
ブログで文章の中にアイコンが入ってるのをたまに見るけど、自分のブログでもやりたい!

それならFont AwesomeのWEBアイコンフォントを使いましょう!
サイトでたまに見かける文章内にアイコンが表示されている表現、やってみたいですよね。
Twitter 始めました~!
この記事は、サルワカさんのサイトを参考にさせて頂きCocoonユーザー向けの解説にアレンジしました。(お世話になってます)
ちなみにアイコンフォントではなく、サイトアイコン(ファビコン)について興味がある人は下の記事を参照ください。

ファビコン・サイトアイコン
Font Awesome(フォント オーサム)とは

Font Awesome(フォント オーサム)は、Webサイトにアイコン型のフォント(Webアイコンフォント)を提供しているサイトです。

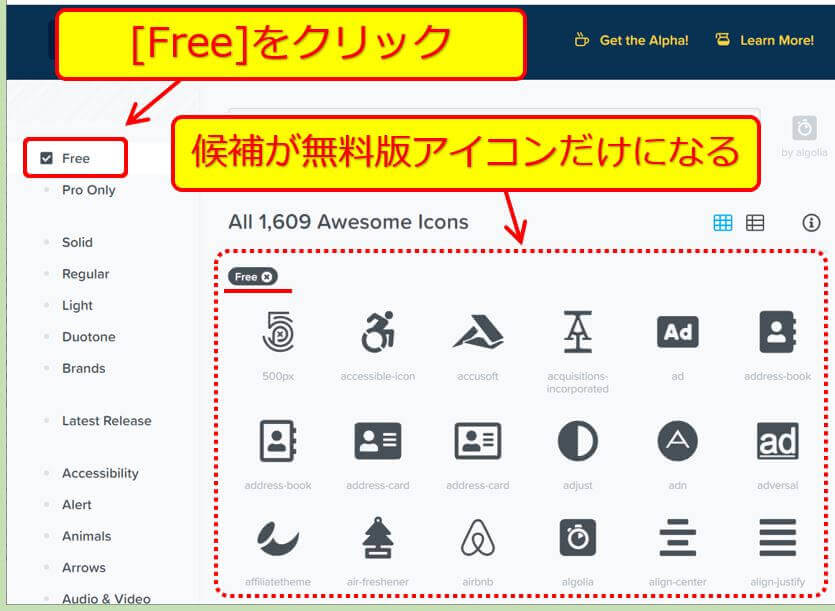
無料(Free)と有料(Pro)で扱えるアイコンのレパートリーに差が出ますが、無料版でも種類が豊富なので充分使えます。
■Webアイコンフォントの特徴
- テキストと同様に文中に挿入できる
- 拡大してもボヤけない
- 色の変更ができる
- サイズの変更ができる
- 動きも追加できる(アニメーション効果)

Font Awesome4と5⇒バージョン5を推奨

現状Font Awesomeにはバージョン4と5があり、使用ルールが異なります。

Cocoonはバージョン4と5を設定で切り替える方式で初期設定は4です。
バージョン4を使用していると、5に移行するのにコード書き換えの面倒な作業が発生するので、Font Awesomeを初めて使う人は新しいバージョン5がオススメ。
Font Awesome5はスタイル・カテゴリーで5分類

Font Awesome5のアイコンは、スタイル・カテゴリーとして大きく5種類に分類されています。(Font Awesome4ではスタイル・カテゴリー分類は無し)
- Solid(ソリッド:fas系)
- Regular(レギュラー:far系)
- Light(ライト:fal系)※Proのみ
- Duotone(デュオトーン:fad系)※Proのみ
- Brands(ブランド:fab系)
・塗りつぶし部分が多いアイコン。※無料アイコンの種類が一番多い。
・線の太さが標準スタイルのアイコン。※無料アイコンの種類は少なめ。
・線が細いスタイルのアイコン。※Proのみ。

・色の濃さを2パターン使っているアイコン。※Proのみ。

・有名メーカーなどのロゴアイコン。
スタイル・カテゴリー分類によって気を付ける事は、
コードの先頭が、 far~ 、 fal~ 、 fad~ 、 fas~ 、 fab~ と、違うということです。
トラブル防止の為、予備知識として覚えておいて下さい。
Cocoon:Font Awesome5の使い方[基本編]

Cocoonは初めからFont Awesomeが使えますが、初期設定ではバージョンが4になっているので5に切り替えてから使用します。
- Font Awesomeバージョン切替え(4⇒5)
- Font Awesome5でアイコンのコードを取得
- サイトにコードを貼り付け(HTML)
❶Cocoon:Font Awesomeバージョン切替え(4⇒5)
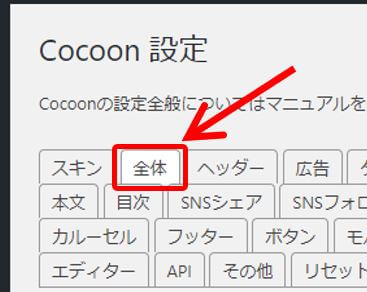
(1)WordPress管理画面(ダッシュボード)で、Cocoon設定をクリックします。

(2)タブメニューの全体をクリックします。

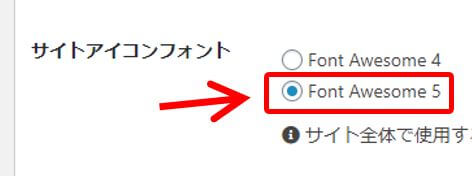
(3)少し下にスクロールし、サイトアイコンフォントの項目でFont Awesome 5にチェックを入れます。

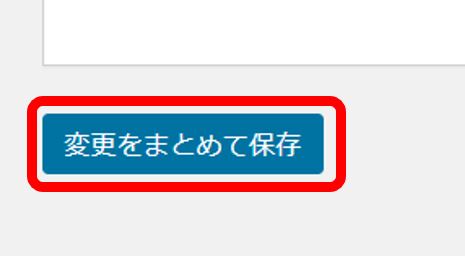
(4)変更をまとめて保存をクリックします。

これで、Font Awesome5を利用する準備は完了です。
❷Font Awesome5でアイコンのコードを取得
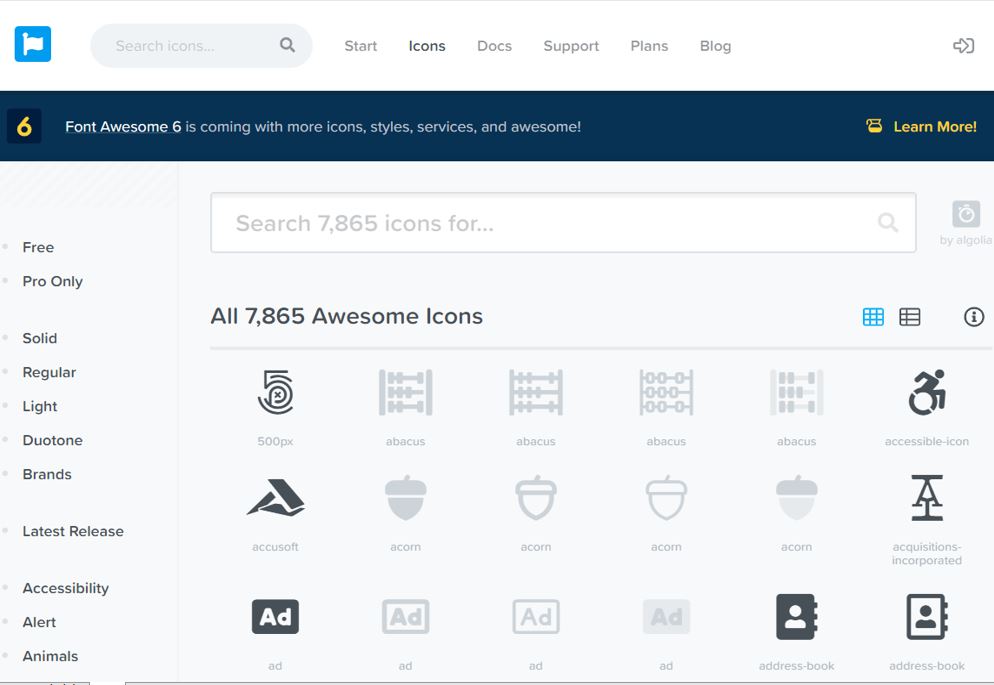
(1)Font Awesomeのサイトにアクセスします。


※日本語には非対応。

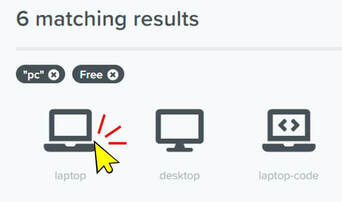
(5)使用したいアイコンを選んでクリックします。

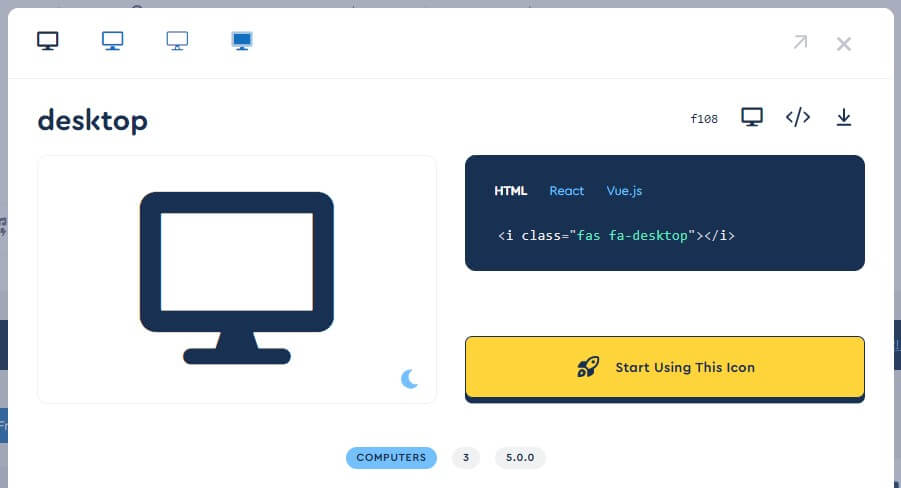
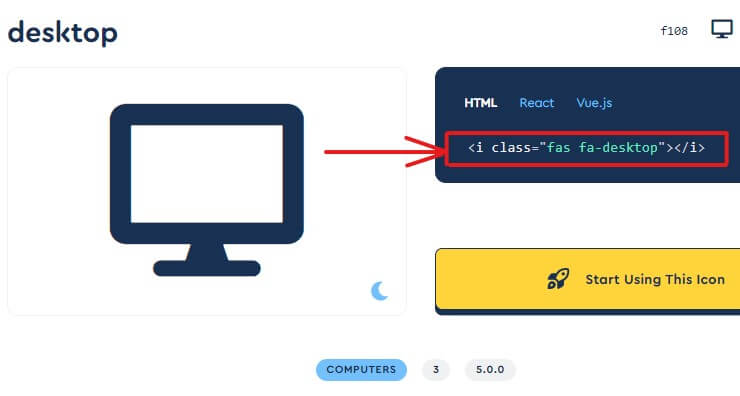
(6)アイコンの詳細ページが表示されます。

アイコンのページ
(7)右側の<i class●●●><i>となっているテキストをクリックするだけでコードのコピーができます。

コードをコピー
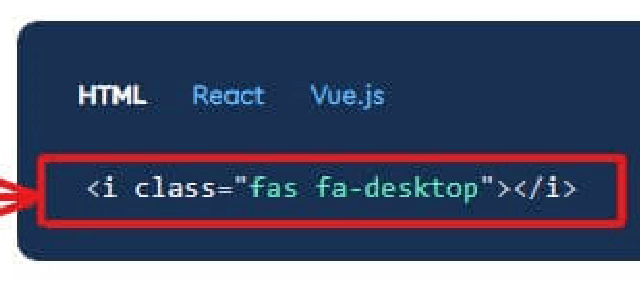
↓拡大

アイコンのコード
↑上の場合は <i class=”fas fa-desktop“></i> というコードです。
※ fas fa-desktop の部分がアイコンによって違います。
これで、アイコンフォントのコードが取得できました。(コピーした状態になっている)
❸サイトにコードを貼り付け(HTML形式)
★前項でコピーしたアイコンフォントのコードを投稿画面で貼り付けます。
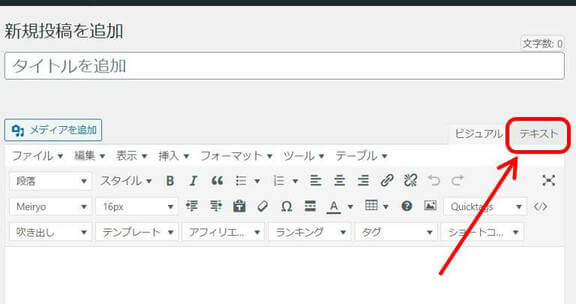
(1)投稿画面をHTMLモード(テキストエディター)に切り替えます。

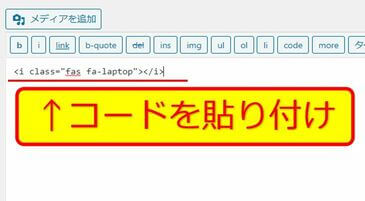
+(ブロックの追加)⇒カスタムHTML

(2)アイコンを挿入したい場所にカーソルを置いてCtrl+Vなどでコードを貼り付けます。

(3)エディターを通常(ビジュアルモード)に戻すとアイコンが確認できます。

これで、アイコンを文章の一部として表示できました。
Font Awesome5の使い方[応用編]

応用編として、アイコンフォントに様々な効果を追加する編集方法をご紹介します。
- サイズの変更
- 色の変更
- 角度の変更
- 反転
- 動き(アニメーション効果)
✅アイコンフォント編集の基本ルール
Font Awesomeから取得したコード内のアイコン分類コードの後ろに編集用のコードを追記します。
↓ 例えば編集用コード●●●●を追記
追記後の状態:<i class=”fas fa-laptop ●●●●“></i>
※●●●●の前には半角スペースを入れる。
※ただし色コードの追記ルールだけは違います(後で解説)
❶サイズの変更
記入例:<i class=”fas fa-laptop fa-xs”></i> など。
| サイズ | コード | 見た目 |
| 1倍(基本) | 追記コード無し | |
| 0.75倍 | fa-xs | |
| 0.875倍 | fa-sm | |
| 1.33倍 | fa-lg | |
| 2倍 | fa-2x | |
| 3倍 | fa-3x | |
| 4倍 | fa-4x | |
| 5倍 | fa-5x | |
| 6倍 | fa-6x | |
| 7倍 | fa-7x | |
| 8倍 | fa-8x | |
| 9倍 | fa-9x | |
| 10倍 | fa-10x |
※10倍より上は設定無し。
❷色の変更
色の編集用コードだけは、追記する場所が他と違います。
↓ 例えば色の編集用コード●●●●を追記
追記後の状態:<i class=”fas fa-laptop” ●●●●></i>
記入例
<i class=”fas fa-laptop” style=”color: red;”></i>
| カラー | コード | 見た目 |
| 赤 | style=”color: red;” | |
| 黄 | style=”color: yellow;” | |
| 青 | style=”color: blue;” | |
| 緑 | style=”color: green;” | |
| ピンク | style=”color: pink;” | |
| ※カラー番号指定(6ケタ) | style=”color:#528fff;” |
※カラー番号は色見本サイトなどから入手して下さい。
❸角度の変更
記入例
<i class=”fas fa-laptop fa-rotate-90“></i>
| 角度 | コード | 見た目 |
| 基本 | 追記コード無し | |
| 90° | fa-rotate-90 | |
| 180° | fa-rotate-180 | |
| 270° | fa-rotate-270 |
※45°などの間の角度は指定できません。
❹反転
記入例
<i class=”fas fa-aws fa-flip-horizontal“></i>
| 反転方法 | コード | 見た目 |
| 基本 | 追記コード無し | |
| 水平方向で反転 | fa-flip-horizontal | |
| 垂直方向で反転 | fa-flip-vertical |
❺動き(アニメーション効果)
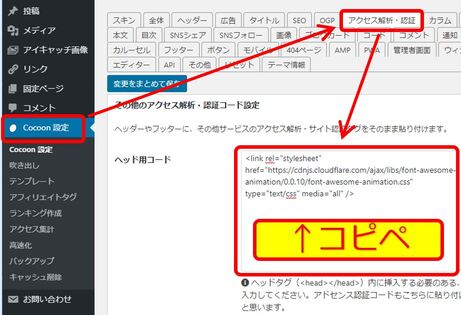
アニメーション効果を使うためには、<head>タグに下記のFont Awesome Animation用のコードを追加します。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all" />
(1)Cocoon設定⇒ アクセス解析・認証 ⇒ヘッド用コードの枠内にコピペします。

※枠内に既に他のコードがある場合は、その下に1~2行、改行してから貼り付けて下さい。
↓拡大(※バージョンの数字を表す「0.0.10」の部分は更新で変わる可能性があります)

(2) 変更をまとめて保存 をクリックします。

これで、アニメーション効果のコードが有効になります。
記入例
<i class=”fas fa-redo fa-spin“></i>
| 動き | コード | 見た目 |
| 回転 | fa-spin | |
| 8コマ回転 | fa-pulse | |
| レンチ | faa-wrench animated | |
| ブルブル | faa-ring animated | |
| 横揺れ | faa-horizontal animated | |
| 縦揺れ | faa-vertical animated | |
| 点滅 | faa-flash animated | |
| 跳ね | faa-bounce animated | |
| 浮遊 | faa-float animated | |
| パルス | faa-pulse animated | |
| シェイク | faa-shake animated | |
| ジャジャーン風 | faa-tada animated | |
| 通過 | faa-passing animated | |
| バック | faa-passing-reverse animated | |
| バースト | faa-burste animated |
コードの animated の部分を
⇒ animated-hover に変更する。(-hoverを追加)
↓マウスカーソルを置いてみて!(タップ)
複数の効果を追加したコードの記入例
の基本コード <i class=”fas fa-ad”></i>に、
サイズ、回転、色のコードを追加した場合は下記のようになります。
- サイズ(3倍) ⇒ fa-3x
- 回転 ⇒ fa-spin
- 色(緑) ⇒ style=”color: green;”
<i class=”fas fa-ad fa-3x fa-spin” style=”color: green;”></i>
⇒

それぞれのコードを上手く組み合わせて、自分だけのユニークな表現をしてみましょう
アイコンを日本語で探せる便利サイト

Font Awesomeサイトでのフォントアイコン検索は英語にしか対応していません。

日本語を変換して英語で検索するのが面倒な人は下記のサイトがオススメです!
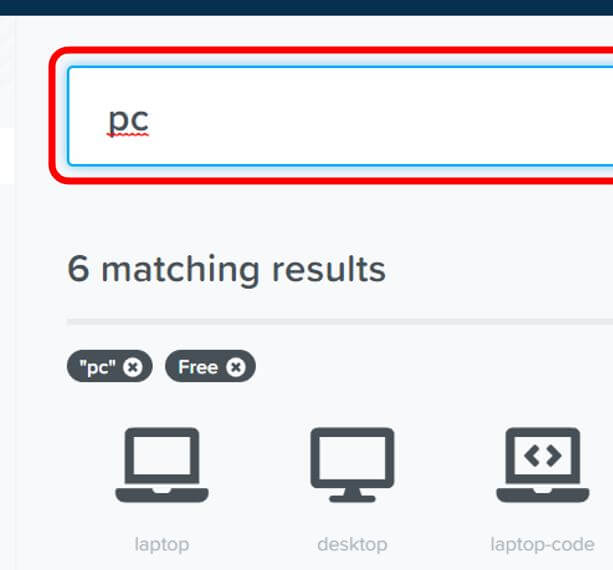
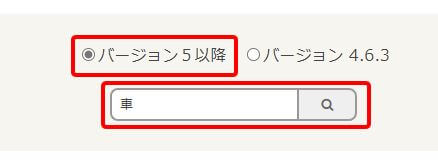
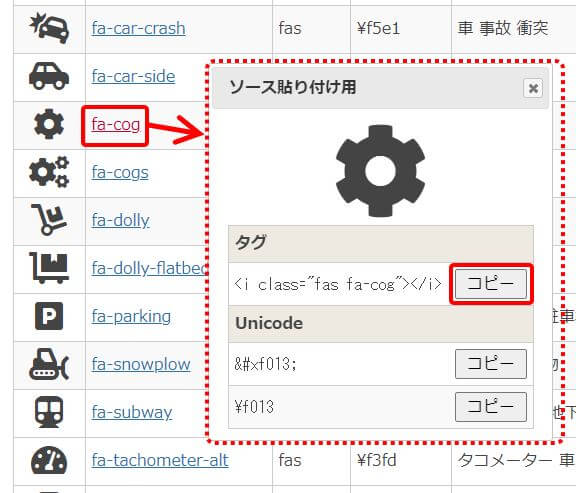
検索ボックスで検索するとアイコンの絞り込みができます。

テキストリンクをクリックでダイアログボックスが出ますので、コードのコピーもクリックだけでOK。


日本語で探せるのはかなり便利!
親切すぎる~♥
まとめ:アイコンフォントで表現の幅を広げよう
今回は、Font AwesomeのアイコンフォントをCocoonで使う方法をご紹介しました。
CocoonにはFont Awesomeを使う機能が初めから装備されていますので設定も比較的簡単です。

アイコンフォントを取り入れると表現のバリエーションが格段にアップし、他サイトとの差別化にもなります!
HTML(テキストモード)の理解も深まるので、新しい機能にも是非チャレンジしてみて下さい。





コメント