
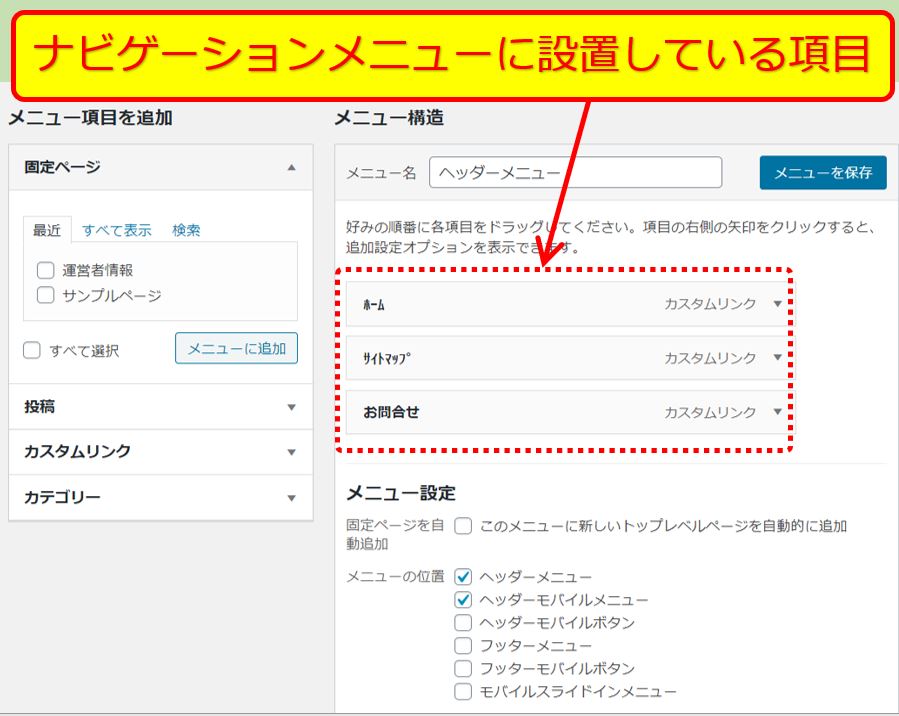
ブログにナビゲーションメニューを設置してイイ感じになった!もっと見た目をオシャレにしたいな!
そんな要望におすすめのカスタマイズを紹介します。

それなら、メニューに合うアイコンを追加しましょう!
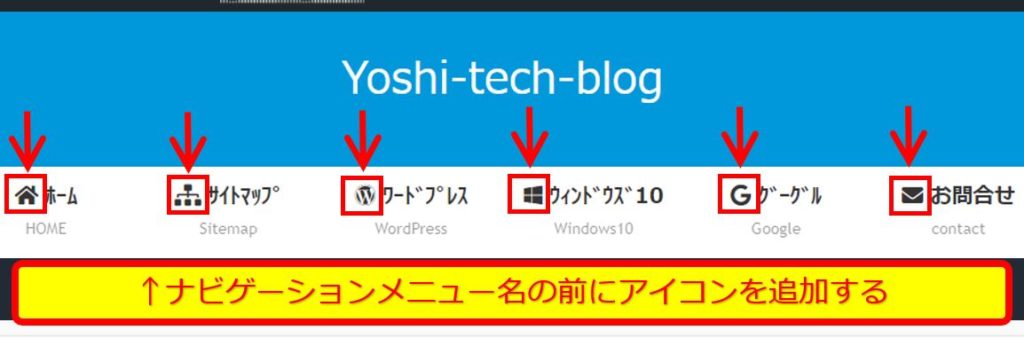
ブログのヘッダーにナビゲーションメニューを設置したけど、もっと本格的な見た目にしたい文字だけだとなんか寂しいという場合は、各メニューに合ったアイコンを追加してみましょう。


もっとサイトが本格的なデザインにレベルアップします!
WordPress:ナビゲーションメニューにアイコンを追加する方法

- Font Awesomeで使いたいアイコンを探す
- WordPressのメニュー設定でコードを追加する
- アイコンの表示確認と調整
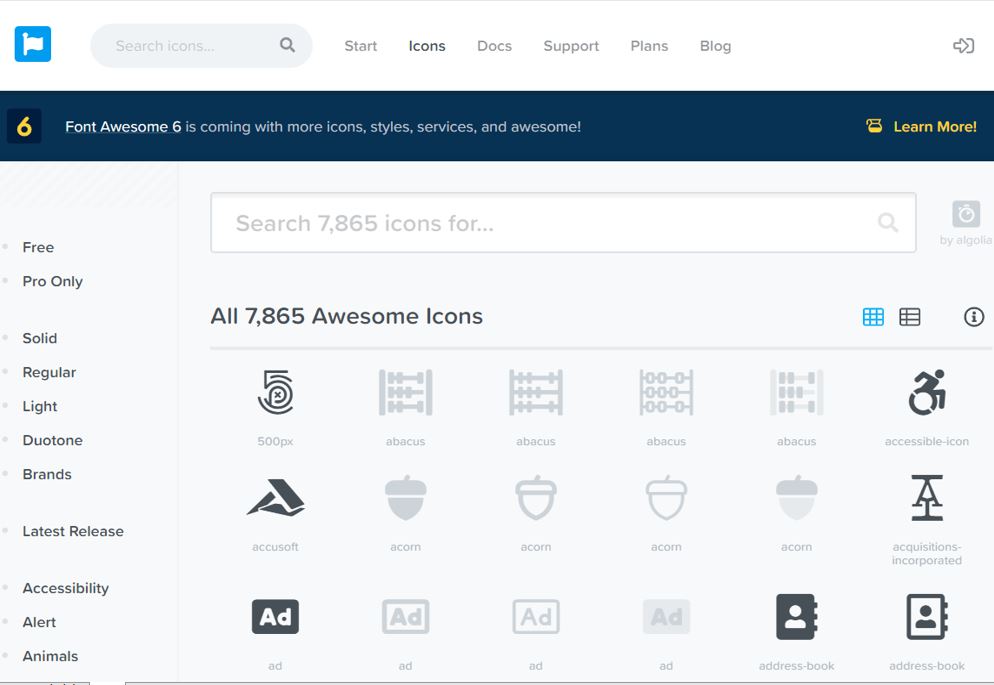
①Font Awesomeで使いたいアイコンを探す

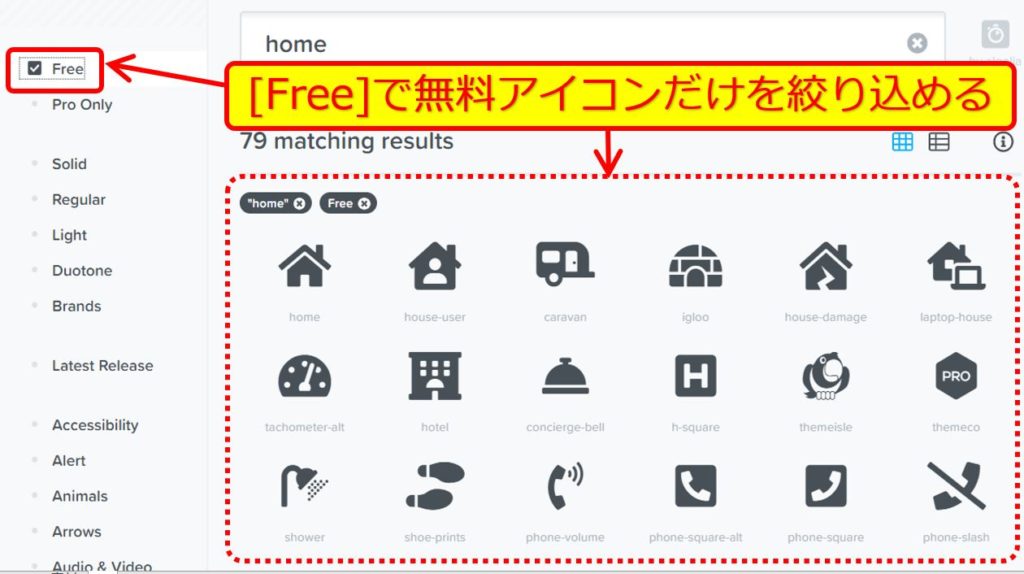
★Font AwesomeはWEBで使えるアイコンを提供している便利なサイトです。無料と有料がありますが無料のアイコンで充分使えます。
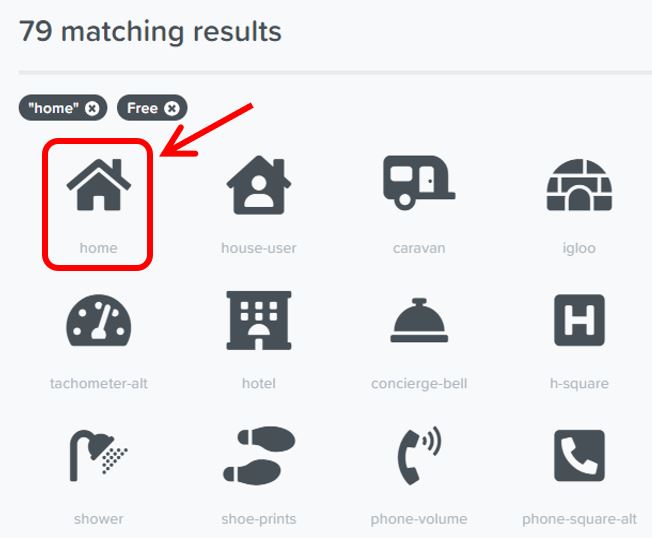
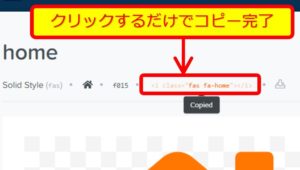
(1)Font Awesomeのサイトにアクセスします。


↓日本語を英語に変換したい場合はGoogle翻訳がおすすめ。
関連 Google翻訳の使い方|不明な外国語の言語も調べられる





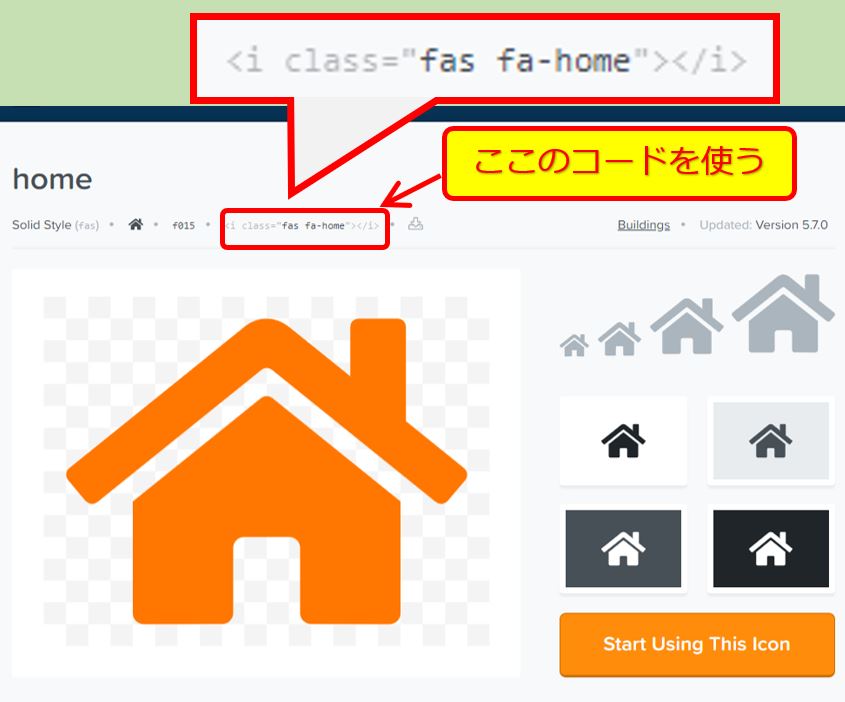
このFont AwesomeでコピーしたコードをWordPressで使います!
②WordPressのメニュー設定でコードを追加する

★Font AwesomeでコピーしたコードをWordPressのナビゲーションメニューのラベルに追加します。
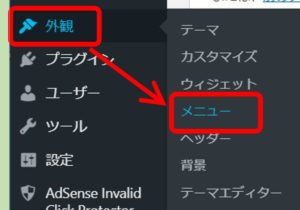
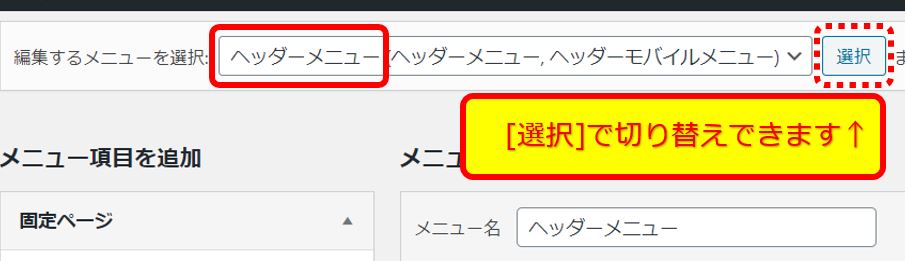
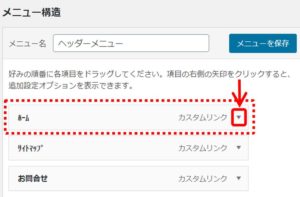
- WordPressでメニューの管理画面を表示
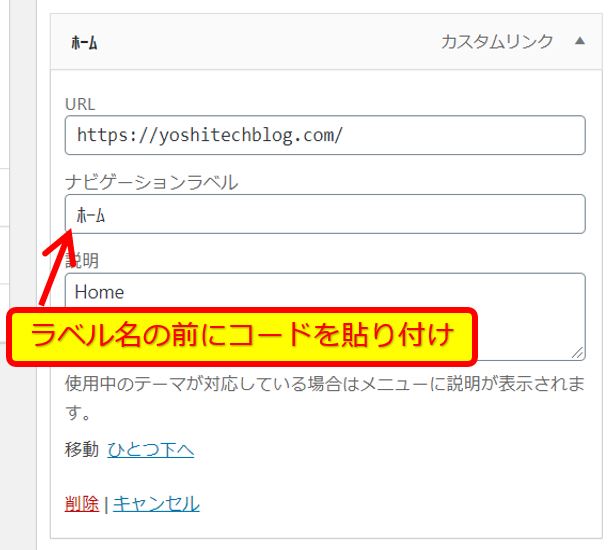
- メニューにFont Awesomeコードを追加する






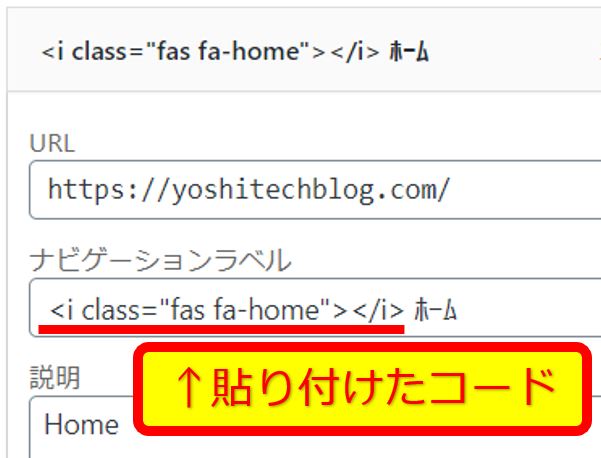
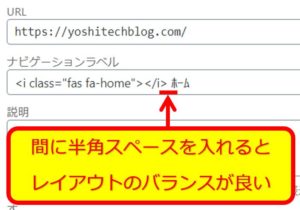
↓コード貼り付け後


実際に見た目のバランスを見ながらお好みで判断して下さい。
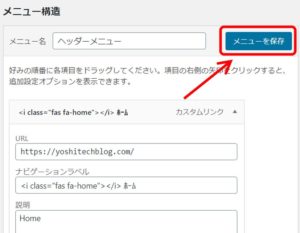
(3)コードを貼り付けたらメニューを保存をクリックします。

以上でホームのメニュー名の前にアイコンを追加する手順は完了です。


最後にメニューを保存をクリックするのを忘れずに!
③アイコンの表示確認と調整

★全てメニューにコードを貼り付けたら、実際にサイトのPC版とスマホ版で表示を確認しましょう。


レイアウト的に表示しきれていなかったり窮屈になってバランスが悪くなっている場合は文字数を削ったり全角を半角にするなどの調整をしてみて下さい!
補足:CocoonでFont Awesome5に切り替える手順

★Cocoonテーマの場合は、初期設定がFont Awesome4になっていますのでFont Awesome5に切り替えてください。
Cocoon設定⇒全体⇒サイトアイコンフォントでFont Awesome5に切り替え⇒変更をまとめて保存

まとめ:アイコンの追加でユーザーにもわかりやすく
今回は、WordPressで設置したナビゲーションメニューの、メニュー名の前にアイコンを追加する手順をご紹介しました。

文字だけではなくアイコンを追加することによって直感的にわかりやすくなる上、ぱっと見のサイトの印象も良くなります!
細かいカスタマイズですが、ユーザビリティも向上しますのでサイトのレベルアップに是非お試しください。



コメント
はじめまして。
こちらの記事を参考にアイコンを追加しましたが文字化けのようになり、うまく表示されません。Font Awesome5であることは確認済みなのですが、何かご存じでしたらご教授お願い致します。
ハナさん、初めまして。
ブログの訪問とコメントありがとうございます。
Font Awesomeのアイコンが文字化け(□:四角)になる感じでしょうか?
私の予想ですが、もしかしたらFont Awesomeのバージョン6のコードを使っていませんか?
記事のリンクで飛ぶとそうなってしまっていたので申し訳ございません。
↓コチラのリンクからバージョン5のページに行けるでしょうか?
https://fontawesome.com/v5/search?m=free
行けたら、そこからバージョン5のアイコンを探してそのコードを使ってもらえますか?
記事内のリンクも修正します。
お手数をおかけしますが宜しくお願いします。
m(_ _)m