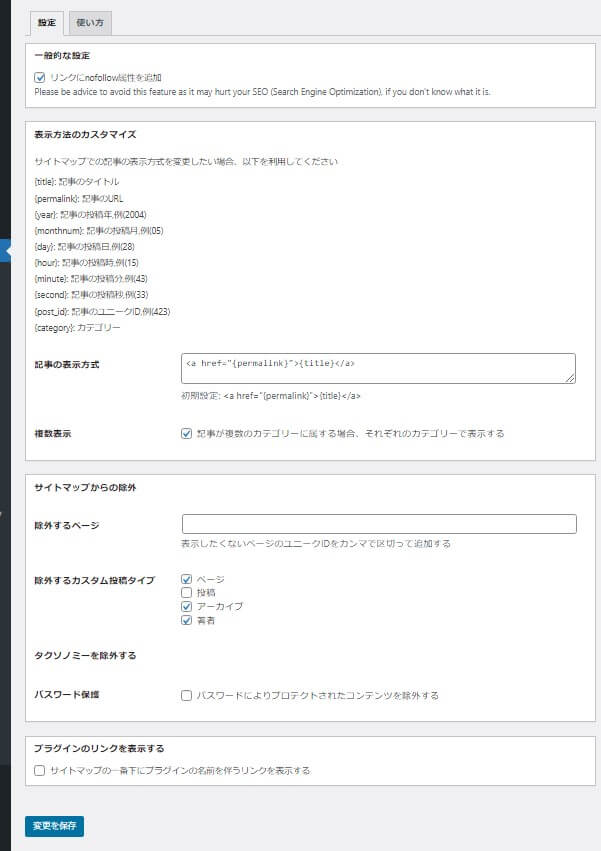
(2)WP Sitemap Pageの設定画面が表示されるので、

WP Sitemap Pageの設定画面
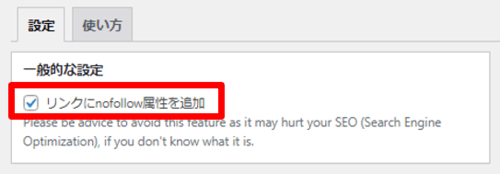
「一般的な設定」の「リンクにnofollow属性を追加」にチェックを入れる。

リンクにnofollow属性を追加
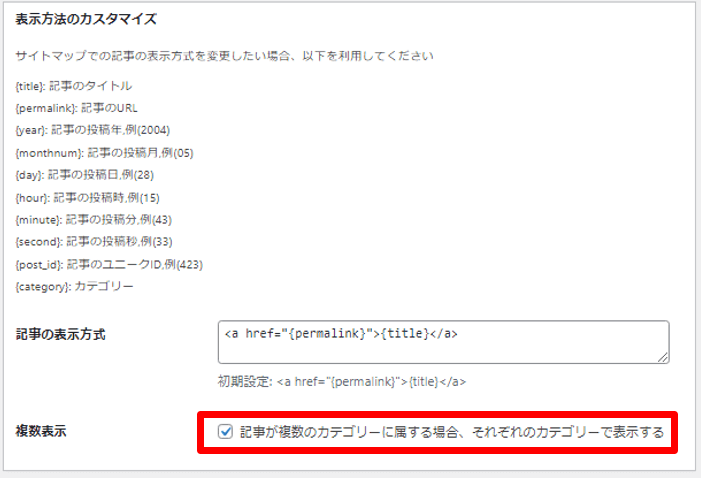
「表示方法のカスタマイズ・複数表示」の「記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示する」にチェックを入れる。

記事が複数のカテゴリーに属する場合それぞれのカテゴリーで表示する
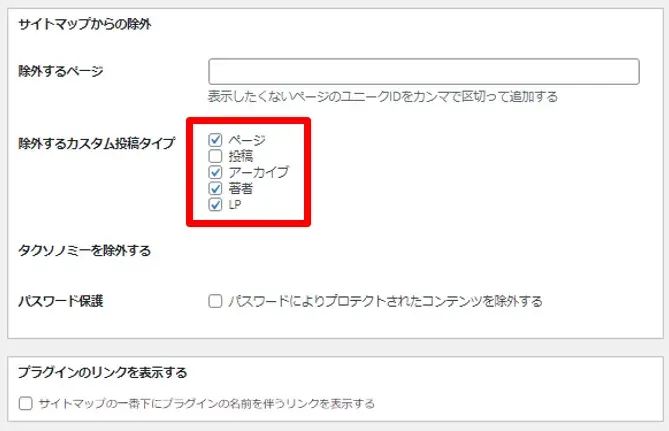
「除外するカスタム投稿タイプ」で、
- ページ
- アーカーブ
- 著者
- LP
それぞれにチェックを入れ「変更を保存」します。※投稿だけチェックなし。

除外するカスタム投稿タイプ

変更を保存
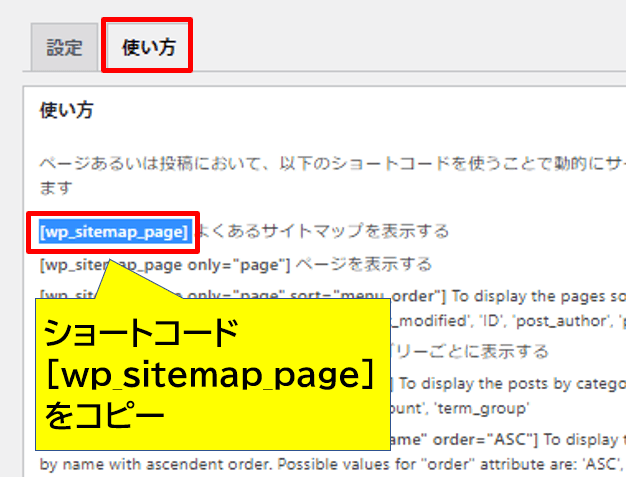
(5)続いてタブメニューの「使い方」をクリックして表示を切り替え「よくあるサイトマップ」の先頭にあるコード [wp_sitemap_page] 部分をカッコも含めてコピーしておきます。
※ショートコードは次の手順で使います、メモ帳アプリなどに一旦貼り付けておいてもOK。

ショートコードをコピー
これでWP Sitemap Pageの初期設定とコードの準備は完了です。
❸ サイトマップ固定ページのショートコードを入れ替える
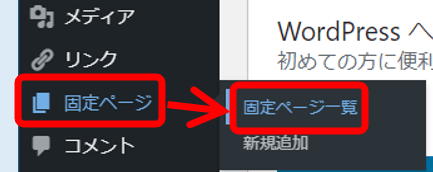
(1)WordPressダッシュボード左メニューの「固定ページ」⇒「固定ページ一覧」をクリックします。

固定ページ一覧
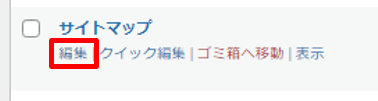
(2)一覧が表示されたら、PS Auto Sitemapのときに作成したサイトマップ固定ページの「編集」をクリックし編集画面を開きます。

固定ページのサイトマップを編集
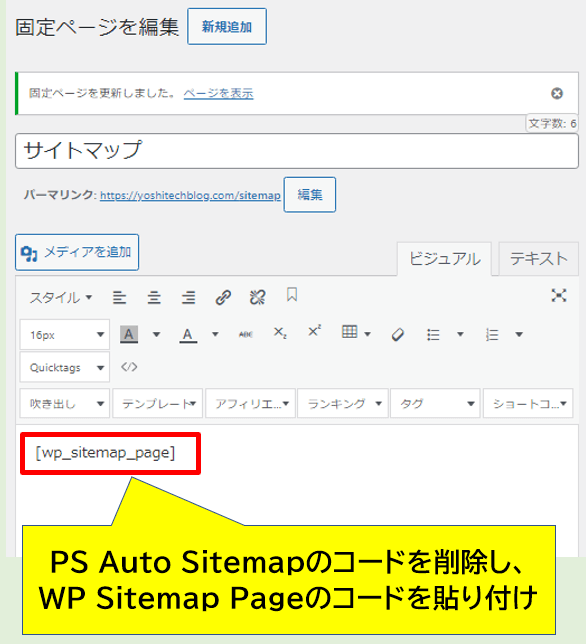
(3)HTMLモードでPS Auto Sitemapのコードを削除 ⇒先ほどコピーしたWP Sitemap Pageのショートコードを貼り付け ⇒ページを「更新」します。

サイトマップのコードを入れ替える
WP Sitemap PageのショートコードはHTMLモード・ビジュアルモード、どちらのモードで記載してもOKです。
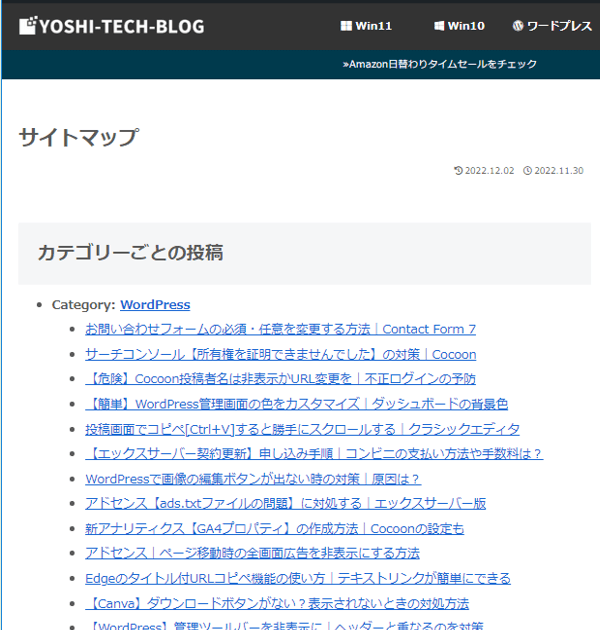
(3)更新したらいつのもサイトマップページを開き、WP Sitemap Page版のサイトマップが正常に表示されているか確認しましょう。

WP Sitemap Page版になったサイトマップを確認
ちゃんと表示されない場合は、貼り付けたコードを再確認してください。
❹ PS Auto Sitemapのアンインストール
WP Sitemap Pageへの移行作業が無事に完了したらPS Auto Sitemapをアンインストールします。
(1)ダッシュボードの「プラグイン」で一覧を表示します。

WordPressメニューのプラグイン
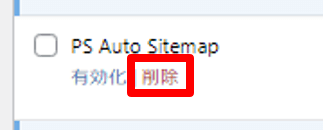
(2)PS Auto Sitemapの「削除」をクリックします。

PS Auto Sitemapのアンインストール
これで全ての移行作業は完了です、お疲れ様でした。
まとめ:更新が止まったプラグインは危険
今回は、HTMLサイトマップを作成するプラグインのPS Auto Sitemapから代替のWP Sitemap Pageに入れ替える手順をご紹介しました。
PS Auto Sitemapは多くのブロガーさんが勧めていただけあって、設定がわかりやすくアイコンのカスタマイズも簡単だったので使用をやめる事になったのは残念です。
代替のWP Sitemap Pageは、設定をショートコードの記述で行う項目がつまづきやすいですが慣れれば問題なく使えます。
そもそも「HTMLサイトマップは不要」という意見もありますが、それはサイトの運営スタイルしだいですね。
私の場合、自分のブログ記事を管理する面も考えるとHTMLサイトマップは必要でした。
以上、最後までお読みいただきありがとうございました。


コメント
PS Auto Sitemap、突然、新規追加できなくなったので面食らいました!
貴サイトの記事、参考になりました。
ありがとうございます。
マタギさん、初めまして。
PS Auto Sitemapが7年も更新されてなかったのは私も驚きました(汗)
もう新規ではインストールできないのでこれからはWP Sitemap Pageが主流になるでしょうね。
コメントありがとうございました。^^#
マタギさん初めまして。
すごく分かりやすい説明でした。
ありがとうございました。
みなちゃん様、コメントありがとうございます。
ブログがんばりましょう~。
(マタギさんは読者さんですよ~…^^;)