
ブログを始めました!
とりあえずプロフィールを設置したいけど、どうすれば作れる?

ブログを運営するなら早めにプロフィールは設置したいですよね!
プロフィールがあると訪問者からの信頼度も上がります。

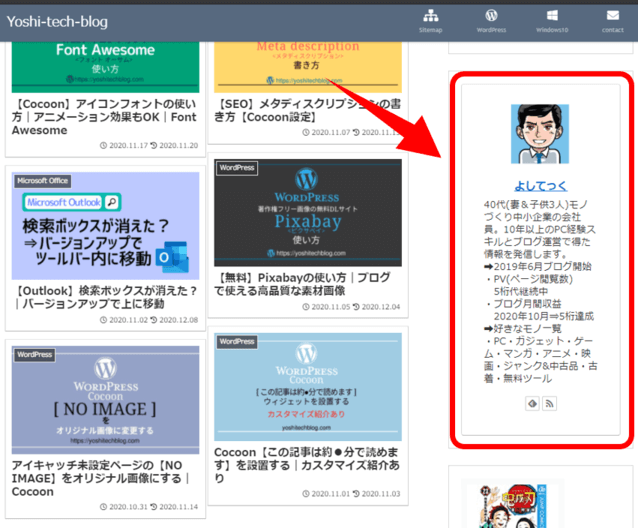
Cocoonサイドバーのプロフィール
プロフィール設置前に準備しておくもの

★プロフィールを設置するために下記の2点を準備しておくと設定がスムーズに進みます。
- プロフィール用の画像
- 自己紹介の文章
✔ プロフィール用の画像
プロフィール用の画像は自分の写真ならベストですが、イラストでも全然大丈夫です。

私はイラストですので。
とりあえず何でもいいのでプロフィール用画像が欲しい場合はいらすとやを使いましょう。
↓この記事の中で、いらすとやからキャラクター画像を入手する手順を解説しています。
画像サイズを変更する場合は、I LOVE IMGで簡単にできます。
また、自分専用のイラストが欲しいならココナラがオススメです。
下記の招待リンクから登録すると1,000ポイントもらえます。
▶ TVCMで話題の【ココナラ】無料会員登録はこちら
ココナラは割引クーポンを良く発行しているので、もらったら必ず利用しましょう。
✔ 自己紹介の文章
自己紹介に使う文章を考えておきましょう。
ぶっつけ本番でいきなり書こうとすると、まとまりがないプロフィールになりがちです。
- ニックネーム
- 年齢・性別
- 現住所・出身地
- 現在の仕事・過去の職歴(社会人)
- 現在・過去の部活(学生)
- スポーツ経験
- 趣味・マイブーム
- 愛読書・好きな映画
- 好きな人物や名言
- 自分の性格
- ブログを始めたきっかけ
- 具体的な実績・資格やスキル
- どんな情報を発信するか
- 目指したい事・目標
これらの項目を全部書く必要はありません。あくまで参考です。
深く考えず、後で追加・修正すれば良いので素早くピックアップしちゃいましょう。

サイドバーのプロフィールなので、要点だけを簡潔に!
準備が整ったら実際にWordPressの設定作業に進みます。
Cocoon:プロフィールウィジェットの作成

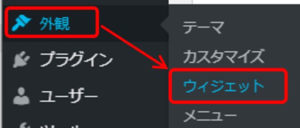
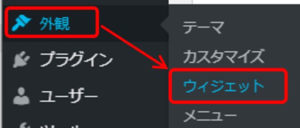
(1)WordPressのダッシュボード(管理画面)メニューの「外観」→「ウィジェット」をクリックします。

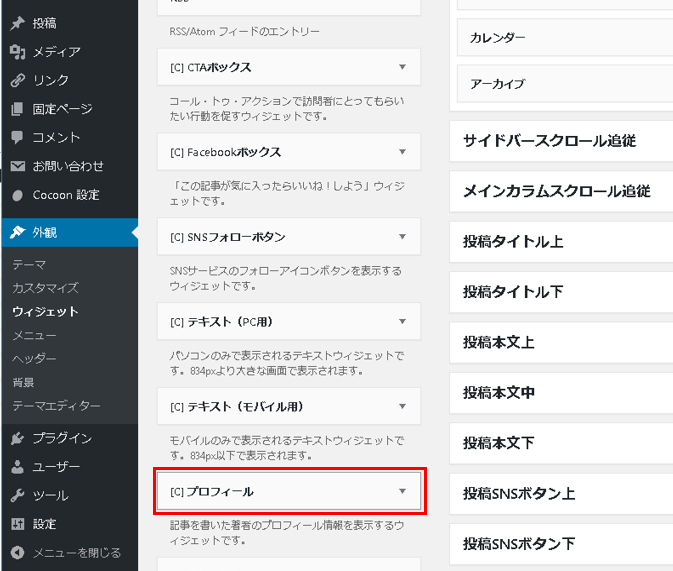
外観のウィジェット
(2)ウィジェット一覧の画面になるので[C]プロフィール をクリック。

ウィジェットのCocoonプロフィール
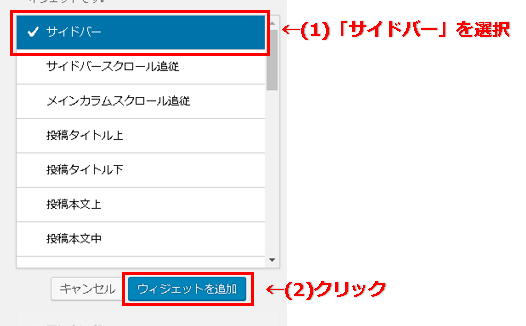
(3)プロフィールの設置場所を選択するウィンドウが出るので「サイドバー」→「ウィジェットを追加」をクリックします。

サイドバーにウィジェットを追加
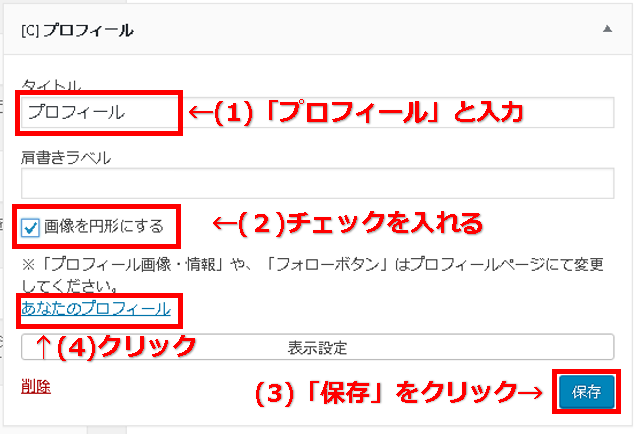
(4)プロフィールの初期設定ウィンドウが開くので、タイトルに「プロフィール」と入力⇒「画像を円形にする」にチェック⇒「保存」⇒「あなたのプロフィール」をクリック。
※「画像を円形にする」はお好みですが、円形の方がプロフィールっぽい感じになります。

プロフィールウィジェットの項目を設定
(5)「あなたのプロフィール」をクリックするとプロフィールの設定画面に切り替わります。

プロフィールの設定画面
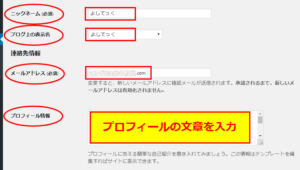
(6)下にスクロールし、自分の「ニックネーム」、「ブログ上の表示名」、「メールアドレス」、「プロフィール情報」を入力します。

プロフィール情報の入力
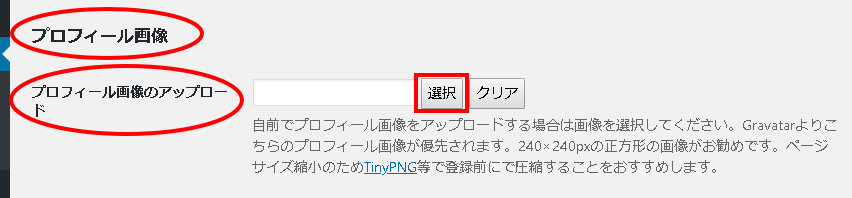
(7)「プロフィール画像のアップロード」の「選択」をクリックしてください。

プロフィール画像のアップロード
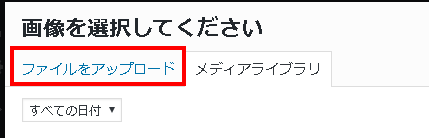
(8)「画像を選択してください」の画面が出るので「ファイルをアップロード」をクリックします。

ファイルをアップロード
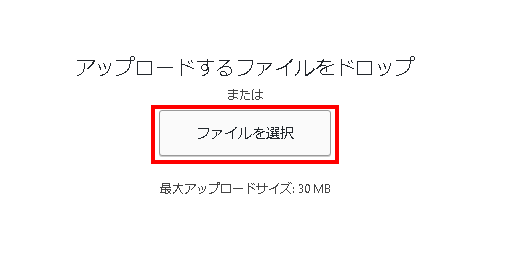
(9)「ファイルを選択」をクリックし、あらかじめ用意しておいたプロフィール用の画像ファイルを選択してください。

プロフィール用の画像ファイルを選択
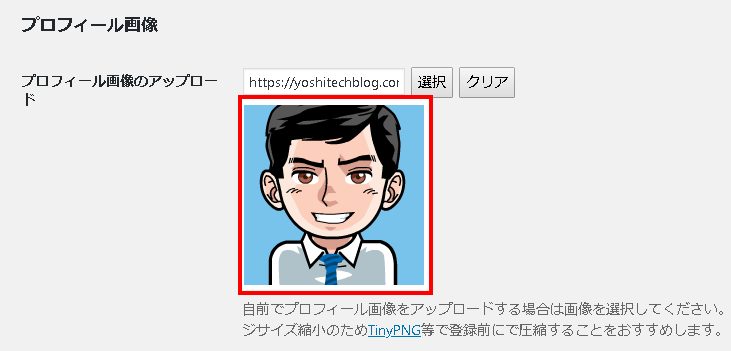
(10)プロフィール画像に、選択した画像が表示されます。

プロフィール画像のアップロード完了
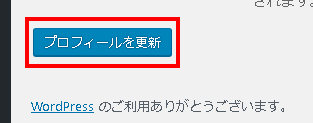
(11)最後に、一番下にある「プロフィールを更新」をクリック。

プロフィールを更新
これで、プロフィールの設置は完了です。

実際のサイトを見て、サイドバーにプロフィールが設置されていることを確認しましょう。
サイドバー内でプロフィールの位置を変更する

サイドバーに設置したプロフィールは適当な位置に設置されてしまうので、上下の順番を自分の好みの位置に変更する手順をご紹介します。
(1)WordPressのダッシュボード(管理画面)メニューの「外観」→「ウィジェット」をクリックします。

外観のウィジェット
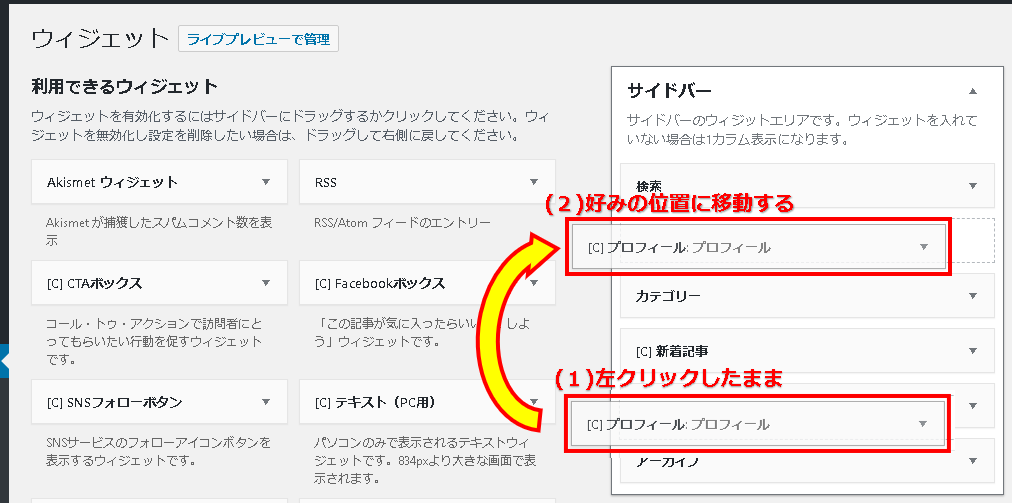
(2)ウィジェットの管理画面になるので、サイドバー内に並んでいる「プロフィール」の部分を左クリックしたままお好みの位置に移動してクリックを離します(ドラッグ&ドロップ)。

サイドバーウィジェットの位置を変更
位置の変更が完了したら実際にブログを確認してみましょう。 再度調整したい場合は、また手順(1)から進めて下さい。 今回は、WordPressのテーマ、Cocoon(コクーン)でプロフィールを設置する方法をご紹介しました。 今回の手順はCocoonテーマの場合なので、他のテーマでは手順が違ってくると思います。 プロフィールが無いサイトはGoogle アドセンスの審査にも不利になる可能性があります。 ブログを運営していく場合、訪問者への信頼性を考えると簡単なプロフィールでも設置しておいたほうが良いのでまだの人は参考にしてみてください。
まとめ:Cocoonならプロフィールの設置も簡単




コメント
[…] 【簡単】Cocoonでプロフィールを設置する方法|WordPressWordPressのテーマCocoon(コクーン)でプロフィールを設置する方法をご紹介します。ブログを運営していく上でユーザーへの信頼性を考 […]
初めまして!
Cocconを使っています。すっごく分かりやすくて色々な記事を拝見させていただき実際今試しているところです。
ブックマーク登録させていただきました。
Riokaさん初めまして!
コメントありがとうございます。
お役に立てて良かったです。
これからもコンテンツの充実に頑張ります。
ブックマークもありがとうございます!
(^^)
すっごくわかりやすかったです!早速設置してみました!
独学園長さん、
嬉しいコメントありがとうございます。
設置のお役にたって良かったです。^^#
すごく分かりやすくて、30分もかからずに設置することができました!
ありがとうございます!
Twitterでシェアさせていただきます!
柴とらさん、コメントありがとうございます!
プロフィール無事に設置できてなによりです。^^
Twitterシェアもありがとうございます~。
(人”▽`)☆
プロフィール設定ができました!ありがとうございました!
おもちさん、
プロフィール無事に設置できて良かったです!
コメントいただきありがとうございました。
^^#
お世話になります。Cocoonで記事を投稿すると投稿した記事の上にプロフィールが表示されてしまいます。
表示されないようにする方法はありますでしょうか?
いくら検索しても答えに辿り着きませんでした。
よろしくお願い申し上げます。
あげしおさん、コメントありがとうございます。
「プロフィールが記事の上に表示される」ということで、
あげしおさんのサイトを見ていないのであくまで予想になりますが、
WordPressのダッシュボード、外観⇒ウィジェットの設定画面で、
プロフィールの配置場所が「記事タイトル上」などになっていないでしょうか?
もしそうなっていたら、ドラッグ&ドロップでサイドバーのほうに移動すれば良いかと思いますのでご確認お願いします。
m(_ _)m
はじめまして^ ^パソコンもブログも超初心者です!プロフィールを作るのに、こちらの記事を参考に作らせていただきました^ ^すんなりできることができて、とても満足ですありがとうございました⭐️また参考にさせて下さい☺️
medamayakiさん、プロフィール設置お疲れ様でした!
ブログ構築がんばりましょう~。
^^