WordPressでヘッダーやサイドバーに設置したメニュー(グローバルナビゲーションなど)は、クリックすると基本的に現状のタブが更新され元のページは残りません。
しかし、元ページは残しつつ新しいタブで開く(別タブで開く)にしたいメニューもあるかもしれません。
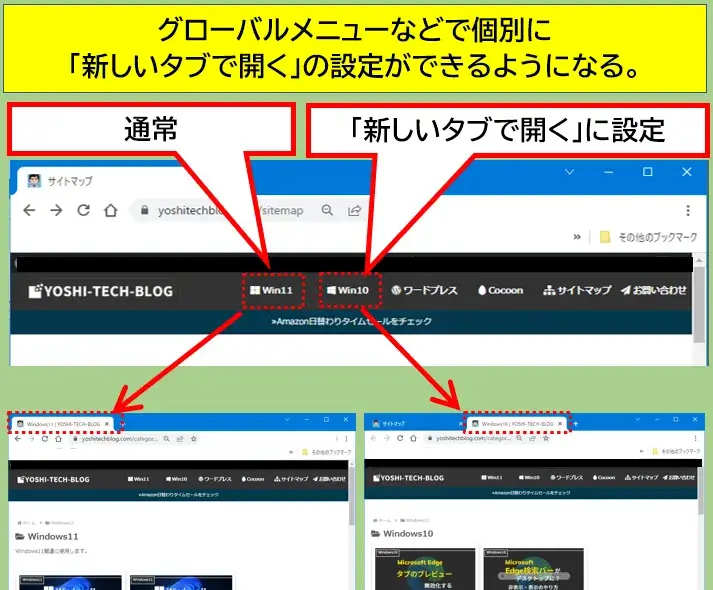
今回の設定を行うと、グローバルメニューなどにも「新しいタブで開く」の設定が個別単位で可能になります。

グローバルメニューを新しいタブで開く
※CocoonとSWELLで動作確認したので、テーマに関係なくできる設定だと思います。
メニューを新しいタブで開く:リンクターゲット設定
【外観】>【メニュー】>【表示オプション】>【リンクターゲット】
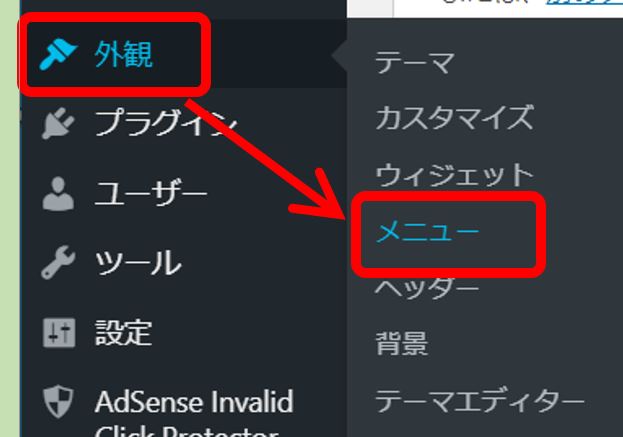
(1)WordPressダッシュボード(管理画面)の左メニューから「外観」>「メニュー」を開きます。

外観のメニューへ
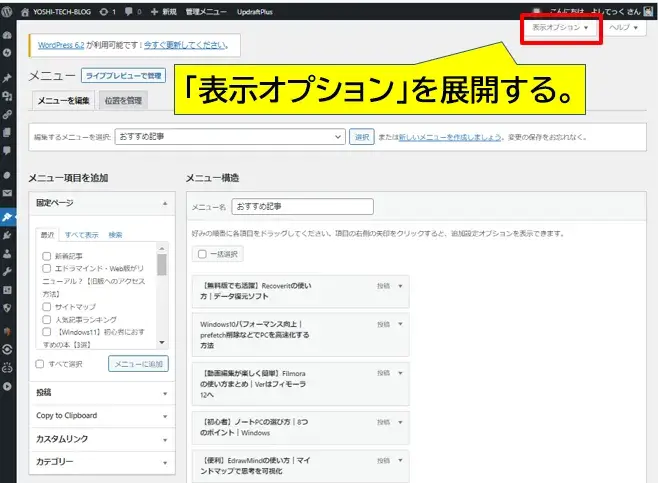
(2)メニューの管理画面が表示されたら上部にある「表示オプション」をクリックして展開します。

表示オプションを展開
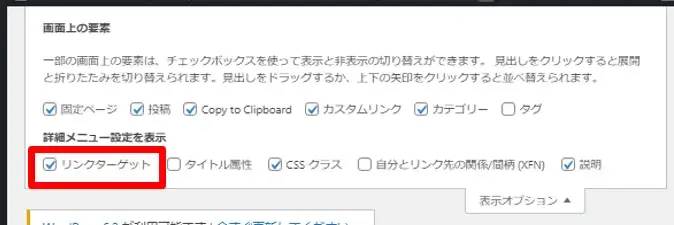
(3)展開した中の「詳細メニュー設定を表示」の項目に「リンクターゲット」があるのでチェックを入れます。

リンクターゲットを有効化
チェックを入れたら表示オプションのメニューはふたたび格納してOKです。
リンクターゲットを有効にすると「新しいタブで開く」が設定可能に
リンクターゲットを有効化すると個別のメニューごとに「リンクを新しいタブで開く」の項目が表示されて設定できるようになります。
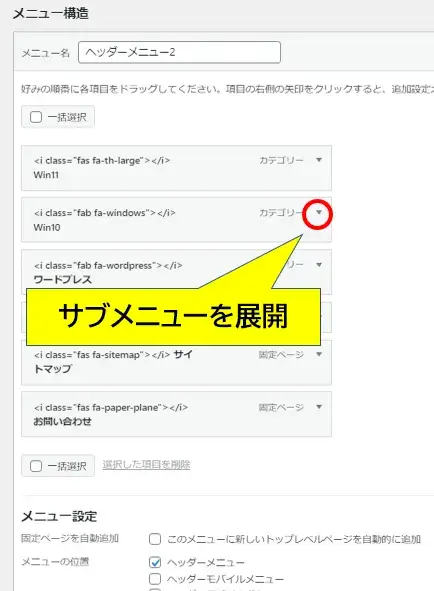
(1)各メニュー構造に配置したリンクの「新しいタブで開く」にしたいモノのサブメニューを展開します。

サブメニューを展開
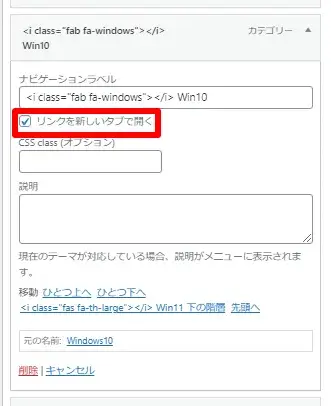
(2)ナビゲーションラベルの下に「リンクを新しいタブで開く」の項目が追加されているので、チェックを入れることで反映されます。

「リンクを新しいタブで開く」の項目が追加されている
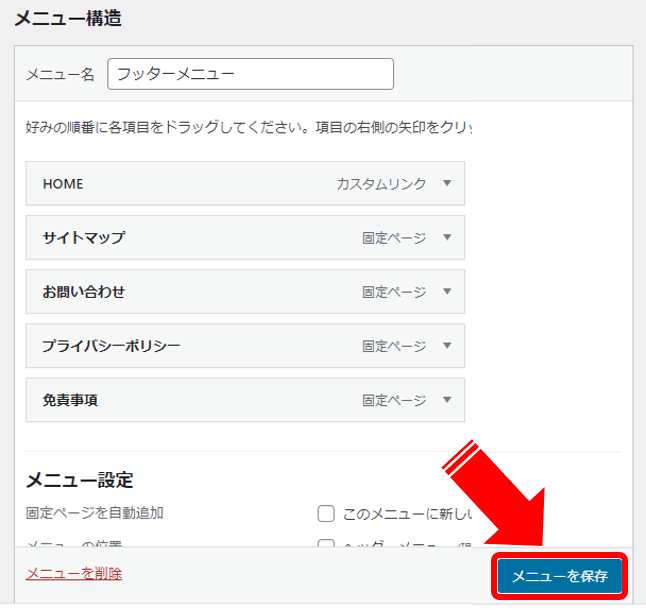
(3)設定を変更したら「メニューを保存」をクリックして完了です。

メニューを保存
実際にメニューをクリックして新しいタブで開くか確認してみましょう。
まとめ:メニューにも「新しいタブで開く」の選択肢があるとサイト構築の幅も広がる
今回は、グローバルメニューなどのメニューに個別で「新しいタブで開く」の項目を追加する方法をご紹介しました。
「外観>メニュー」で作成したメニュー全てに反映されるので、サイドバーやフッターに設置したメニューでも可能です。
各メニューボタンをクリックしたときに「現在のタブで開く」か「新しいタブで開く」か個別で選べるようになればサイト構築の幅も少し広がると思います。
しかし、できるからと言って全てを「新しいタブで開く」にしてしまうと逆効果なので、読者のユーザビリティ(利便性)を考えて使いどころを考えましょう。
以上です、最後までお読みいただきありがとうございました。


コメント