
初心者
訪問してくれたユーザーに、特にアピールしたい記事やメッセージを上手くオススメしたい!

よしてっく
それなら、通知エリアを設置すればよりアピールできますよ
特に見てほしい記事ページなどのリンクをサイト内に設置しても、他のリンクや広告に埋もれると読者は気づきにくいものです。
サイトの良く目につく場所に独立したエリアを設け、そこにアンカーテキストを表示することでユーザーの視認率が上がりクリックされやすくなります。

初心者
お店の目立つ場所にある「お知らせPOP」みたいなものなんですね♪
通知エリア設置前

通知エリアなし
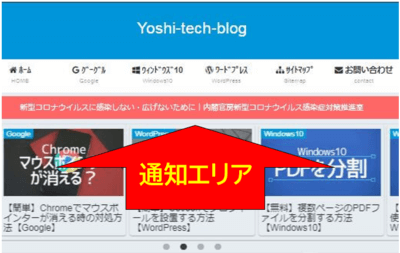
通知エリア設置後

通知エリアあり
通知エリアはページ全体で常に表示されるので、訪問者に特定のメッセージをアピールしたいときに有効です。
Cocoonなら簡単に設置できます。
Cocoon:通知エリアを設置する方法

(1)WordPress管理画面(ダッシュボード)の「Cocoon設定」をクリックして下さい。

Cocoon設定
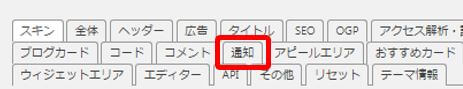
(2)Cocoon設定のメニュータブ一覧の「通知」をクリックして下さい。

Cocoon設定の_通知タブ
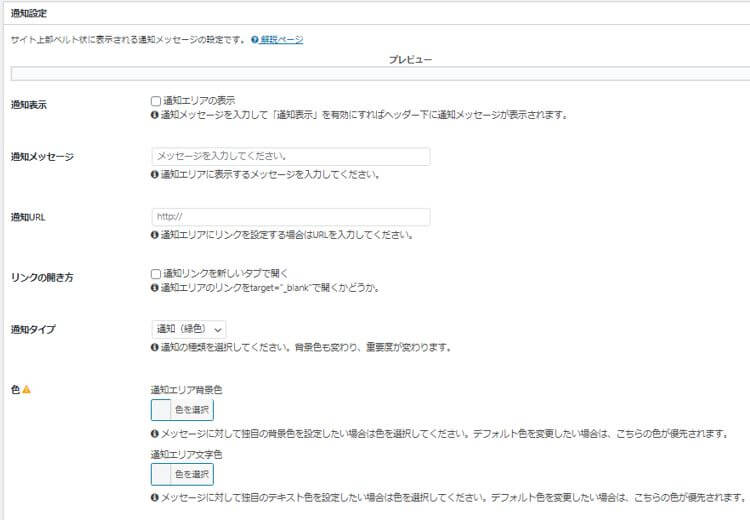
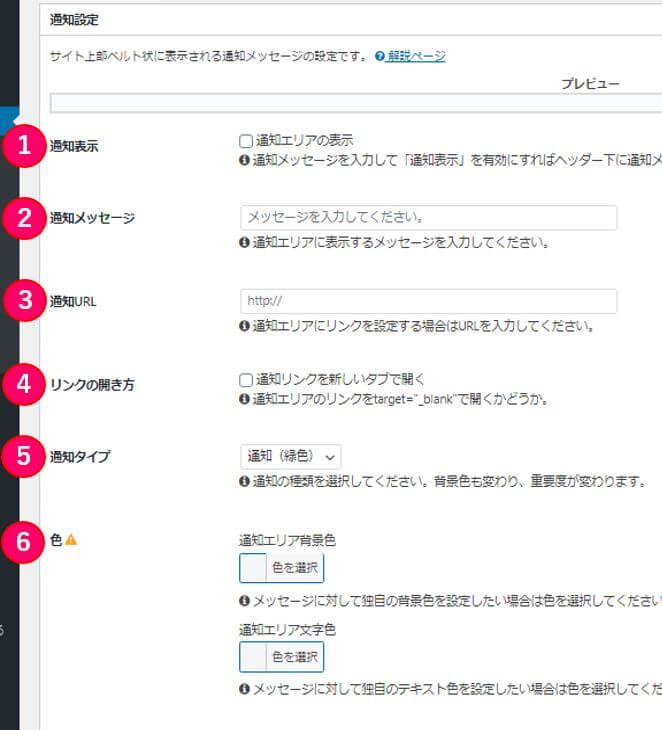
(3)「通知設定」の画面が表示されます。

通知設定の画面
Cocoon設定:「通知」の設定内容

★Cocoonの通知設定は6項目あります。
■Cocoon通知設定
- 通知表示
- 通知メッセージ
- 通知URL
- リンクの開き方
- 通知タイプ
- 色

通知設定の項目
①通知表示
★通知エリアの表示と非表示を切り替えます「通知エリアの表示」のチェックを有効にして下さい。
②通知メッセージ
★通知エリアに表示させたいメッセージの文字列を入力して下さい。
③通知URL
★通知メッセージにリンクを埋め込むことができます。転送したいサイトやページのURLを入力して下さい。
④リンクの開き方
★通知に設定したURLをクリックした時に、新しいタブで開くようにしたい場合はチェックを有効にして下さい。
⑤通知タイプ
★通知エリアの背景色を設定できます。「緑・黄・赤」から選択可能。それ以外の色を指定したい場合は⑥へ。
⑥色
★通知エリアの「背景色」と「文字色」が好きな色に設定できます。
⑤で背景色を設定していてもこちらが優先されます。
⑤で背景色を設定していてもこちらが優先されます。

変更をまとめて保存
設定が終わったら「変更をまとめて保存」をクリックして下さい。
保存すると、上部のプレビュー欄に反映されますので実際の表示イメージが確認できます。
以上で通知エリアの設定は完了です。
あとは必要に応じて通知メッセージの変更や表示・非表示の管理をしましょう。


コメント