「お問い合わせフォーム」はサイト構築の初期段階で作成すべき重要なメニューです。
「お問い合わせフォーム」をWordPressのサイトに設置するためには、いくつかの行程を踏む必要があり、思ったより簡単に設置することが出来なかったので手順をまとめてみました。
というわけでここでは、WordPressブログのヘッダーメニューに「お問い合わせ」のボタンを設置する手順をご紹介します。
WordPress:ヘッダーメニュー&お問い合わせフォームの作成

★事前に下記の2つを準備しておく必要があります。
- ヘッダーメニュー
- お問い合わせフォーム
※上記を既に作成済みの場合は「ヘッダーメニューに[お問い合わせ]を追加する」の手順へ進んでください。
準備① ヘッダーメニュー
自分のブログにまだへッダーメニューを作成していない人やヘッダーメニューがなんの事か解らない人は下記記事を参照して設置を済ませて下さい。
関連 ヘッダーメニューバーを設置する|WordPress・ブログ
準備② お問い合わせフォーム
あらかじめ「お問い合わせフォーム」を作成してください。
まだない場合は、下記の記事を参照いただき「お問い合わせのコードを作成&設置」の手順まで完了させてください。
関連 【初心者可】Cocoonお問い合わせフォーム設置方法|WordPress
ヘッダーメニューに[お問い合わせ]を追加する
★上記の準備が完了したら、ヘッダーメニューにお問い合わせのボタンを追加します。
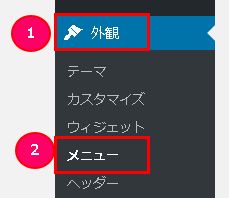
(1)WordPressブログ管理画面(ダッシュボード)メニューの「外観」⇒「メニュー」をクリックしてください。

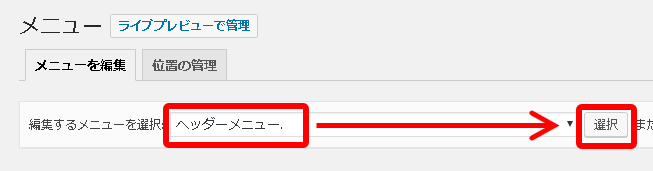
(2)メニュー管理画面が表示されますので「編集するメニューを選択」の項目で準備しておいた「ヘッダーメニュー」を選んで「選択」をクリックしてください。

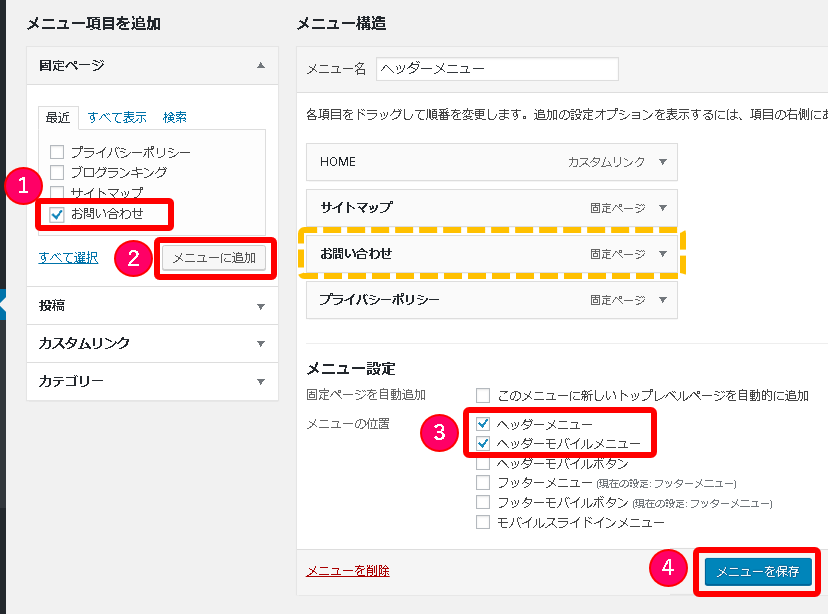
(3)ヘッダーメニューの設定に切り替わりますので「固定ページ」の一覧にある「お問い合わせ」にチェックを入れ⇒「メニューに追加」⇒「ヘッダーメニュー・ヘッダーモバイルメニュー」にチェックを入れ⇒「メニューを保存」をクリックしてください。

以上で設定は完了です。
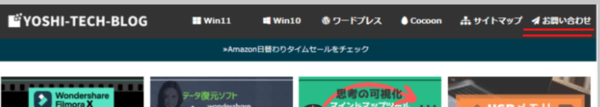
設定後、自分のPC版とスマホ版のブログで確認してみてください。

ヘッダーのお問い合わせ_PC版

ヘッダーのお問い合わせ_スマホ版
まとめ:ヘッダーに「お問い合わせ」設置で使い勝手を便利に
今回は、WordPressブログのヘッダーメニューに「お問い合わせ」のボタンを設置する手順をご紹介しました。
フッダーにも「お問い合わせ」を設置したい場合は、下記の記事も参考にしてみて下さい。
関連 【初心者可】Cocoonお問い合わせフォーム設置方法|WordPress


コメント