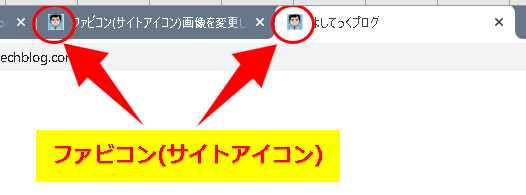
今回は、サイトのオリジナリティ感を高める効果もある、 WordPressブログのファビコン画像(サイトアイコン)を変更する手順をご紹介します。

使用する画像は、WordPressが推奨する「512px × 512px 」サイズの正方形を用意しましょう。
SNSで使っているアイコンでも良いですよ。

WordPressサイトアイコンのサイズ
参考 WordPress 4.3 ベータ 2 | WordPress.org
もし画像サイズを変更するなら「I LOVE IMG」(無料ツール)がおすすめです。
WordPress:ファビコン(サイトアイコン)を変更する手順

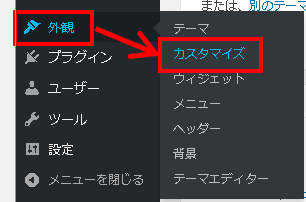
(1)WordPress管理画面(ダッシュボード)のサイドメニューで「外観」⇒「カスタマイズ」をクリックしてください。

外観のカスタマイズ
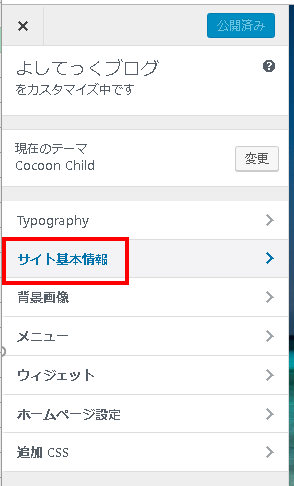
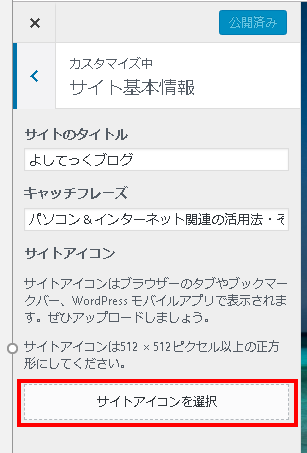
(2)カスタマイズの画面になるので、サイドメニューの「サイト基本情報」をクリックします。

サイト基本情報へ
(3)下にある「サイトアイコンを選択」をクリック。

サイトアイコンを選択する
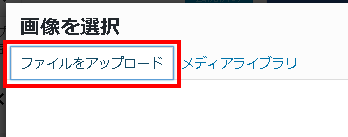
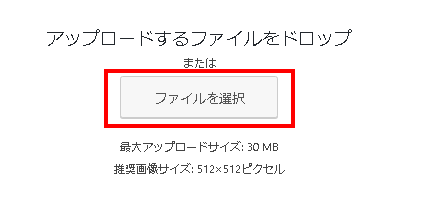
(4)画像を選択する画面になるので、サイトアイコンにしたい画像をアップロードしてください。

画像ファイルのアップロード

ファイルの選択
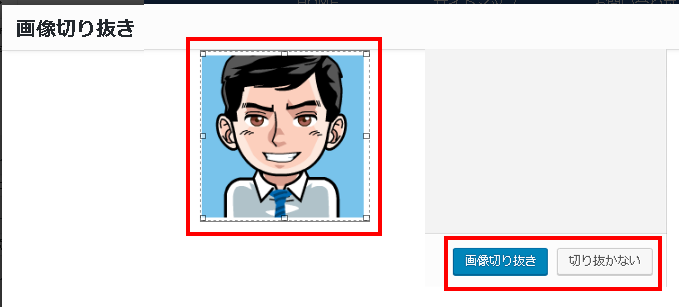
(5)アップロード後に画像切り抜きモードになるので、画像を範囲指定したい場合は枠を調整して「画像切り抜き」をクリックします。
切り抜く必要が無い場合は「切り抜かない」をクリックしてください。

画像の切り抜き
HINT
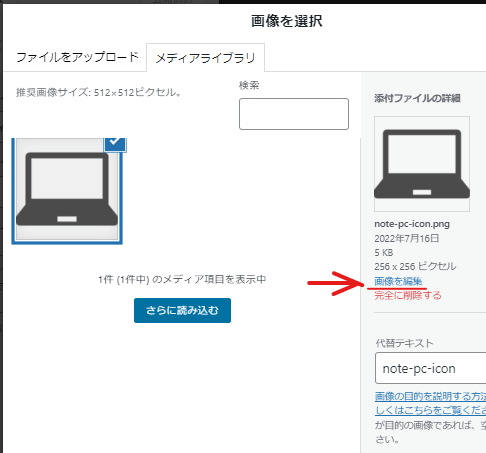
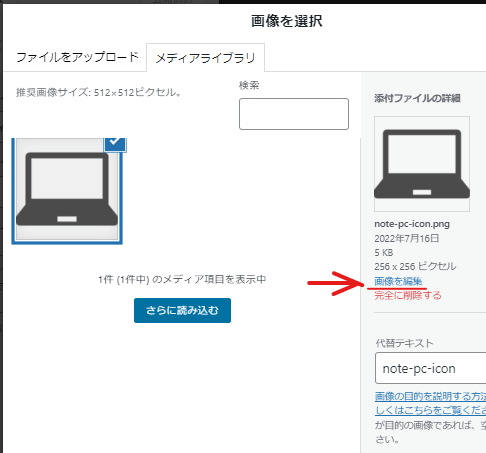
自動で切り抜き編集にならなかった場合は、右側にある「画像を編集」をクリックします。

自動で切り抜き編集にならなかった場合は、右側にある「画像を編集」をクリックします。

ファビコン画像を編集するには
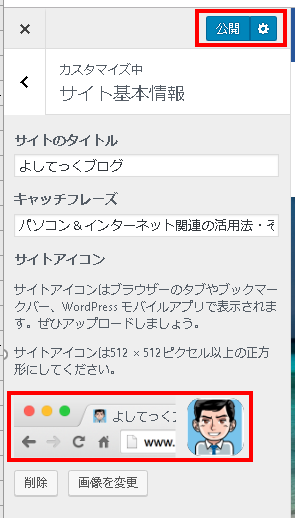
(6)設定した画像が表示されるので、問題なければ上にある「公開」をクリックしてください。

公開をクリック
以上でファビコン(サイトアイコン)の設定は完了です。
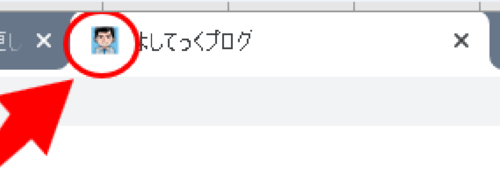
ブラウザのタブを確認するとファビコンが反映されています。

ファビコンが反映された
まとめ:サイトアイコンでブログのオリジナリティ感をアップ
今回は、WordPressブログのファビコン画像(サイトアイコン)を変更する手順をご紹介しました。
URLの先頭にあるファビコン(サイトアイコン)が専用画像だと、いかにも本格的なサイトという感じが出て訪問者からの印象も良くなります。
サイトのオリジナリティ感向上に是非設定してみてください。


コメント