ブログを構築しているうちに、お勧めしたいサイトやページを内部リンクや外部リンクを貼って紹介することが多くなります。

内部リンク⇒自分のブログの別ページへ飛ぶリンク
外部リンク⇒自分以外のサイトのページへ飛ぶリンク
リンクは文字だけのテキスト型リンク(アンカーテキスト)がありますが、文章の途中にただ挿入した場合あまり目立たずに読者に見過ごされることがあるかもしれません。
▼テキスト型リンク
【USBメモリ・SDカード】知っておきたい3つの基本知識

色々なサイトでサムネイル画像付のリンクを見かけますが、Cocoonテーマなら簡単に貼ることができます。
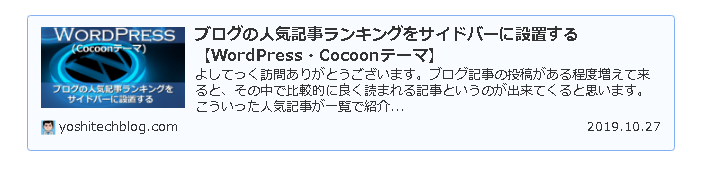
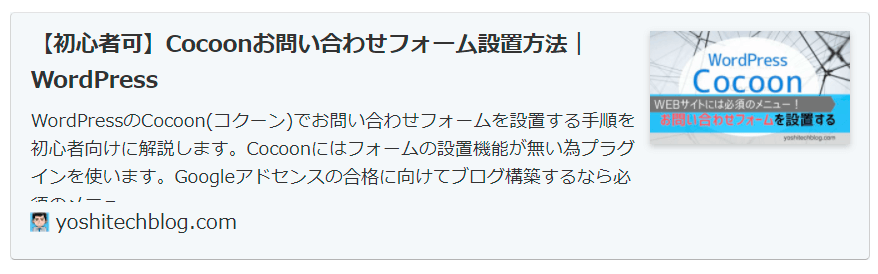
▼例えば下記のようなリンク

このような枠で囲んだサムネイル画像付きのリンクはブログカード型リンクと呼びます。(単にブログカードとも)
Cocoon:ブログカード型リンクを貼る方法[4つ]
★ブログカードを作成するには通常Pz-LinkCardというプラグインをインストールする必要がありますが、Cocoonならプラグイン不要で作成できるのでとても便利。
4つのパターンで解説します。
- クラシックエディター編:その①
- クラシックエディター編:その②
- ブロックエディター編(グーテンベルク)
- Cocoonスタイル編:囲みブログカードラベル
❶クラシックエディター編:その①


Cocoonはクラシックエディターも標準装備なのでプラグイン不要で使えます。
(1)リンクしたいWEBページのURLをコピーして貼り付け。

これでブログカードの作成は完了です。

え!?
これだけ???

そう、これだけです。
編集画面ではURLしか表示されませんがプレビューで確認してみて下さい。
実際の投稿では下記のようなブログカードで表示されます。


ちなみにブログカードの作成はこの手順が一番簡単です。
CocoonではURLを貼るだけで良いので最速で設置できて便利。
公式サイト 内部ブログカードを表示する方法 | Cocoon
❷クラシックエディター編:その②

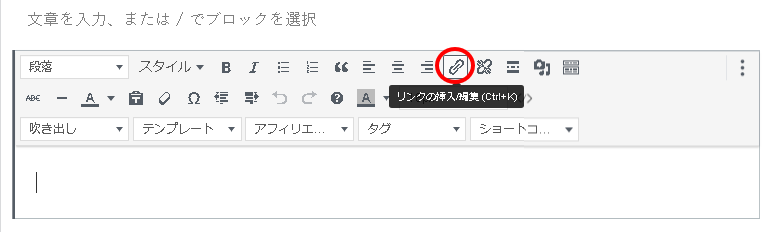
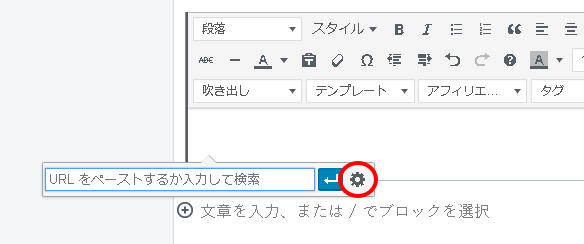
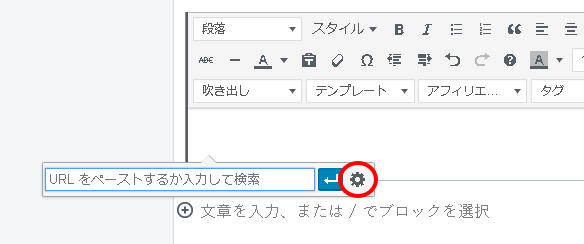
(1)エディターメニューのリンク挿入アイコンをクリック。

(2)フキダシのようなものが出るので歯車ボタンをクリック。

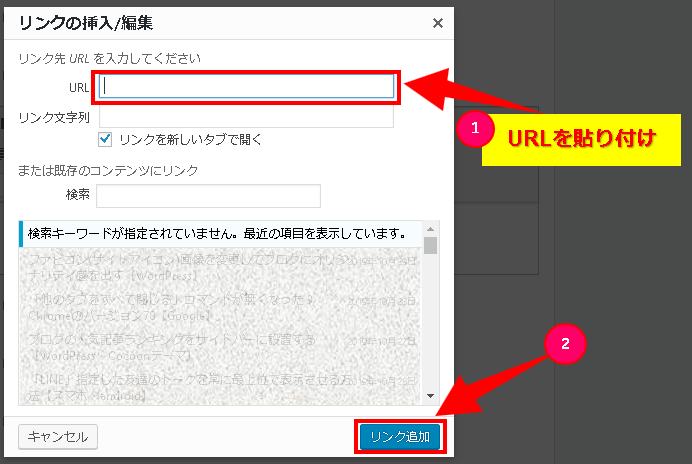
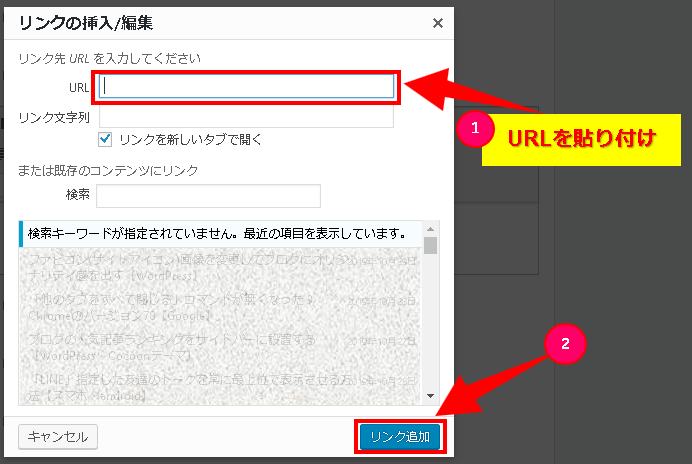
(3)リンクの挿入/編集のダイアログボックスが出るので一番上にリンクしたいページのURLをコピペ⇒リンク追加をクリック。


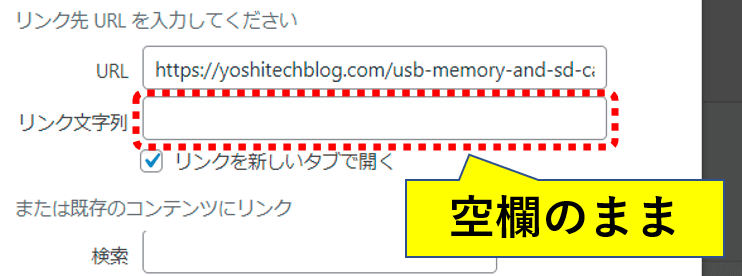
※逆に文字列を入れるとテキスト型リンクになります。
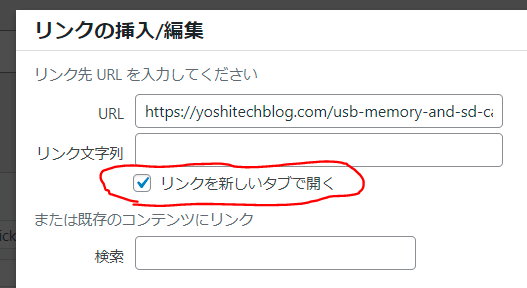
※リンクを新しいタブで開くにチェックを入れるかどうかはお好みですが、私の場合それまで表示していたページは残したいので基本チェックを入れます。

ブログカード型リンクの作成完了です。
クラシックエディター編:その①よりも工程が多いですが、リンクを新しいタブで開くかどうかなどの細かい設定をしたい場合はこちらがオススメ。
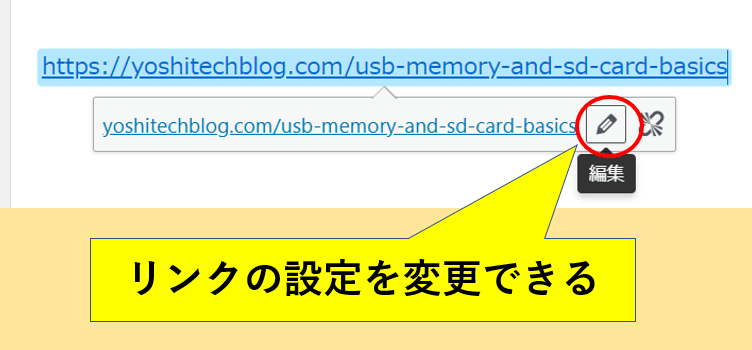
リンクをクリック⇒編集ボタンをクリック。

❸ブロックエディター編(グーテンベルク)

Cocoonでエディターが初期設定なら、ブロックエディター(グーテンベルク)です。
操作手順はクラシックエディターよりも少し複雑になります。
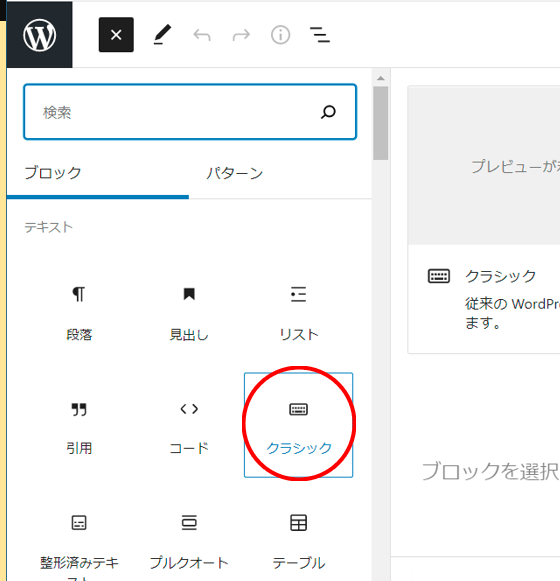
(1)投稿画面の左上にある+(プラスボタン)をクリック。

(2)ブロック挿入ツールメニューの一覧からクラシックをクリック。

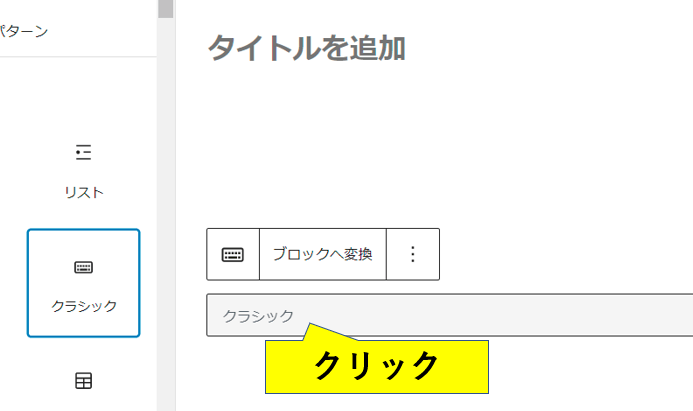
(3)クラシックブロックが本文内に作成されるのでクリック。

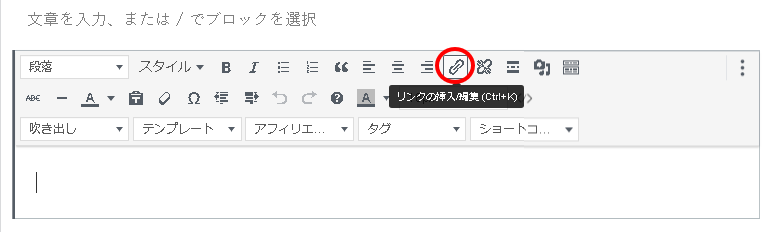
(4)クラシックメニューのリンク挿入アイコンをクリック。
※ここからはクラシックエディター編❶,❷の操作と同じ。

(5)フキダシのようなものが出るので歯車ボタンをクリック。

(6)リンクの挿入/編集のダイアログボックスが出るので一番上にリンクしたいページのURLをコピペ⇒リンク追加をクリック。

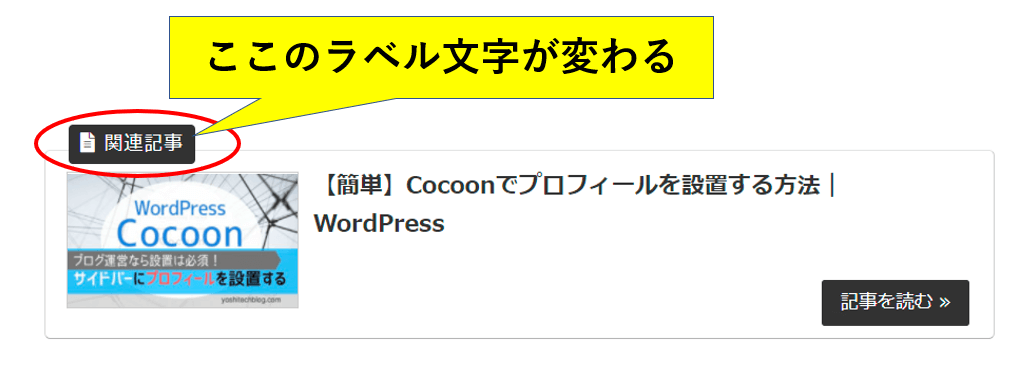
❹Cocoonスタイル編:囲みブログカードラベル

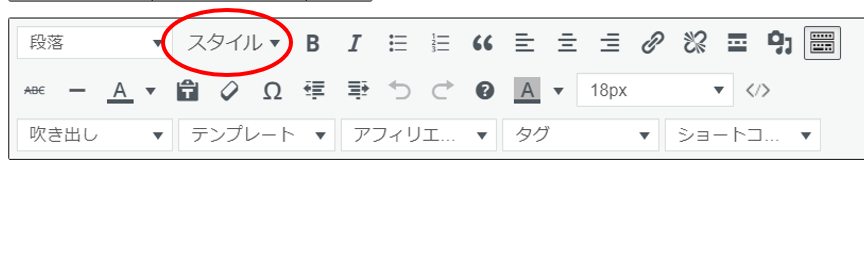
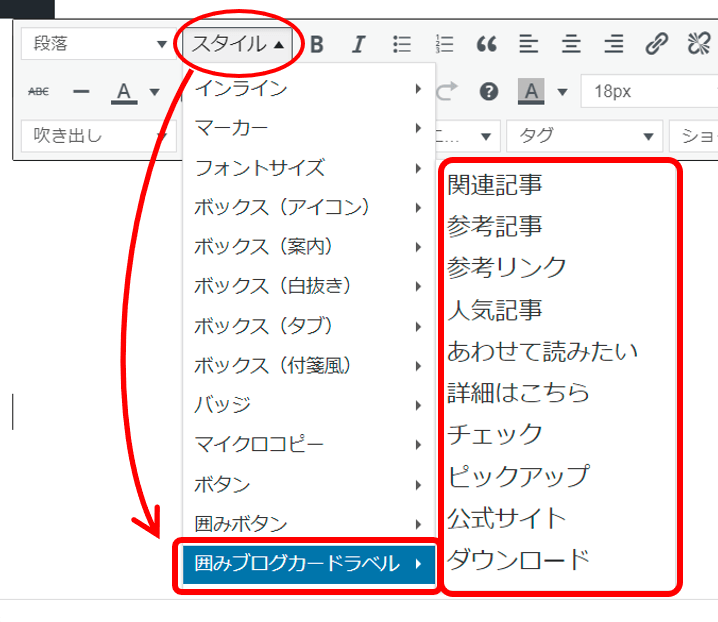
Cocoonはスタイルメニューから、オリジナルのブログカードが作れます。
公式サイト 囲みブログカード拡張スタイルの使い方 | Cocoon

✓ラベルは10種類(2021年7月時点)
- 関連記事
- 参考記事
- 参考リンク
- 人気記事
- あわせて読みたい
- 詳細はこちら
- チェック
- ピックアップ
- 公式サイト
- ダウンロード


ラベルの文字は固定されてるので作成後に手入力での編集はできません。
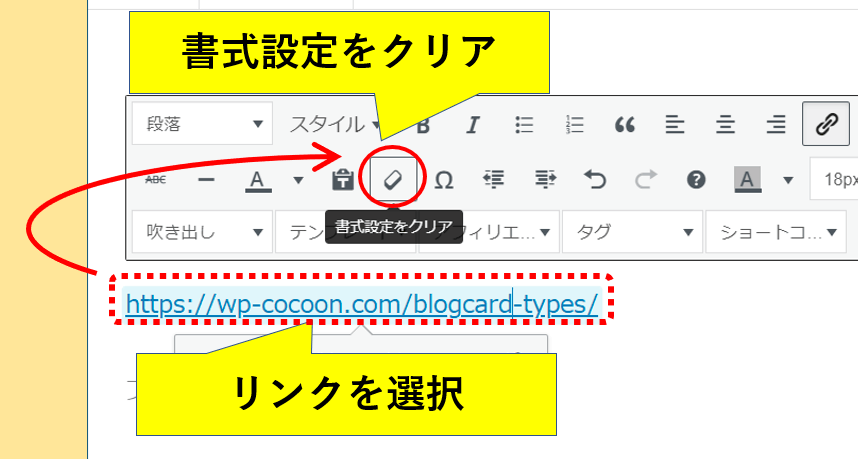
ラベルを他の種類に変更したい場合は書式設定をクリアしてやりなおすか、リンク自体を削除して作り直してください。

Cocoonはブログカードのサムネイル位置を右側にするなどの細かい設定も変更できるのでCocoon設定⇒ブログカードでいろいろ試してみてください。

まとめ:リンクの種類はバランスを見て使い分け
今回はWordPressで、サムネイル画像付きのリンク⇒ブログカード型リンクを貼る方法をご紹介しました。
テキストのリンクよりもアピール度が高いですので、見過ごされることも少なくなると思います。

ただし、何でもブログカード型リンクにするのではなく記事のレイアウトを考えながら使いましょう。
時にはテキスト型リンク(アンカーテキスト)の方が自然で良い場合もあります。
文字が多い記事の場合にはアクセントにもなって記事全体のバランスを整えるのにも役立ちますので適材適所で活用しましょう。



コメント