今回は、WordPressのテーマ「Cocoon:コクーン」でオリジナルの吹き出しテンプレートを作成する手順をご紹介します。
「Cocoon」のテーマには標準で用意された「吹き出し」のテンプレートがありますが、キャラクターの画像をオリジナルのものにすることで、よりブログのクオリティが向上し読者にも内容が伝わりやすくなるかと思います。

ブログに使用しているアイコンを利用して吹き出しにすることもできます。
Cocoon:オリジナルの吹き出しを作る(カスタマイズ)

Cocoonは標準の吹き出しをカスタマイズ(編集)したりオリジナルの吹き出しを新規作成して追加することもできます。
順番に解説していきます。
使用する画像の推奨サイズpx(ピクセル)は?

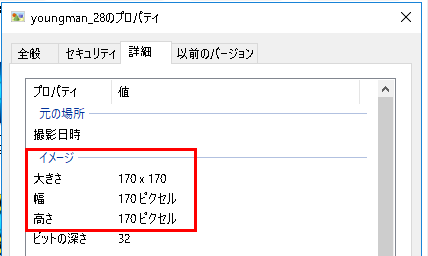
★「吹き出し」を作成するための画像のサイズ「px(ピクセル)」は160px~200pxが良いとされています。
画像のサイズを表す「px(ピクセル)」を確認するには、画像を右クリック⇒「プロパティ」⇒「詳細」タブの画面で確認できます。

画像ピクセルの確認
画像を使用する前に確認しておきましょう。
吹き出しキャラクター画像の入手

★「吹き出し」に使用する為の画像はフリー素材のサイトから入手します。
今回はおそらく皆さんにも馴染みがある「いらすとや」のフリー素材画像を使っていきます。
いらすとやで無料使用できる画像の枚数は1ページにつき20点までとなっているので使いすぎには注意しましょう。
利用に関する詳しい注意事項は公式サイトでご確認下さい。
≫よくあるご質問 | いらすとや
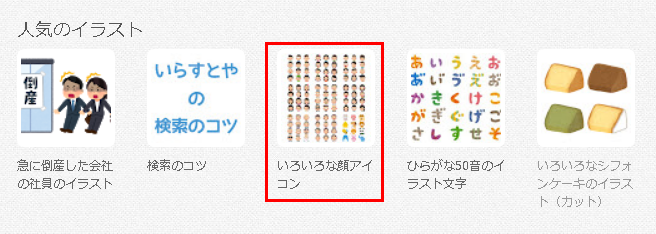
手順① 「いらすとや」のサイトにアクセスし「人気のイラスト」カテゴリーの「いろいろな顔アイコン」をクリックします。

いろいろな顔アイコン
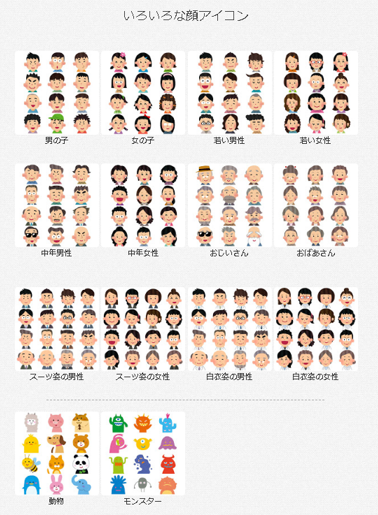
手順② 「いろいろな顔アイコン」が年代別で表示されるので、その中から好きなグループをクリックします。
※「動物」や「モンスター」というグループもあります。

いろいろな顔アイコン年代別
手順③ 目的の画像グループが表示されたら、表情などをからお好みの画像を右クリック⇒「名前を付けて画像を保存」⇒ピクチャフォルダなどに保存してください。

名前を付けて画像を保存
これで、画像の準備ができました。
Cocoon:オリジナル吹き出しの新規追加

★「Cocoon」テーマの機能でオリジナルの吹き出しを設定していきます。
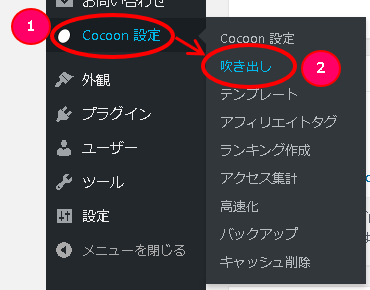
手順① WordPressのダッシュボード(管理画面)メニューの「Cocoon設定」⇒「吹き出し」をクリックします。

Chrome設定の吹き出し
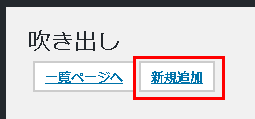
手順② 「吹き出し」の設定画面で「新規追加」をクリックします。

吹き出しの新規追加
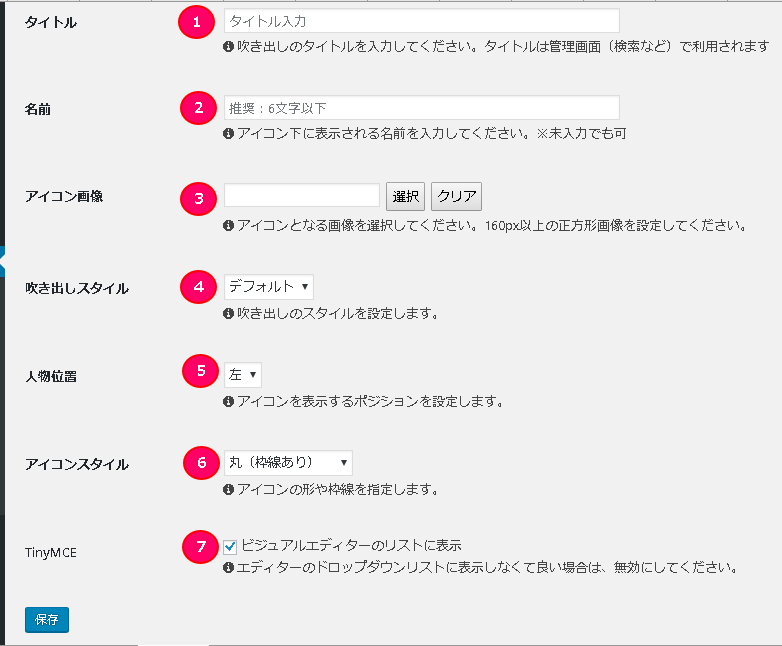
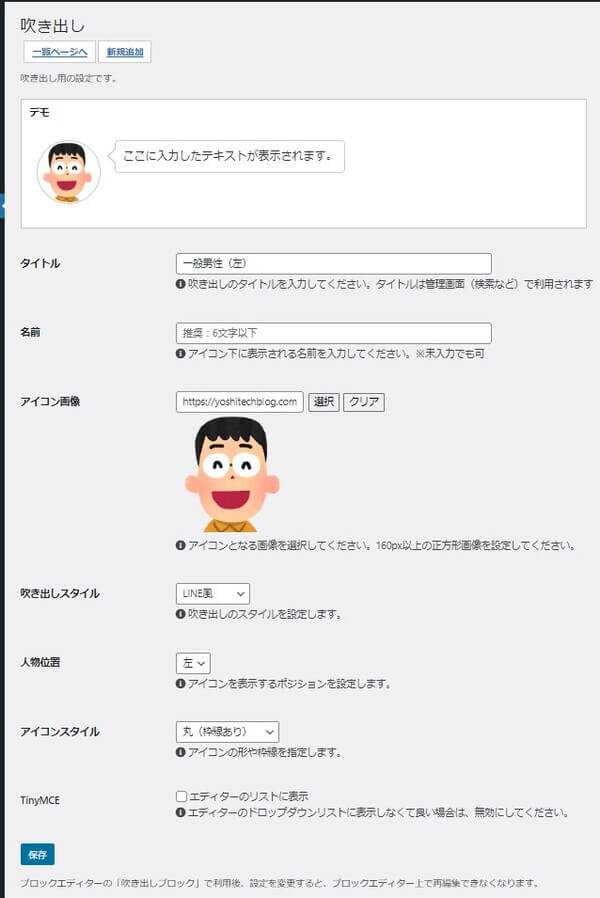
手順③ 設定フォームが表示されるので、各項目を入力・選択していきます。

吹き出しフォーム設定
「吹き出し」テンプレートのタイトルを入力してください。自分でわかりやすいタイトルにしましょう。
キャラクター画像の下部に表示される名前を入力してください。未入力でも大丈夫です。
あらかじめ用意しておいた、キャラクター画像のファイルを指定してください。
「デフォルト」「フラット」「ライン風」「考え事」から選択できます。
「左」または「右」を選択できます。
丸(枠線あり)・丸(枠線なし)・四角(枠線あり)・四角(枠線なし)から選択できます。
チェックしたままでOKです。
手順④ 設定が完了したら、一番下の「保存」をクリックしてください。
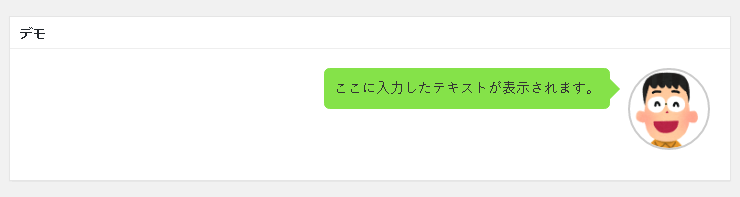
上部に確認用のデモが表示されるので、問題なければ再度「保存」をクリックして作成完了です。

吹き出しのデモ
作成した吹き出しを確認・編集する

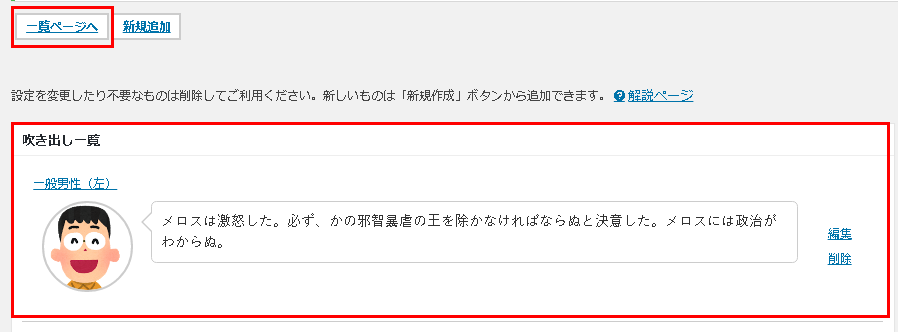
★作成した「吹き出し」は「一覧ページへ」をクリックすると確認できます。
ここから標準の吹き出しや新規追加した吹き出しの「編集」や「削除」を行うことができます。

吹き出しの一覧
吹き出しの編集項目は新規作成したときと同じ内容なので、必要な箇所を編集し「保存」をクリックして下さい。

吹き出しの編集画面
以上でオリジナルの吹き出しを追加作成する流れは完了です。お疲れ様でした。
まとめ:オリジナルの吹き出しでブログを差別化
今回は、WordPressのCocoonテーマ機能を使って、オリジナルの「吹き出し」テンプレートを作成する手順をご紹介しま した。

「吹き出し」テンプレートは何個でも作成することができます。

同じキャラでも「左・右」両方のバージョンを用意しておくと会話式ができるので便利。
「吹き出し」を使うことでより読者に伝わりやすいコンテンツになり、ブログにオリジナリティが増す上に、文章を読むリズムも良くしてくれるので是非活用してみてください。




コメント
はじめまして(^^)
ブログを始めたばかりの初心者です、コクーンをつかっているのですが1人ではわからないことだらけで調べたり悪戦苦闘しながら亀のようにノロいスピードで進化してます^^;
今回は吹き出しで検索していて大変勉強になりました、ありがとうございます。ざっと目を通させていただいたら他にも気になっていた設定の記事があったのでまた勉強させていただきますm(_ _)m
いまだにブログのタイトルもっといいのないかなとか迷走してます(ノД`)
いつか、よしてっくさんのようにいい記事が書けるようにがんばります!
CIMAさん、初めまして。
コメントありがとうございます。^^
ブログを始めたばかりなんですね。
記事がお役に立てたなら良かったです。
私自身、ブロガーとしてのレベルは全然高くはありませんが、
私が解ることであれば可能な限りお答えしますので、
何か質問などあれば気軽にコメント下さい。
ブログ運営、頑張ってくださいね!^^#
ありがとうございますm(_ _)m
正直わからないことだらけですしライティングのスキルもなく^^;
どうしても自分じゃ解決できない時は教えて頂けたら助かります
了解しました。
質問はコメントやお問い合わせフォームなどからいつでもどうぞ〜。
私が解ることはお答え致しますので。
(^^)