ブログの文章で読者に注目してほしい文字は太字や赤字、マーカーなどいろいろな装飾をします。

その中で太文字にする装飾がありますが、実はこの使い方には注意が必要です。
WordPressで普通に太字装飾を行うと【strong:ストロング】という種類のタグが反映されますが、使いすぎるとSEO評価で不利になる可能性があります。
WordPressの太字:strongタグ

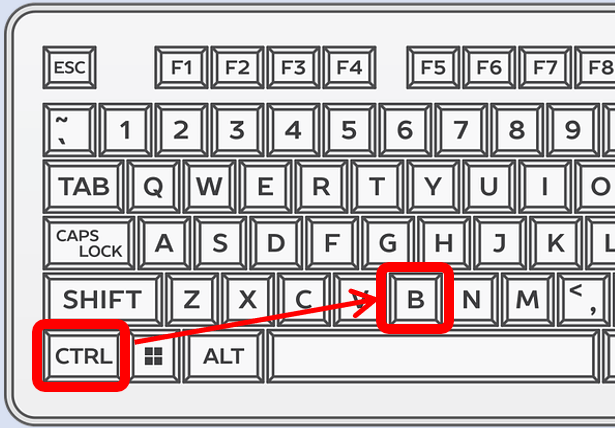
WordPressで太字にする場合は、エディターメニューのBボタンかショートカット操作のCtrl+Bどちらかの操作で、文字にstrongタグが反映され太字になります。


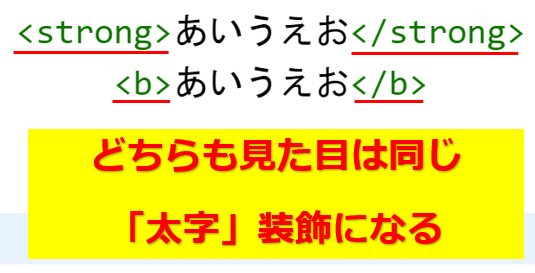
<strong>太字になる</strong>
読者に向けて強調したいと思う文章やワードにstrongタグの太字装飾を使っている人は多いかもしれません。
strongはGoogleに重要と伝える[論理強調]

strongタグは文字を太字にする「見た目の強調」の他に「理論強調」という役割があります。

Googleにアピールできるならstrongタグをどんどん使えば良い?

それが、strongタグは多用するとSEOで逆効果になってしまいます…。
私がブログを始めるもっと前の話ですが、strongタグを記事内に大量に使い検索順位を上げるというSEOテクニックが流行したそうです。
その悪用が多かったので、進化した現在の検索エンジンではstrongタグが不自然に多い記事は逆にペナルティの対象になるとされています。
多用したstrongタグをGoogleが読み取ったら、

重要なキーワードが何個もあって、何を重要視している記事なのか解らないぞ…。
重要なキーワードがありすぎるのは、Googleが評価しにくくなるという意味でも逆効果です。
strongタグの正しい使い方:3個まで

strongタグを多用したらSEO評価が下がるとして、では何個までなら大丈夫かという疑問が出ます。
良く言われるのは1記事に3個までですが、3個の使い方にも注意点があります。
❶1記事内に3個まで
❷同じキーワードに1回まで
❸見出し内のキーワードには使わない
記事を考える時どんなキーワード検索で上位表示を狙うか考えるはずです。大体は3つくらいのキーワードの組み合わせで決めていると思うので、そのキーワードに使えば良いです。
同じキーワードにstrongタグは1回までにします。狙うキーワードが1語や2語だからと言って、余ったstrongを同じキーワードに2回、3回と使用するとペナルティの可能性が高まります。
見出しタイトルそのものがGoogleに重要性をアピールする要素なのでstrongタグは不要。逆に見出し内のキーワードに使うとペナルティとなる可能性があります。
strong以外の太字はbタグを使う

strongタグを3個までしか使わないようにしても、記事内にその他にも太字を使いたい文章は出てきます。

その場合はbタグを使えばOKです。
bタグには「理論強調」の役割は無く見た目だけの太字装飾タグなので何個使っても大丈夫です。
<b>太字になる(強調のみ)</b>
しかしbタグは、使う上で操作勝手の問題が出てきます。
bタグを使う問題点:操作が面倒になる?

問題はエディターのBボタンはstrongになってしまうこと。(ショートカットのCtrl+Bでもstrong)
bタグにするにはHTMLモードでいちいち手入力するか、一旦strongを使い修正するのもありですがどちらもかなり非効率です。

この問題はプラグインで対策します。
bタグ操作はプラグインで対策:AddQuicktag

作業性をできるだけ犠牲にせずbタグを使うにはAddQuicktag(アドクイックタグ)を使います。
AddQuicktagは好きなタグ(コード)を登録してボタンで簡単に呼出すことができます。

WordPress超定番のプラグインなので未導入ならインストールしよう。
AddQuicktagは別記事で詳しく解説しています。
関連 【簡単装飾】コード登録ツール|AddQuicktagの使い方
AddQuicktagをインストールしたらbタグを使う設定を行います。
❶AddQuicktagでbタグ登録
❷エディターのボタンで登録したbタグを使う
(1)WordPress管理画面の設定⇒AddQuicktag⇒❶~❼の項目を入力。
- 【 B太字 】
- 【 B太字 】
- 【 入力不要 】
- 【 <b> 】
- 【 </b> 】
- 【 入力不要 】
- 【 入力不要 】

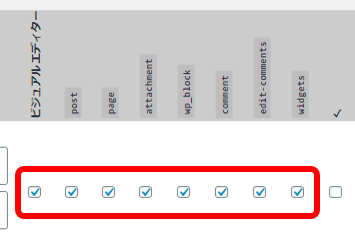
(2)右側のチェックを全て入れ⇒変更を保存をクリックで登録完了。


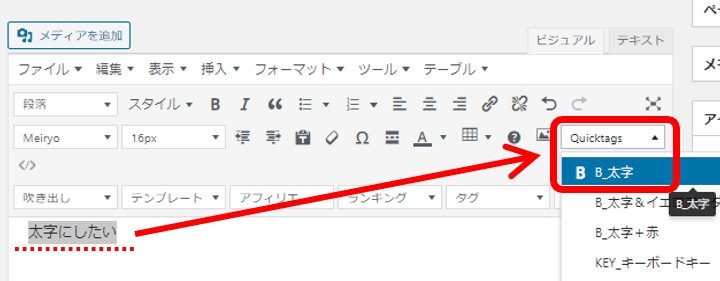
投稿画面でテキスト選択⇒Quicktags⇒登録したB太字をクリック。

これならbタグが簡単に使えます。
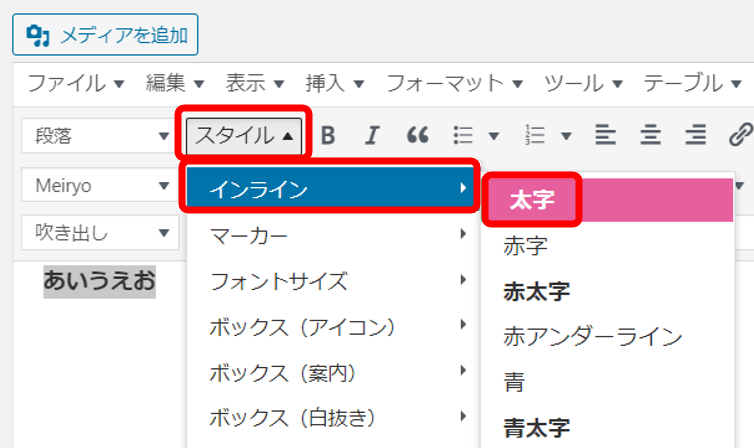
エディターのスタイル⇒インライン⇒太字

ただし、HTMLタグは<b>~</b>ではなく、
<span class=”bold”>~</span>となります。
HTML表記は長いですがstrongではないのでこれもSEOペナルティを気にせず使えます。
strongタグをbに一括変更:Search Regex

既に多くの記事で大量のstrongタグを使っていて、手作業での修正は無理という場合はSearch Regex(サーチレゲックス)で対処できます。

Search Regexは一括置換プラグインです。
記事全体の文字やタグをHTMLベースで一括変換できます。
↓↓↓
<b>あいうえお</b>
としたいので、
</strong> ⇒ </b>
という変換を記事全体に一括で行えます。
Search Regexは別記事で詳しく解説しています。
関連 【文字&コード】一括置換ツール|Search Regexの使い方
bタグはHTML表記も見やすい

strongとbをそれぞれ反映した文章を比較した場合、ビジュアルモードでの見た目は同じ太字になりますがHTMLモードだとタグの違いが解ります。

2つの太字タグのHTML表記
当然ですがbは1文字、strongは6文字。
そのため、文字表記が長くてただでさえゴチャついてるHTML表示がよりいっそうゴチャゴチャします。
HTMLを見慣れない人にはstrongタグバージョンは特にストレス。
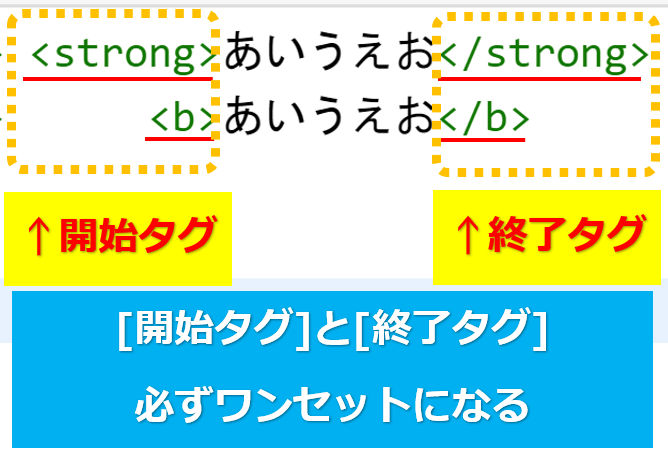
この種類のタグは「開始」と「終了」でワンセットなので文字数比が2倍増です。

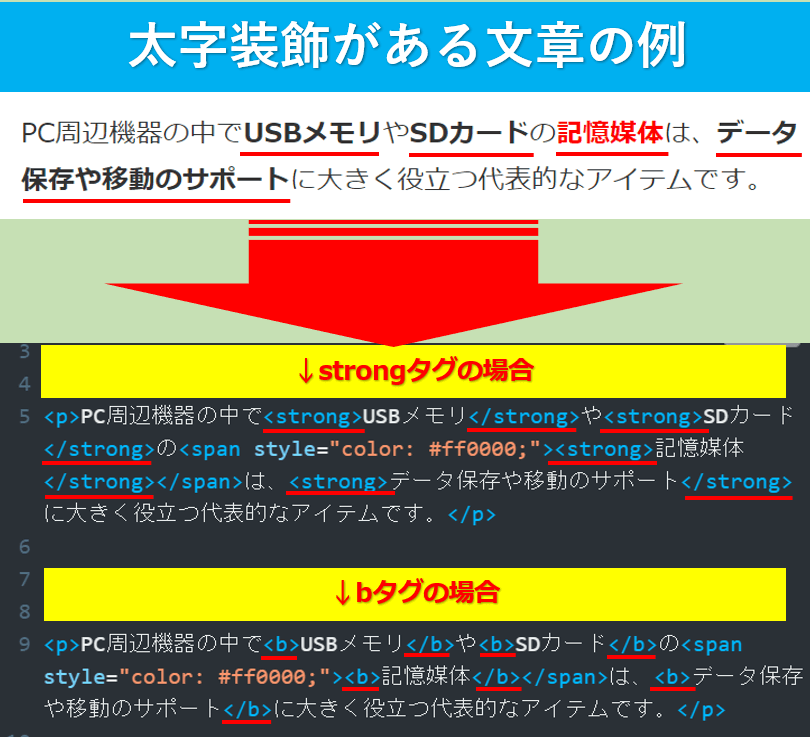
先ほどの例文のHTML比較でも、strong仕様では4行に対しb仕様では3行で収まってます。
HTML画面を見る際、bタグ仕様のほうが画面の占有率も抑えられ、見る側にも負担が少ないのが解ります。
strongタグは使わないという考えもあり

太字の使いすぎでペナルティのリスクがあるのは意外でした。

知らないうちにSEO評価が悪くなったていたら嫌ですよね。
危険な罠です。
strongタグ多用の危険性は、私がブログを始めた頃には既にブロガー界隈の常識のようでしたが、その情報に巡り合わなければそんなの気づけませんよね。

個人的にはstrongタグは無理に取り入れず、全てbタグでも良いと思います。
使用数(3個)を気にしながら使うよりは、いっそのこと使わないと決めた方がどれにstrong使おうかと悩む時間が無くなり作業効率も良いです。
ただ、Googleのアルゴリズムは日々進化しているので、今回の考え方や対策がいつまで通用するかは正直わかりません。

現時点で実際SEOにどれだけ影響するかは未知数ですが、strongタグを削除したら順位が上がったという人の事例もあります。
まとめ:strongタグの特徴を理解して正しく使おう
今回は、太字(強調)タグstrong多用によるSEO的ペナルティの危険性と正しい使い方を解説し、既にstrongを多用している場合の対処方法もご紹介しました。
- strongはGoogleに重要性を知らせる理論強調タグ
- strongタグ多用はSEO的に不利となる
- strongタグは1記事3回まで
- 同じキーワードに1回まで
- 見出し内のキーワードには使わない
- bタグなら多用してもよい
- strongを使わず全てbタグにするのもあり

とにかくSEO対策としてできることは可能な限り取り入れ、不安要素はなるべく少なくしましょう。



コメント