ここでは、WordPressのクラシックエディターのメニュー欄にCocoonの「スタイル」メニューが表示されない場合の対処方法をご紹介します。
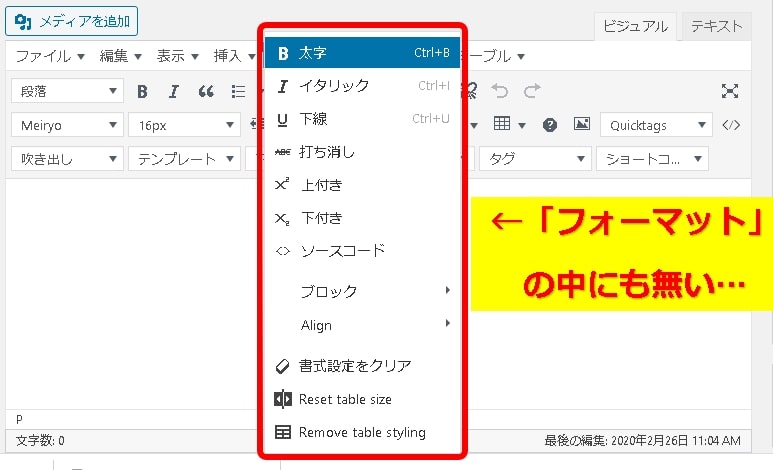
Cocoon:[スタイル]メニューが表示されない状態とは

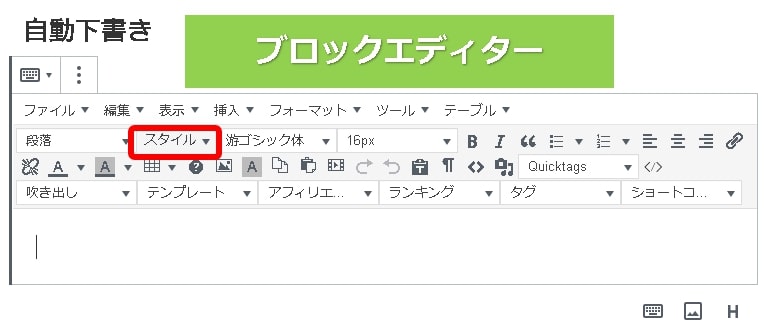
WordPress使い初めの頃はブロックエディターで記事を書いていましたが、テキストモードに切り替えたときに余計なタグが多くなる事に気が付いたので、途中からクラシックエディターで記事を書くようになりました。
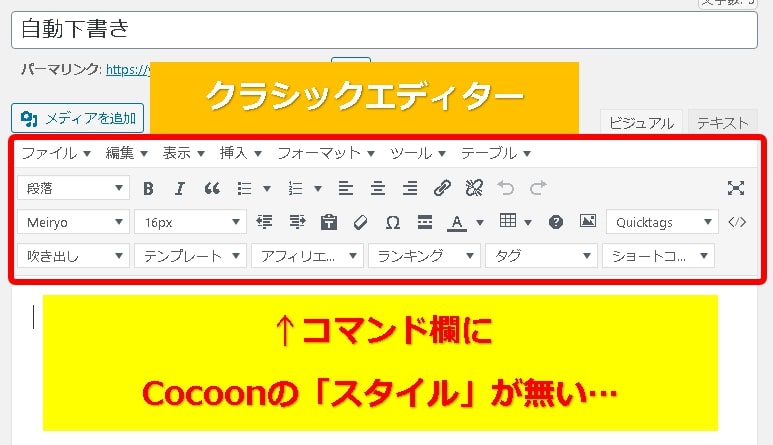
しかし、Cocoonの「スタイル」というメニューが表示されない状態だったで確認したところ、
●TinyMCE Advanced(プラグイン)を停止すると表示される
といった状況でした。
Cocoonはクラシックエディタ機能が内臓されているのでプラグインのクラシックエディタはインストール不要です。
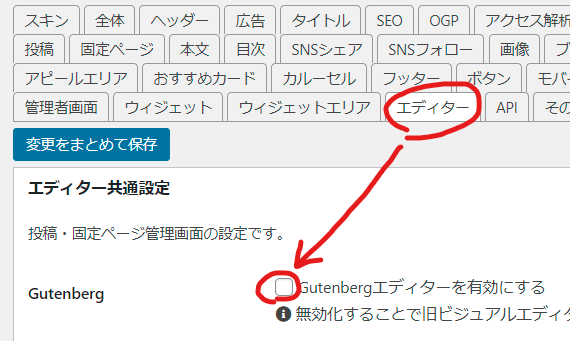
Cocoon設定⇒エディタ⇒Gutenbergエディターを有効にするのチェックを解除⇒変更をまとめて保存

このようにCocoon設定でブロックエディターとクラシックエディターを簡単に切り替えできます。


関連記事 スタイルドロップダウンリストが表示されない | Cocoon フォーラム

結論として解決方法は意外と簡単で、TinyMCE Advancedでの設定が足りなかったのが原因でしたので、今回はその対処方法で「スタイル」を表示させる手順をご紹介します。
Cocoon:[スタイル]をクラシックエディターで表示する手順
![]()
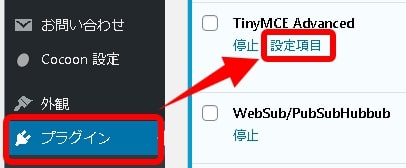
(1)WordPress管理画面(ダッシュボード)でプラグイン⇒インストール済のプラグイン⇒TinyMCE Advancedの設定項目をクリック。

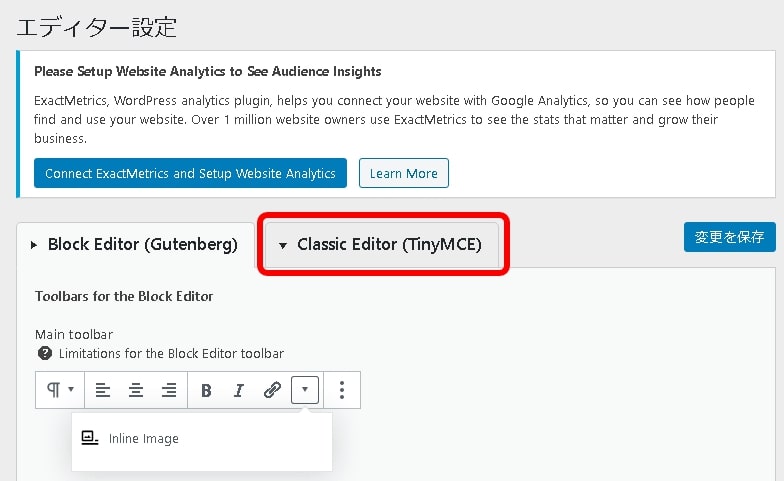
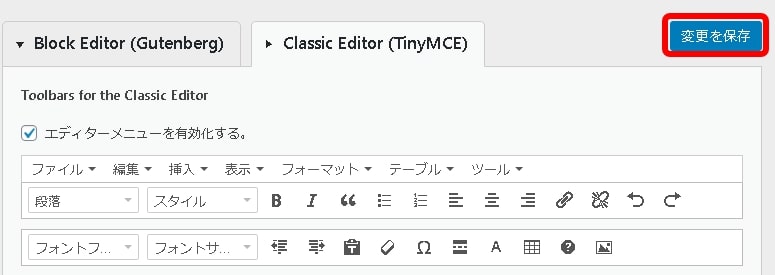
(2)TinyMCE Advancedの設定画面で、ClassicEditor(TinyMCE)のタブをクリック。

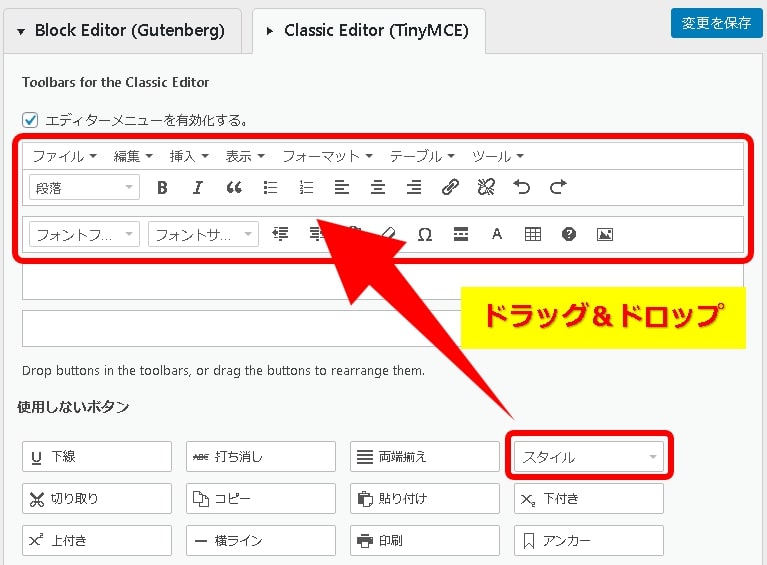
(3)現在のエディターメニューの状態が表示されるので、下の「使用しないボタン」の一覧にある「スタイル」をドラッグ&ドロップでエディターメニューに追加して下さい。

(4)変更を保存をクリック。

以上で設定作業は完了です。
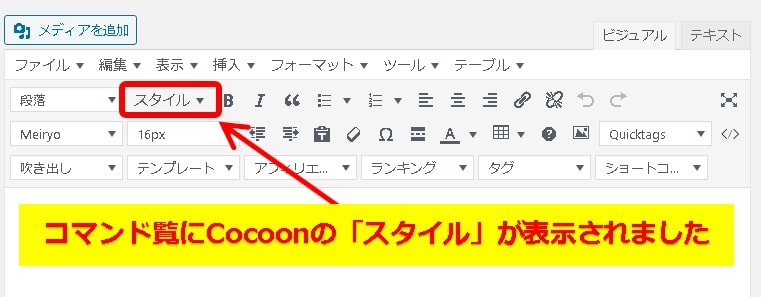
実際の投稿画面で確認するとクラシックエディターの状態でも、エディターメニューに「スタイル」が表示されました。

まとめ:Cocoonの[スタイル]メニューはかなり便利
今回はWordPressテーマ、Cocoonの「スタイル」メニューが表示されない現象の対処方法をご紹介しました。
TinyMCE Advancedのボタンの設定画面はブロックエディターとクラシックエディターの2種類があることを知らずに、クラシックエディターの設定をしていなかったための不具合でした。
つまり、自分の責任ですね…^^;
私の場合、最初はブロックエディターしか使っていなかったので、かなり時間が経ってクラシックエディターに切り替えたときに初めて「スタイル」のメニューが無い事に気が付きました。
まさかTinyMCE Advancedの単純な設定モレが原因だとは想定していなかったので、Cocoonの不具合なのか、WordPressの不具合なのか、その他の不具合なのかといった原因の切り分けが難しくなり解決するまでかなり時間がかかりました。
この情報が、同じ様な状況で悩んでいた人の解決のヒントになれば幸いです。


コメント
[…] 【解決】スタイルコマンドがエディターに表示されない|WordPress・CocoonWordPressのクラシックエディターのメニュー欄にCocoonのスタイルメニューが表示されない場合の対処方法をご紹介し […]
ふっとう母さんのブログ
というのを始めて1ヶ月の者です
スタイル、が無くて困っていたら
こちらに辿り着きました!
感謝致します!
ふっとう母さん様、
記事が役立ってよかったです。
コメントありがとうございました!
何かブログ運営でお困りの点があればお手伝いさせていただきますので良かったらお問い合わせからでもお気軽にご連絡下さい。
^^#
情報ありがとうございます!!
簡単に出来るはずの事ができなくて、2週間以上もこの問題で悩んでいました。
検索してみて良かったです。
パラドックス2021さん、コメントありがとうございます。
問題解決のお役に立って良かったです。
ブログ運営がんばってください。
インタレストというブログを運営しています。
ありがとうございます。
これまで使えていた「スタイル」が急に消えてしまい原因を探っていたところ、このブログに出会いました。思い当たるのは表を使いたいと思い、Advanced Editor Tools (旧名 TinyMCE Advanced)のプラグインを追加したことでした。
まさにぴったりな解決策を示していただき、感謝します。
はじめさん、
記事が役立ってよかったです!
Cocoonのスタイルコマンド、使えないと困りますよね。
コメントありがとうございました。
(*^^*)