
このブログの他の記事も見たいんだけど、全体的にどんな記事があるのか簡単に知りたいなぁ…
そんな読者の要望に応えましょう。
ブログ管理者としても、記事数が増えてくると自分でコンテンツの全体を把握したくなりますよね
全ての記事タイトル(リンク)を1ページにまとめた場所あれば、より使いやすくユーザーに優しいサイトになります。

そんなサイト内の全コンテンツのリンクを一覧で表示する専用ページのことをサイトマップと呼びます。
- ブログ内の全記事タイトルがすぐに把握できて時短になる
- 訪問者がブログ内を回遊してくれる(回遊率UP)
- サイトの使い勝手が良くなり結果的にSEO評価も上がる
ちなみに、Cocoonのテーマにはサイトマップ用のショートコードを使うだけでサイトマップが作成できる機能が搭載されています。
Cocoon公式サイト 簡単なサイトマップページを生成できるsitemapショートコードの使い方
しかし、Cocoon標準のサイトマップデザインやカスタマイズ方法が自分には合わなかったので、あえてプラグインを使って作成します。
この記事で紹介する「PS Auto Sitemap」プラグインは配信が終了された可能性があります。
代替として「WP Sitemap Page」をおすすめしますので下記も合わせて参照下さい。
≫ PS Auto Sitemapが終了【代替はWP Sitemap Page】設定と移行方法
WordPress:ブログにサイトマップを設置する方法

ブログにサイトマップのページを作成する手順は5ステップ。
- プラグイン「PS Auto Sitemap」のインストール
- サイトマップ用の固定ページを作成する
- 作成したサイトマップの記事IDを確認する
- PS Auto Sitemapの設定
- 「サイトマップ」をブログのヘッダーに表示させる
順番に解説します。
❶ プラグイン「PS Auto Sitemap」のインストール

★サイトマップ用のプラグイン「PS Auto Sitemap」をWordPressにインストールしていきます。
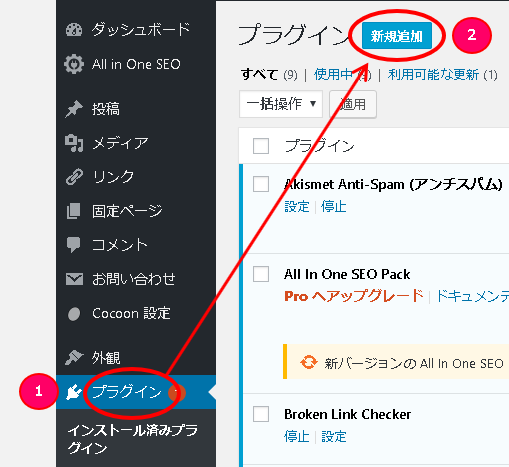
手順① WordPress、ダッシュボード(管理画面)のサイドメニューから、「プラグイン」⇒「新規追加」をクリックします。

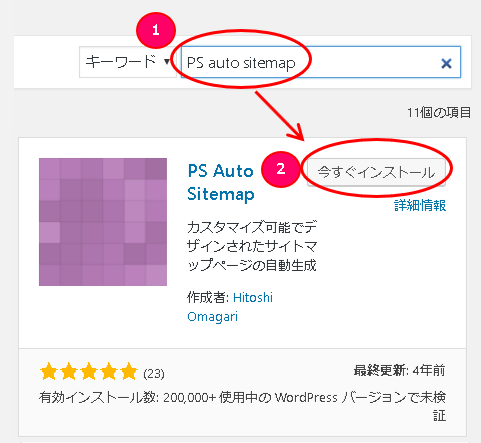
手順② キーワードボックスに、「 PS Auto Sitemap 」で検索すると、検索結果に表示されますので、「今すぐインストール」⇒インストール後に「有効化」をクリックします。


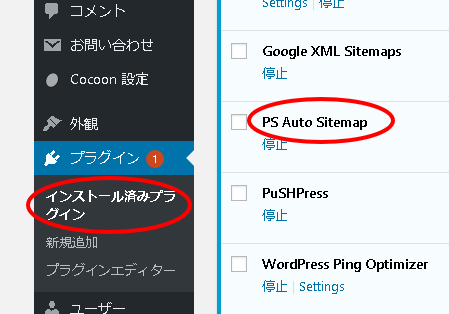
手順③ インストール済みプラグインの画面に戻り、「 PS Auto Sitemap 」が追加されたことを確認します。

❷ サイトマップ用の固定ページを作成する

★サイトマップとして使うための「固定ページ」を作成していきます。
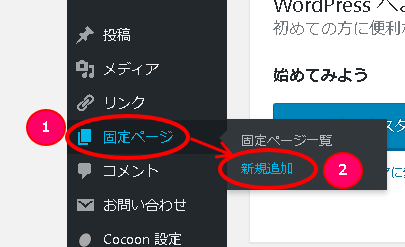
手順① WordPress、ダッシュボード(管理画面)のサイドメニューから、「固定ページ」⇒「新規追加」をクリックします。

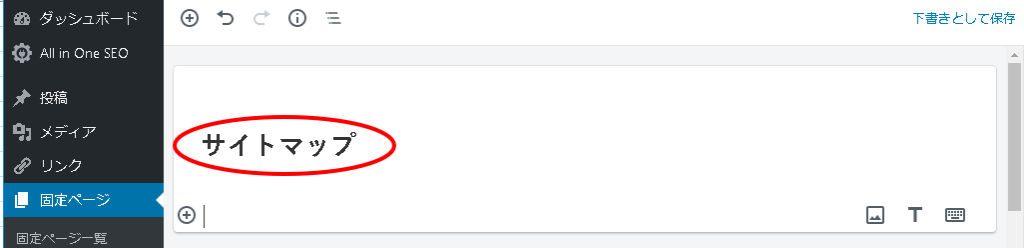
手順② タイトルに「サイトマップ」と入力します。

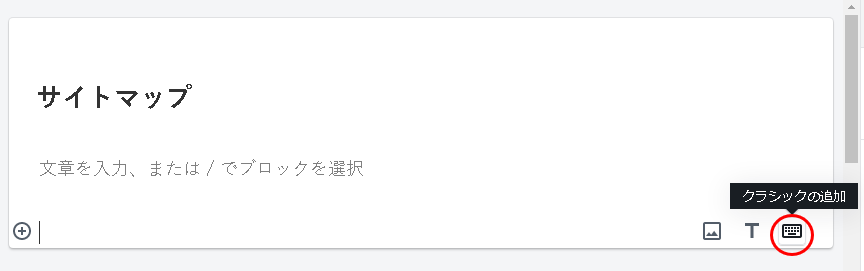
手順③ 文章を入力する場所で「クラシックの追加」のアイコンをクリックします。

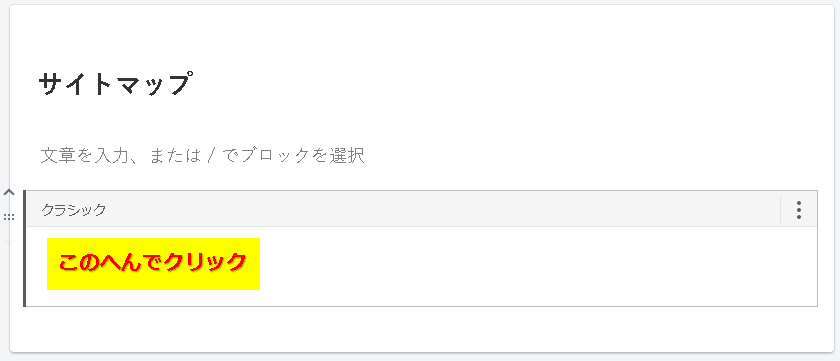
手順④ 「クラシック」の段落表示になりますので、テキストを入力する場所をクリック。

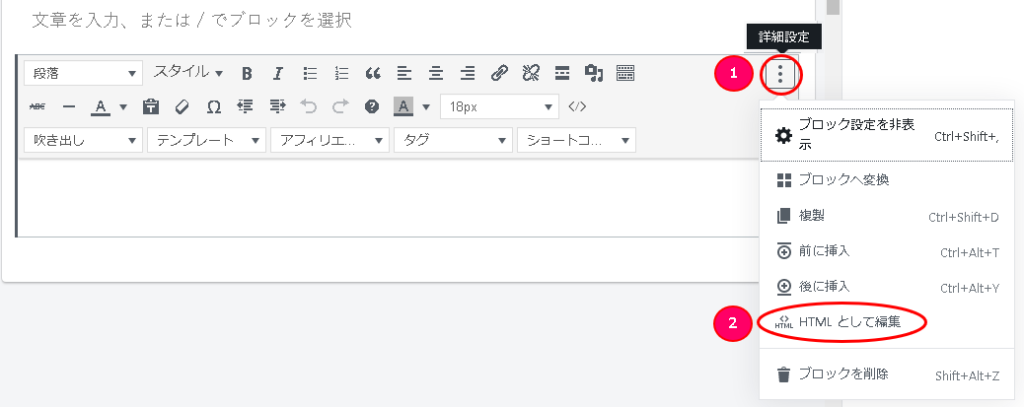
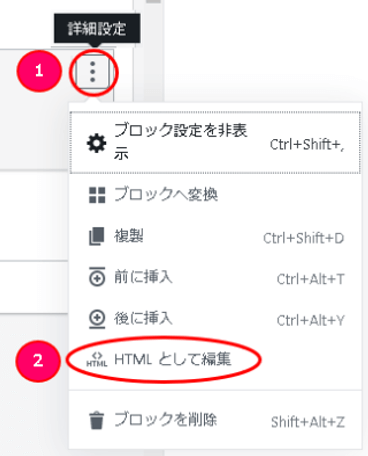
手順⑤ 上部にメニューアイコンが表示されますので、右上の「詳細設定」ボタン⇒「HTMLとして編集」をクリックします。

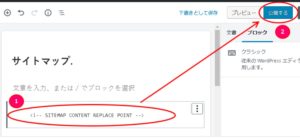
手順⑥ <!– SITEMAP CONTENT REPLACE POINT –> と入力し「公開する」⇒「公開」をクリック。

これで、 サイトマップとして使うための 「固定ページ」の準備が完了しました。
❸ 作成したサイトマップの記事IDを確認する

★「 PS Auto Sitemap 」で使用する為に、先ほど作成したサイトマップ(固定ページ)の「記事ID」を確認していきます。
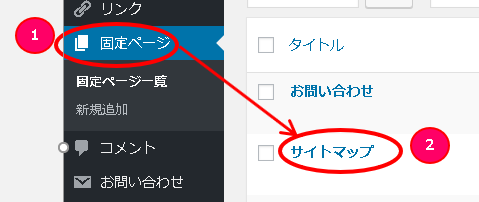
手順① ダッシュボード(管理画面)のサイドメニューから、「固定ページ」⇒ 「サイトマップ」 をクリックします。

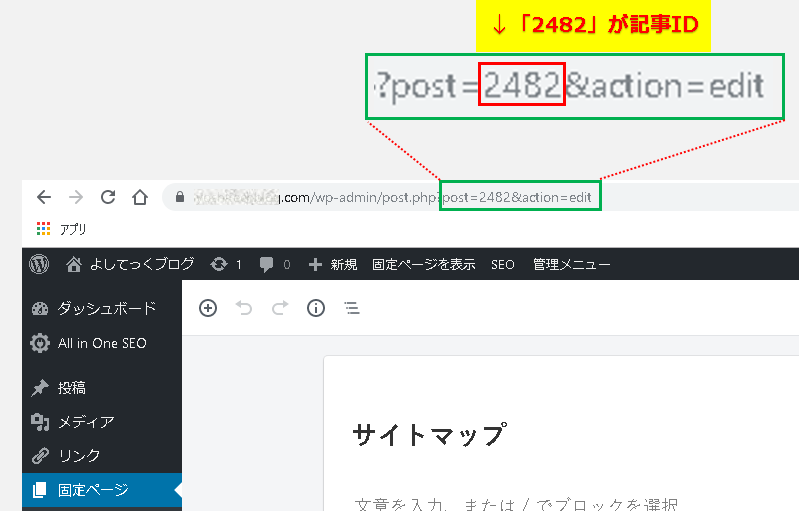
手順② サイトマップのプレビュー画面が表示されます。上のアドレスバー内のURLの「post=」の次の数字が、先ほど作成したサイトマップの記事IDになりますので、自分の記事IDを確認してメモしておいてください。
※私の場合は「2482」でしたが、4ケタとは限りません。

❹ PS Auto Sitemapの設定

★インストールした「PS Auto Sitemap」での設定を行っていきます。
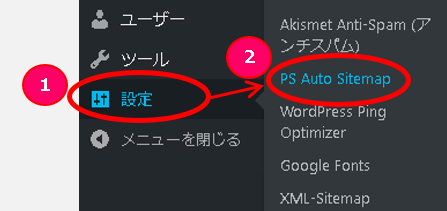
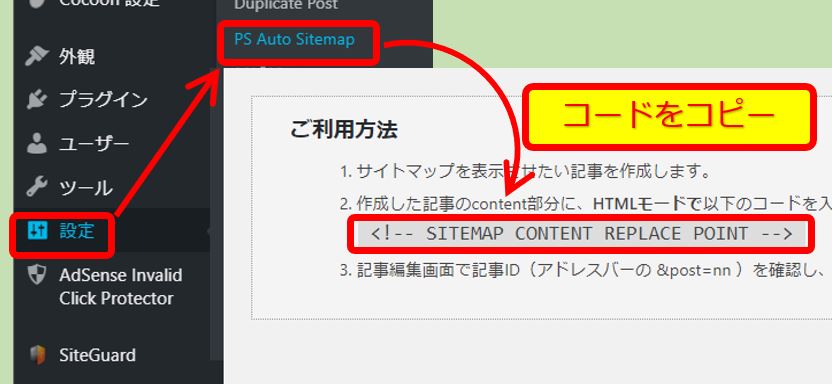
手順① ダッシュボード(管理画面)のサイドメニューから、「設定」⇒ 「PS Auto Sitemap」 をクリックします。

手順② 「PS Auto Sitemap」 の設定画面が表示されますので、下記画像を参考にして変更し、最後に保存してください。(画像の設定は推奨設定です)
画像の下に、各設定項目の内容説明を記載しますのでそちらも参考にして設定を変えても大丈夫ですが、基本は下記の設定で良いかと思います。

【設定①】 ホームページの出力
サイトマップに「ホームページ」へのリンクが表示されます。サイトマップには特に表示する必要がありませんので、「未チェック」を推奨します。
【設定②】 投稿リストの出力
投稿している記事のリストを表示させます。これを表示しないとサイトマップの意味がありませんので、「チェック」を入れて下さい。
【設定③】 固定ページリストの出力
固定ページのリスト表示されます。固定ページで他に「お問い合わせ」や「プロフィール」ページなどを作成している場合はそれらがリストで表示されますので、表示するかどうかは任意ですが私は「未チェック」で非表示にしました。
【設定④】 サイトマップを表示する記事
ここに、調べておいた「記事ID」の数字を入力します。ここは必須項目です。
【設定⑤】 出力階層制限
カテゴリーに階層がある場合で、どこまで表示するかを設定します。基本的に「制限なし」で良いと思います。
【設定⑥】 先に出力するリスト
「固定ページ」も表示する場合に、「投稿ページ」と「固定ページ」のどちらを上に表示させるかを設定します。基本的には「投稿ページ」にチェックを入れます。
【設定⑦】 カテゴリーと投稿の表示
全部の記事を同じページに表示したい場合は「同一マップ内」に設定します。
「投稿を分割」にするとカテゴリーだけの表示になり、クリックして別ページを表示することになりますが、サイトマップとしての使い勝手が悪くなりますので、「同一マップ内」を推奨します。
【設定⑧】 除外カテゴリ
サイトマップのリストに表示したくないカテゴリーがある場合は、カテゴリーの「ID」を設定します。
【設定⑨】 除外記事
サイトマップのリストに表示したくない記事ある場合は、記事の「ID」を設定します。
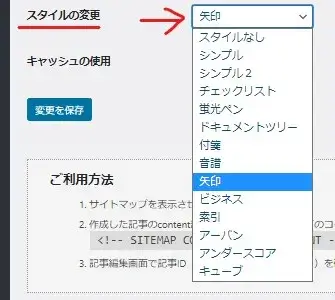
【設定⑩】 スタイルの変更
サイトマップのデザインを変更することができます。これはお好みですが、私は「矢印」が見やすかったので「矢印」にしました。

スタイルの変更
【設定⑪】 キャッシュの使用
他のプラグインと競合する可能性があるので、「未チェック」を推奨します。
これで、 「PS Auto Sitemap」 での設定は完了しました。
❺「サイトマップ」をブログのヘッダーに表示させる

★作成した「サイトマップ」(固定ページ)のリンクを自分のブログのヘッダーに表示させる設定を行っていきます。
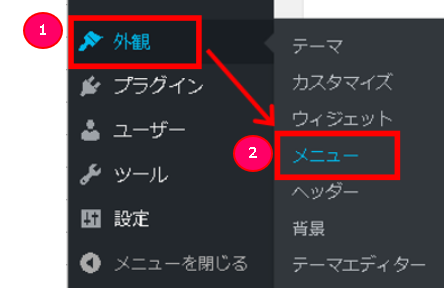
手順① 「外観」→「メニュー」をクリックして「メニュー画面」を表示します。

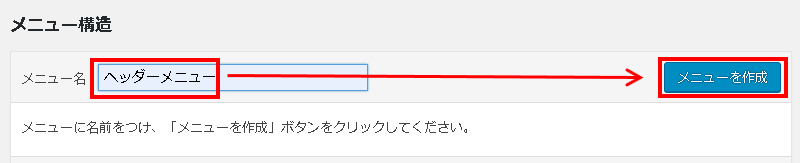
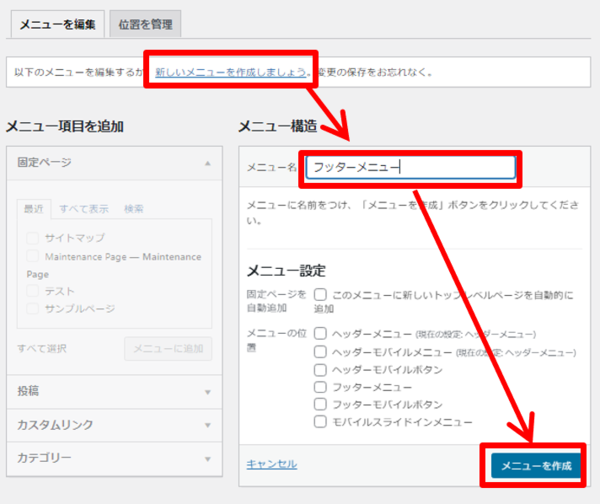
手順② メニュー名に「ヘッダーメニュー」と入力して、「メニューを作成」をクリック。

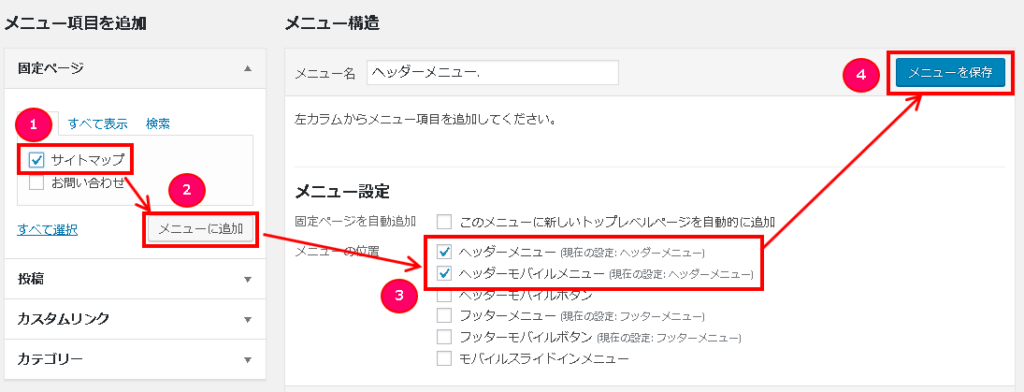
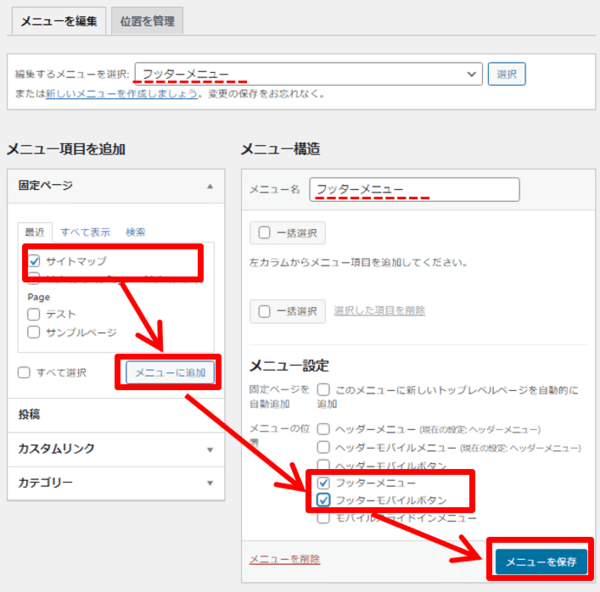
手順③ 右側「固定ページ」の一覧の「サイトマップ」が選択可能になりますので、チェックを入れ→「メニューに追加」→メニュー設定の「ヘッダーメニュー」と「ヘッダーモバイルメニュー」にチェックを入れ、「メニューを保存」をクリックします。

これで、「サイトマップ」の作成と表示設定は完了しました。
サイトのフッター(最下部)にサイトマップを設置したい場合は、手順②で新規メニューを「フッターメニュー」で作成します。(※フッターメニューを作成済の場合はそれを選択する)

フッターメニューに設置する場合
手順③のメニュー設定を「フッターメニューとフッターモバイルメニュー」にチェックを入れて「メニューを保存」して下さい。

フッターメニューにサイトマップを表示する手順
これでブログのフッター部分にもサイトマップが設置できまです。

フッターに設置したサイトマップ
作成したサイトマップを確認してみる|表示されない場合の確認方法

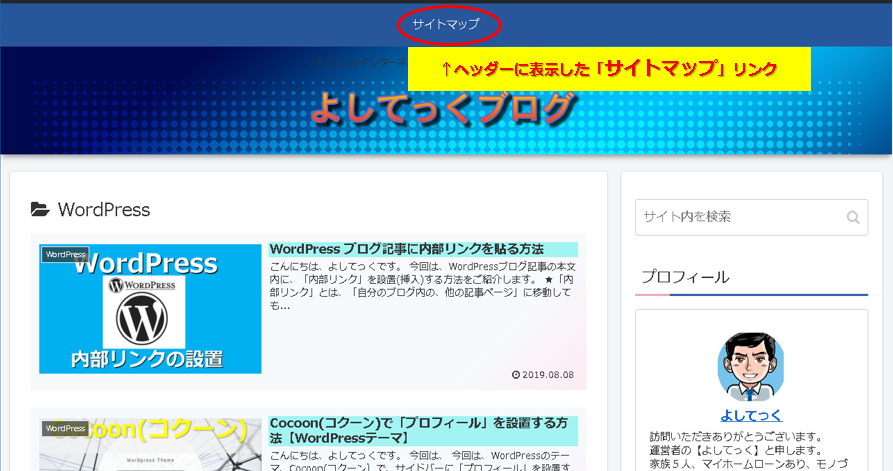
・当ブログで作成した「サイトマップ」はヘッダーに設定しましたので、下記のようにブログの最上部に設置されました。

・サイトマップのページも、カテゴリと各記事タイトルも見やすく整理されて表示してくれるので使い勝手が良くなりました。

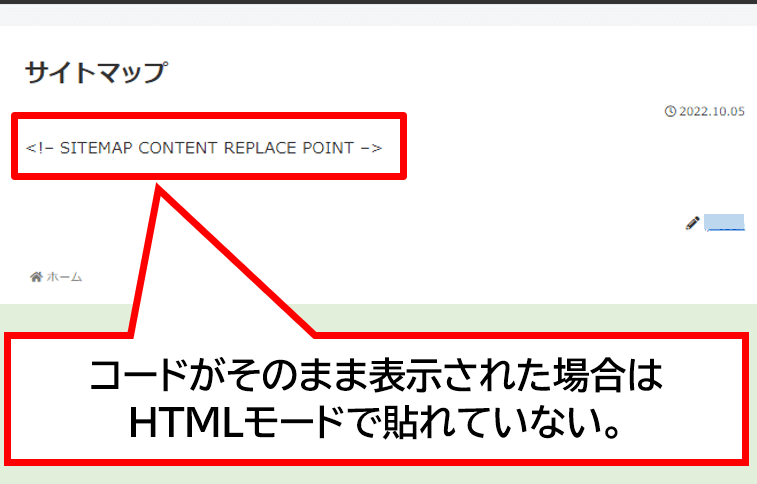
もしここにサイトマップ用のコードがそのまま表示されてしまっている場合はHTMLモードで貼れていません。

サイトマップのコードが表示されてしまう
その場合は、「サイトマップ用の「固定ページ」を作成する」の「HTMLとして編集」の操作がちゃんとできているかもう一度確認して下さい。

HTMLとして編集
以上で全ての作業は完了です、お疲れ様でした。
まとめ:管理者にも読者にもメリット大|記事数が増えてきたらサイトマップを設置しよう
今回は、WordPressブログにサイトマップを設置する手順をご紹介しました。

しかし、私のブログで試したらレイアウトが崩れてしまい、綺麗に表示できなかったので「 PS Auto Sitemap 」を使ってサイトマップを作成してみました。
PS Auto Sitemapは設定方法も比較的解かりやすかったのですが、固定ページやメニューの作成もからんできて少し工程が多かったので、なるべく初心者目線で解りやすいように手順をご紹介させていただきました。



コメント