今回は、WordPressのCocoonテーマの機能を使って、ブログ記事ページ内の画像に枠線を付ける手順をご紹介します。
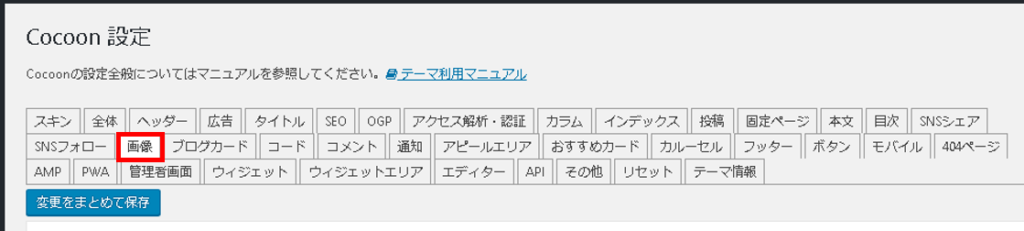
Cocoon設定:画像の[囲み枠効果]の設定

★Cocoonテーマには、あらかじめ画像に枠線を付けるようにできる設定が用意されていますので、その機能を活用します。


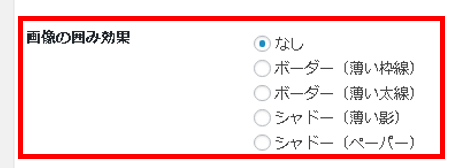
ここの項目は初期設定では「なし」になっていますが、その他4種類の囲み枠効果が用意されています。

Cocoon設定:囲み枠効果の確認
★4種類用意されている「囲み枠効果」が実際にどんな見え方になるかそれぞれ紹介します。
b.ボーダー(薄い太線)
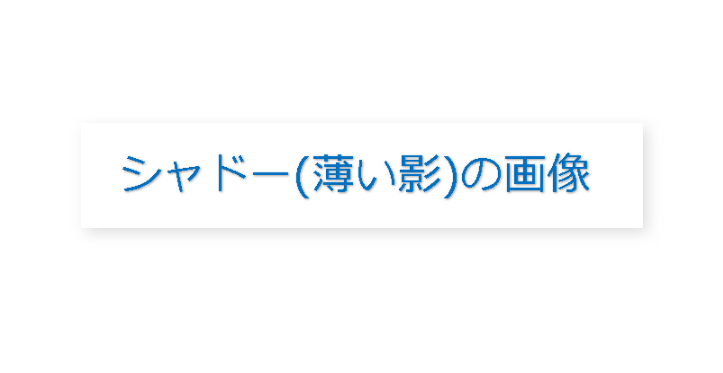
c.シャドー(薄い影)
d.シャドー(ペーパー)
a.ボーダー(薄い枠線)

b.ボーダー(薄い太線)

c.シャドー(薄い影)

d.シャドー(ペーパー)

おまけ:枠の無い画像
おまけで「枠の無い画像」を下記に貼り付けてみました。
実際には今までと同じ大きさの画像で文字のすぐ周りが境界線ですが「枠」が無いために背景との境界が全然わかりません。

どうだったでしょうか?
それぞれの画像の囲み枠効果の見た目の違いが分かっていただけたかと思いますので、自分のイメージに合った囲み枠を使ってみてください。
Cocoonテーマ・「囲み枠効果」機能の弱点

★Cocoonテーマに標準装備された機能を利用した「囲み枠効果」は簡単に利用することができてとても便利ですが、弱点があります。
この囲み枠効果は、設定すると既に過去の記事で貼り付けた全ての画像に対して(サイト内全ての画像)に反映されるので、例えば1枚目の画像は「枠無し」、2枚目の画像は「枠あり」とうような細かい区別をした設定ができません。
しかし、すでに貼り付けた過去の画像をひとつひとつ個別で設定するよりは、サイト一括で反映してくれたほうが楽だと思いますので、これで正解だとは思います。
Cocoonテーマは無料ですので、むしろこういった機能が標準装備されているだけでもありがたいです。
なので、そういった機能の「制限」や「特性」を理解した上で便利に利用させてもらいましょう。
まとめ:テーマの機能を活用してレベルアップ
今回は、WordPressの無料テーマ・Cocoonの機能を使って、ブログの画像に枠線を付ける手順をご紹介しました。
今回の情報が、ブログのレイアウトをレベルアップするお役に立てば幸いです。

最後までご覧いただきありがとうございました!


コメント