ここでは、『reCAPTCHA』(リキャプチャ)にWebサイトを登録し、お問い合わせフォームの「Contact Form 7」に連携させるまでの手順をご紹介します。
google_recaptcha
reCAPTCHAを導入することで、botによるスパム行為や不正アクセスから自動で保護してくれるようになるので、サイトのセキュリティ性が向上し訪問者からの信頼性も高まります。
作業は簡単です。5~10分で完了します。
reCAPTCHAとは:Googleのスパム対策サービス
reCAPTCHAは、ウェブサイトへのスパム攻撃を防ぐためのサービスでGoogleが提供しています。
例えば 訪問者としてWebサイトを利用したとき お問い合わせフォームやログイン画面で、「私はロボットではありません」というメッセージとチェックボックスが出ることがありますが、それがreCAPTCHAです。

私はロボットではありません
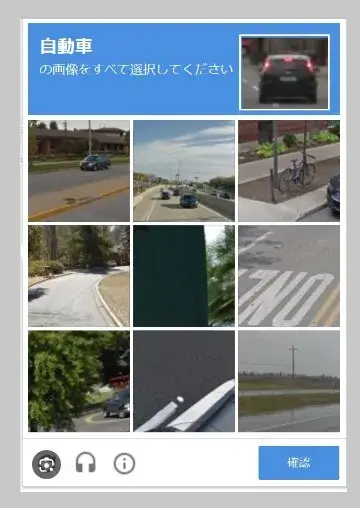
たまに「画像認証」が出るときもありますが、これもreCAPTCHAです。

画像認証のサンプル
Webサイト運営者側として考えたとき、お問い合わせフォームを設置するとbotによる攻撃を受けることがありますが、reCAPTCHAはそれを防いでくれます。
Googleアカウントがあれば無料で利用できるので、導入必須のセキュリティサービスと言えます。
reCAPTCHAの登録方法
(1)reCAPTCHAのサイトにアクセスします。
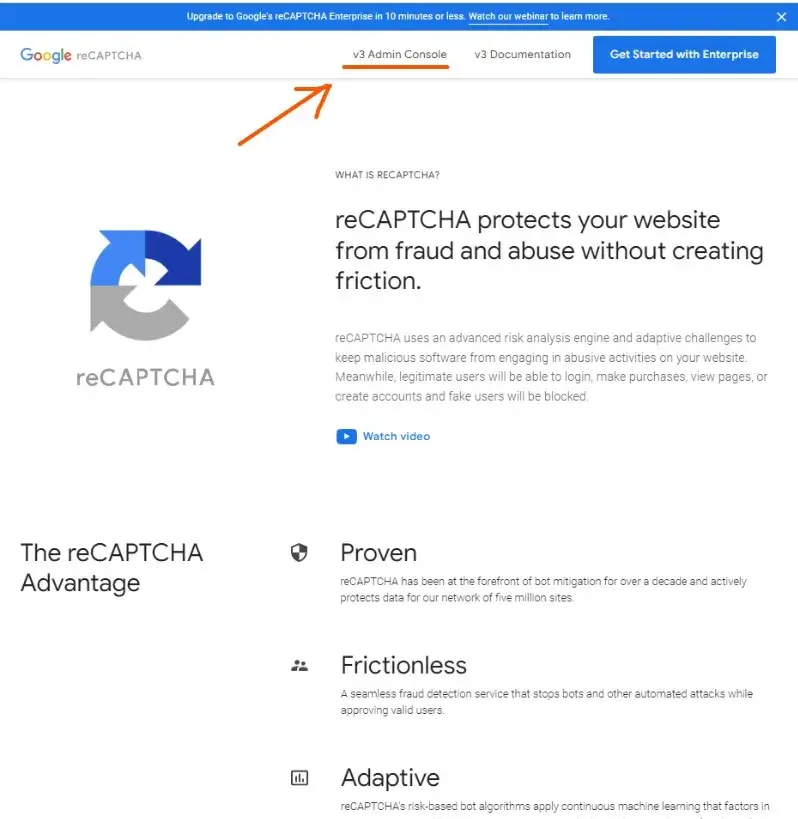
(2)サイト上部にある「v3 Admin Console」をクリックします。

「v3 Admin Console」をクリック
↓

v3 Admin Console
※Googleアカウントにログインしていないと、ログインを求められます。
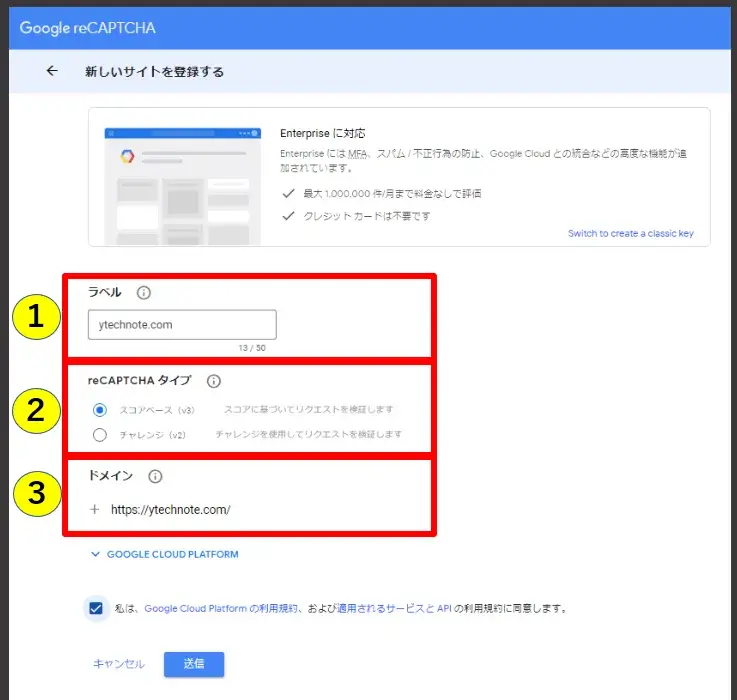
(3)「新しいサイトを登録する」という画面になるので登録したいサイトの情報を入力していきます。

reCAPTCHAの登録画面
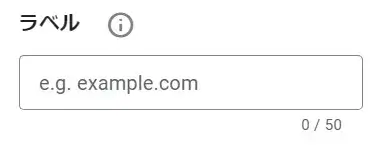
① ラベル

ラベル
管理用の名前を付けます。
登録するサイト名など、もし後で別サイトを登録しても区別しやすいような名称を入力しましょう。
「●●●blog」など。
※または、このあと③で入力するドメインと同じでもいいと思います。
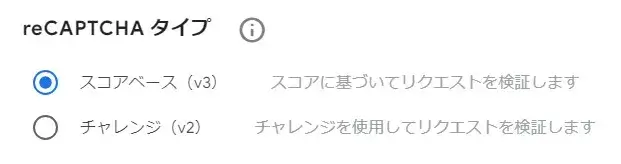
② reCAPTCHAタイプ

reCAPTCHAタイプ
スコアベース(v3)を選択してください。
参考 reCAPTCHA のタイプの選択 | Google for Developers
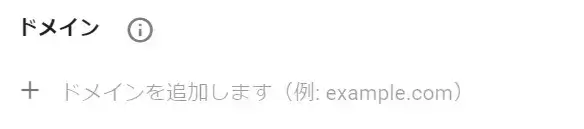
③ ドメイン

ドメイン
登録するサイトのドメイン(URL)を入力します。
「https://」を除いたURLを入力してください。
https://yoshitechblog.com
↓
yoshitechblog.com
※サブドメインも登録対象となります。
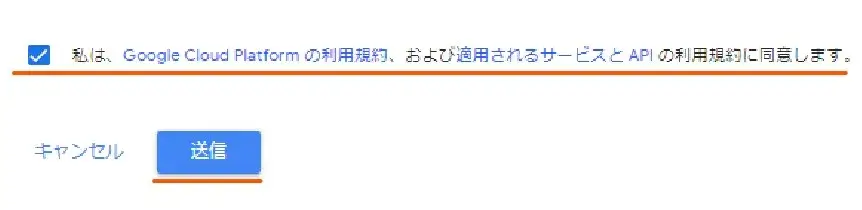
(4)①~③全ての項目を入力したら「~の利用規約に同意します」にチェックを入れ「送信」をクリックします。

送信
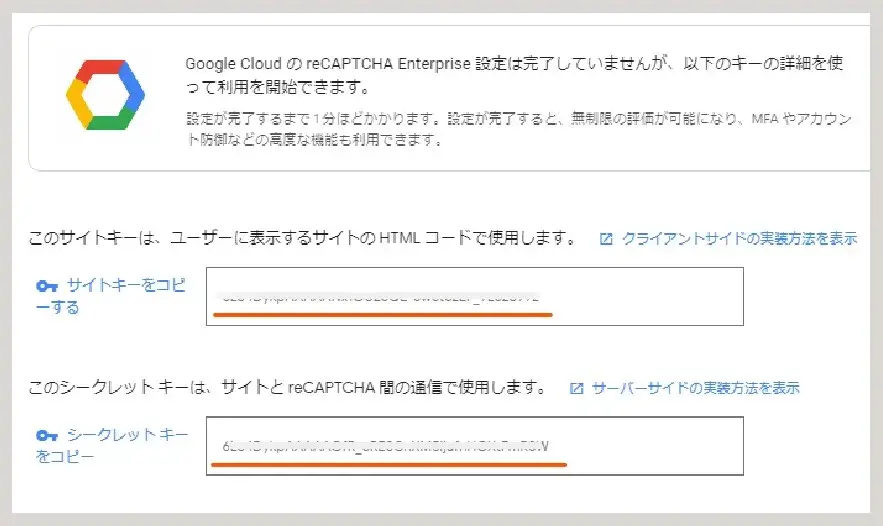
(5)少し待つと登録が完了し、サイトに使うサイトキーとシークレットキーが表示されます。

reCAPTCHAキー
キーを一旦メモ帳などにコピペしておくか、このページは閉じないでそのまま表示させておいてください。
reCAPTCHA キー を Contact Form 7に登録する
先ほど取得したサイトキーとシークレットキーをContact Form 7 に登録します。
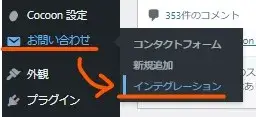
(1)WordPressダッシュボード、左メニューの「お問い合わせ」>「インテグレーション」を選択します。

インテグレーションへ
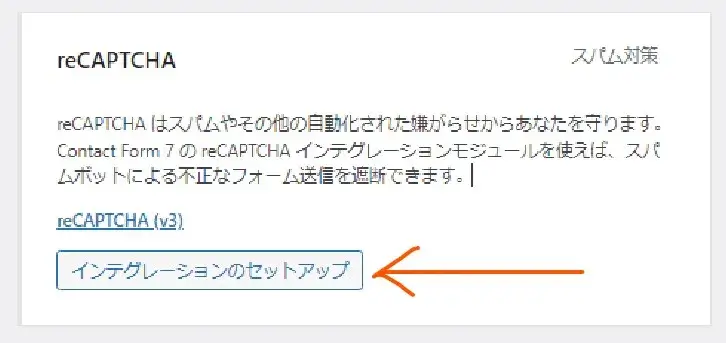
(2)インテグレーションの画面になったら「reCAPTCHA」の「インテグレーションのセットアップ」をクリックします。

インテグレーションのセットアップへ
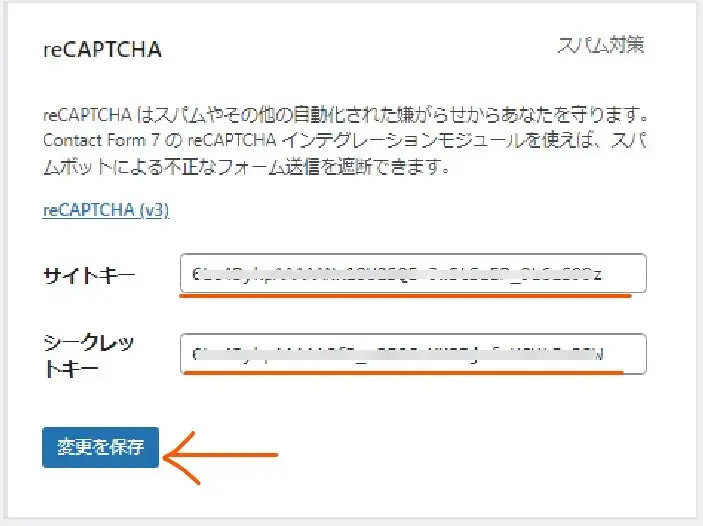
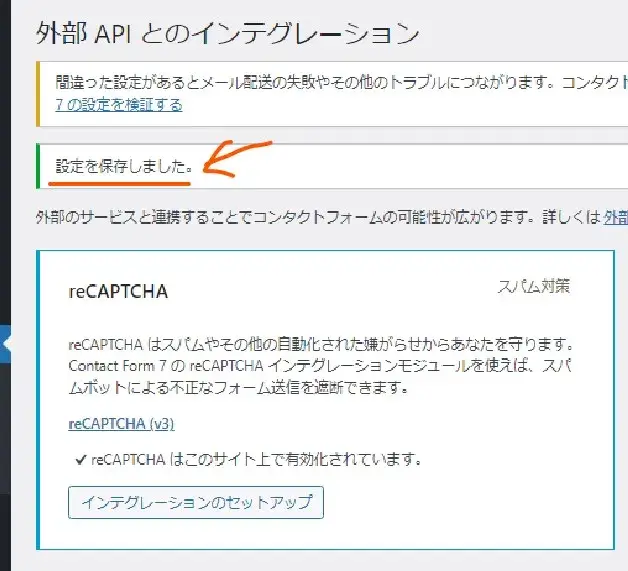
(3)reCAPTCHAの「外部 API とのインテグレーション」画面になるのでサイトキーとシークレットキーをそれぞれ入力>「変更を保存」します。

reCAPTCHAキーを登録
(4)「設定を保存しました」のメッセージが出たら完了です。

インテグレーション設定の完了
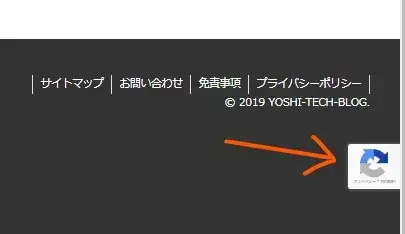
reCAPTCHAが反映されたか、自分のサイトを確認しましょう。
ページの右下にreCAPTCHAのアイコン(バッジ)が出現していればOKです。

reCAPTCHAのアイコン
マウスホバーするとスライドして下記のような状態になります。

reCAPTCHAで保護されている
このアイコン(バッジ)は、バックグラウンドでreCAPTCHAが稼働しサイトが保護されているという目印です。
ちなみに、『reCAPTCHA v3 』はチェックボックスや画像認証は出ない仕様なので、読者に余分なストレスがありません。
reCAPTCHA v3
reCAPTCHA v3 を使用すると、ユーザーの操作なしで、インタラクションが正当であるかどうかを確認できます。【 reCAPTCHA タイプの選択 _ Google 】 -より引用
reCAPTCHA:サイトキー・シークレットキーの確認方法
reCAPTCHAで登録したサイトとキーは後からでも確認できます。
reCAPTCHAにログインすると上部で登録済みのサイトが確認できます。

reCAPTCHA登録済みサイトの確認
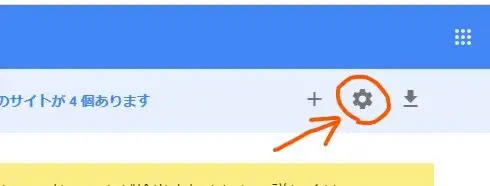
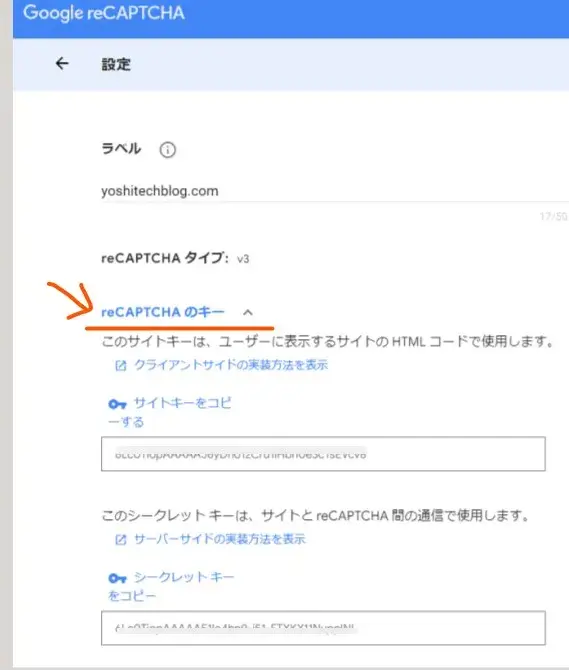
キーを再確認するには、右上の「設定」(歯車アイコン)から「reCAPTCHAのキー」で見ることができます。

reCAPTCHAの設定へ
↓

reCAPTCHAキーの確認
また、管理画面ではサイトごとに「合計リクエスト」や「不審なリクエスト」の統計データも確認できるので、ある程度日数が経過したら見てみるといいですよ。

不審なリクエストの統計データ
また、2つ目以降のサイトを追加登録するときは、右上の「+」(プラスボタン)から進んでください。

追加のサイト登録へ
以上です、最後までお読みいただきありがとうございました。



コメント