
アイキャッチを設定していないページって「NO IMAGE」で表示されるけど、この画像って変更できるの?
アイキャッチを設定していないページは、サイトのエントリーカードの画像が共通で「NO IMAGE」になります。

NO_IMAGE画像の変更前
デフォルトのNO IMAGE画像だとちょっと味気ないし、サイトの不具合でこうなっているのかと読者に勘違いされると離脱率が上がる可能性もあり危険かも。

Cocoonテーマならこの「NO IMAGE」の画像を簡単に変更できます。
NO IMAGE用オリジナル画像を用意する

事前にNO IMAGE用のオリジナル画像を用意しましょう。
普段からアイキャッチを作成しているはずですので、Canva等で同じ要領で作成して下さい。
オリジナルNO IMAGE画像のデザイン
デザインは人それぞれですがNO IMAGEに使う画像のパターンとしては3つ、
- デフォルトに似たデザインのアレンジ型(NO IMAGE入り)
- キレイな画像素材を使う(NO IMAGE入り)
- サイト全体のテーマに合わせたイメージ(NO IMAGEなし)
どのパターンがベストというルールは無いので、自分のサイトコンセプトに合わせて作ってみてください。
NO IMAGEオリジナル画像例
私が用意したNO IMAGEオリジナル画像は下記のような感じ。

NO IMAGE_オリジナル画像の例1

NO IMAGE_オリジナル画像の例2

NO IMAGE_オリジナル画像の例3
どれもけっこう適当にサクっと作りました。
オリジナルNO IMAGE画像のサイズ
NO IMAGEは、設定した画像を元に様々なサイズのサムネイル画像が生成されます。
参考 NO IMAGE画像を変更する方法|Cocoon公式サイト
あまり小さ過ぎる画像を設定すると、代替えサムネイルが生成されないとのことです。
生成されるNO IMAGEの代替サムネイルサイズ
- 320px×180px
- 160px×90px
- 150px×150px
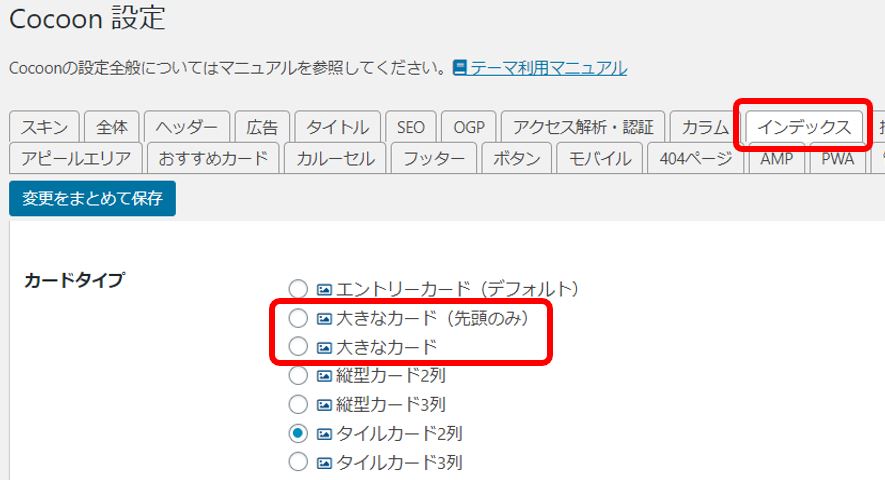
さらに、Cocoon設定のインデックスメニューでカードタイプを大きなカードに設定している場合は横幅が800px以上必要となります。

インデックスカードの大きさ
普段作成しているアイキャッチ画像のサイズが800px以上であれば、サイズを気にせず同じ様に作成しましょう。
私の場合は、アイキャッチ画像のサイズをずっと1280×720pxで作成しているので今回もそのままのサイズで作りました。
Cocoon:NO IMAGEの画像設定

NO IMAGEに使う画像が用意できたら、Cocoon設定で変更します。
(1)WordPress管理画面(ダッシュボード)でCocoon設定をクリックします。

Cocoon設定
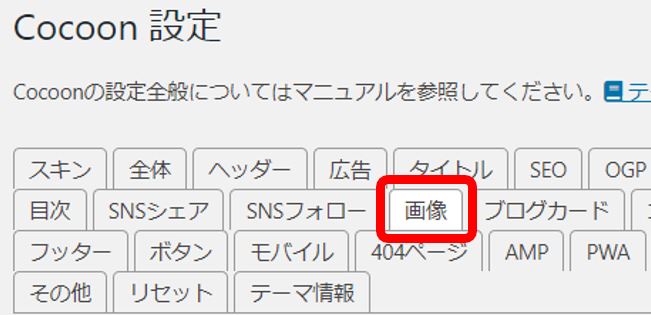
(2)タブメニューの画像をクリックします。

Cocoon設定の画像
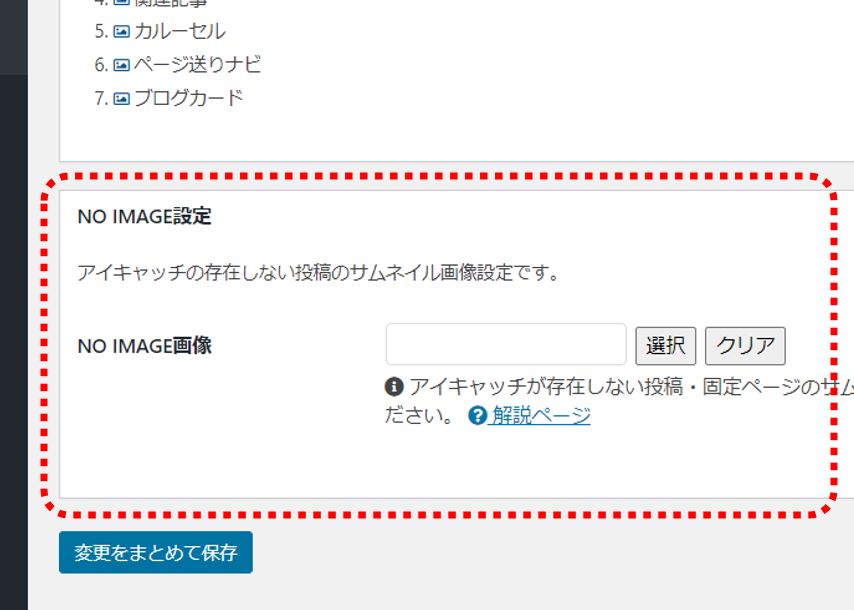
(3)一番下にスクロールしてNO IMAGE画像の項目に移動します。

NO_IMAGE設定
(4)NO IMAGE画像の選択をクリックします。

NO_IMAGE設定の選択
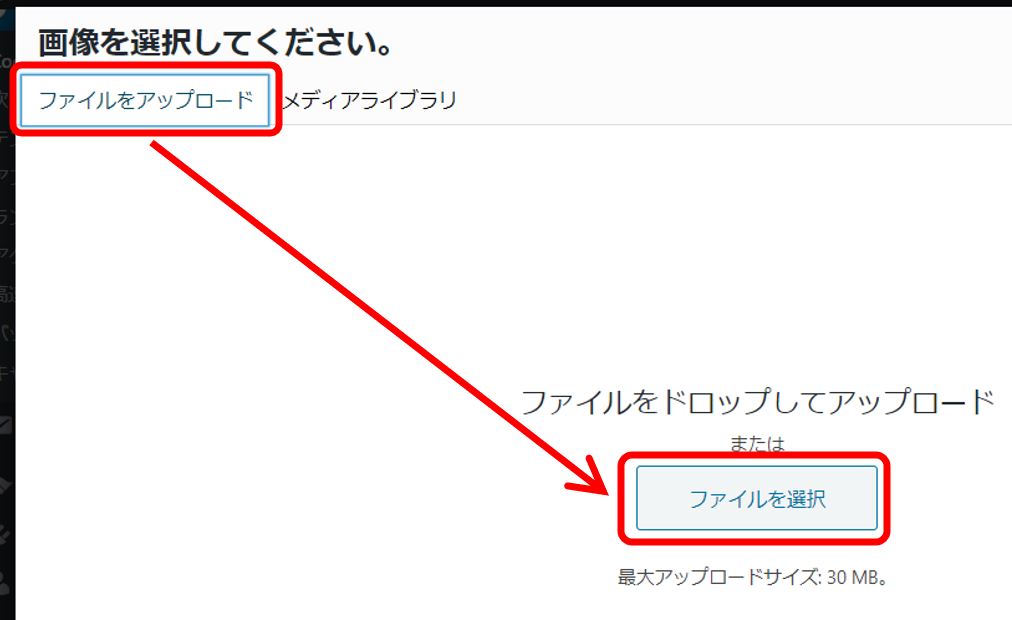
(5)画像をアップロードします。

画像のアップロード
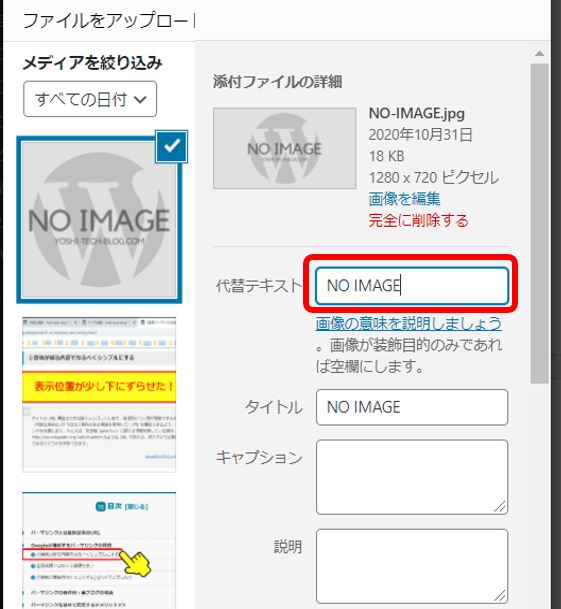
(6)代替えテキストを設定します。(NO IMAGEなど)

代替テキスト設定
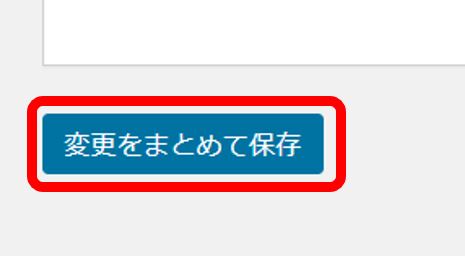
(7)最後に「変更をまとめて保存」をクリックします。

変更をまとめて保存
以上で、NO IMAGE画像の変更は完了です。
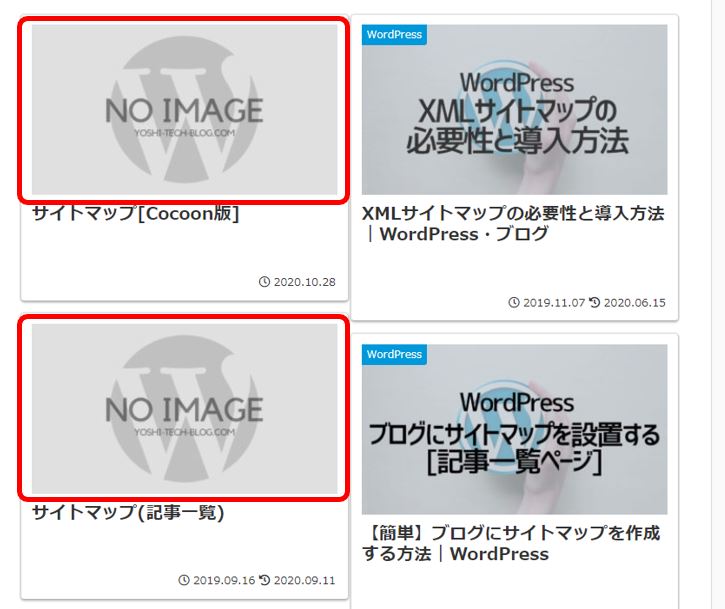
これで、デフォルトのNO IMAGE画像よりオリジナル感が出ますね。

NO_IMAGE画像の変更後
以上です、ありがとうございました。


コメント