ブログを使いやすく構築していくために、サイト上部の「ヘッダーメニュー」のスペースを活用するのは定番のカスタマイズです。
「ヘッダーメニュー」が無いサイト(ブログ)はあまり見たことがありませんし、このスペースを利用しないのはもったいないと思います。
ブログでいろいろなページに移動しても、ヘッダーメニューに「HOMEページ」に移動するボタンがあれば訪問者にも、より便利に使ってもらうことができるかと思います。
そこで今回は、WordPressでブログのヘッダーメニューにHOMEボタンを追加する方法をご紹介します。
まだブログに「ヘッダーメニュー」を作成していない場合は、下記の記事を参考に、「ヘッダーメニュー」を作成 してから本記事の手順を行ってください。
関連 ヘッダーメニューバーを設置する|WordPress・ブログ
WordPress:ヘッダーメニューにHOMEボタンを追加する

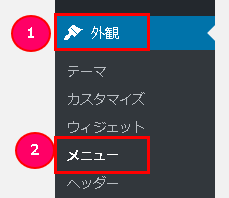
手順① ブログの管理画面(ダッシュボード)で「外観」⇒「メニュー」をクリックします。

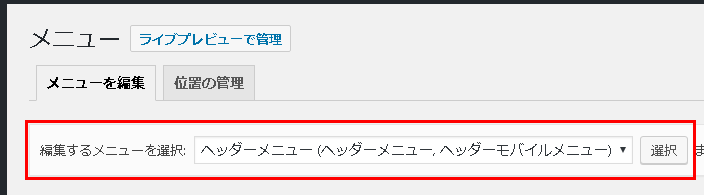
手順② メニュー編集画面になりますので、「編集するメニューを選択」で「ヘッダーメニュー」を選択します。

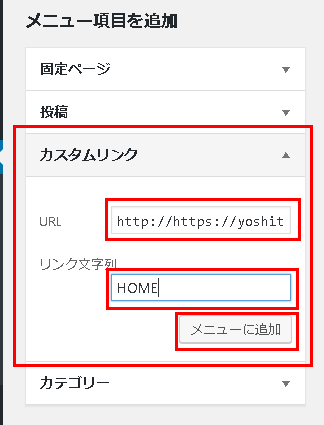
手順③ 「カスタムリンク」を選択し、「URL」の欄に自分のブログのURLを入力し、「リンク文字列」の欄に「HOME」や「トップページ」など、わかりやすい名称を入力したら、「メニューに追加」をクリックします。

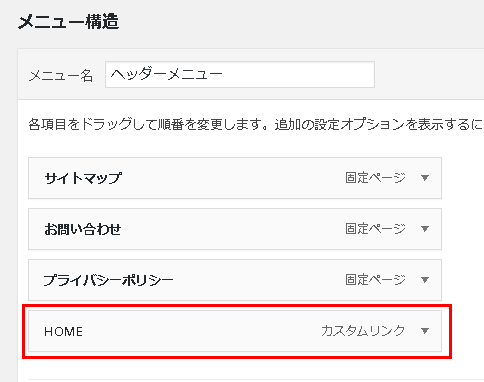
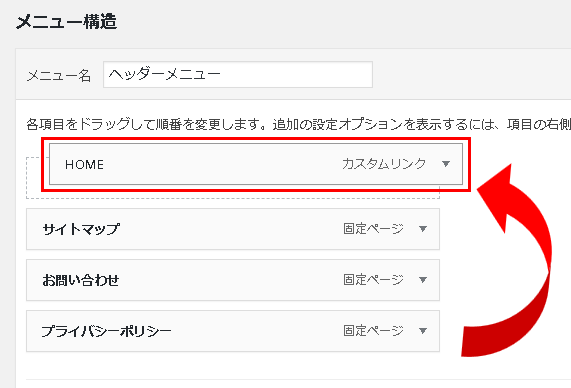
手順④ 既に他のメニューがある場合は、後から追加されたメニューが一番下に配置されますので、ブログでの表示だとヘッダーメニューの一番右に配置されることになります。

実際の位置関係を考慮してマウスのドラッグ移動で配置を変更してください。

手順⑤ 最後に「メニューを保存」をクリックし、上部に「ヘッダーメニューを更新しました」のメッセージが表示されたら完了です。

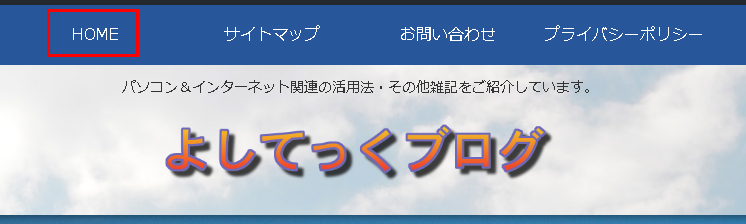
HOMEボタンがヘッダーメニューに追加されたことを自分のブログで確認してみてください。

まとめ:サイトを便利に使えるカスタマイズを
今回は、WordPressのブログで、ヘッダーメニューにHOMEボタンを設置する方法をご紹介しました。
こういったメニューを充実させることで、ブログの利便性が高まりアクセスアップにもつながってくれるかもしれませんので、小さなことでも意識してカスタマイズしていきましょう。

最後までご覧いただきありがとうございました!


コメント